DOM 小总结
DOM 是什么
文档对象模型,是针对 HTML 和 XML 文档的一个 API (应用程序编程接口), 描绘了一个层次化的节点树。
D: document
当 web 浏览器浏览一个页面的时候,DOM 就在幕后把你编辑的网页文档转换成一个文档对象。(这也是为什么浏览器打开一个 html 文档显示的是丰富的内容,而在文本编辑器打开显示的是 html 源码的原因)
O: object
JavaScript 中宿主对象 window 中的一个属性:document。 document 对象主要处理网页内容。
M: model
DOM 把一份文档表示为一棵树。如文档:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h3>
<a href="#">标题</a>
</h3>
<p>内容</p>
</body>
</html>
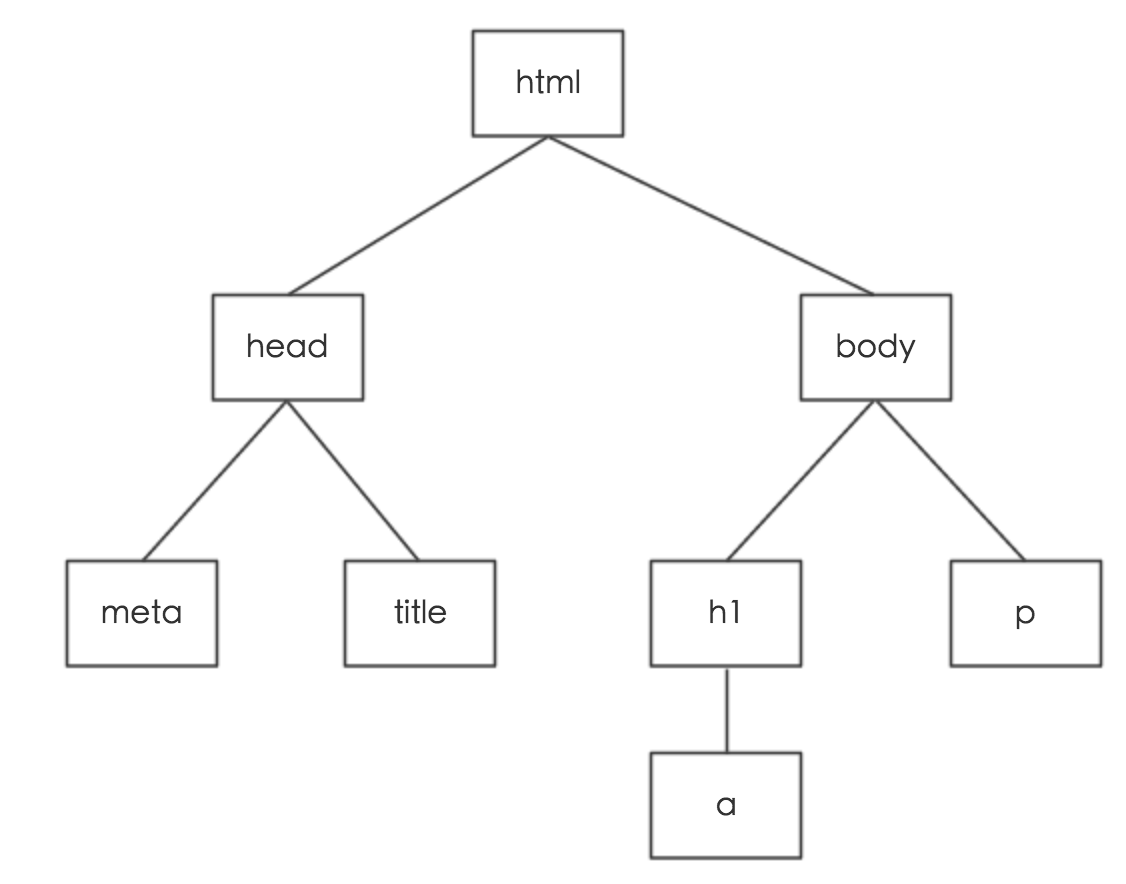
文档模型用下图表示:

节点
上面介绍到 DOM 可以将任何的 html 与 xml 描绘成一个由多层节点构成的树。
而DOM 的每个节点都有 nodeType , nodeName 和 nodeValue 属性,可以通过这些属性了解节点的具体信息。
接下来介绍其中 5 种节点:
Document - 文档节点
nodeType: 9
nodeName: #document
nodeValue: null
JavaScript 通过 Document 类型表示文档。
在浏览器中, document 对象是 HTMLDocument(继承自 Document 类型)的一个实例,表示整个 HTML 页面。而且 document 对象是 window 对象的一个属性。
可尝试在 chrome 浏览器控制台中打出:
console.log(document.nodeType); < 9 console.log(document.nodeName); < #document console.log(document.nodeValue); < null
Element - 元素节点
nodeType: 1
nodeName: 元素的标签名
nodeValue: null
文本段落的 nodeName:p
链接的 nodeName:a
元素可以包含其他元素,如标题包含链接等。
html 是根元素,唯一一个不能被包含在其他元素里面的元素。
Text - 文本节点
nodeType: 3
nodeName: #text
nodeValue: 节点所包含文本
页面中,我们看到的文字都是一个个文本节点。
如:
<p>文本</p> <!-- 这里的"文本"就是一个文本节点。--> <p> </p> <!-- 这里 p 标签包含一个空格,也是一个文本节点。 -->
文本节点总是被包含在元素节点的内部。但并非所有的元素节点都包含文本节点。如: ul 、 img
Attr - 属性节点
属性就是存在于元素的 attributes 属性中的节点。通俗的讲,属性节点用来对元素做出更具体的描述。
nodeType: 2
nodeName: 属性的名称
nodeValue: 属性的值
例如: title, align, alt ...
Comment - 注释节点
nodeType: 8
nodeName: #comment
nodeValue: 注释的内容
如:
<!-- 注释注释 --> 就是一个注释节点
DOM 常用属性
childNodes : 获取任何一个元素的所有类型的节点,不仅仅是元素节点,还有文本节点、注释节点等。
nodeType : 节点类型值,总共有 12 中可取值
nodeName : 节点名称
nodeValue : 一个节点的值
firstChild : 元素的第一个元素
lastChild : 元素的最后一个元素
innerHTML : 读、写某给定元素里的 HTML 内容
DOM 常用方法
查找元素
getElementById
通过 ID 查找元素。
函数参数为 ID 的值,如果元素存在,返回 document 对象,不存在返回 null 。
<div id="ts" ></div>
var ele = document.getElementById('ts');
getElementsByClassName
通过 class 名称查找元素
函数参数为 class 的值,如果元素匹配到,返回的是 document 对象集合,不匹配则返回空数组。
创建元素
createElement
作用: 创建新元素
函数只接受一个参数,即要创建函数的标签名。
创建一个 <div> 元素代码如下:
var $div = document.createElement('div');
元素被创建后,可以为其添加更多的子节点,或者操作元素特性等。
虽然这个元素已经存在并且已经拥有了自己的 DOM 属性,但它还不是任何一颗 DOM 树的组成部分,它只是游荡在 JavaScript 世界里的一个孤儿。它这种情况称为文档碎片,还无法显示在浏览器的画面中。
可以使用 appendChild 添加到 DOM 树中 。
appendChild
作用: 将节点添加到另一个节点的末端
函数参数只有一个,为即将被添加的节点。
如:
<div id="test"></div>
var div = document.createElement('div');
var ele = document.getElementById('test');
ele.appendChild(node);
createTextNode
作用: 创建新文本节点
函数只接受一个函数,即要插入节点中的文本。
创建一个文本节点并添加到新元素中的代码如下:
var textNode = document.createTextNode('hello node!');
var div = document.createElement('div');
div.appendChild(textNode);
总结
DOM(文档对象模型),是针对 HTML 和 XML 文档的一个 API (应用程序编程接口), 描绘了一个层次化的节点树。
DOM 的 5 种节点类型:文档、元素、文本、属性、注释。
DOM 常用属性介绍。
DOM 常用方法介绍,分为两类:操作元素、查找元素。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

