客户端动态化系列之——URLroute
如前文提到,当版本迭代时,首当其冲的就是版本的问题。作为团队的开发,我曾经花了很多时间在思考一个问题。 如何能让我们的架构模型变得优雅,变得像橡皮泥一般能随着业务的发展迅速变形, 特别是在一个创业公司,迫切需要一个强大的架构体系能支撑业务的快速发展。
那么事情就变得很简单了,在维持业务发展速度不变的情况下,尽可能减少发版的频率,以技术的方式在不发版的情况下满足“伪发版”。
当然,还有其他的一些想法,会在后文提到:
- ABTest
- 灰度
- 降级策略
- 动态调用本地服务
What to do?
有了想法知道,思路就比较清晰了,会针对性的对目的进行处理。
“伪发版”
对于app来说,伪发版的方案已经在业内比较成熟了。我们可以用 weex/react native (以同一JS代码,在H5、iOS、Android同时实现同一页面)的方式来实现在不发版的情况下实现页面级别的更新。
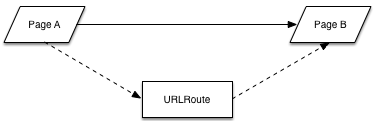
我们试想一下,虽然weex实现了页面的动态更新。但是却没法很优雅地处理新页面与老页面的跳转关系。打个比方,一个native页面A已经在代码里写死点击按钮跳转页面B,此时就算用weex/rn写了一个新页面,也是很难跳转的(当然如果两个页面都是weex/rn写的,就不会存在这样的问题,但是在大多数应用场景里,还是会存在部分weex/rn,部分native的页面)。
即 A -> B 是一个既定的关系。 为了达到动态化,必然需要对整个app的导航进行统一处理。
这就是URLRoute要做的事情!

正如其名,URLRoute会有一个 路由规则 。
URLRoute
而动态化的秘诀就是将无法变动的逻辑代码维护成文本。即 代码 -> 文本 。
文本没有编译、签名等等发版需要的步骤,它的更新完全是可以由文件的更新完成,而这恰恰是不需要发版的。
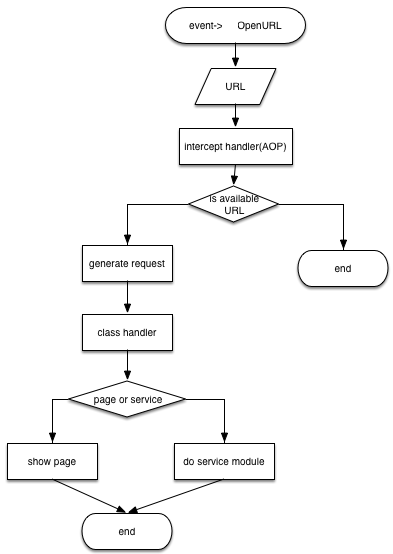
拿iOS为例,我实现了一个 URLRoute 的库,其中的处理流程可以由下图所示:

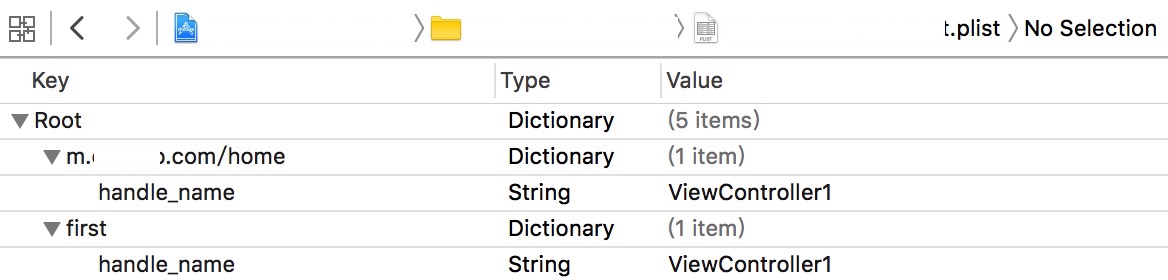
其中URL与对应的class的映射是由一个文件维护的,如图所示:

通过维护一个 dictionary(map) 维护URL与本地页面或服务的关系。
ABTest && 灰度
任何业务在发展的阶段都不可避免会产生分歧,此时需要如果业务架构支持 对不同的人群命中不同粒度的产品 ,并且给出数据以展示哪一种结果更好,这对于思考产品的人有更多的选择余地。
而通过URLRoute,我们完全可以针 对不同的人群派发不同的映射文件 达到 ABTest 的目的。
甚至在某一个版本上可以做到 灰度 ,10%->20%->…->100%。
降级策略
试想一下,如果以上线的项目产生了重大BUG怎么办。对于iOS来说,可以通过Runtime的方式达到patch。但是对于Android来说,现有的三种方案:classloader,更改jar包,更改apk。后两者更不用说,我们并不是一个apk。而前者在现如今的动态方案中逐渐被抛弃。 其实都不适合我们,这些其实都需要一套完整的解决方案,并不仅仅是导入库就行,还要考虑与server的交互等。
那么如何做到一个方式, 能以最简单的方式做到在产生BUG时,以最小的成本并且在两端以同样的策略去做到修复或者降级呢?
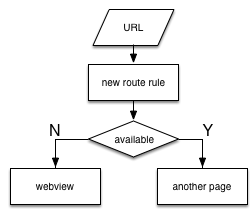
答案是我们可以 通过更改映射文件 ,将原先有问题的URL对应的value替换掉,即A->B变成A->C(C可以是一个error页面,也可以是一个weex/rn页面)。当然你会问如果本地没有实现C怎么办?没关系,我们删掉那条URL记录, 当URLRoute拦截不到URL时,会以webview的形式打开,这样就降级成H5了 。

动态调用本地服务
URLRoute不仅仅处理了页面之间的跳转逻辑,也可以处理service。这里的service可以理解为任何native的行为,比如 登录、强制更新、发网络请求等等 。
我们可以事先 注册好对应的module,通过URL调用对应的service 。
这是很重要的,比如我们产生了重大BUG,我们就可以 强制登出用户,甚至强制所有页面都跳到error页面等等 。
How to do?
我们可以在要实现URLRoute的class,在plist文件里声明, key为对应的host + path,value为对应的class name 。
// 默认调用方式 OpenURL(@"http://m.kuailejim.com/home?id=552131"); // 如果需要传URL不能表达的参数(Object参数) OpenURLWithParams(@"http://m.kuailejim.com/home?id=552131", paramsDictionary);
这里的scheme为http,是因为我在URLRoute里做了处理,当这里的key(m.kuailejim.com/home)没有被拦截到即在plist文件中并 没有找到对应的class来处理时,我会判断scheme是否为http/https,如果是,则会跳到H5以实现降级 。
我们知道,URL传参对于 object类型 是不友好的,于是需要实现一个能带dictionary(map)的方法,并且在URLRoute内部实现基于key/value形式参数的解析。
对应的class需要实现下述方法,这样URLRoute通过runtime动态创建对应的class,并且调用class已经实现的代理方法达到处理的效果:
- (id)initWithUrlRequest:(URLRouteRequest *)request;
这里还需要注意,在URLRoute里要 hook对应的viewdidappear方法来拿到当前的view controller ,才能做到push和model的操作。如果是model操作还需实现一个navigation controller(因为有可能会在新的页面里push)
AOP统一处理,例如想在跳转时对所有url记录埋点等功能,这个很好理解,只要在 URLRoute里在实现拦截前统一做处理就行 。
总结
这只是客户端动态化的第一步, baby steps to big dreams 。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

