移动端样式小技巧
平时在移动端开发拼页面的过程中总会遇到一些问题,主要是各手机webview样式显示效果不一致造成的。以下总结了一些常见坑和一些小技巧,希望对看官有所帮助!
本文只针对两大手机阵营 Android和IOS 中的魅蓝metal 和 iPhone6进行样式对比。
一、line-height
line-height 经常用于文字居中,当然也有小伙伴会用上下padding去写.but!不管你用padding还是line-height,不同手机显示效果还是...不一样。
一般会这样写
.demo{
height:16px;
line-height:14px;
font-size:9px;
border:1px solid #ff6815;
}

嗯,在我们的chrome由于字体小于9px已经看不出边框和字之间的间隙了,再来看看Android和IOS的

魅蓝文字已经飞起~

ios正常显示
如果把 line-height 加1px,iPhone文字就会下移,由于我们app的ios用户居多,并且android机型太多,不同机型也会显示不同,所以只能退而求其次了。
line-height 的兼容问题不太好解决,容器高度越小,显示效果的差距越明显。稍微大一点的高度,最好把 line-height 设置为高度+1px,两个平台显示都还不错。
二、多行省略
一般我们的产品列表样式,会有标题行数的限制。

怎么实现呢?
.demo{
display: -webkit-box; //1.设置display类型为-webkit-box
font-size: 14px;
line-height: 18px;
overflow: hidden; //2.设置元素超出隐藏
text-overflow: ellipsis; //3.设置超出样式为省略号
-webkit-line-clamp: 2; //4.设置2行应用省略
-webkit-box-orient: vertical;
}
这样设置还要考虑一个极端的情况,就是标题不足两行。具体要看PM的需求,一是空出第二行的距离,二是让标题下边的元素顶上去。如果是第一种需求,有2种解决的方案。
1:把下边的元素都使用 position:absoulte 定位到固定的位置,不受标题行数影响。
2:把标题容器的高度写死,这样写必须要考虑行高的坑,因为容器高度写死以后,不同机型行高实际上显示效果不一样。

高度写少了,有的机型会这样。

写多了可能会这样。
我的做法是,不影响布局的情况下尽量控制 line-height 值大一些,行与行的间距变大,容器高度的设定需要多测试一些机型,控制文字不多出也不被挡住。
三、角标的实现
 不少项目ui会要求我们画这种梯形角标。问题来了
不少项目ui会要求我们画这种梯形角标。问题来了
1.我们不确定角标内容的长度
2.角标的底色不能定死,能定死(能定死的话直接切个小体形就行了)
通常就是一段文案后边拼接一个三角形,三角形很好写
.script {
width: 0;
height: 0; //控制宽高为0,用border宽度撑出一个三角形
border-right: 10px solid transparent;
border-top: 15px solid #c59c53;
}
我看到的第一种写法是把三角形直接拼在前边的文案后边,当然这在iphone上是没有问题的。但在部分安卓机型上却会有1像素的间隙,就像这样:

我现在感受到安卓阵营深深的恶意
原因可能是定位在各安卓手机上会有不同的效果。。好像大家都是猴子,长的却都不一样。
对此有个好的解决方案:
<p class="rongqi">
<span class="wenan">跟团游</span>
<span class="script"></span>
</p>
.rongqi {//容器
height: 15px;
overflow: hidden;//设置超出隐藏
position: absolute;
top: 0;
left: 0;
}
.wenan{//文案
float: left;
position: relative; //设置相对定位
z-index: 3; //设置层级不被三角形挡住
height: 15px;
padding-left: 4px;
line-height: 16px;
color: #fff;
font-size: 10px;
}
.script {
width: 0;
height: 0;
border-right: 20px solid transparent;
border-top: 30px solid #c59c53; //这里的30px实际上远远超出容器的高度
float: right; //就是为了高度超出被挡住做出梯形的效果,兼容各种机型
margin-left: -9px;
}
如果去除容器的 overflow:hidden 就可以看的更明白:

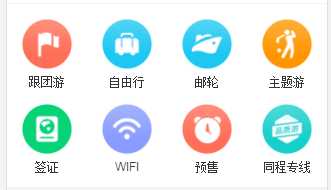
四、图文标题

一些常见的布局例如图+文案的,有多种方式可以去写,比如 padding-left + background 或者 position + padding-left 或者 before 伪元素。
前两种方法都可以把图片做到绝对的垂直居中,但是它们都是相对整行的容器进行定位的,由于 line-height 兼容问题的坑,图片实际上不一定会和文字对齐。如果有图文对齐的需求的话,个人建议才用 before 伪元素来布局, before 可以相对文案来定位。
p{
height:44px;
line-height:45px;
padding-left:40px;
}
p::before{
content: '';
display: inline-block;
background: url("../img/xxx.png") center center no-repeat;
background-size: contain; //这里把背景图片尺寸设置成contain,不需要考虑图片拉伸的问题
width: 14px;
height: 18px;
margin: 0 5px -4px 0;
}
还有一种情况,我们的图文布局,是从数组中遍历出来的,类似下图:

这种情况更适合 position 去写,所以写样式一定要根据不同情况去选择合适的方式。
五、左右宽度自适应
第四个小技巧结尾,图中的布局实际上是分左右两块的,依照ui的需求,文案是要左对齐,数字是要右对齐的。你可能最先想到的是把右侧的数字定位或者浮动到那,左侧的容器加上个 margin-right 或者 padding-right 。这样可以实现,但是两侧的文案有极端情况出现。
效果可能是这样的:

也可能是这样的

因为你根本不知道两侧文案的长度到底是多少。
我的方案是用 box 布局,左侧的容器设置 box-flex:1 ,右侧不管它:
<li class="ent-li">
<img class="ent-img" src="img/1.png">
<div class="left">主题门票</div>
<div class="right">10</div>
</li>
.ent-li {
margin-left: 45px;
height: 44px;
display: -webkit-box; //box布局并做好兼容
display: box;
position: relative;
}
.ent-li .left {
-webkit-box-flex: 1; //box-flex:1控制宽度自适应
box-flex: 1;
text-align: left;
line-height: 45px;
font-size: 16px;
color: #333;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}
.ent-li .right { //右侧啥都不用管
text-align: right;
line-height: 45px;
font-size: 12px;
color: #999;
padding-left: 10px;
}
让我们看看最终极端条件下的显示效果:

或者:

因为pm觉得数字更重要,所以让文案去自适应,数字有多长就多长
六、display:inline-block
众所周知,元素有3种基本显示框类型, block 块级, inline-block 行内块级, inline 行内。
inline-block 是一种特殊存在,可以设置宽高也可以使元素在一行排列。
我在开发中会遇到以下两种布局:


这两种布局都可以用 float:left 来写,但是浮动完了还需要清楚浮动。所以可以直接把元素设置成 inline-block 同样可以自动排列
.rongqi{//每块容器
display: inline-block;//设置行内块级
width: 25%; //设置宽度为1/4
font-size: 12px;
text-align: center;
}
这里会有个小坑,就是行内元素在水平和垂直排列的时候会有间距。造成这种结果


左边是默认情况下的效果,右侧是改进后的效果,左边第二行和第一行中间有段莫名的间距,这并不是我们真正想要的。
解决的办法很简单:
.father{
font-size:0;//父容器字体大小设置成0,具体的字体大小应用在文案上
}
七、模拟滚动

模拟滚动也是在项目中遇到的常见布局。布局要求弹层出来后,弹层中的内容可以滚动,弹层背后的列表不能随弹层滚动而滚动。并且在弹层上滑动的时候,整个页面也不能随之滚动。
直接上代码:
<section class="father">
<section class="content-body">
<!--页面内容、蒙层、蒙层中的内容互为兄弟节点,防止点击时页面穿透-->
</section>
<section class="layout">
<!--页面内容、蒙层、蒙层中的内容互为兄弟节点,防止点击时页面穿透-->
</section>
<section class="layout-body">
<!--页面内容、蒙层、蒙层中的内容互为兄弟节点,防止点击时页面穿透-->
</section>
</section>
.father{
height: 533px;
overflow-y: scroll;//页面高度设置为屏幕高度,正常情况下超出滚动
}
.content-body{
height: 533px;
overflow-y: scroll;//内容高度设置为屏幕高度,正常情况下超出滚动
}
.layout{
height: 100%;
width: 100%;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.7);
overflow: hidden;
z-index: 1000000;
}
.layout-body{
height: 46%;
width: 100%;
position: fixed;
left: 0;
right: 0;
bottom: 0;
background: rgba(0, 0, 0, 0.7);
overflow: hidden;
z-index: 1000001;
}
当我们触发蒙层弹出时控制样式
.father{
height: 533px;
overflow-y: hidden;//设置超出隐藏,那么页面不会触发滚动
}
.content-body{
height: 533px;
overflow-y: hidden;//设置超出隐藏,那么页面不会触发滚动
}
这个方法虽然实现了页面模拟滚动的效果,但是当蒙层弹出的时候设置了 overflow:hidden 会导致页面 scrollTop 变成0,页面相当于被滚到顶部了。如果UI或者PM不愿意,请与他们撕逼。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

