universal storyboard 实现三个相同宽度view及动画
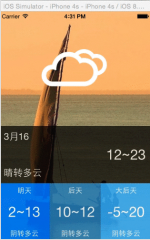
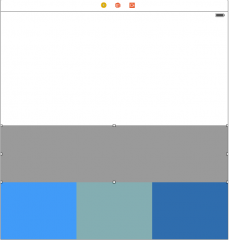
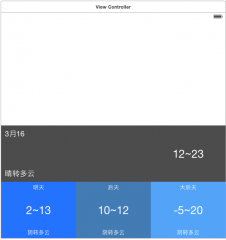
如何使用storyboard实现三个相同宽度的view是本片文章的重点,下面先来看一下效果图:




底部的三个视图大小一样,宽度是屏幕宽度的1/3,使用代码很简单,但写起来比较麻烦,怎么使用storyboard和约束实现呢,下面我们一起来看看:
如果你对storyboard还一无所知,可以先看看我们前几篇关于iOS8适配的文章(http://lvesli.com),可能对你有帮助。
1.拖出三个View放在Controller的底部并排放置,size都为200*150。分别设置成不同的颜色便以区分。

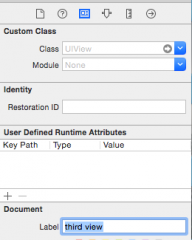
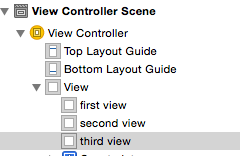
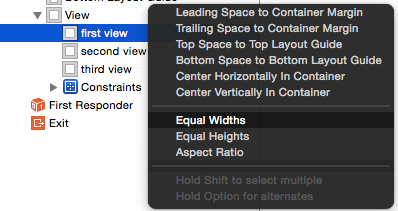
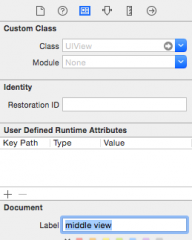
然后分别选中视图打开右边的identity inspector。设置Document 中得label分别为first view 、second view 、third view这样做是为了在左边的document outline中便以区分。


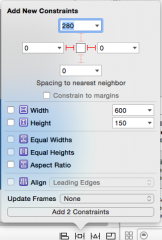
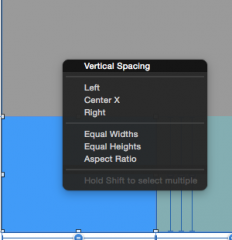
注意:约束的添加方法,在上几篇文章中我已经讲解,在这里就不赘述了。忘记的可以到http://lvesli.com查看或者关注公众微信账号:乐Coding ,在菜单中点击iOS8适配查看。2.选中first view添加约束:
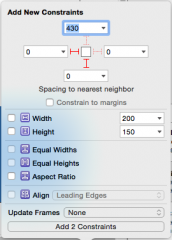
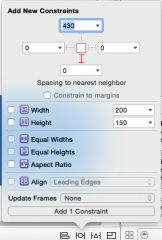
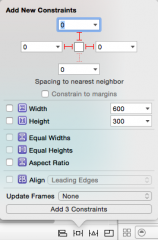
1)、设置左边和下边的space为0,记住不要勾选constain to margins;

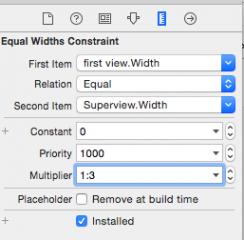
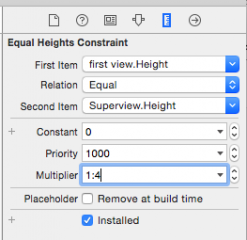
2)设置宽度为controller content view宽度的1/3,高度为屏幕的1/4;



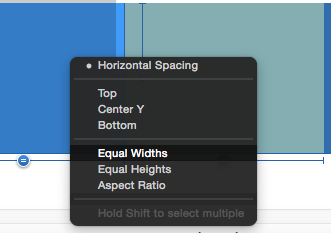
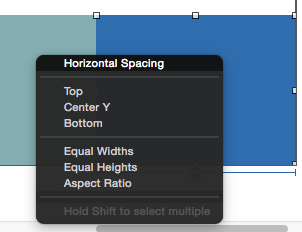
3.选中second view ;1)、设置底部的space为0,宽度和高度 和firstview 相等;


2)、设置first view 和second view 的水平间距为0;

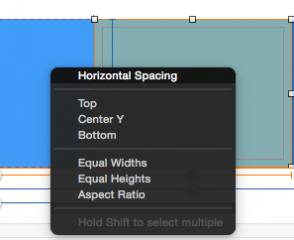
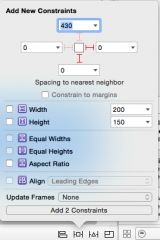
3、选中Third view ;设置右边和下边的space为0,宽度和高度与first view 相同;

2)、设置third view和second view水平间距为0

4.拖出一个view ,设置frame 如下:


设置label 的名字为middle view:

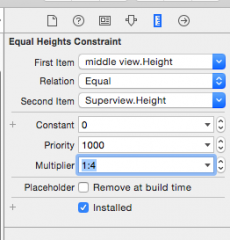
5.选中middle view 添加左右space 为0,设置middle view 和first view的垂直间距为0,设置高度为controller view 的1/4;



6.退拽一个view放在上部,设置上左右的space为0,高度为controller view 的1/2;设置Document lable 名字为top view;颜色为clear color;


7.在刚刚创建的各个view上分别添加几个lable ,简单设置一下约束,为了效果更美观;
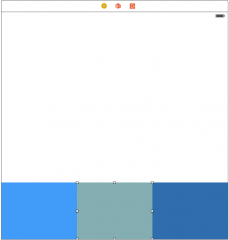
设置完story board 显示如下:

此时如果运行就会看到三个大小相等的view。此时我们已经完成了我们预期的效果,但是还没有动画。下面我们来让它更炫酷一下。
8.分别拖拽5个view到contrller.h文件中声明,添加outlet 。
下面就是动画部分的代码了,非常简单就不介绍了,已经加注释:
- (void)startAnimation { //1.获得初始值 CGPoint firstCenter=self.firstView.center; CGPoint secondCenter=self.secondView.center; CGPoint thirdCenter=self.thirdView.center; CGPoint middleViewCenter=self.middleView.center; CGSize middleViewSize=self.middleView.frame.size; CGSize firstViewSize=self.firstView.frame.size; CGSize thirdViewSize=self.thirdView.frame.size; //2.修改初始大小 self.firstView.bounds=CGRectMake(0, 0, firstViewSize.width, 20.f); self.thirdView.bounds=CGRectMake(0, 0, thirdViewSize.width, 20.f); //3.修改初始位置 self.firstView.center=CGPointMake(firstCenter.x, 20); self.secondView.center=CGPointMake(secondCenter.x, 20); self.thirdView.center=CGPointMake(thirdCenter.x, 50); self.middleView.center=CGPointMake(middleViewCenter.x, middleViewCenter.y+middleViewSize.height); //4.隐藏内容 [self.firstView.subviews setValue:@0 forKeyPath:@"alpha"]; [self.secondView.subviews setValue:@0 forKeyPath:@"alpha"]; [self.thirdView.subviews setValue:@0 forKeyPath:@"alpha"]; [self.middleView.subviews setValue:@0 forKeyPath:@"alpha"]; [self.topView.subviews setValue:@0 forKeyPath:@"alpha"]; //5.动画 [UIView animateWithDuration:1.f delay:0 options:UIViewAnimationOptionBeginFromCurrentState animations:^{ self.firstView.bounds=CGRectMake(0, 0, firstViewSize.width, firstViewSize.height); self.thirdView.bounds=CGRectMake(0, 0, thirdViewSize.width, thirdViewSize.height); self.firstView.center=firstCenter; self.thirdView.center=thirdCenter; //下边中间、中间视图 [UIView animateWithDuration:1.5 delay:0.2 options:UIViewAnimationOptionBeginFromCurrentState animations:^{ self.secondView.center=secondCenter; self.middleView.center=middleViewCenter; } completion:^(BOOL finished) { [UIView animateWithDuration:0.5 animations:^{ //显示字体 [self.secondView.subviews setValue:@1 forKeyPath:@"alpha"]; } completion:^(BOOL finished) { //顶部视图动画 [UIView animateWithDuration:0.5 animations:^{ [self.topView.subviews setValue:@1 forKeyPath:@"alpha"]; self.nowWeatherIcon.transform = CGAffineTransformMakeScale(1.3, 1.3); } completion:^(BOOL finished){ // 变回原样 self.nowWeatherIcon.transform = CGAffineTransformIdentity; }]; }]; }]; } completion:^(BOOL finished) { //显示内容 [UIView animateWithDuration:0.5 delay:0 options:UIViewAnimationOptionBeginFromCurrentState animations:^{ [self.firstView.subviews setValue:@1 forKeyPath:@"alpha"]; [self.thirdView.subviews setValue:@1 forKeyPath:@"alpha"]; [self.middleView.subviews setValue:@1 forKey:@"alpha"]; } completion:nil]; }]; } 喜欢我们的内容,搜索官方微信公众账号:乐Coding。投稿请发送到:lvesli@163.com。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

