UIWebView的loadHTMLString图片和文字自适应
iOS中用UIWebView的loadHTMLString后图片和文字失调,图片过大,超过屏幕,文字太小;或者图片太小,文字太大,总之就是不协调。
我们的需求是让图片的大小跟着屏幕的变化而变化,就是动态的去适应屏幕;那么文字的字体就是我们自己可以控制,可大可小。要想达到这样的效果,我们要在用loadHTMLString加载字符串之前对它进行处理。怎么处理呢?什么原理呢?

处理HTMLString的方法
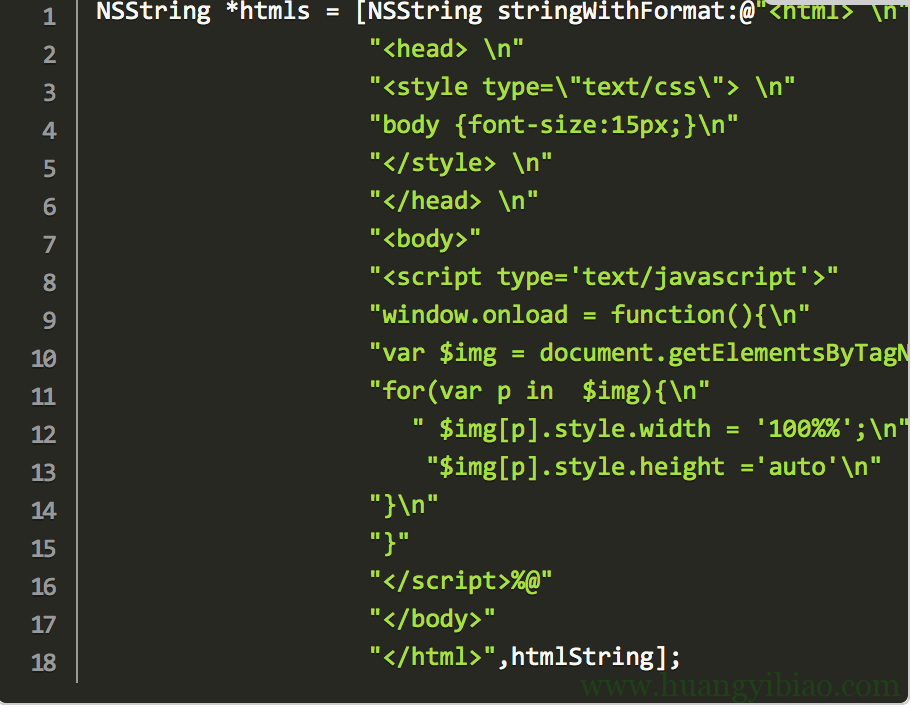
NSString *htmls = [NSStringstringWithFormat:@"<html> /n"
"<head> /n"
"<style type=/"text/css/"> /n"
"body{font-size:15px;}/n"
"</style>/n"
"</head> /n"
"<body>"
"<script type='text/javascript'>"
"window.onload = function(){/n"
"var $img = document.getElementsByTagName('img');/n"
"for(var p in $img){/n"
" $img[p].style.width = '100%%';/n"
"$img[p].style.height ='auto'/n"
"}/n"
"}"
"</script>%@"
"</body>"
"</html>",htmlString];
处理HTMLString的原理
原理就是用一个for循环,拿到所有的图片,对每个图片都处理一次,让图片的宽为100%,就是按照屏幕宽度自适应;让图片的高atuo,自动适应。文字的字体大小,可以去改font-size:15px,这里我用的是15px。根据自己的具体需求去改吧。
另外博主维护一个iOS开发技术支持群:487599875,进群必须改名,群名片格式:城市-iOS-名字,例如广州-iOS-文明。
-
版本声明:本文由标哥的技术博客精心整理并编辑发布于本站,转载自 http://blog.csdn.net/wenmingzheng/article/details/50493658
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

