android圆角遮罩view
思路
项目开发过程中会用到一些圆角控件,但是每次有想单独添加圆角的控件的时候,又得自定义这个控件,于是想找个一劳永逸的方式来解决这个问题。左思右想,为何不找个方式去给想添加圆角的控件上面加一个遮罩?只要遮罩颜色跟背景颜色相同,同样可以达到圆角控件的效果。不管什么控件往上一盖就是圆角,多省事。
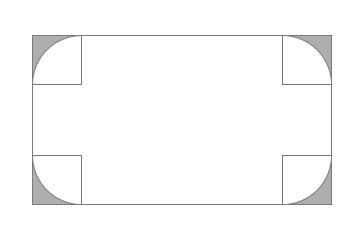
说干就干,首先确定遮罩裁切的方案:

如图,在四个角先画正方形,然后画以正方形边长为半径的扇形,将它们的交集部分切除就行了。
那么问题来了:view绘制的时候如何镂空。查询了相关的博客,找到这篇 http://blog.csdn.net/allen315410/article/details/45077165 ,简单来说呢,就是在 canvas 上分别绘制源图像与目标图像,然后用 PorterDuffXfermode 指定彼此重叠的绘制规则。关于 PorterDuffXfermode 网上有很多相关的例子,我就不多说,直接查询就是。
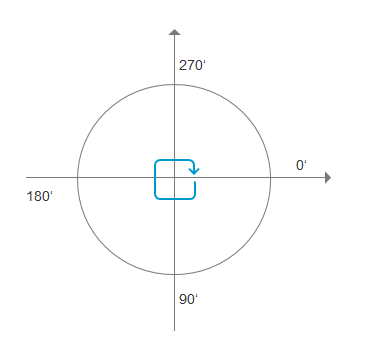
其中绘制矩形与扇形的时候,是以圆心为原点,x正轴为0°,沿顺时针方向进行绘制。比如你要绘制第二象限部分的扇形,就得填起始角度180°,终止角度270°,扫过的角度为90°。如下图。

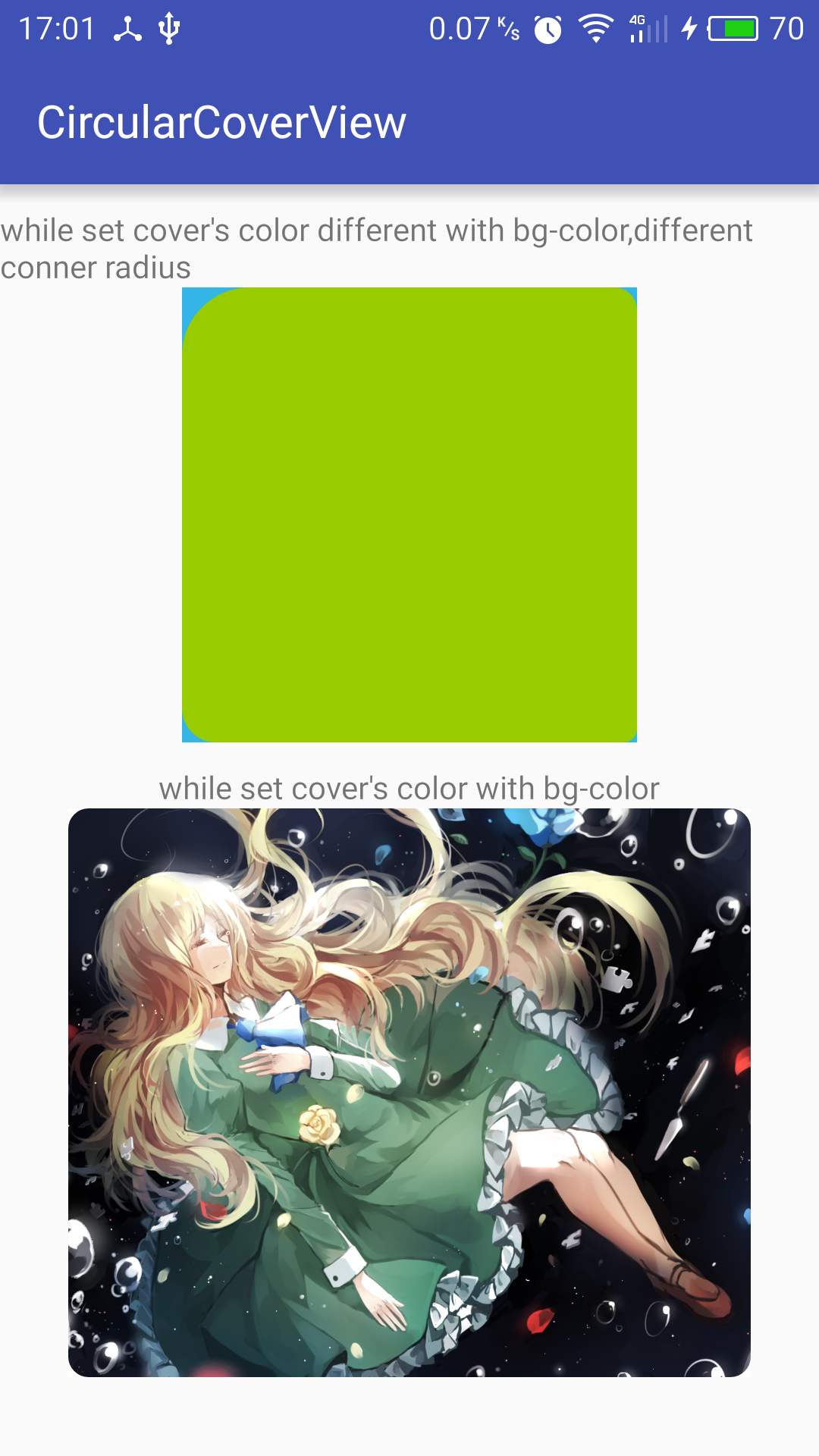
效果图

代码
代码见: https://github.com/sanchi3/CircularCoverView

正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

