PaintCode:自定义控件—芒果TV loading
之前看到芒果tv的app 加载视频时的loading动画,感觉不错。不过一直没有时间去自己做一个,这两天闲来无事,写了一个,记录下,也算是paintcode 的一个实践吧!
一、准备工作
需要使用到的工具有 Cocoapods、Xcode、 PaintCode 。
假定你已经把这些都弄好
1、创建好xcode 项目HNTVLoadingDemo,然后打开终端进入到项目目录文件夹下。终端输入:
pod init
然后输入
vim Podfile
把你的Podfile 写成这样
platform :ios, '8.0' use_frameworks! target 'HNTVLoadingDemo' do pod 'pop' end
保存之后执行
pod install
ok,项目创建完成
二、使用PaintCode 绘制
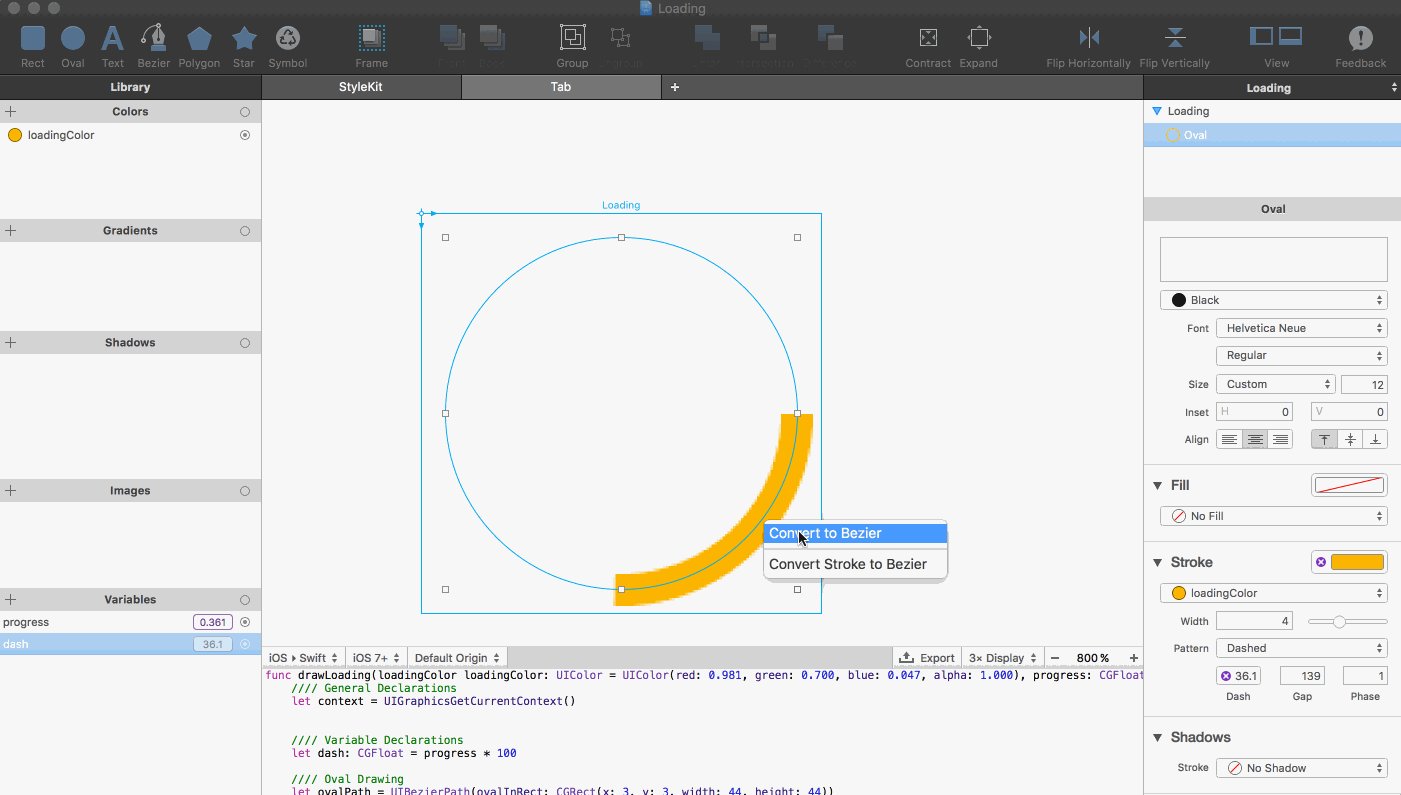
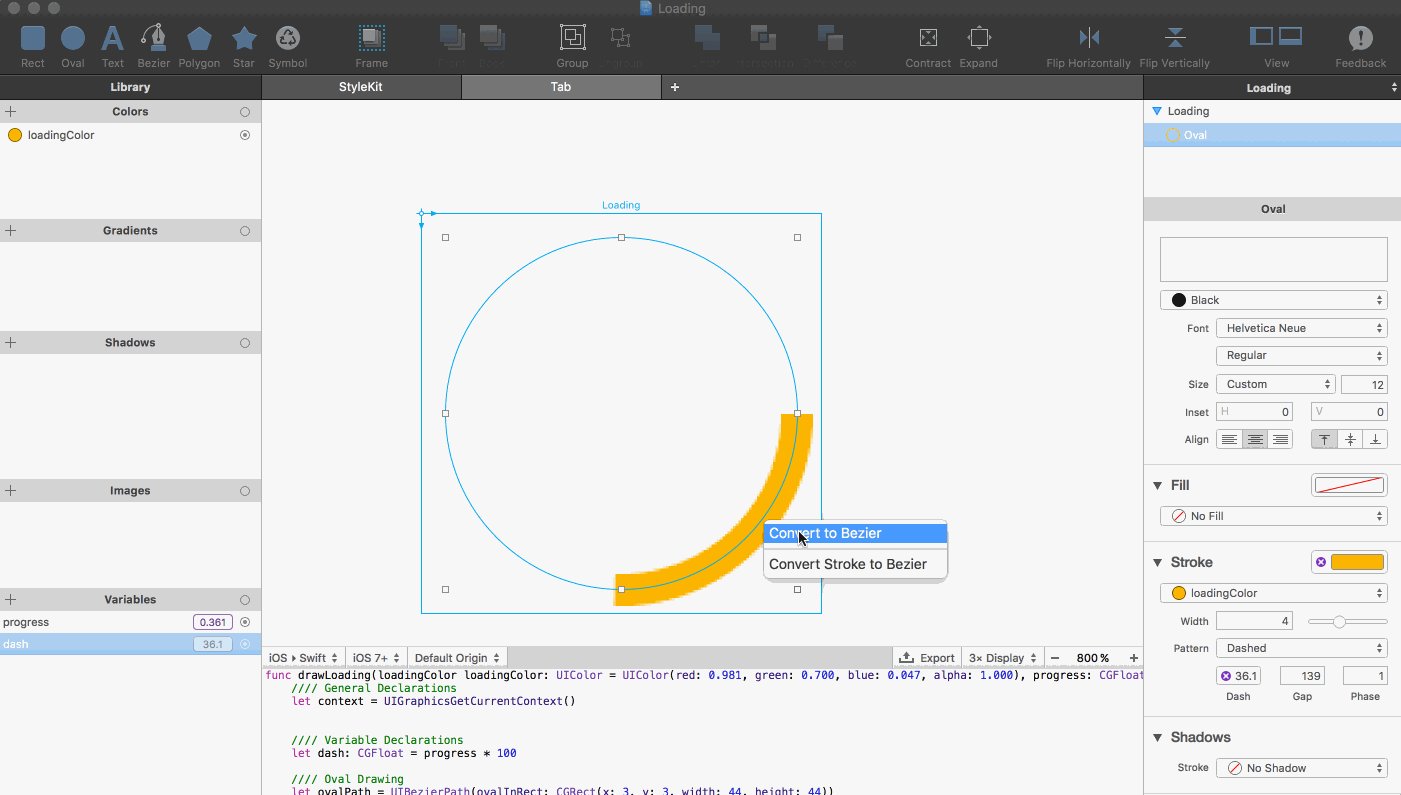
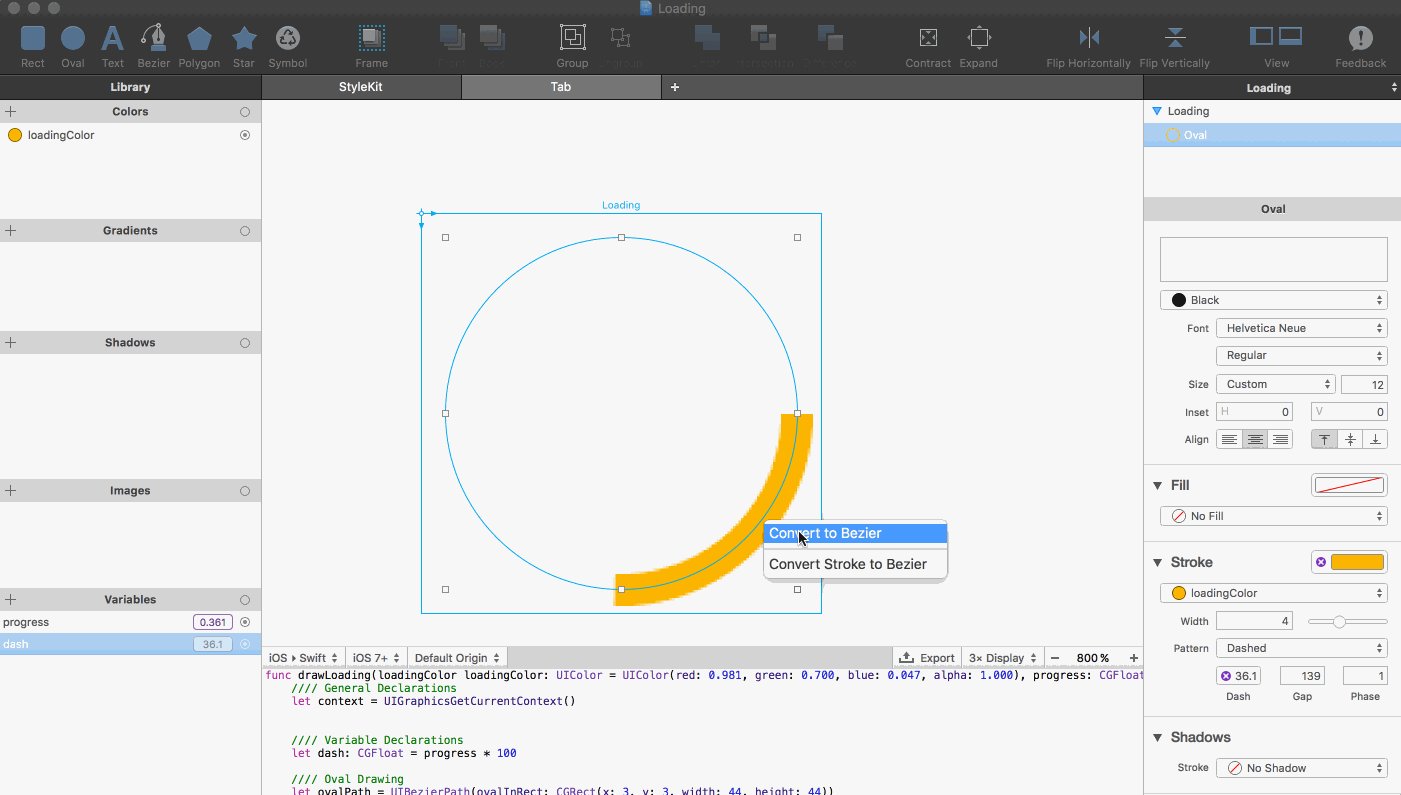
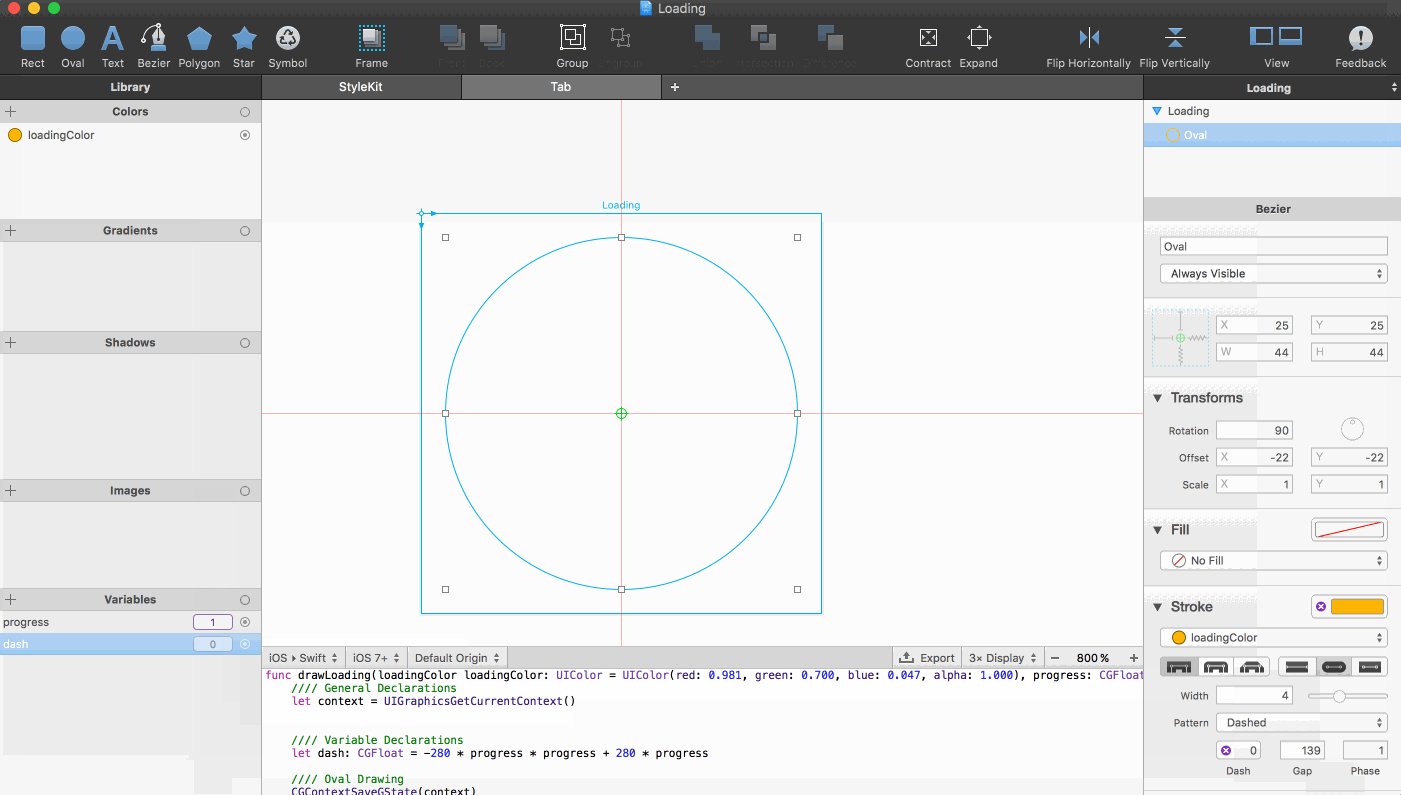
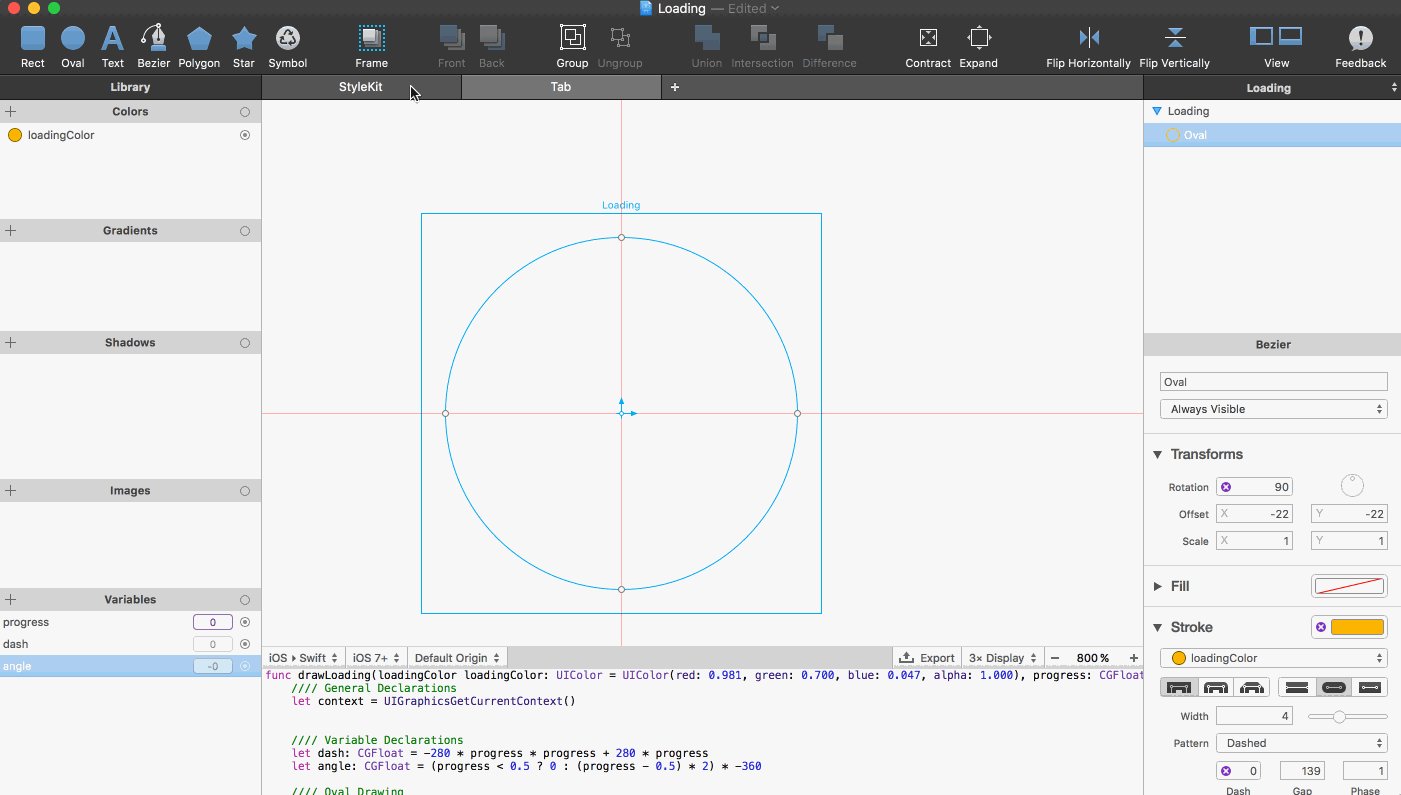
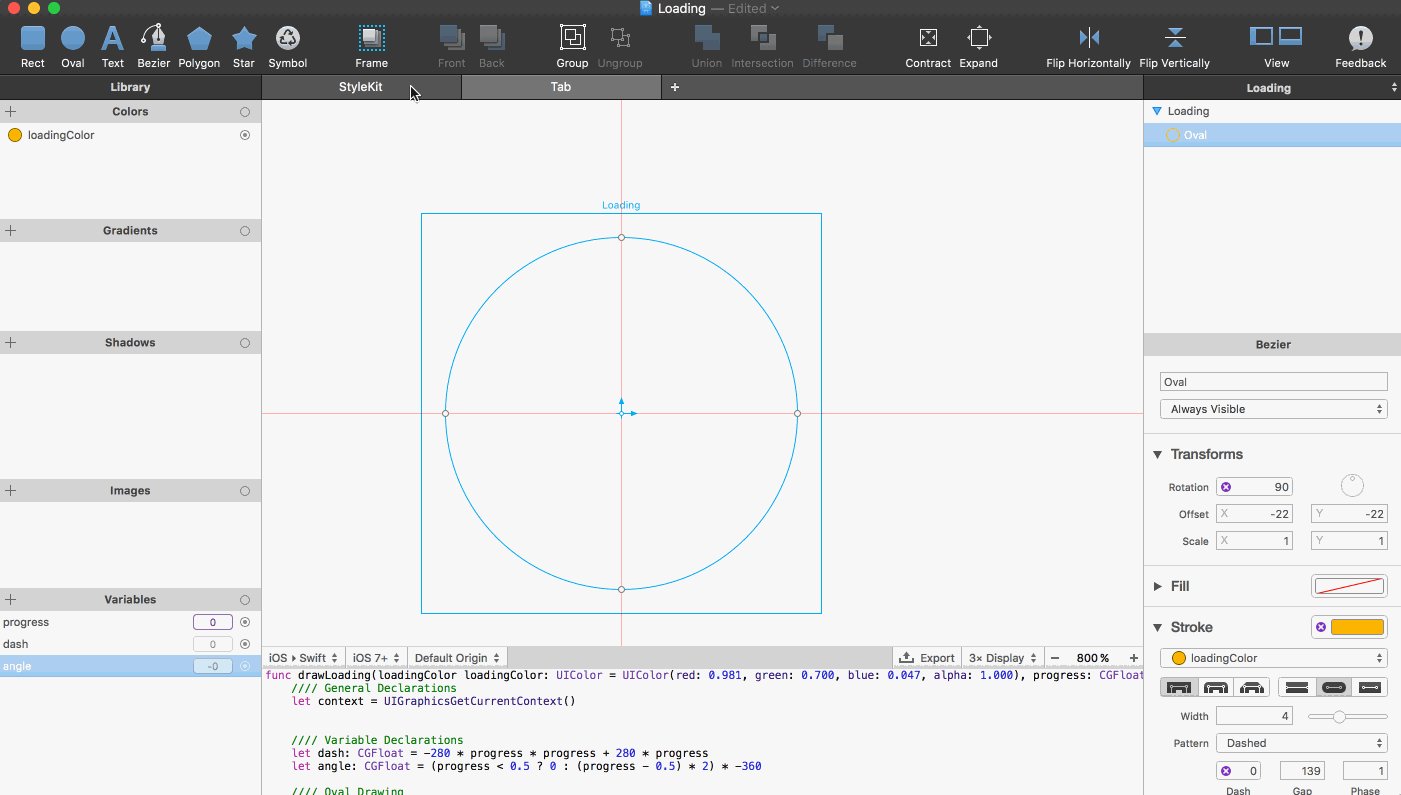
1、先画个圆,like this

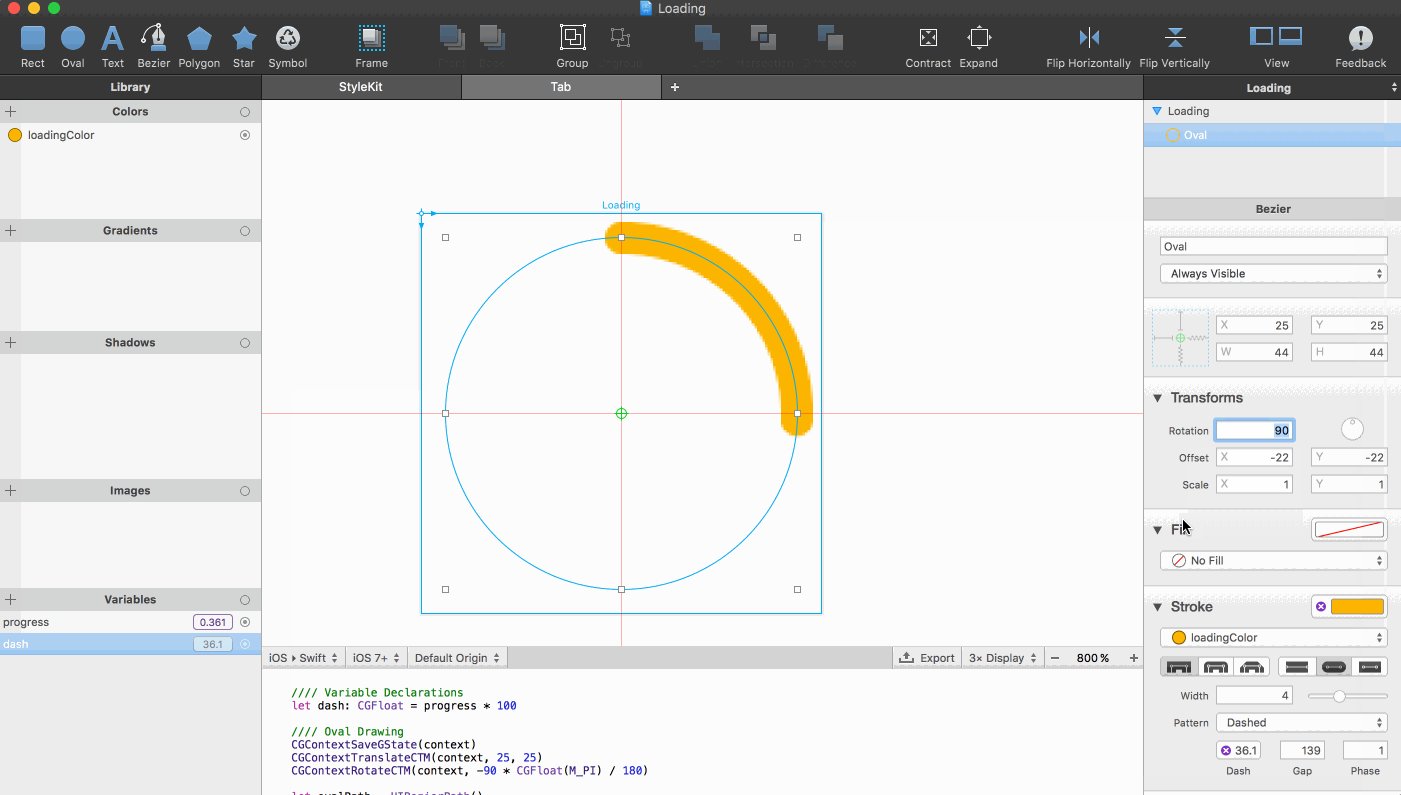
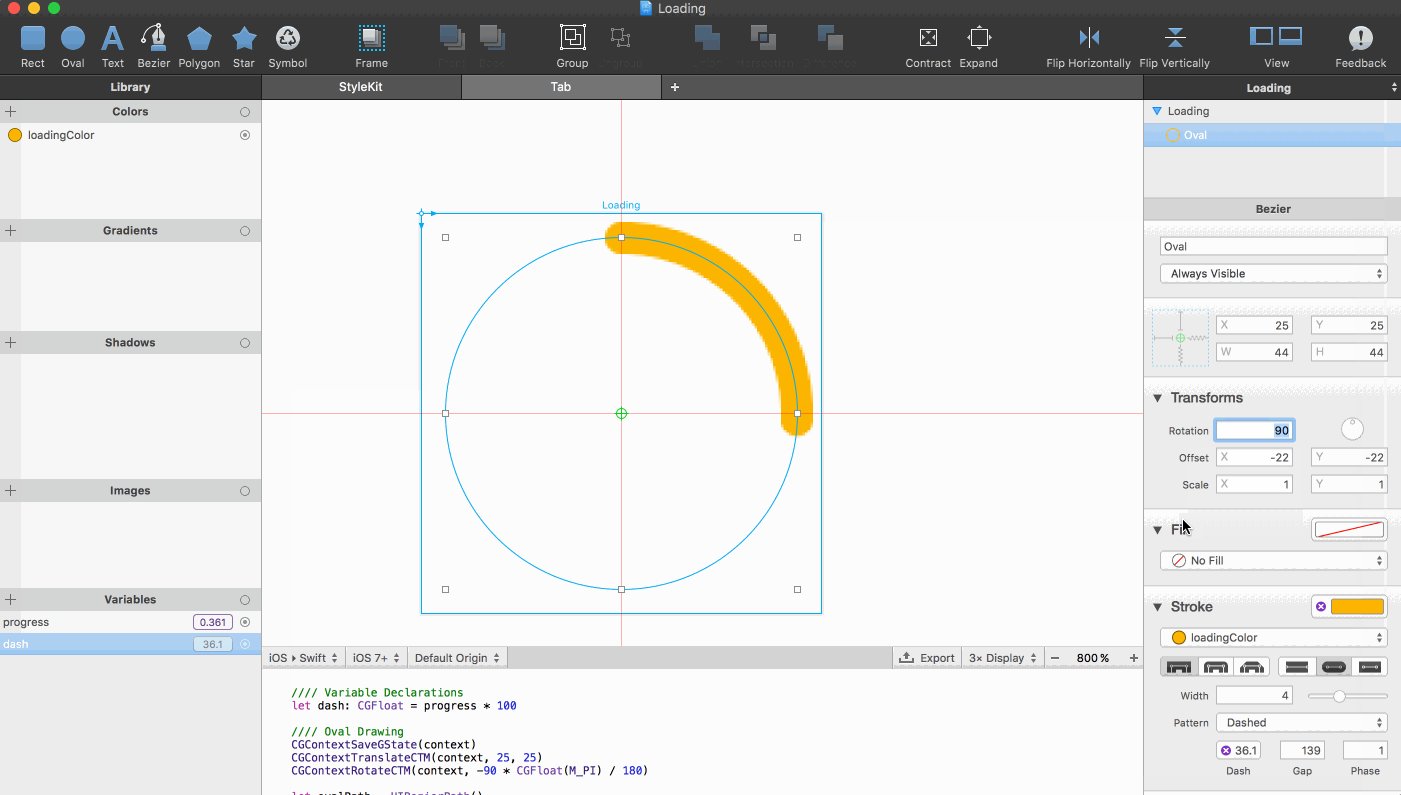
2、让这个圆的边线动起来

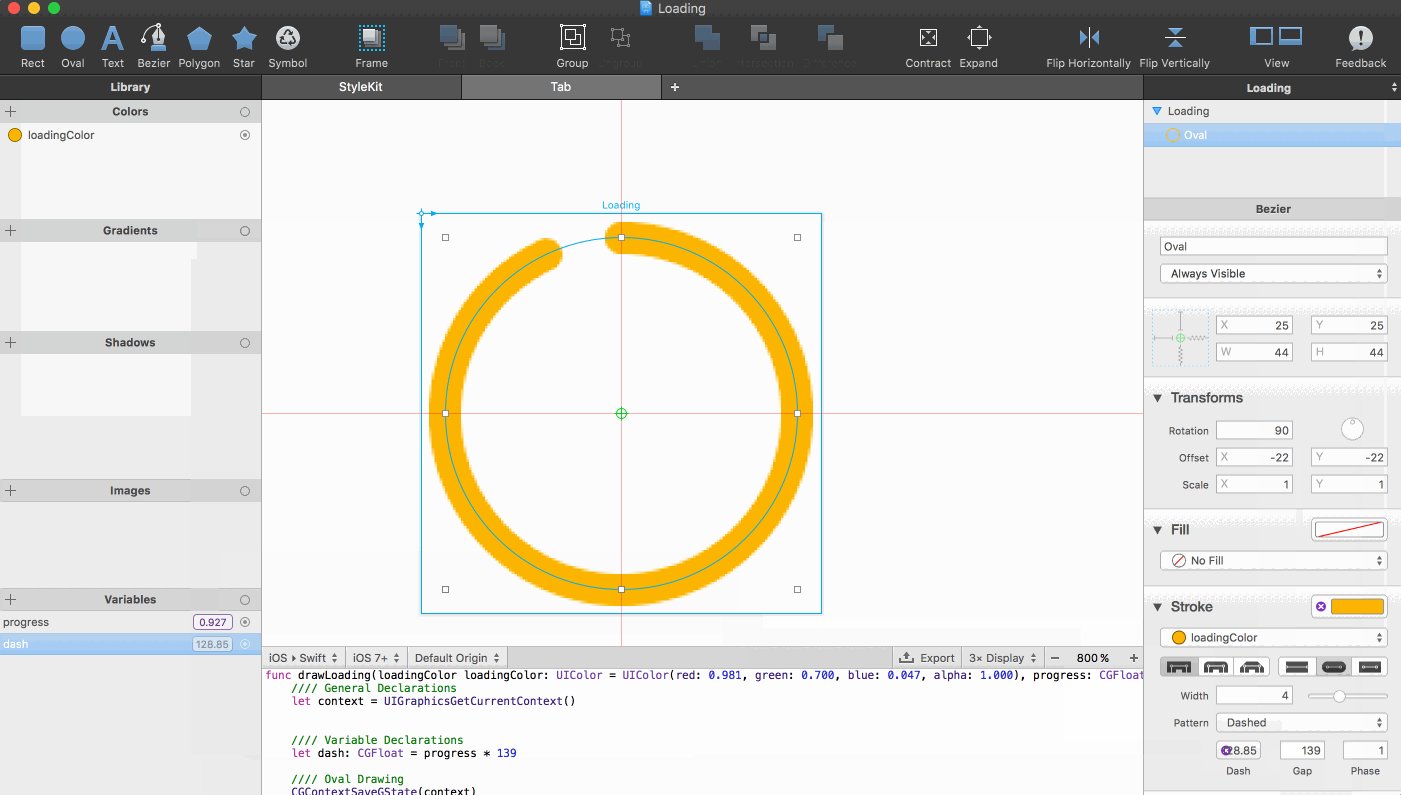
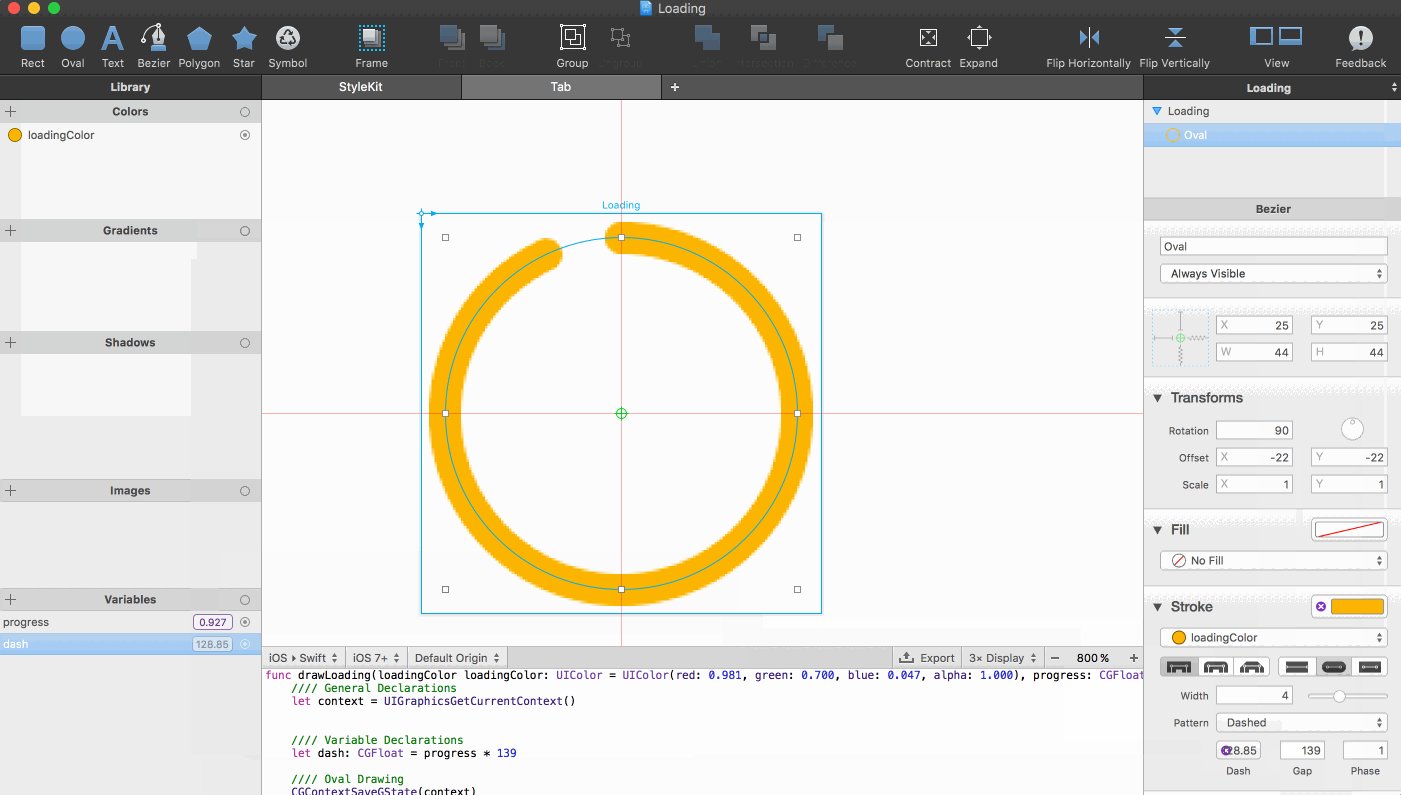
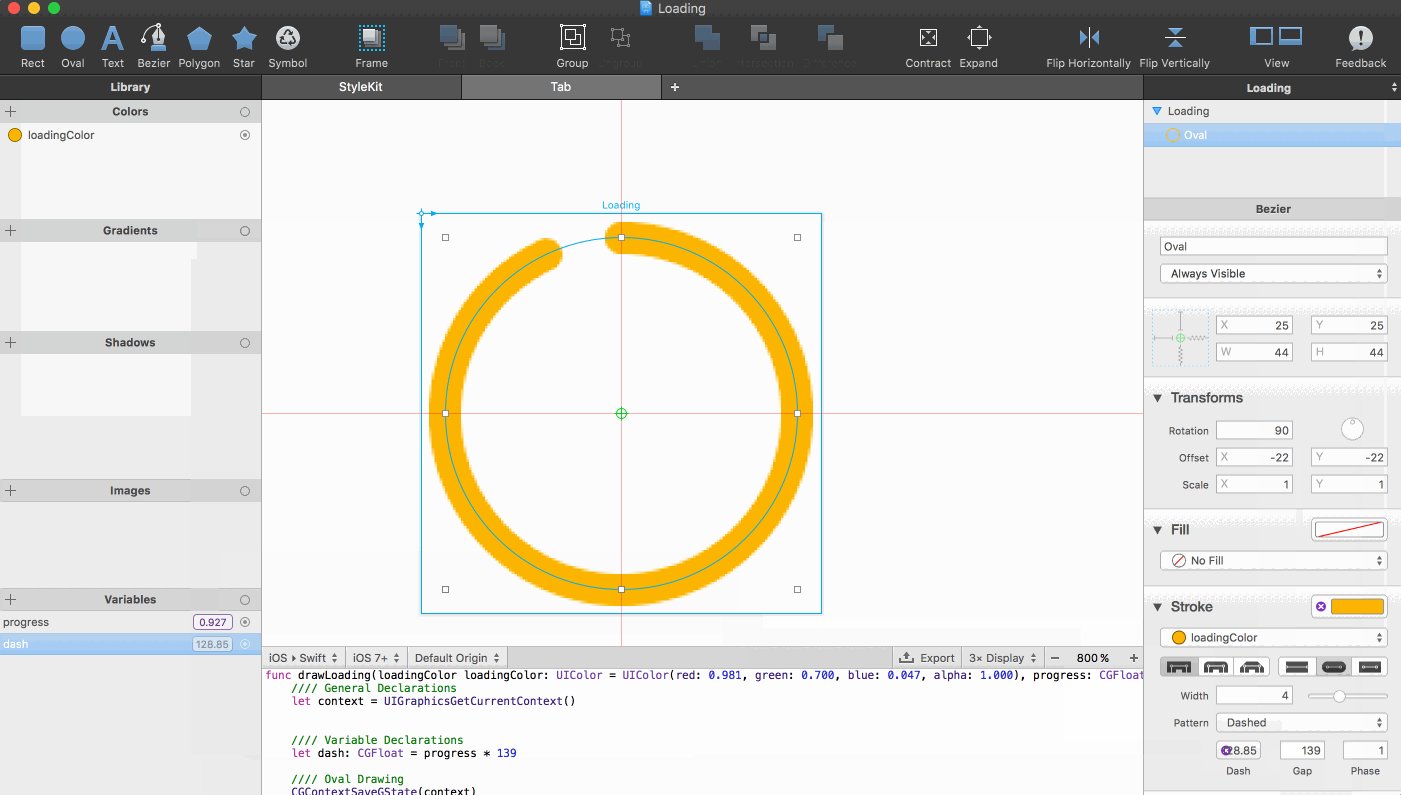
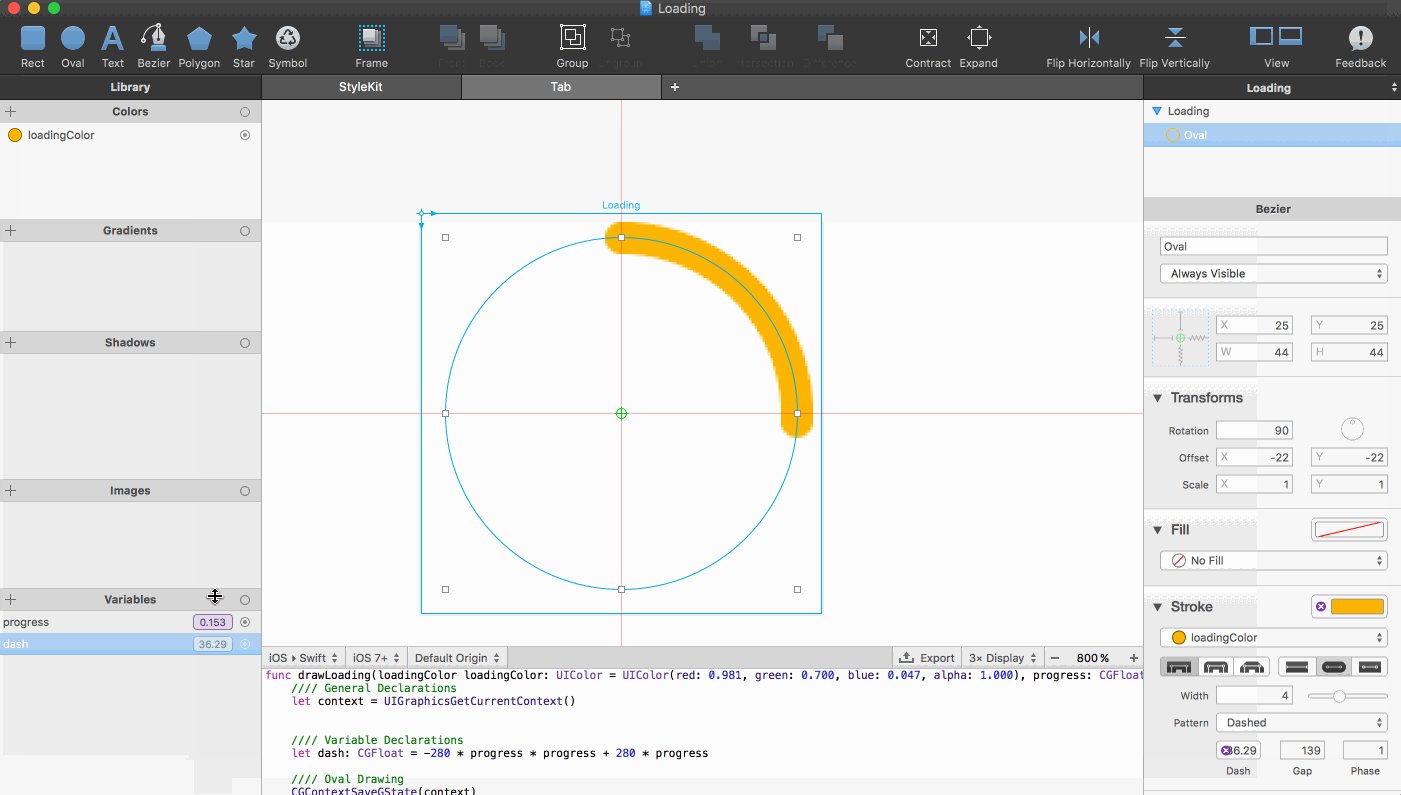
3、调整细节,让进度条看起来更美

到这,一个简单的进度条就完成了。
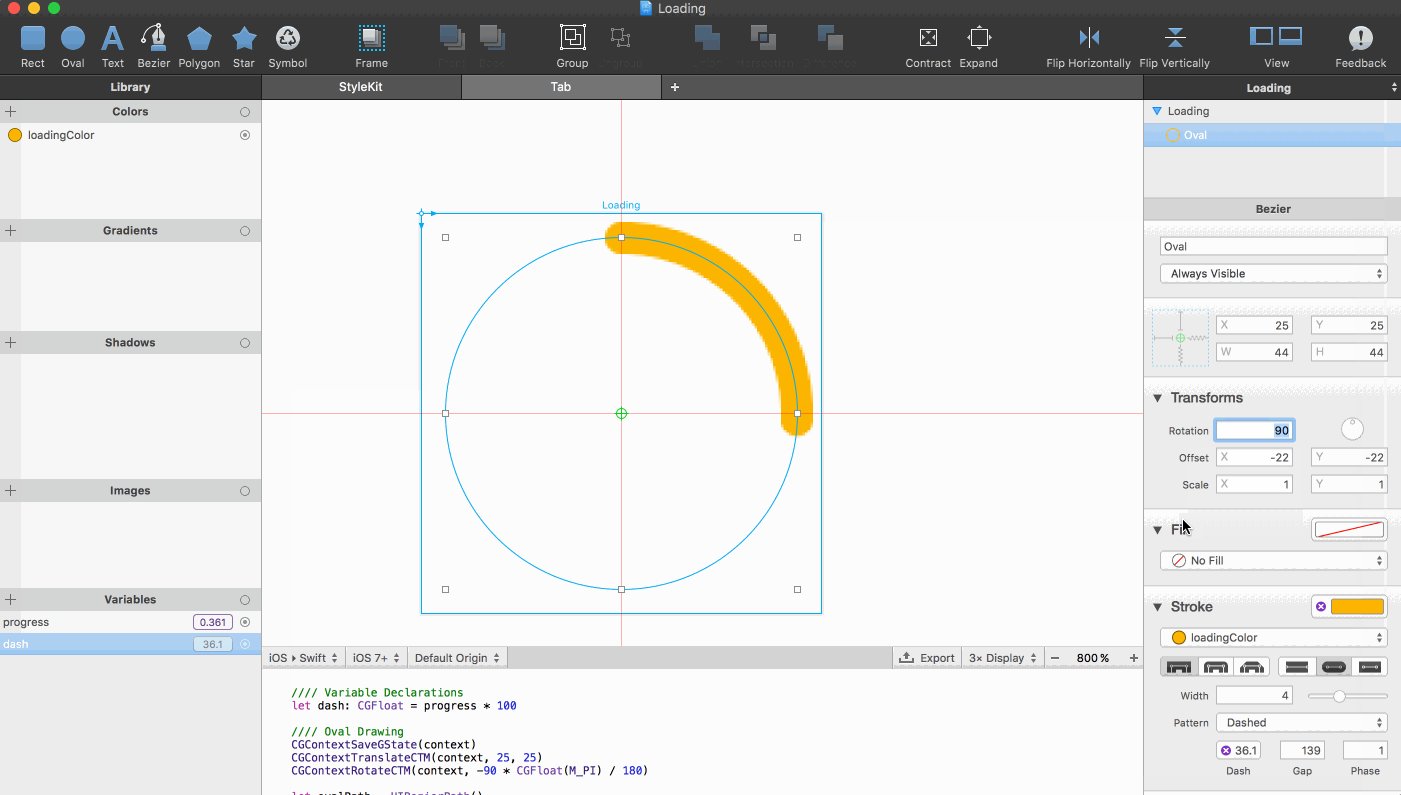
图中插入的水平和垂直辅助线快捷键:cmd +shift + H, cmd + shift + V。
4、分析进度条的变化,简单的把它看成贪吃蛇,并不是只有蛇头在走,蛇头走了一半之后,蛇尾就开始跟着走了,然后他们之间的距离越来越小,最后又回到了一点
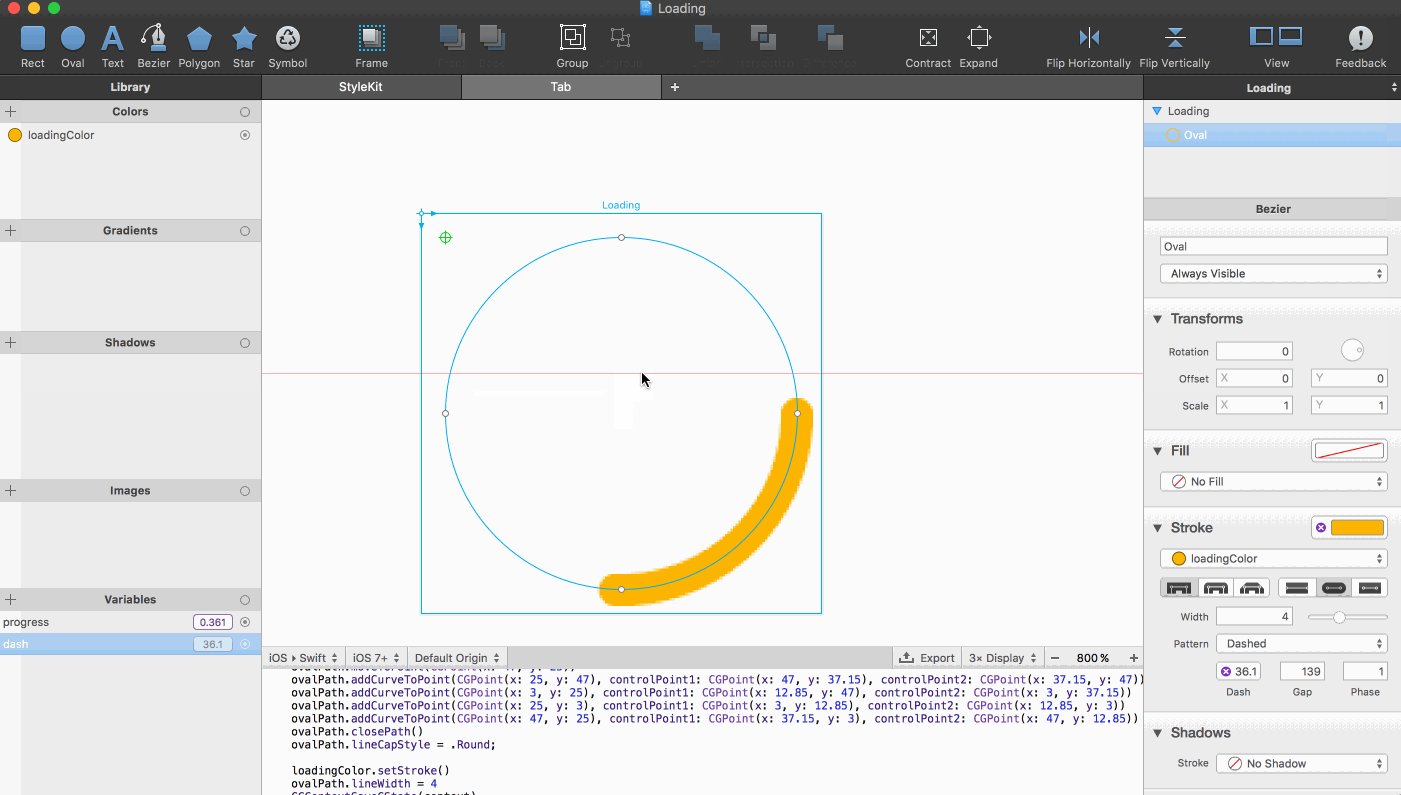
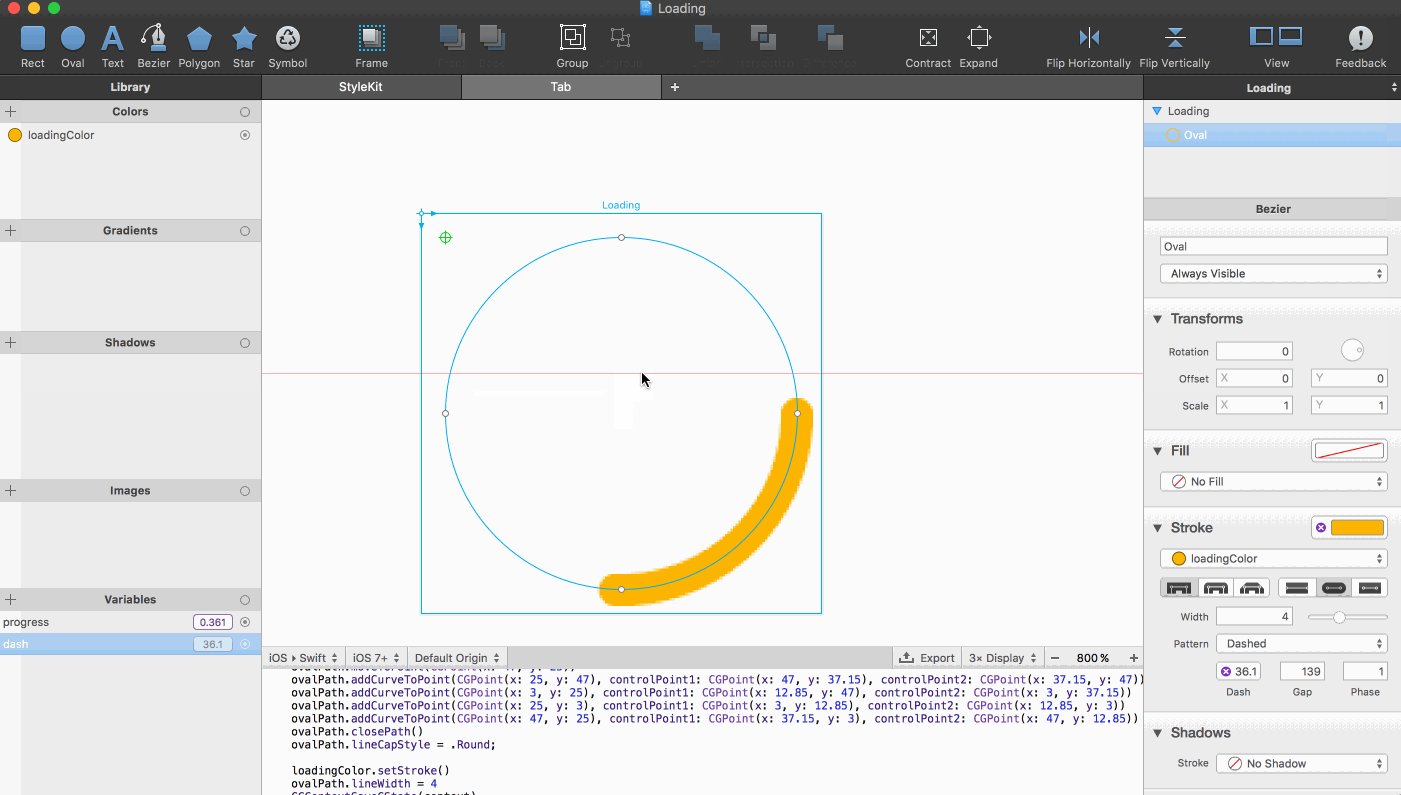
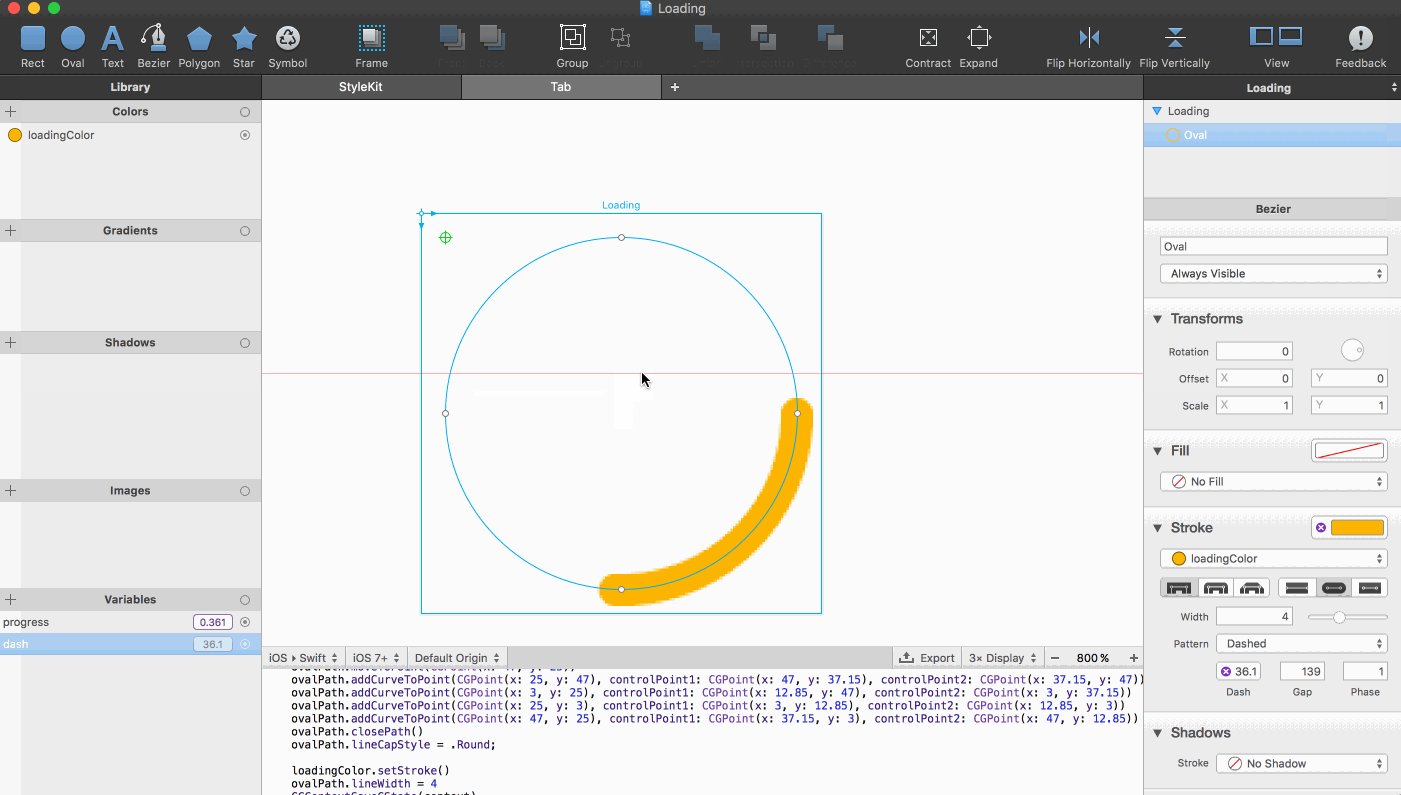
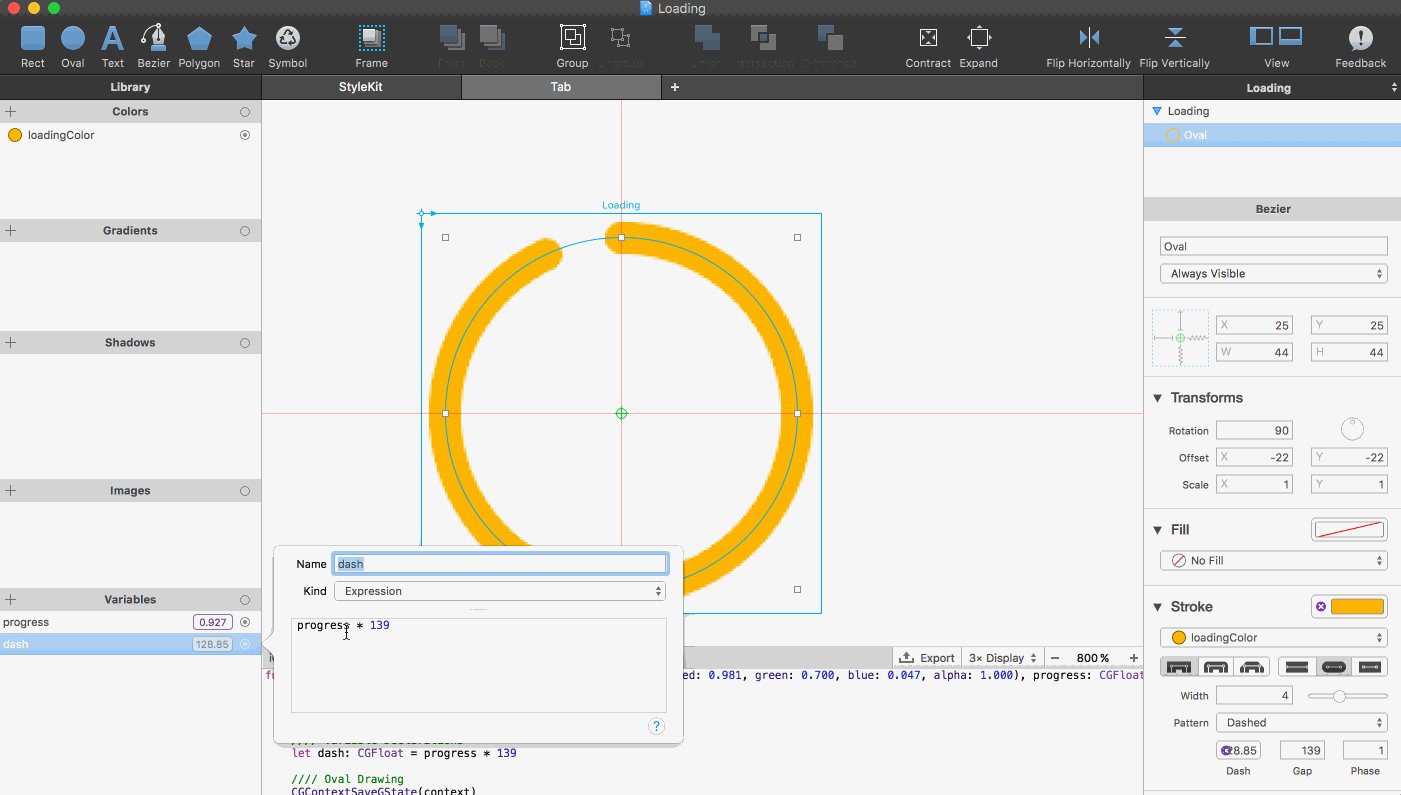
5、蛇头的变化

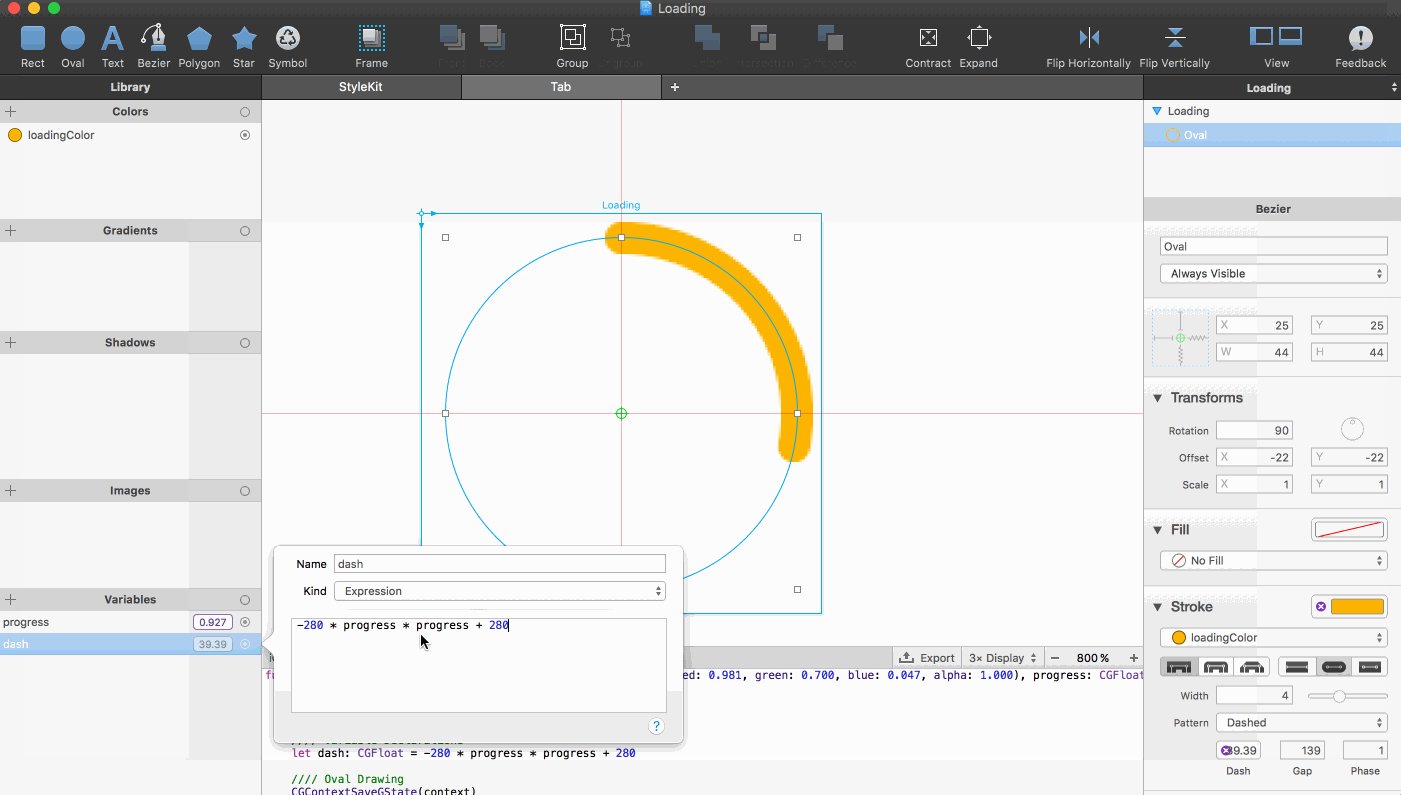
6、蛇尾变化,前半部分没动,后半部分奋力赶上。

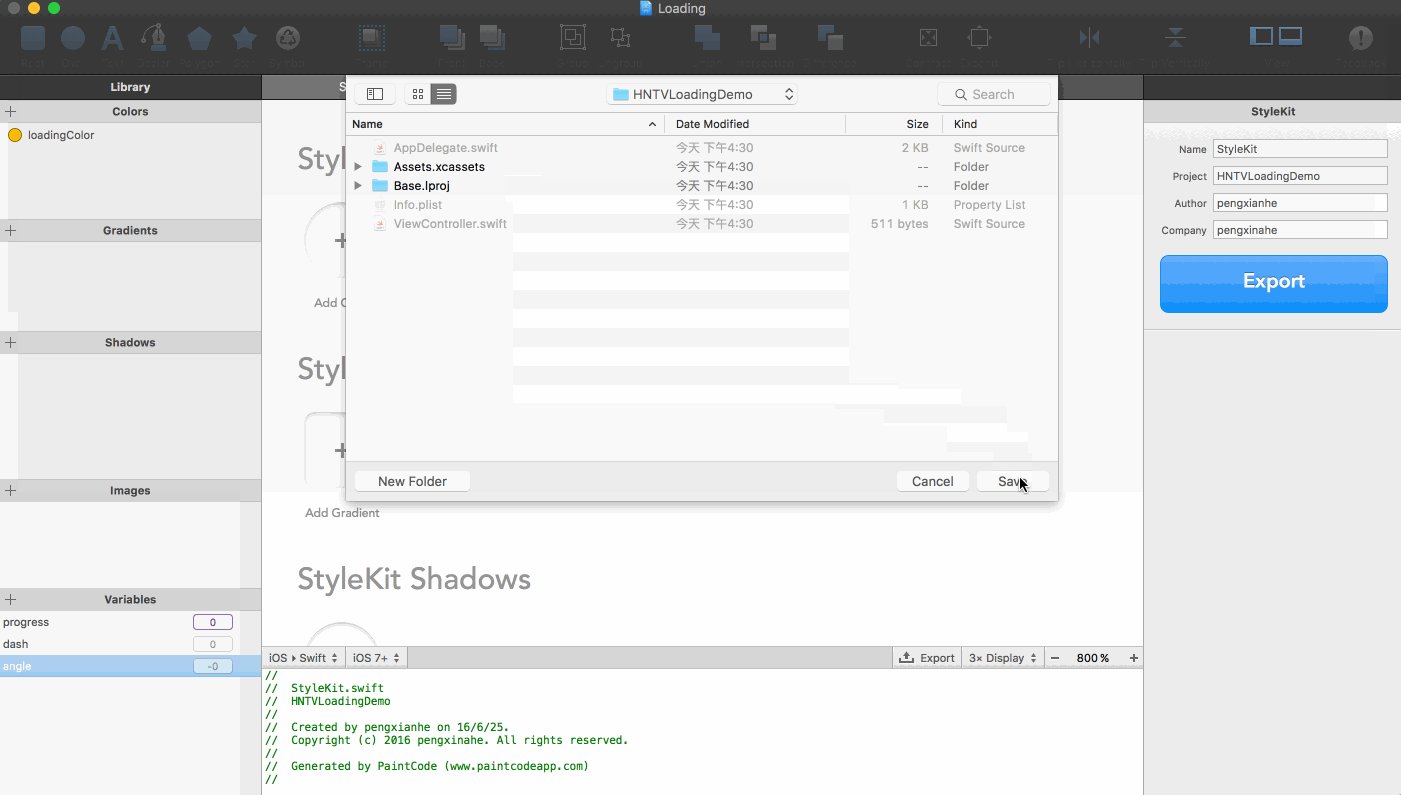
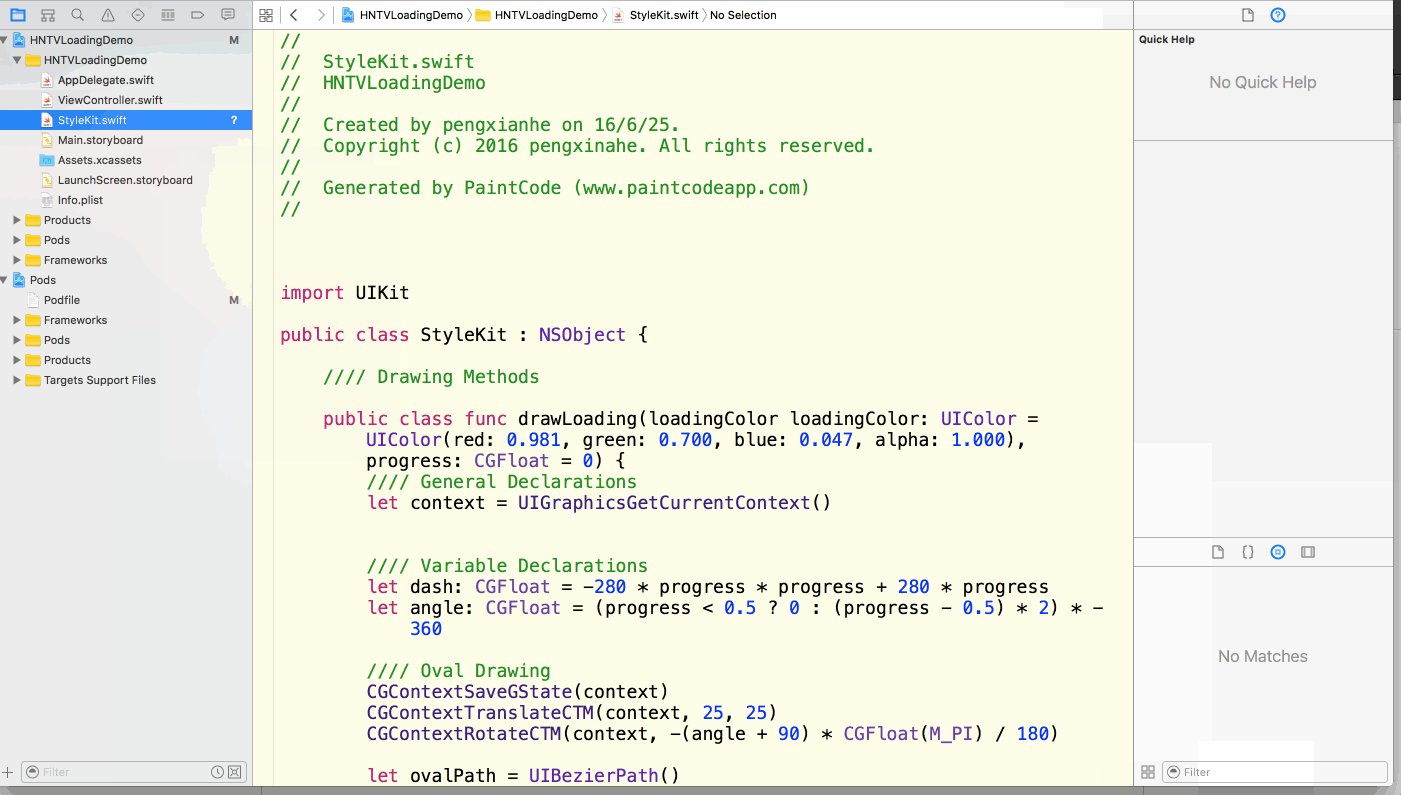
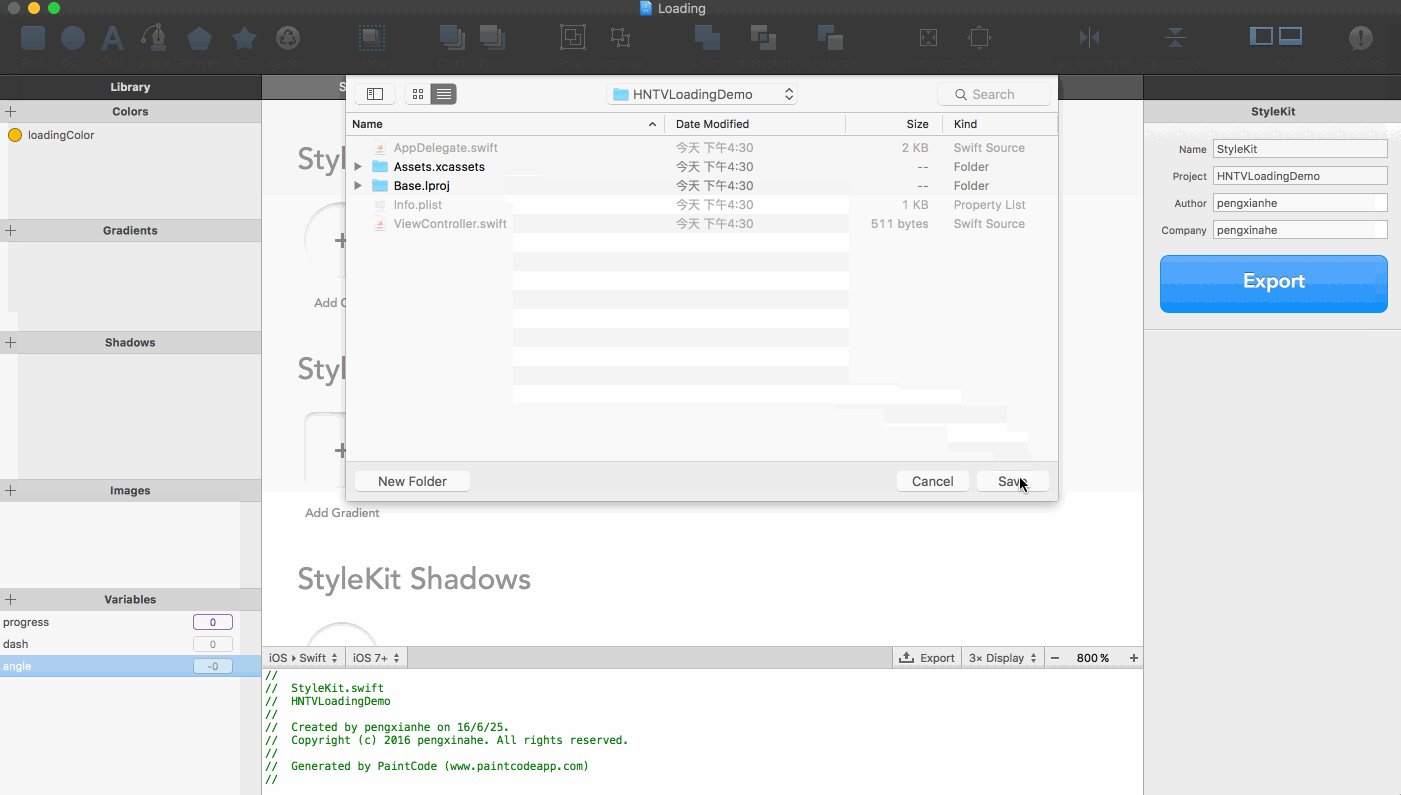
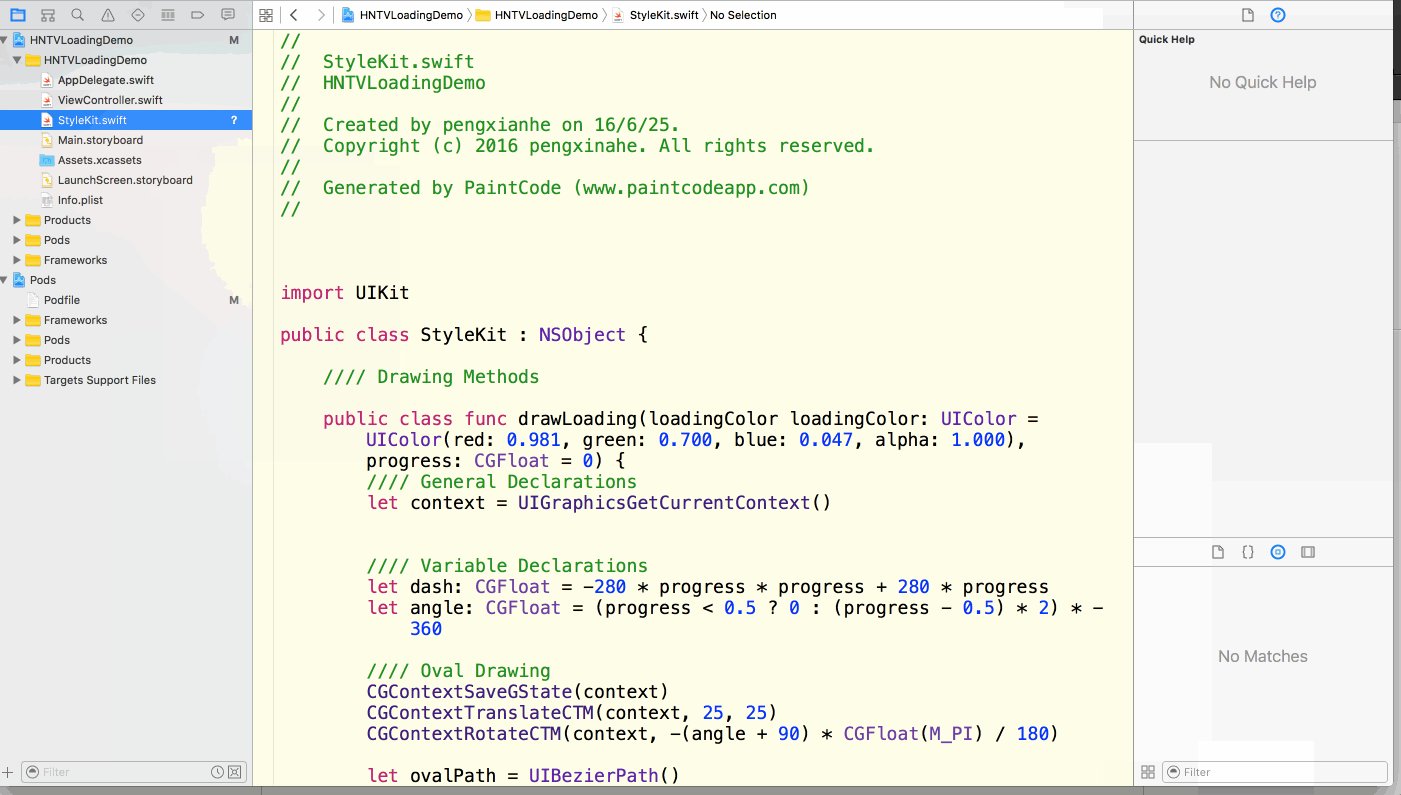
到这里,loading 就基本完成了,现在可以将代码导出到创建的项目里面了。

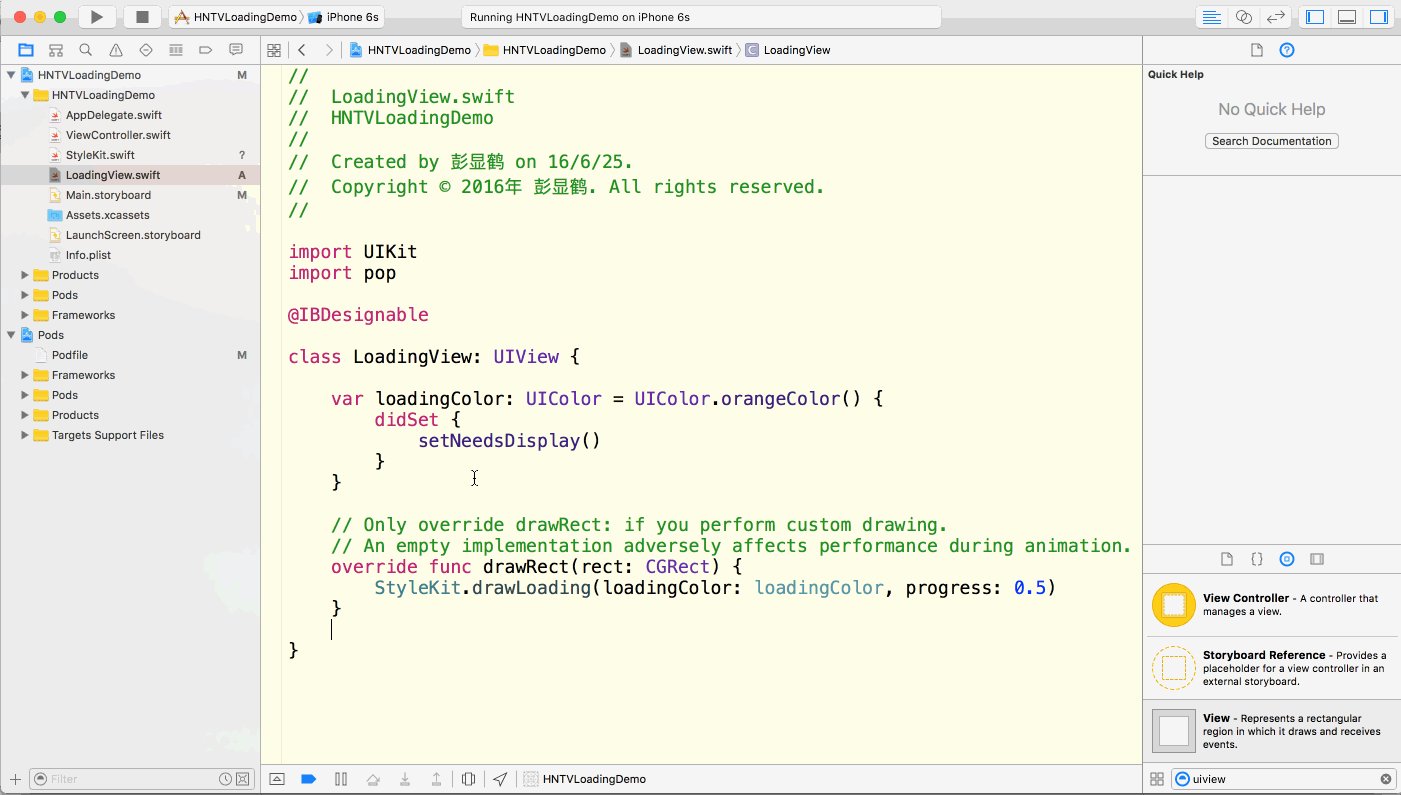
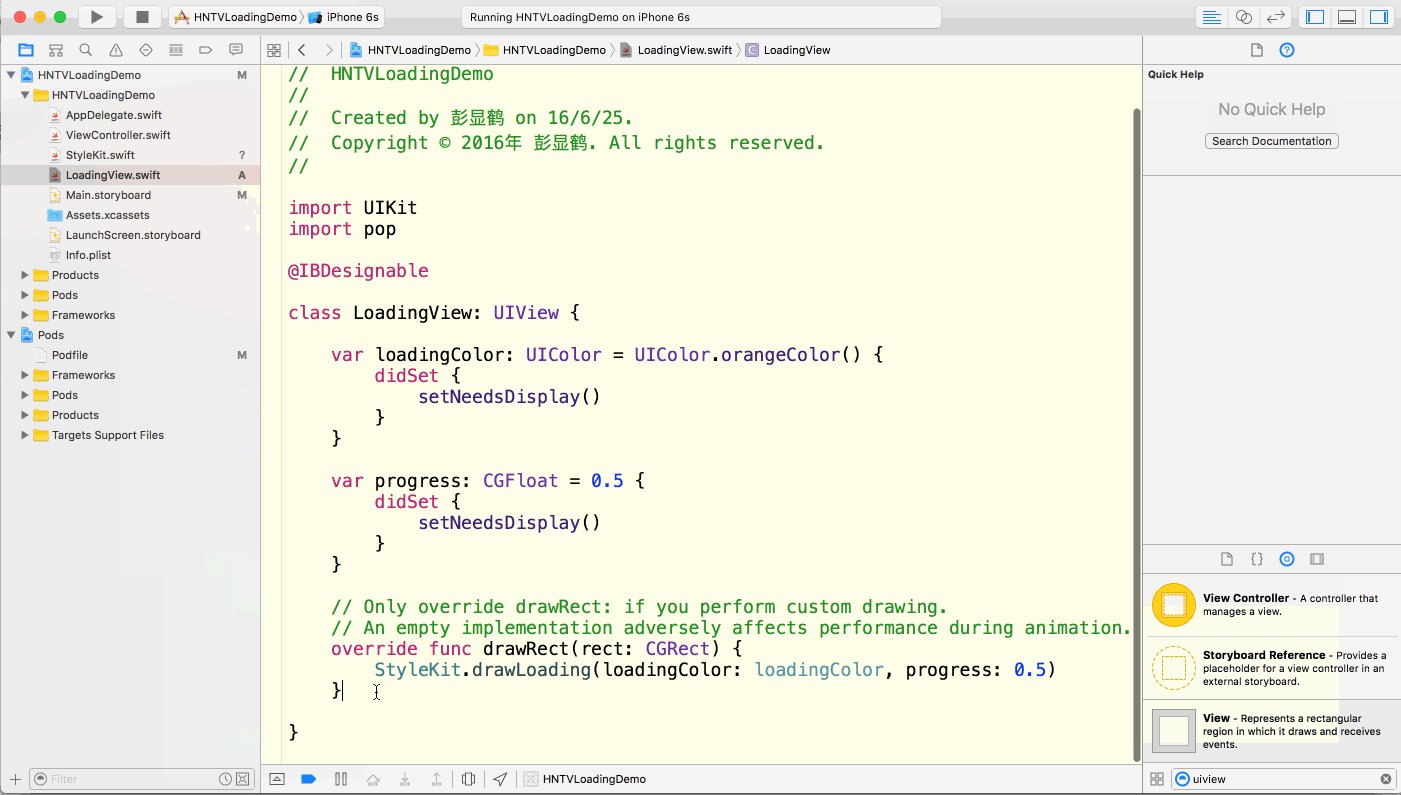
三、编写控件
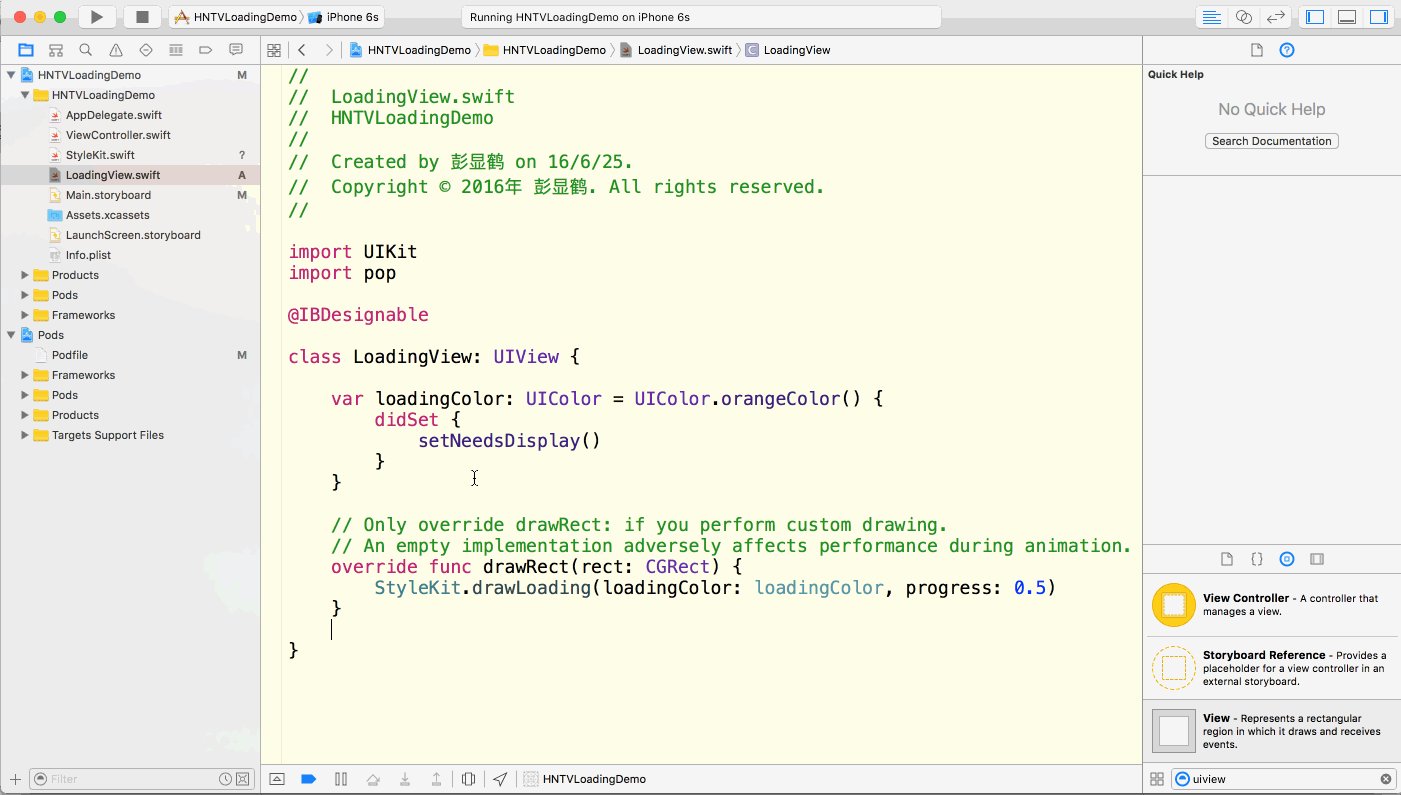
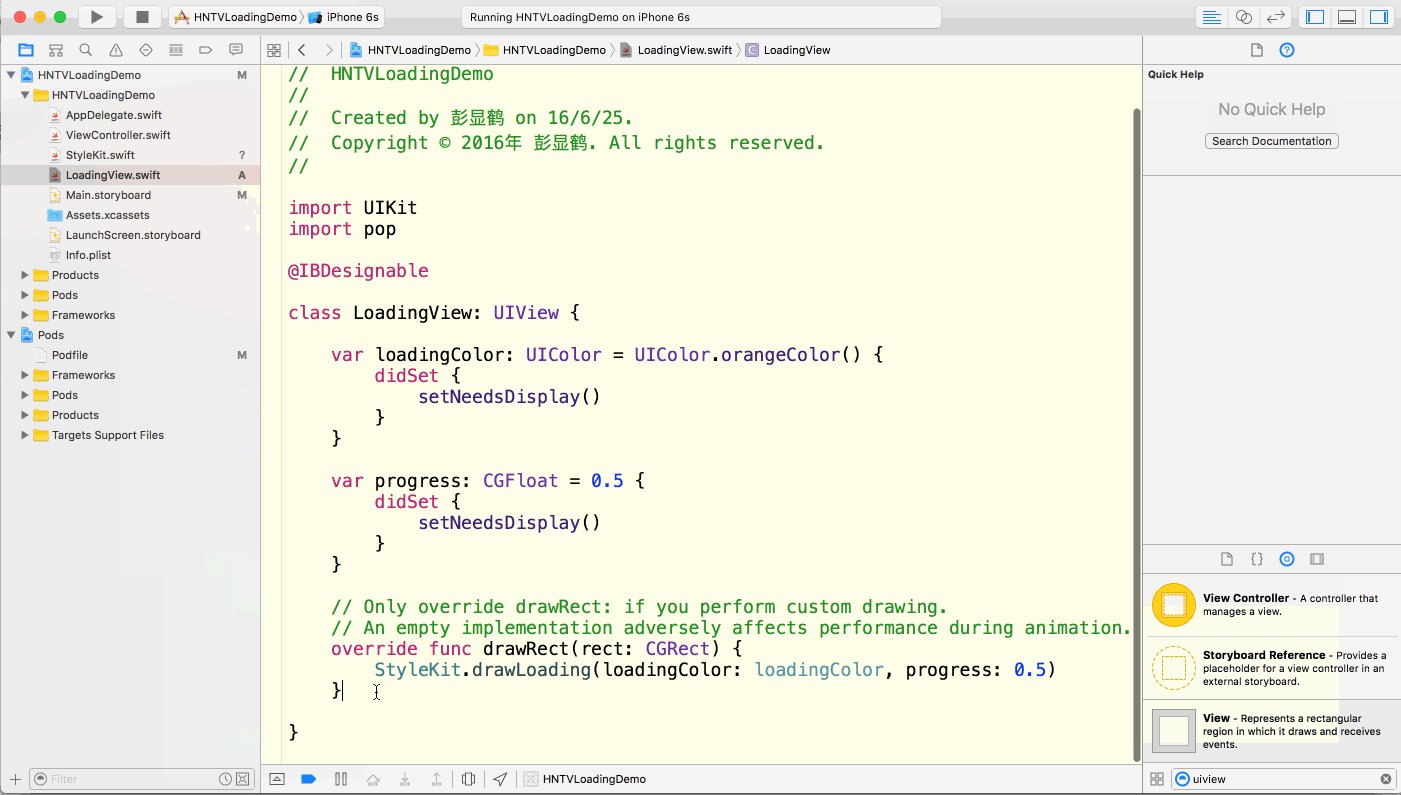
1、创建自定义类

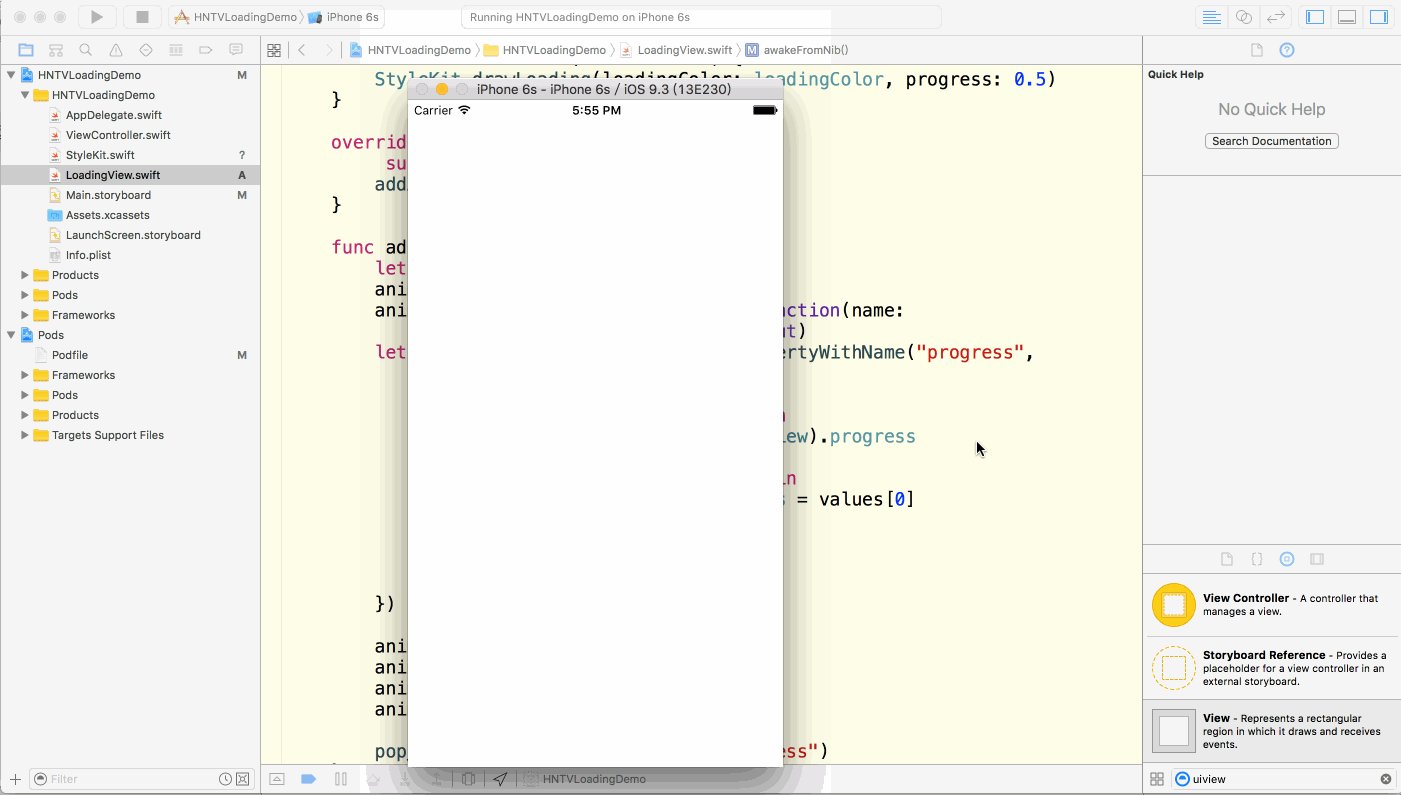
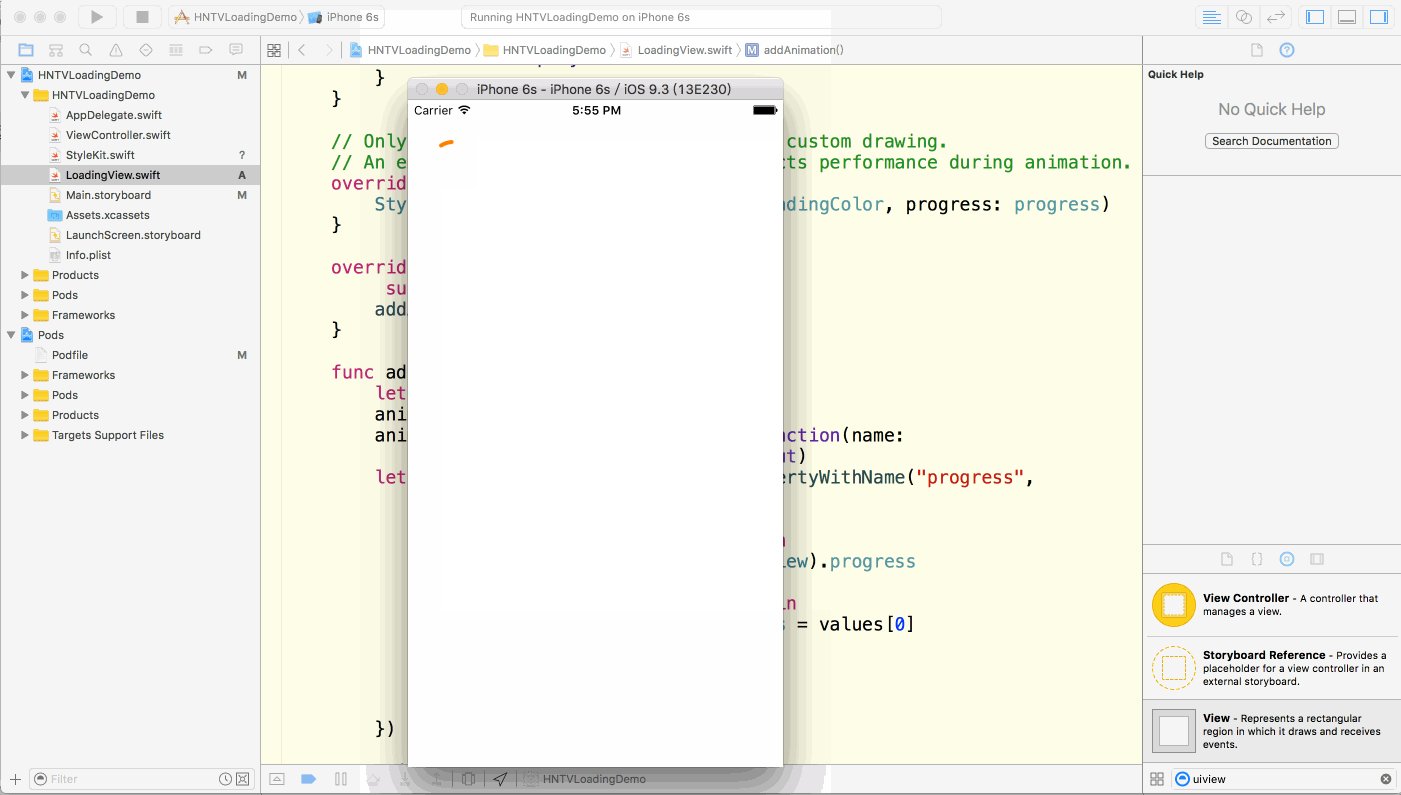
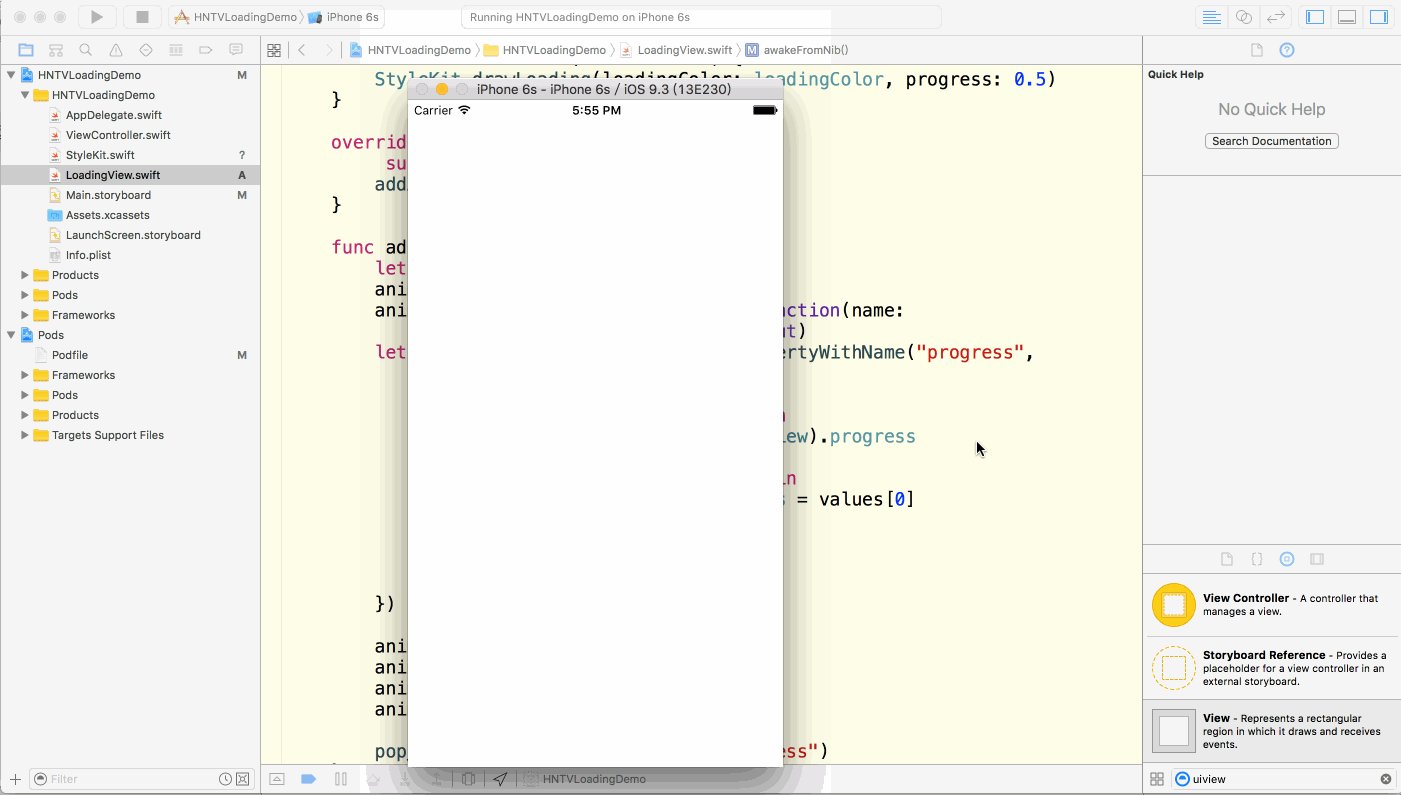
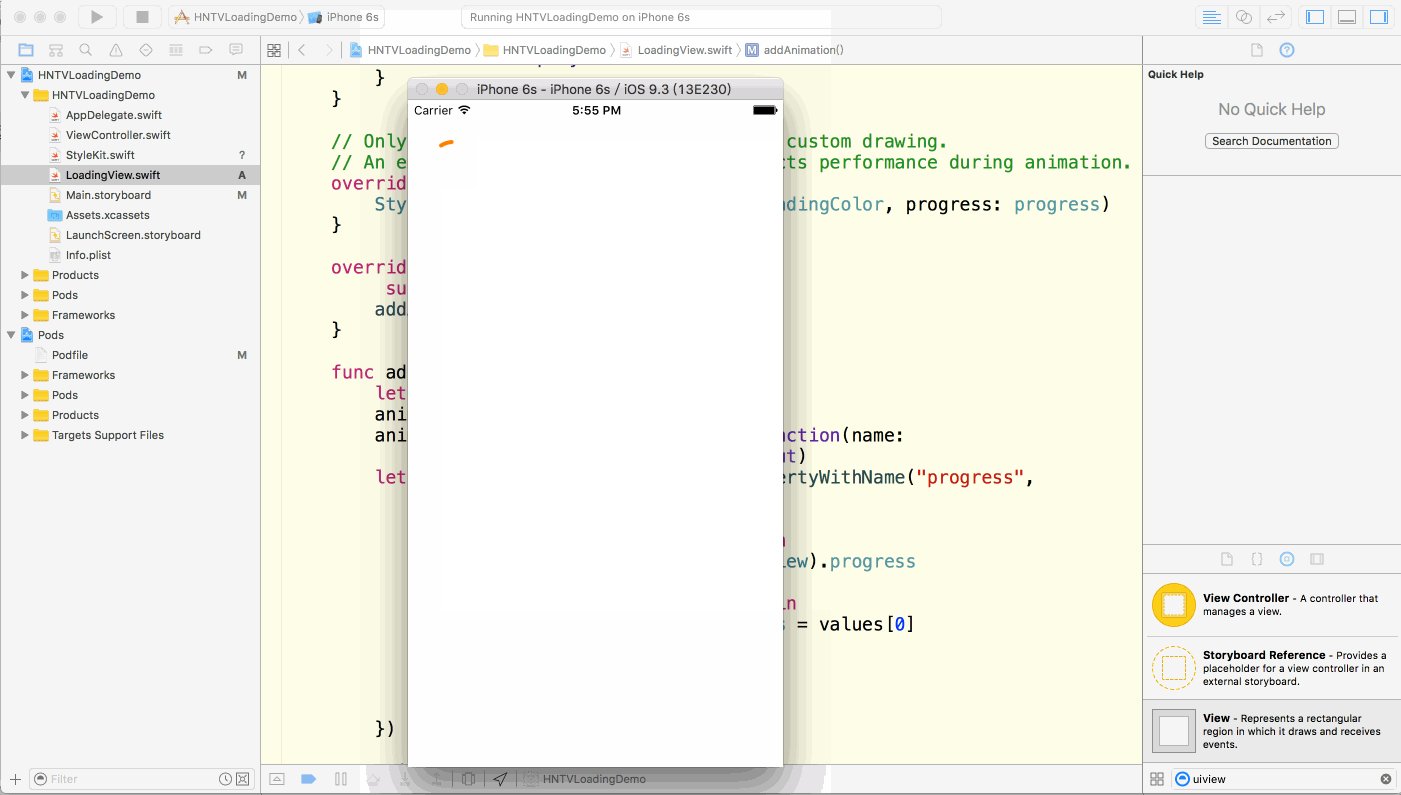
2、增加动画

到这里,一个loadingview 就完成了,是不是很简单呢?
四、一些需要算的地方
1、圆虚线的dash、gap。
简单来说dash 就是这个个虚线一段的长度,gap 就是两端实线之间的长度,这里都是以点为单位。所以我们在算这个圆的最大gap 的时候就是2πR,就是圆的周长了。
2、progress 控制dash
dash 达到圆周长的时候,就是满了,满了,满了。
所以
L = 2πR
Dash = -2L * progress * progress + 2L * progress
为什么会这样?这就是个典型的二次函数,自己体会!
3、蛇尾的追随,利用的是旋转
progress: 0- 0.5,这时不动
progress:0.5-1.0,这段时间,view 要旋转360°
angle = (progress<0.5 ? 0 : (progress - 0.5) * 2) * -360
好了,就这么多了!动画细节可能与芒果tv 有些出入,不过就不纠结这些了。
项目地址,戳: https://github.com/pengxianhe/HNTVLoadingDemo











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

