做个简单的RSS订阅(ASP.NET Core),节省自己的时间
0x01 前言
因为每天上下班路上,午休前,都是看看新闻,但是种类繁多,又要自己找感兴趣的,所以肯定会耗费不少时间。
虽说现在有很多软件也可以订阅一些自己喜欢的新闻,要安装到手机,还是挺麻烦的。所以就突发奇想,把一些新闻资源
整合一下,省时省力,就根据RSS订阅,用h5结合ASP.NET Core做个小站点,方便一下自己,顺便拿dotNET Core练练手。
开发环境:win10+vs2015+sqlite+redis(windows)
部署环境:centos7+.net core sdk+jexus+redis(linux)
0x02 开发
由于数据量不会大,所以就选用了sqlite,用起来还是挺方便的。
RSS的内容都是来自各大新闻网站,不能每次访问都去请求一次,所以要缓存起来。
数据库操作选择Dapper、UI框架选择了jquery-weui、还用到了一个js模板引擎art-template。
单元测试用的xUnit.net。
为了创建项目时,不添加太多东西,所以我是用Xamarin Studio建的项目,然后在VS2015上开发,
需要什么东西,自己在添加上去,按需加载。下面是整体结构图:

正常情况下的RSS订阅都是xml形式的,基本都很有规律:rss/channel/item下面就是具体的新闻了
所以就简单用XDocument去处理这些内容:
1 public async Task<IList<Models.Item>> GetItems(string url, int count)
2 {
3 string xmlStr = await GetXMLStringByUrl(url);
4 XDocument doc = XDocument.Parse(xmlStr);
5 //the channel image
6 string imgUrl = doc.Element("rss").Element("channel").Element("image").Element("url").Value;
7 //the rss item
8 var results = doc.Element("rss").Element("channel").Elements("item").Select(x => new Models.Item
9 {
10 title = x.Element("title").Value,
11 link = x.Element("link").Value,
12 description = x.Element("description").Value,
13 pubDate = x.Element("pubDate").Value,
14 guid = x.Element("guid").Value,
15 ImgUrl = imgUrl
16 });
17
18 return results.Take(count).ToList();
19 }
在处理依赖注入时,用的是微软自家的,并没有用Autofac,具体如下。
1 public void ConfigureServices(IServiceCollection services)
2 {
3 services.AddMvc();
4 services.AddScoped<IRSSItemRepository, RSSItemRepository>();
5 services.AddScoped<IUserRepository, UserRepository>();
6 services.AddScoped<IRSSSourceRepository, RSSSourceRepository>();
7 //the cache
8 services.AddScoped<ICache, RedisCache>();
9 }
这两个可以说是这个RSS订阅最重要的两个地方。一个从网络拿数据回来,一个从数据库中拿数据出来。
开发的时候,由于要用到redis,我本人是在电脑上装了一个windows版本的,方便调试。
操作用的是StackExchange.Redis,自己曾简单封装了一些基本用法,不过这个还不是正式版。

其他部分应该都是比较简单,所以就不说明了。
下面来看看在CentOS7下部署。
0x03 部署
上一篇来份dotNETCore尝尝,用到的部署方式是纯粹的.NET Core SDK的方式。
今天换一种方式来试试用Jexus+.NET Core SDK来部署(当然,也有不安装.NET Core的部署方式)。
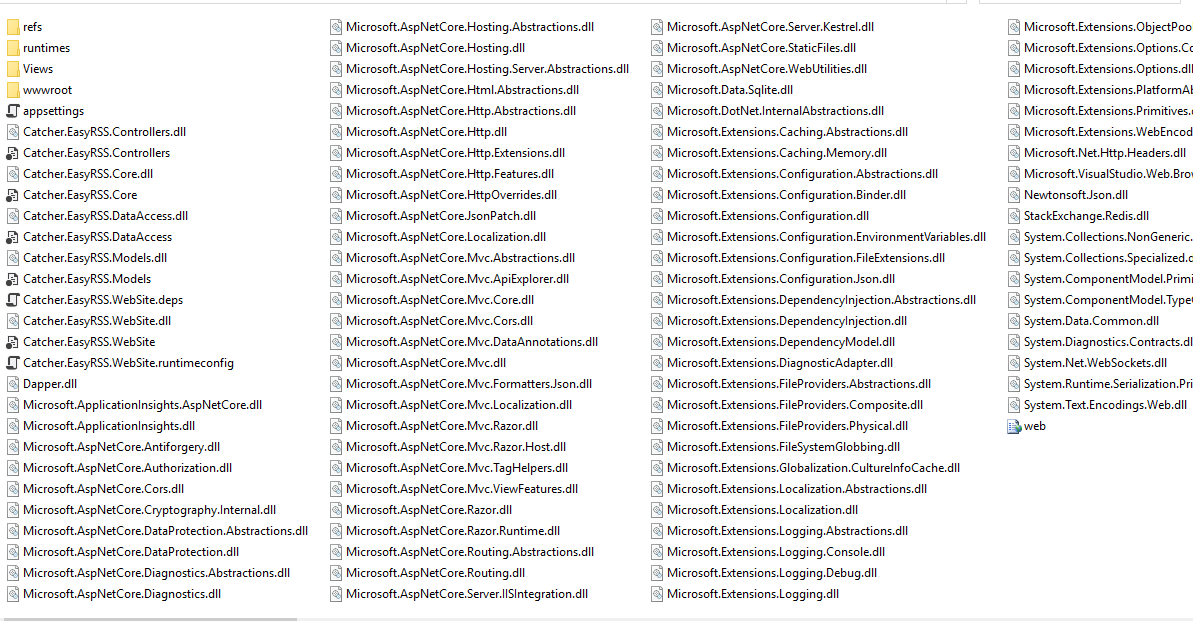
先把刚才的项目发布一下:

这个程序集是不是太多了啊,希望微软能在下一版本改进一下这个。
把这些东西上传到 /var/www/easyrss 中
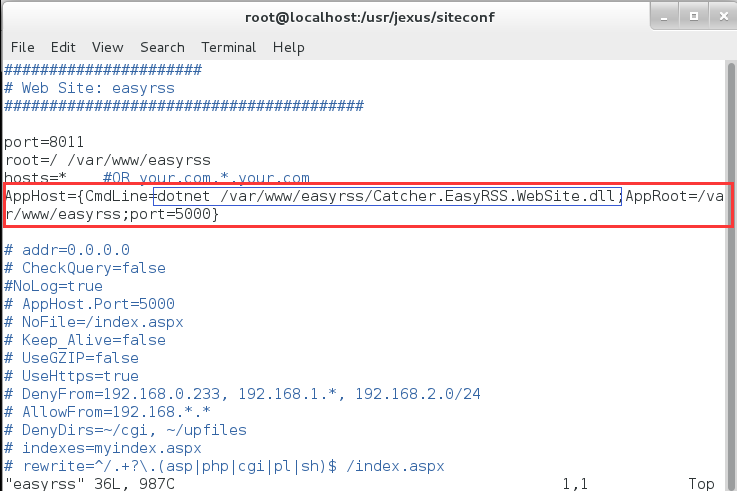
在jexus下面的siteconf文件夹添加一个配置easyrss

多加了一行AppHost,就可以让jexus支持asp.net core了,更多关于这个的介绍可以参考 http://linuxdot.net/bbsfile-4459
加上这一句之后,启动这个网站就可以了。
AppHost={CmdLine=dotnet /var/www/easyrss/Catcher.EasyRSS.WebSite.dll;AppRoot=/var/www/easyrss;port=5000}
启动easyrss这个网站:./jws start easyrss
还有重要的一步,启动redis,不然死活都跑不起来。
启动redis: ./redis-server
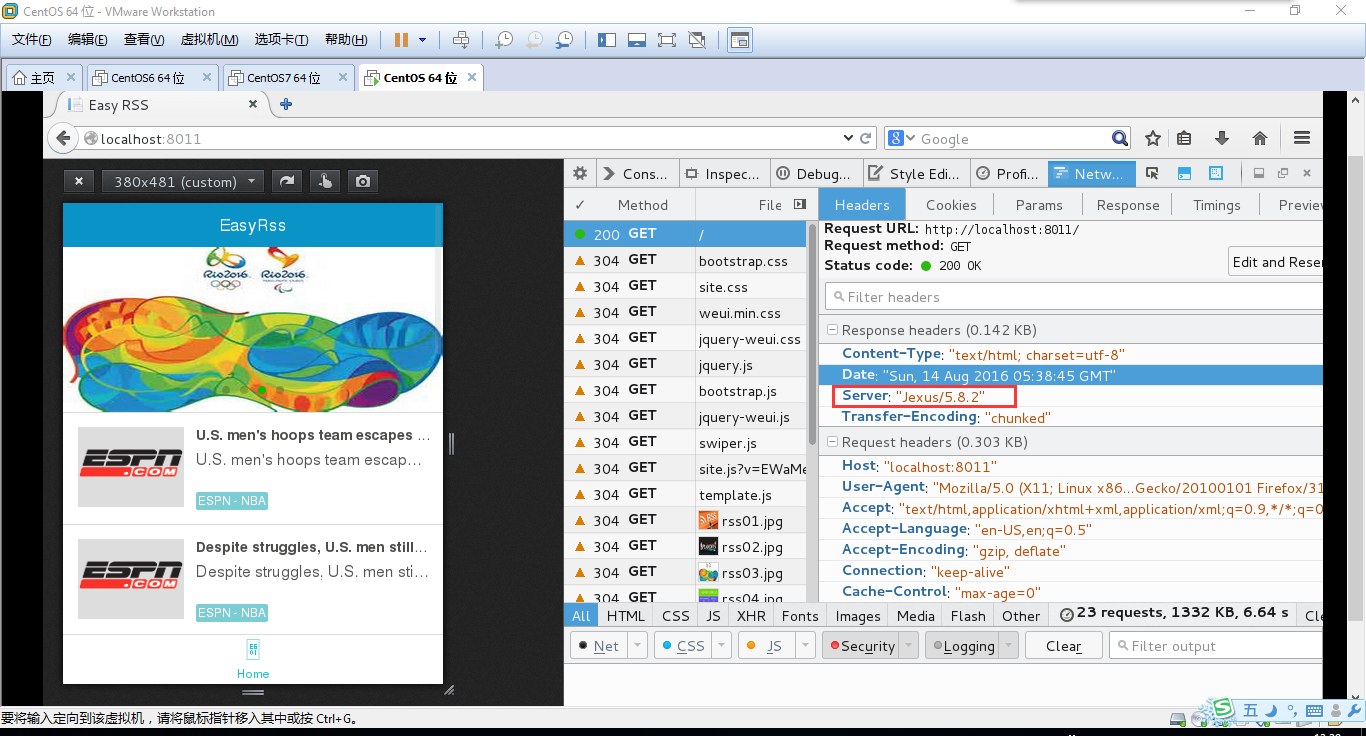
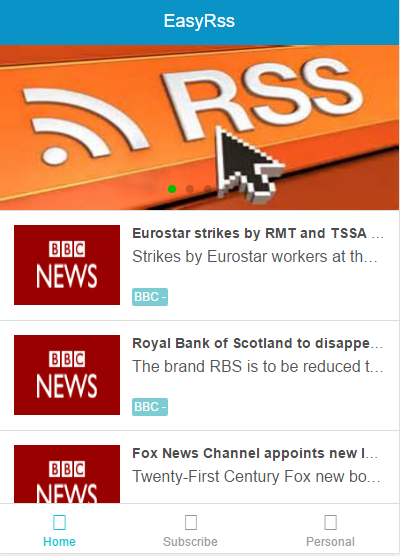
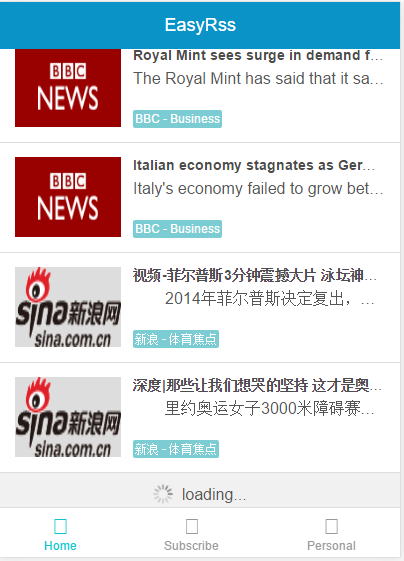
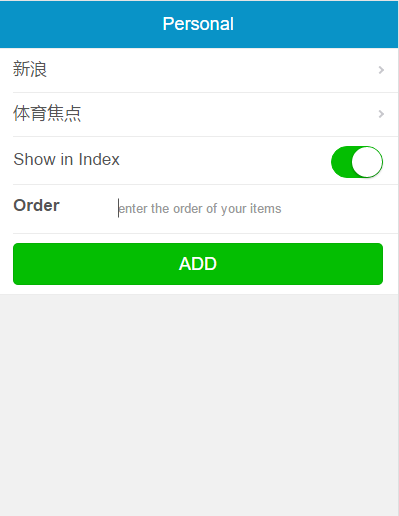
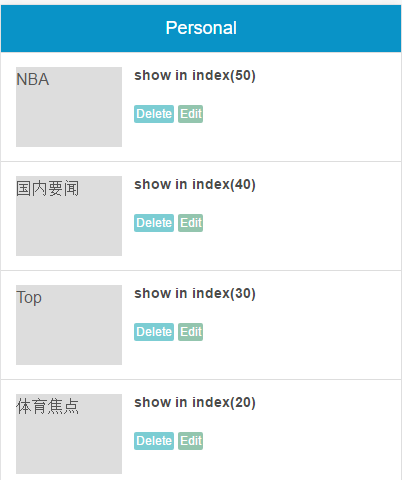
打开浏览器就能看到效果了

操作相当的简单吧。赶紧动手试试吧。
再放几张效果图(毕竟也花了大半天时间)




0x04 总结
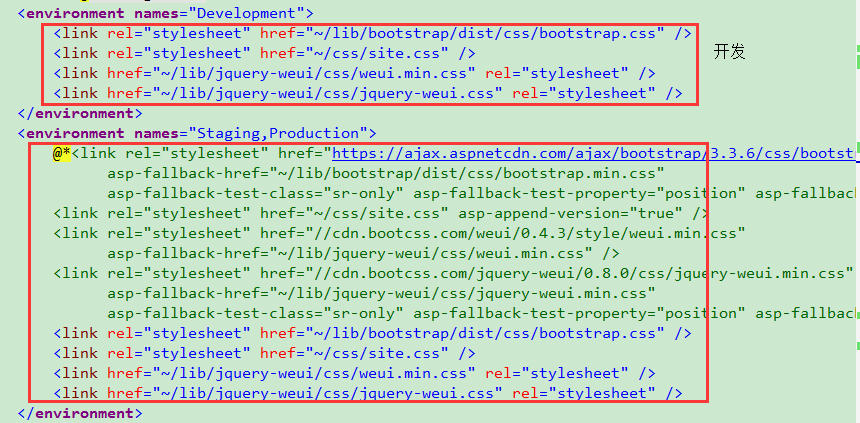
1、部署成功后遇到过一个问题,样式和脚本无法正常加载。请求外网的资源比较耗时(网络渣),只好将生产环境的样式
换成本地加载了,然后就正常了。

2、ASP.NET Core和ASP.NET MVC在开发的时候,没有太大的区别,应该是很容易过渡的,应该慢慢的也会有更多的用dotNET Core来开发了。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

