Web直播除了Flash,你还可以选择这些方案
温馨提示:文中并没有相关技术的具体代码。
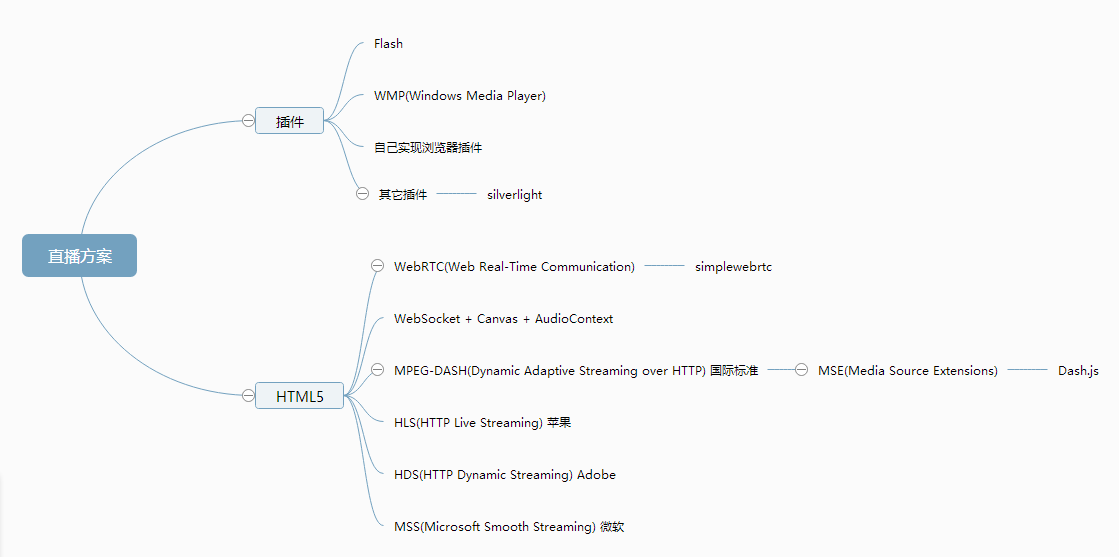
方案有哪些?脑图先来一发
 除了Flash其实还可以选择的有很多,MPEG-DASH就貌似不错。
除了Flash其实还可以选择的有很多,MPEG-DASH就貌似不错。
按相互独立,完全穷尽的原则分类
直播方案可以分为: 插件方案和非插件方案。
- 插件方案:常用的是Flash还有WMP和silverlight也可以实现直播,当然也有一部分人士自己实现直播插件。
- 非插件方案:也就是图中的HTML5方案。有WebRTC/MPEG-DASH和HLS等。
MPEG-DASH(Dynamic Adaptive Streaming over HTTP)
MPEG-DASH 是基于HTTP的自适应串流方案中的国际标准。
MPEG-DASH 技术由 MPEG 主导开发:
2010年开始DASH相关工作, 2011年1月成为国际标准草案, 2011年11月成为国际标准, 2012年4月,MPEG-DASH 以 ISO/IEC 23009-1:2012 发表。
HLS/HDS/MSS
苹果 Adobe 微软 各自实现的一套基于HTTP的自适应串流。HLS应用相对会广泛一些。
WebRTC(Web Real-Time Communication)
WebRTC是网页即时通信的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的API。它于2011年6月1日开源并在Google、Mozilla、Opera支持下被纳入万维网联盟的W3C推荐标准。
simpleWebRTC: https://simplewebrtc.com/
WebSocket + Canvas + AudioContext
具体内容可以参考:Jerry Qu的文章 HTML5 视频直播(二)
文中提到的音频不支持的问题应该可以通过AudioContext,AudioBuffer等API来实现。
其它相关信息
- MSE (Media Source Extensions)
这个规范扩展HTMLMediaElement允许JavaScript生成的媒体流播放。允许JavaScript生成流促进各种用例的自适应流媒体和时间改变生活流。
- CMAF (Common Media Application Format)
2016年2月在圣地亚哥第114次MPEG会议,由一些大公司签订了“常见的分段媒体格式”的建议。该文件提出了一种基于ISO基本媒体文件格式(ISOBMFF)和其他MPEG标准的分段媒体交付后将成为MPEG通用媒体应用格式。
CMAF相关文章地址: MPEG-CMAF: Threat or Opportunity?
这里有一篇文章对MPEG-DASH/HLS/HDS/MSS进行了对比 MPEG-DASH vs. Apple HLS vs. Microsoft Smooth Streaming vs. Adobe HDS
DASH实现的参考客户端 http://dashif.org/reference/players/javascript/1.4.0/samples/dash-if-reference-player/
可用的JS框架 https://github.com/Dash-Industry-Forum/dash.js/











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

