8个非常神奇的HTML5动画和应用
今天我们继续来为大家分享一些效果相当不错的 HTML5 动画和实用的HTML5应用,如果你对HTML5技术和jQuery等相关前端技术感兴趣,欢迎继续关注我们后续推荐的文章。本文介绍的8个非常神奇的 HTML5动画 和应用,希望你会喜欢。
1、HTML5 SVG 3D蝴蝶飞舞动画
这次我们要分享的这款HTML5动画简直就是逆天,利用SVG制作的3D蝴蝶飞舞动画,蝴蝶飞舞动画非常逼真,蝴蝶飞舞的路线是利用SVG构造的。另外,动画使用了一张立体感很强的天空背景图,让蝴蝶飞舞时更加显得立体逼真。

在线演示源码下载
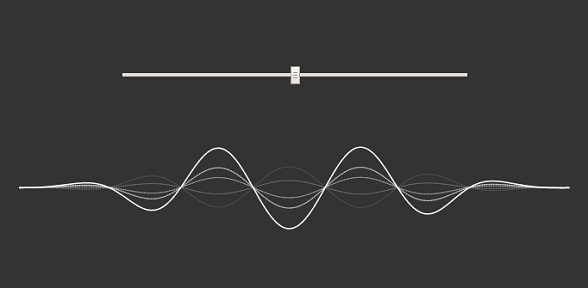
2、HTML5 Canvas波浪动画
还记得之前我们分享的 超酷的HTML5 Canvas波浪墙 吗,是的,只要你的浏览器支持HTML5 WebGL,就可以观看强大的HTML5波浪效果。今天我们要分享的这款波浪动画也是基于HTML5 Canvas的,特点是可以控制滑杆来调节波浪的高度。

在线演示源码下载
3、jQuery滑过头像图片展示个人信息效果
这是一款经典的jQuery图片插件,同时,也可以是一款jQuery提示框插件。这款 jQuery插件 的功能是当你把鼠标滑过头像图片缩略图时,即可弹出头像对应用户的详细个人信息,弹出的标签虽然不大,但是还是能容纳很多个人信息的。

在线演示源码下载
4、CSS3图片悬停放大特效
今天我们要来分享一款很酷的CSS3图片特效,这款图片特效可以利用鼠标滑过图片使其悬停放大,并使图片的周围出现发光的效果。配合黑色的背景,这款CSS3图片悬停放大效果显得更加立体大气,非常适合产品图片的展示。

在线演示源码下载
5、 HTML5 3D 图片阴影翻转动画
今天我们要分享一款很酷的HTML5 3D动画特效,这款3D特效可以为你的图片增加阴影的效果,而且可以让图片在鼠标滑过的时候出现3D翻转的动画效果。这和之前分享的HTML5 3D动画 HTML5 3D正方体旋转动画 有着类似的效果,大家也可以看看。

在线演示源码下载
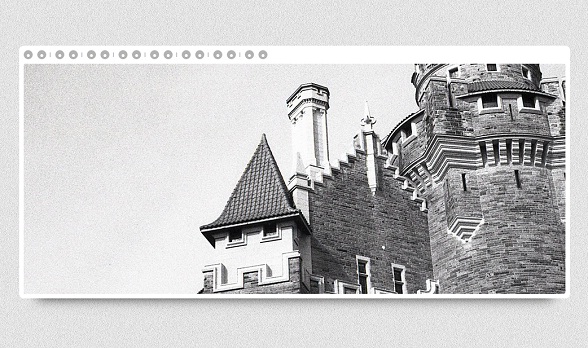
6、CSS3/jQuery简易焦点图
之前我们分享过很多非常不错的CSS3焦点图插件,我们印象最深刻的要算这款 HTML5/jQuery 3D焦点图插件 。今天要再来分享一款简易的CSS3焦点图应用,这款焦点图应用的图片切换方式非常丰富,而且焦点图的切换按钮比较小,图片篇幅占据比较大,因此总体比较大气。

在线演示源码下载
7、jQuery实现3D图片翻牌切换
今天我们要来分享一款利用jQuery实现的3D图片翻牌切换效果,当你点击上一张下一张按钮或者滚动滚轮的时候图片就能够以淡入淡出的方式切换,类似翻牌的效果,非常酷。另外我们再推荐一款很棒的jQuery焦点图插件: HTML5/jQuery 3D焦点图插件 多种超酷切换动画 。

在线演示源码下载
8、HTML5图片切换焦点图应用 3D投影效果
利用HTML5和CSS3技术制作一个图片焦点图特效非常简单,但是如果我们要让这款焦点图足够的精致,那就要花上比较大的力气。今天要分享的这款HTML5 3D焦点图切换应用就非常酷,图片下方有一道投影,使得焦点图有立体的视觉效果。另外,图片切换的方式也有多种,每种切换方式都有不同的3D立体效果。

在线演示源码下载











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

