高仿猫眼电影选座(选票)模块
前言:
高仿猫眼选票模块,看着猫眼app选票模块做的如此之帅,网上又没比较好的库,自己手痒痒了就开始模仿起来了,最终用了几天时间实现了,也封装好了一套选座模块。
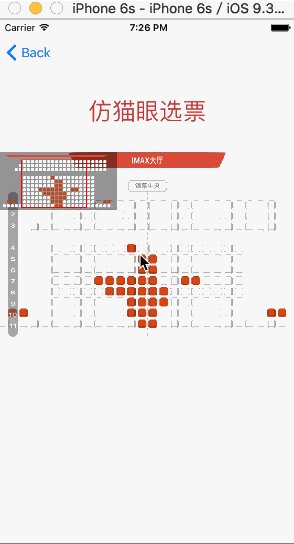
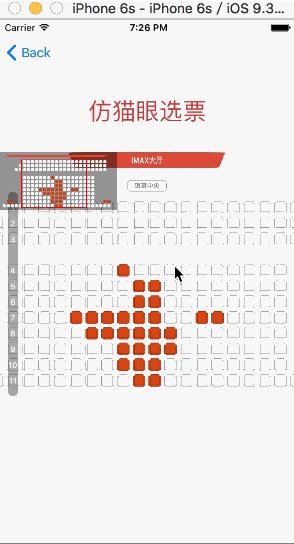
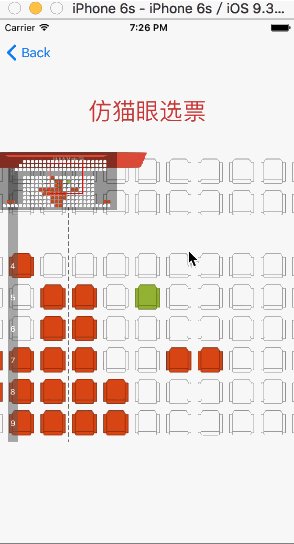
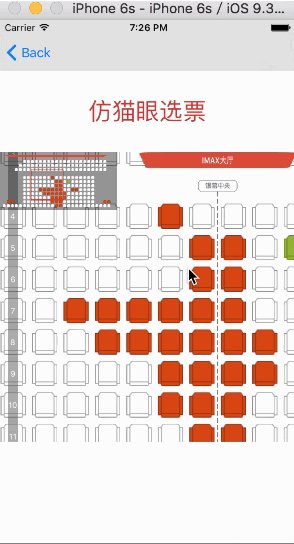
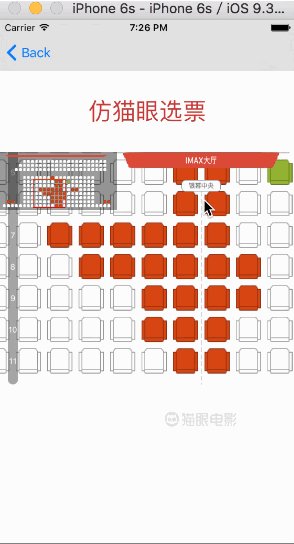
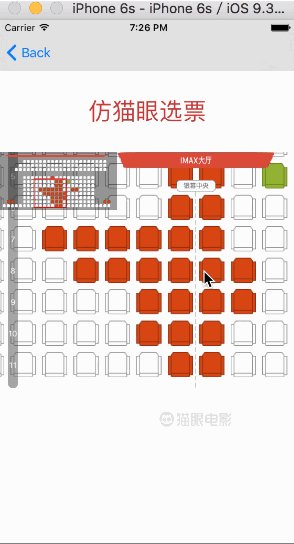
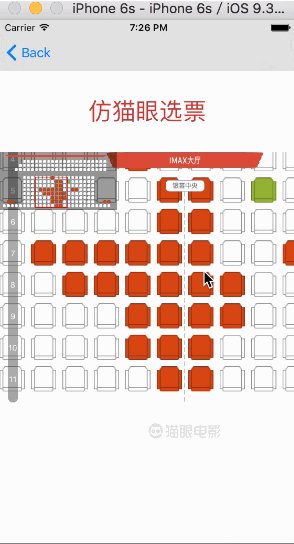
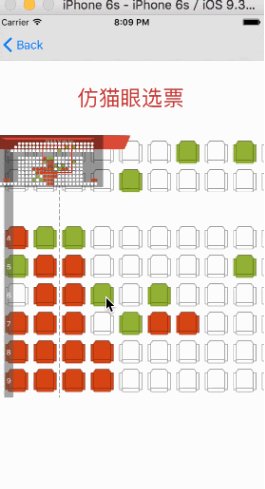
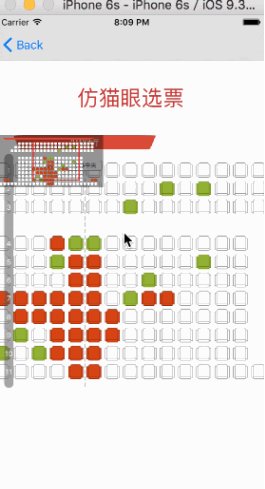
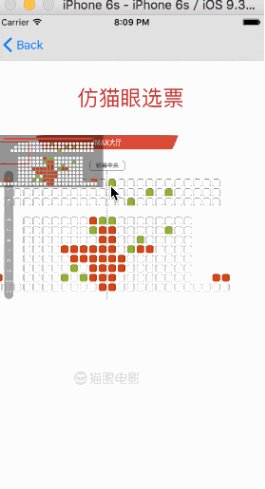
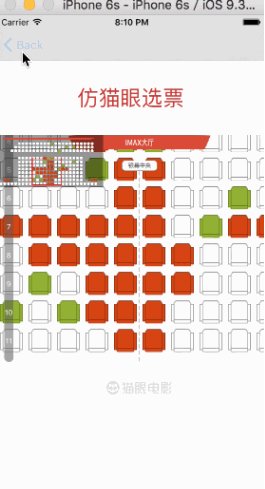
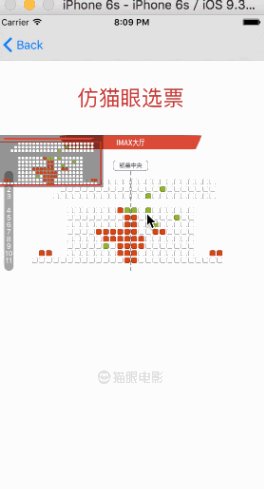
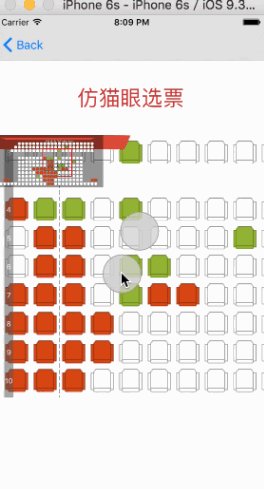
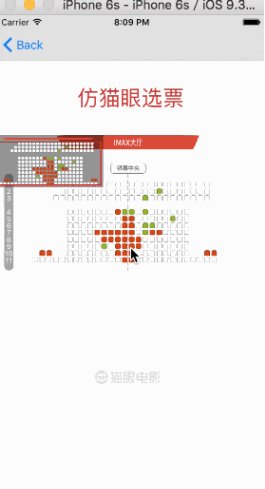
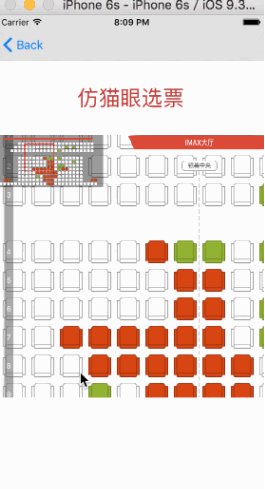
上图看效果先:




1)画座位图其实不是很难一般数据都会给坐标,将坐标对应座位画出来就可以了,主要是开场动画要设置默认大小,还有座位图的数量也不是固定的,所以在初始化座位图的时侯就默认算出了整个座位图的大小
-(instancetype)initWithSeatsArray:(NSMutableArray *)seatsArray maxNomarWidth:(CGFloat)maxW seatBtnActionBlock:(void (^)(id))actionBlock{
if (self = [super init]) {
self.actionBlock = actionBlock;
ZFSeatsModel *seatsModel = seatsArray.firstObject;
NSUInteger cloCount = [seatsModel.columns count];
if (cloCount % 2) cloCount += 1;//偶数列数加1 防止中线压住座位
CGFloat seatViewW = maxW - 2 * ZFseastsRowMargin;
CGFloat seatBtnW = seatViewW / cloCount;
if (seatBtnW > ZFseastMinW_H) {
seatBtnW = ZFseastMinW_H;
seatViewW = cloCount * ZFseastMinW_H;
}
//初始化就回调算出按钮和自身的宽高
CGFloat seatBtnH = seatBtnW;
self.seatBtnWidth = seatBtnW;
self.seatBtnHeight = seatBtnH;
self.seatViewWidth = seatViewW;
self.seatViewHeight = [seatsArray count] * seatBtnH;
//初始化座位
[self initSeatBtns:seatsArray];
}
return self;
}
2)画侧边的索引条 主要就是算出总共有多少列,有没走到之类的 将座位列号根据每个竖向坐标直接画进索引条就可以了
//画索引条
- (void)drawRect:(CGRect)rect {
NSDictionary *attributeName = @{NSFontAttributeName: [UIFont systemFontOfSize:10],NSForegroundColorAttributeName : [UIColor whiteColor]};
CGFloat NuomberTitleH = (self.height - 2 * 10) / self.indexsArray.count;
[self.indexsArray enumerateObjectsUsingBlock:^(ZFSeatsModel *seatsModel, NSUInteger idx, BOOL *stop) {
CGSize strsize = [seatsModel.rowId sizeWithAttributes:attributeName];
[seatsModel.rowId drawAtPoint:CGPointMake(self.width * 0.5 - strsize.width * 0.5,10 + idx * NuomberTitleH + NuomberTitleH * 0.5 - strsize.height * 0.5) withAttributes:attributeName];
}];
}
3)中线启示也是自定义一个view画一条线线上是label,每次随座位图上下滚动,重新设置自身高度重绘该线条就能达到效果
-(void)setHeight:(CGFloat)height{
[super setHeight:height];
[self setNeedsDisplay];
}
- (void)drawRect:(CGRect)rect {
CGContextRef context = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(context, 1.0);
CGContextSetStrokeColorWithColor(context, [UIColor darkGrayColor].CGColor);
CGFloat lengths[] = {6,3};
CGContextSetLineDash(context, 0, lengths,2);
CGContextMoveToPoint(context, 0, 0);
CGContextAddLineToPoint(context, 0, self.bounds.size.height);
CGContextStrokePath(context);
}
4)每次座位图滚动的时候随着偏移量的变化更新其他所有控件的坐标就能达到某一方向跟随scrollview滚动方向移动
- (void)scrollViewDidScroll:(UIScrollView *)scrollView{
// 更新applogo
if (scrollView.contentOffset.y <= scrollView.contentSize.height - self.height +ZFseastsColMargin + 15) {
self.maoyanLogo.y = CGRectGetMaxY(self.seatView.frame) + 35;
self.maoyanLogo.centerX = self.seatView.centerX;
}else{
self.maoyanLogo.centerX = self.seatView.centerX;
self.maoyanLogo.y = scrollView.contentOffset.y + self.height - self.maoyanLogo.height;
}
//更新hallLogo
self.hallLogo.y = scrollView.contentOffset.y;
//更新中线
self.centerLine.height = CGRectGetMaxY(self.seatView.frame) + 2 * ZFSmallMargin;
if (scrollView.contentOffset.y < - ZFseastsColMargin ) {
self.centerLine.y = self.seatView.y - ZFseastsColMargin + ZFCenterLineY;
}else{
self.centerLine.y = scrollView.contentOffset.y + ZFCenterLineY;
self.centerLine.height = CGRectGetMaxY(self.seatView.frame) - scrollView.contentOffset.y - 2 * ZFCenterLineY + ZFseastsColMargin;
}
// 更新索引条
self.rowindexView.x = scrollView.contentOffset.x + ZFseastMinW_H;
//更新indicator大小位置
[self.indicator updateMiniIndicator];
if (!self.indicator.hidden || self.seatScrollView.isZoomBouncing)return;
self.indicator.alpha = 1;
self.indicator.hidden = NO;
}
最后不多解释啦上Github地址: https://github.com/ZFbaby/ZFSeatsSelection/blob/master/ZFSeatsSelection
如果该模块有帮到你,或者从中学到了一些知识请麻烦给个星,谢谢啦!
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

