《Flexpaper二次开发入门教程》(十) Flexpaper简单使用-第一个Flexpaper例子(4.1节) ...
4. Flexpaper简单使用
通过上面三章的内容,大家对Flexpaper、SWFTools应该有大概的了解了,SWF文件也已经生成了,我们开始进入Flexpaper的使用的介绍。
本章中只演示Flexpaper在WEB页面上的使用,我们要下载一个Flash版本的FlexPaper,这里我选择了FlexPaper_1.5.0_flash。
下载地址:http://code.google.com/p/flexpaper/downloads/list
下载、解压后,可以看到包含如下文件:

主要文件、文件夹说明:
Examples 存放Flexpaper使用例子
Js 存放Flexpaper调用的JS文件
Php 存放PHP使用的文档、JS、库、SWF文件
Index.html 例子主页
FlexpaperViewer Flexpaper的核心文件,用于浏览PDF
Paper.swf 官方的默认宣传文件
playerProductInstall.swf 如果客户端浏览器的flashplayer版本过低,他是不会嵌入你的swf,而是嵌入这个playerProductInstall.swf到页面上下载flashplayer的安装文件。
4.1 第一个Flexpaper例子
那我们开始完成第一个Flexpaper例子吧,一个最简单的例子,我们主要用到FlexpaperViewer.swf、JS文件夹中的flexpaper_flash.js。
创建HTML页面test.html,代码如下:
<HTML>
<HEAD>
<TITLE>ajava.org Flexpaper例子</TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</HEAD>
<BODY>
<script type="text/javascript" src="js/flexpaper_flash.js"></script>
<div style="position:absolute;left:10px;top:10px;">
<p id="viewerPlaceHolder" style="width:660px;height:553px;display:block">Document loading..</p>
<script type="text/javascript">
var fp = new FlexPaperViewer(
'FlexPaperViewer',
'viewerPlaceHolder', { config : {
SwfFile : escape('FusionCharts.swf'),
Scale : 0.6,
ZoomTransition : 'easeOut',
ZoomTime : 0.5,
ZoomInterval : 0.2,
FitPageOnLoad : true,
FitWidthOnLoad : false,
FullScreenAsMaxWindow : false,
ProgressiveLoading : false,
MinZoomSize : 0.2,
MaxZoomSize : 5,
SearchMatchAll : false,
InitViewMode : 'Portrait',
PrintPaperAsBitmap : false,
ViewModeToolsVisible : true,
ZoomToolsVisible : true,
NavToolsVisible : true,
CursorToolsVisible : true,
SearchToolsVisible : true,
localeChain: 'en_US'
}});
</script>
</div>
</BODY>
</HTML>
把第三章部分生产的FusionCharts.swf复制到FlexPaper根目录下,我这里是 F:/FlexPaper1.5.0flash,这一步是必须的,如果不是test.html怎样读取到FusionCharts.swf呢?
测试:
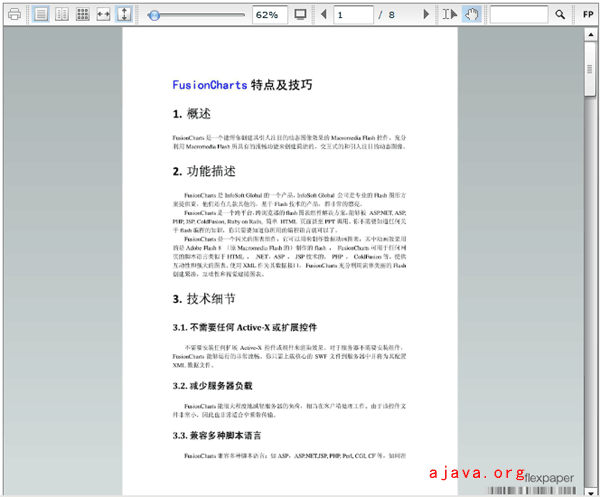
打开浏览器,输入test.html的本地地址,就可以看到FlexPaper的浏览效果。这里我分别在前言中的3种测试环境,结果都没问题,效果如下图:

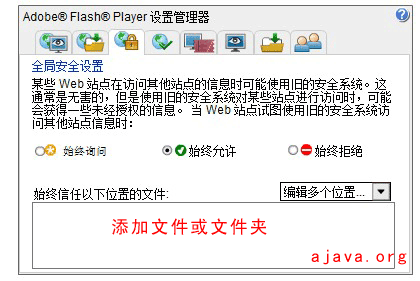
如果你用FF浏览器,出现提示“SecurityError: Error #2148: SWF 文件 file:/// F:/FlexPaper1.5.0flash /FlexPaperViewer.swf 不能访问本地资源FusionCharts.swf。只有仅限于文件系统的 SWF 文件和可信的本地 SWF 文件可以访问本地资源。”,或者IE一直都处于加载状态,这种情况,是由于Flexpaper还没获得Adobe Flash的信任,这时你可以请访问 http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04a.html#119065,选择始终允许,把FlexPaper1.5.0flash文件夹添加到信任列表中。

转载请注明:转自http://ajava.org,请保留文章的完整。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

