JavaScript新鲜事·第4期
Vue 2.0 RC1发布

Vue在四月份的时候已经公布了2.0,最近Vue发布了2.0的第一个RC版本,也就是说从RC1到正式版发布,API已经不再会有大的变动了,喜欢尝鲜的朋友已经可以去试试了。
链接: https://medium.com/the-vue-point/the-state-of-vue-1655e10a340a
PyMiniRacer

这是一个Python项目,嵌入式的V8引擎,能运行JavaScript代码,与此前的pyv8做着同样的事,这个轮子又有什么优势呢?有兴趣的可以去探究一下。
项目地址: https://github.com/sqreen/PyMiniRacer
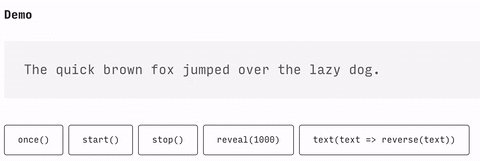
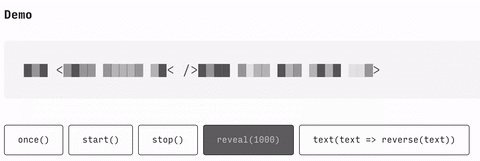
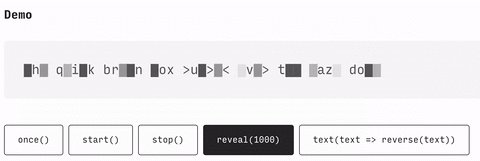
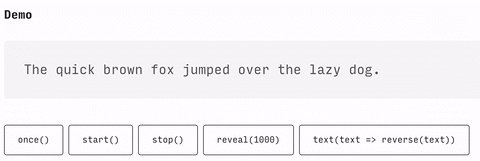
baffle.js
这是一个实现文字效果的库,使文字变成乱码然后逐渐恢复,实际感受还得自行体会。

官网: https://camwiegert.github.io/baffle
js-joda
js-joda是一个提供不可变Date和Time类型的库。不可变的数据类型(Immutable)一直是函数式编程必备,Facebook虽然提供了ImmutableJS,但是只有集合类型,如Set、Map、List等,如果你需要到不可变的Date和Time,那js-joda也是一个不错的选择。
项目地址: https://github.com/js-joda/js-joda
Typr.js
一个用于处理字体(TTF、OTF)的库,是一个opentype.js的替代方案,声称解析速度比opentype.js快2到5倍,但体积却小了4倍!
项目地址: https://github.com/photopea/Typr.js
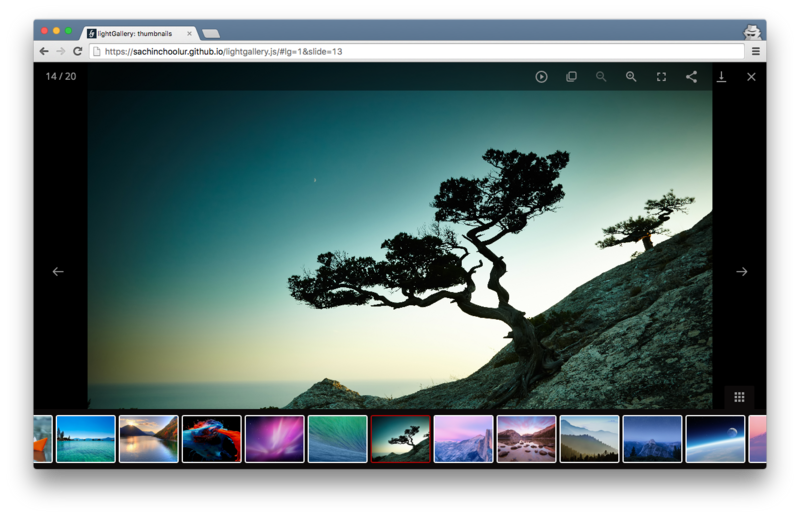
lightgallery.js
顾名思义,一个模块化的图片轮播、相册画廊的轻量级js库,无依赖、功能齐全、响应式的,还支持HTML5视频。

官网: https://sachinchoolur.github.io/lightgallery.js/
react-media
一个让React支持CSS媒体查询(media query)的组件,用法比较简单:
import React from 'react'
import Media from 'react-media'
class App extends React.Component {
render() {
return (
<div>
<Media query="(max-width: 599px)">
{matches => matches ? (
<p>The document is less than 600px wide.</p>
) : (
<p>The document is at least 600px wide.</p>
)}
</Media>
</div>
)
}
}
项目地址: https://github.com/ReactTraining/react-media
dn2a-javascript
一个dn2a(Digital Neural Network Architecture
:数字神经网络架构)的javascript实现,这货分明是一个跟人工智能的有关的东西,有兴趣的同学可以研究研究。
项目地址: https://github.com/dn2a/dn2a-javascript
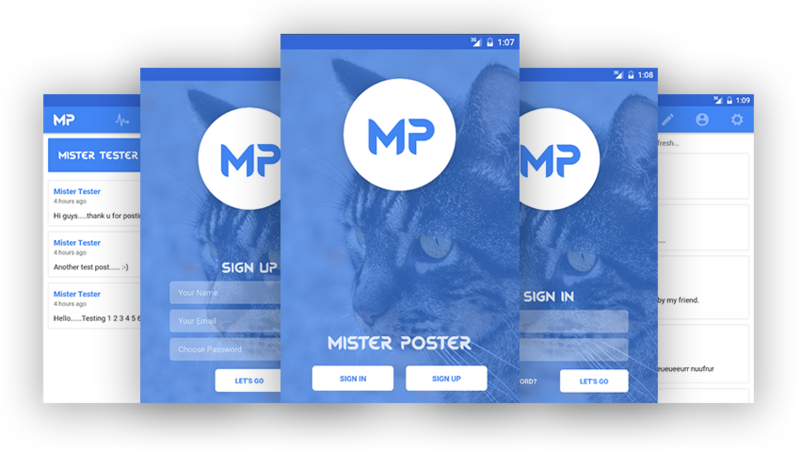
Mister-Poster

一个用React Native、Redux和Firebase做出来的移动端App。
项目地址: https://github.com/shoumma/Mister-Poster
原文链接: http://t.cn/RtjikDk
微信号:程序员晋级之路『code-learning』












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

