在Android桌面上首先看到的是壁纸,接着可以看到手机桌面上规则排列的多个图标,分别代表快捷方式与桌面控件(Widget),每个快捷方式只占桌面的一个摆放位置,桌面控件则可以很大,一个桌面控件可以占据多个摆放位置。
一.什么是桌面控件?
桌面控件就是能直接显示在Android系统桌面上的小程序,比如时钟等。
在桌面上添加桌面控件,可以按以下步骤:
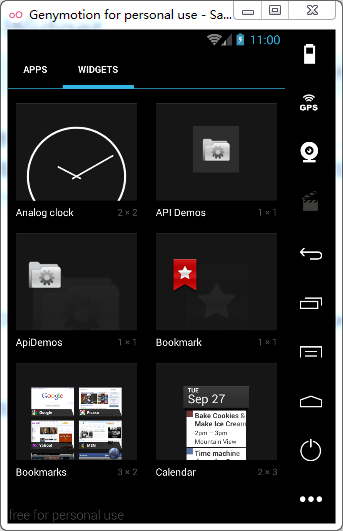
- 长按手机桌面,然后单击屏幕右下角的“WIDGETS”按钮,系统进入如下图所示的Widget列表界面。

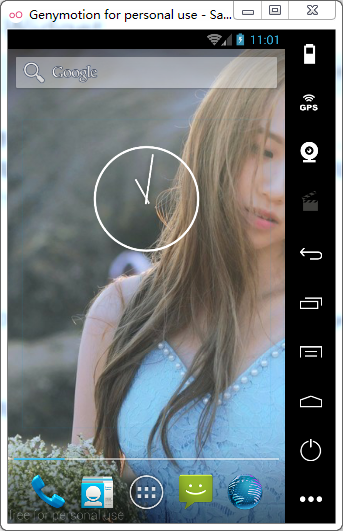
- 长按需要添加的桌面控件,此时可以看到桌面控件会自动切换到桌面,拖动该桌面控件,放到指定位置即可,如下图:

二.开发桌面控件
桌面控件是通过BroadcastReceiver的形式进行控制的,因此每个桌面控件都对应于一个BroadcastReceiver。开发桌面控件时,只需继承BroadcastReceiver的子类APPWidgetProvider,并重写APPWidgetProvider不同状态的生命周期方法即可。
APPWidgetProvider提供了四个不同的生命周期方法:
- onUpdate():负责更新桌面控件的方法。
- onDelete():当一个或多个桌面控件被删除时回调该方法。
- onEnabled():当接收到ACTION_APPWIDGET_ENABLED Broadcast时回调该方法。
- onDisabled():当接收到ACTION_APPWIDGET_DISABLED Broadcast时回调该方法。
一般,开发桌面控件只需定义一个APPWidgetProvider的子类,并重写它的onUpdate()方法即可,重写该方法的步骤:
- 创建一个RemoteViews对象,创建该对象时可以指定加载指定的界面布局文件。
- 如果需要改变上一步所加载的界面布局文件的内容,则可通过RemoteViews对象进行修改。
- 创建一个ComponentName对象。
- 调用APPWidgetManager更新桌面控件。
归纳起来,其核心代码就是使用APPWidgetManager通过RemoteViews来更新APPWidgetProvider的子类实例(需要将它包装成ComponentName对象)。
由于APPWidgetProvider继承了BroadcastReceiver,因此APPWidgetProvider本质还是一个BroadcastReceiver,需要在AndroidManifest.xml中使用<receiver.../>元素配置,配置该元素还需要为它指定相应的<intent-filter.../>和<meta-data.../>。
示例代码如下:
<receiver android:name=".LedClockWidget">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE"/>
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/appwidget_provider"/>
</receiver>
配置文件中指定该桌面控件使用@xml/appwidget_provider作为meta-data,因此还需要在应用的res/xml目录下添加appwidget_provider.xml文件,该文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<!--
minWidth:桌面控件的最小宽度
minHeight:桌面控件的最小高度
updatePeriodMillis:更新频率
initialLayout:初始时显示的布局-->
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="150dp"
android:minHeight="70dp"
android:updatePeriodMillis="1000"
android:initialLayout="@layout/activity_main"/>
xml配置文件中使用了<appwidget-provider.../>元素来描述桌面控件的基本信息,其中的注释详细说明了各属性的作用。
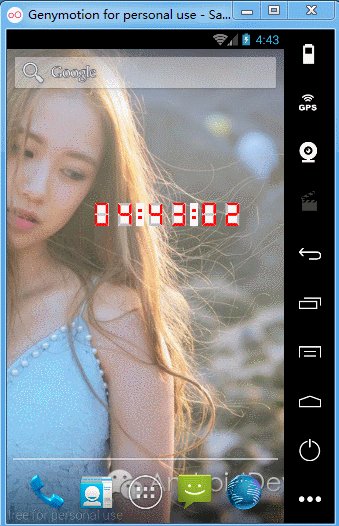
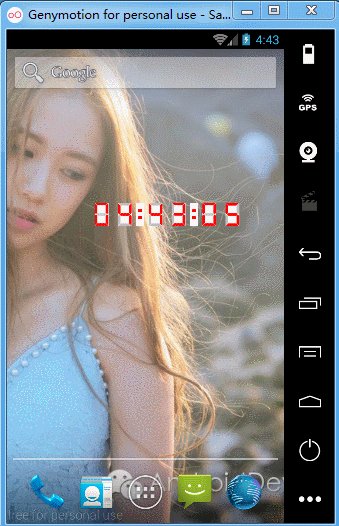
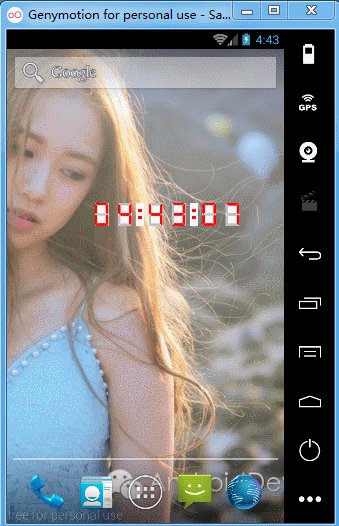
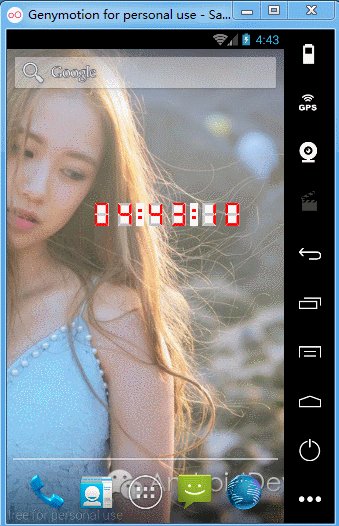
三.实现液晶时钟
程序界面包含8个ImageView,其中六个用于显示小时、分钟、秒钟的数字,另外两个用于显示冒号。
为了让桌面控件实时显示当前时间,需要每隔一秒更新一次界面上的六个ImageView,让它们显示当前小时、分钟、秒钟的数字即可。
代码如下:
public class LedClockWidget extends AppWidgetProvider {
private Timer mTimer = new Timer();
private AppWidgetManager mAppWidgerManager;
private Context mContext;
//将0-9的液晶数字图片定义为数组
private int[] digits = new int[]{
R.drawable.led00,
R.drawable.led01,
R.drawable.led02,
R.drawable.led03,
R.drawable.led04,
R.drawable.led05,
R.drawable.led06,
R.drawable.led07,
R.drawable.led08,
R.drawable.led09,
};
//将显示小时、分钟、秒钟的ImageView定义为数组
private int[] digitViews = new int[]{
R.id.img01,
R.id.img02,
R.id.img04,
R.id.img05,
R.id.img07,
R.id.img08,
};
@Override
public void onUpdate(Context context, AppWidgetManager appWidgetManager, int[] appWidgetIds) {
this.mAppWidgerManager = appWidgetManager;
this.mContext = context;
//定义计时器
mTimer = new Timer();
//启动周期性调度
mTimer.schedule(new TimerTask() {
@Override
public void run() {
//发送空消息,通知界面更新
handler.sendEmptyMessage(0x123);
}
}, 0, 1000);
super.onUpdate(context, appWidgetManager, appWidgetIds);
}
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if (msg.what == 0x123){
RemoteViews views = new RemoteViews(mContext.getPackageName(), R.layout.main);
//定义SimpleDateFormat对象
SimpleDateFormat df = new SimpleDateFormat("HHmmss");
//将当前时间格式化为HHmmss的形式
String timeStr = df.format(new Date());
for (int i = 0; i < timeStr.length(); i++) {
//将第i个数字字符zh转换为对应的数字
int num = timeStr.charAt(i) - 48;
//将第i个图片设为对应的液晶数字图片
views.setImageViewResource(digitViews[i], digits[num]);
}
//将APPWidgetProvider子类实例包装成ComponentName对象
ComponentName componentName = new ComponentName(mContext, LedClockWidget.class);
//调用APPWidgetManager将RemoteViews添加到ComponentName中
mAppWidgerManager.updateAppWidget(componentName, views);
}
super.handleMessage(msg);
}
};
}
上面代码根据程序的时间字符串动态更新六个ImageView所显示的液晶数字图片,这样就可以显示当前时间了。
AndroidManifest.xml代码:
<receiver
android:name=".LedClockWidget"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/my_lock" />
</receiver>
配置文件中指定了液晶时钟的meta-data为@xml/my_lock,还需要在res/xml路径下添加一个my_lock.xml文件,如下:
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider
xmlns:android="http://schemas.android.com/apk/res/android"
android:minWidth="150dp"
android:minHeight="70dp"
android:updatePeriodMillis="1000"
android:initialLayout="@layout/main"/>
该xml中又引用了液晶时钟显示的布局@layout/下的main.xml,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal">
<ImageView
android:id="@+id/img01"
android:layout_width="30dp"
android:layout_height="30dp" />
<ImageView
android:id="@+id/img02"
android:layout_width="30dp"
android:layout_height="30dp" />
<ImageView
android:background="@drawable/maohao"
android:layout_width="10dp"
android:layout_height="30dp" />
<ImageView
android:id="@+id/img04"
android:layout_width="30dp"
android:layout_height="30dp" />
<ImageView
android:id="@+id/img05"
android:layout_width="30dp"
android:layout_height="30dp" />
<ImageView
android:background="@drawable/maohao"
android:layout_width="10dp"
android:layout_height="30dp" />
<ImageView
android:id="@+id/img07"
android:layout_width="30dp"
android:layout_height="30dp" />
<ImageView
android:id="@+id/img08"
android:layout_width="30dp"
android:layout_height="30dp" />
</LinearLayout>
最后,运行程序,在WIDGETS中找到该控件,添加到桌面,如下:

来自:http://www.jianshu.com/p/dbd0c61357fe











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

