WAAPI属性
从上一篇文章中我们快速的了解了Web Animation API能做什么,也能使用Web Animation API制作类似CSS3 Animation实现的动效。但到目前为止,也仅仅就如此,并没有看到Web Animation API比CSS Animation有任何优势之处。那在这篇文章中,咱们来看看Web Animation API和CSS Animation明显性的区别。
当你调用 element.animate() ,会返回一个 AnimationPlayer 对象,然后动画开始播放。比如下面这样的一个示例:
假设将上面的动画赋值给一个变量 player ,我们就可以返回动画的方法(methods)、属性(Poperties)和Promises。
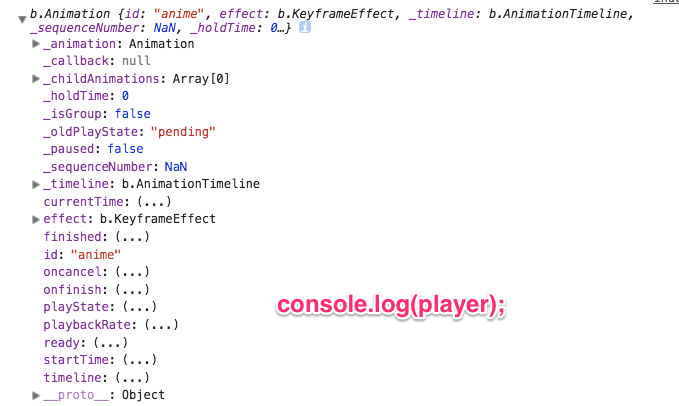
var player = eleAnime.animate(animeKeyframes, animeOptions); console.log(player)
打印出来的结果如下图所示:

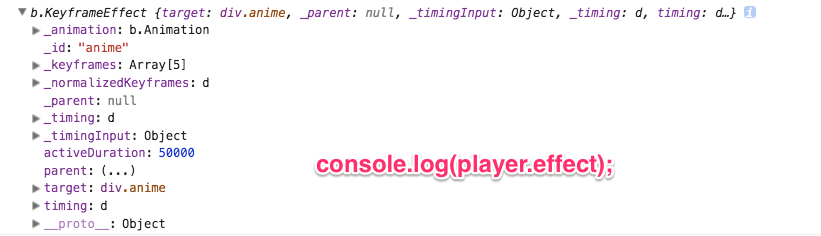
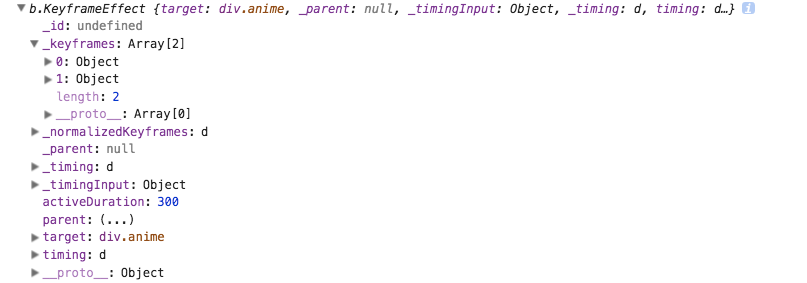
console.log(player.effect);

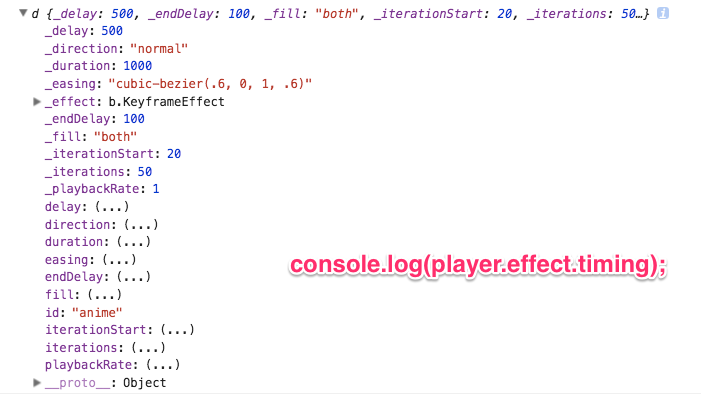
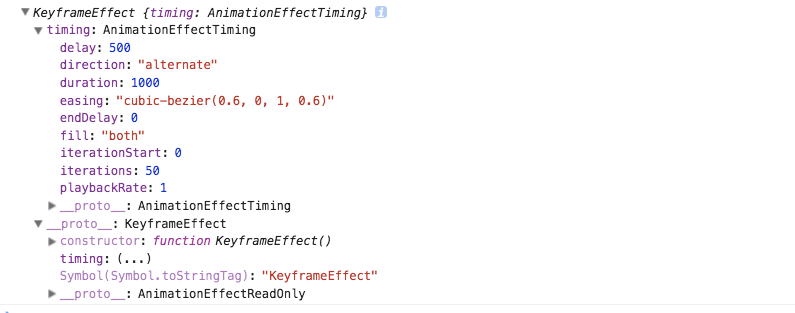
console.log(player.effect.timing);

掌握了其中的方法、属性等使用,将会发现Web Animation API的强大之处,也能更好的理解Web Animation API比CSS Animation有跟更强大的优势。接下来,一起来看看其方法和属性。
WAAPI属性
WAAPI对应的属性主要有:
- Animation.currentTime : 动画播放(runing)或者停止(paused)的当前时间。如果动画没有
timeline,动画会停置或者不会播放。它的值是null - Animation.effect : 获取或设置动画的
KeyframeEffect - Animation.id : 获取或设置字符串,用来识别动画,有点类似于
@keyframes animationName中的animationName - Animation.playbackRate :获取或设置动画的播放速度
- Animation.startTime :获取或设置一个动画开始播放的时间
- Animation.timeline :获取或设置动画的
timeline - Animation.finished : 仅读属性 ,返回当前动画的Finish Promise
- Animation.playState : 仅读属性 ,返回动画播放状态的枚举(enumerated)值
- Animation.ready : 仅读属性 ,返回这个动画当前的Ready Promise
接下来简单看看这些属性。
Animation.currentTime
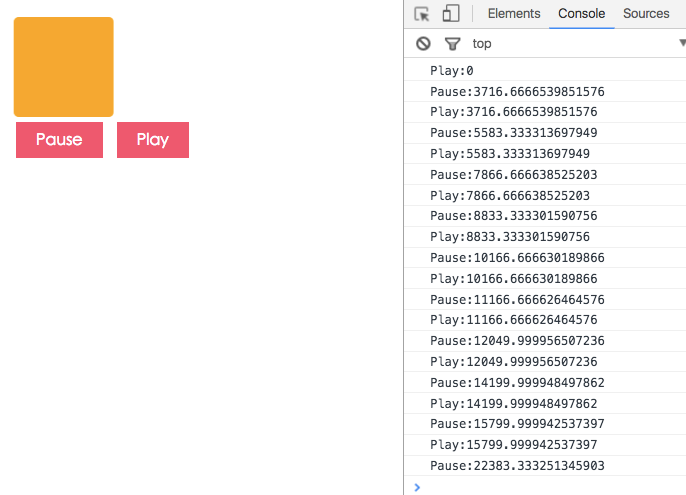
Animation.currentTime 可以获取和重置动画 pause() 和 play() 的时间。比如下面这个示例:
可以在动画停止和播放时获取到其对应的 Animation.currentTime :
var playerStop = function() {
player.pause();
console.log("Pause:" + player.currentTime);
};
var growPlayer = function() {
player.play();
console.log("Play:" + player.currentTime);
}
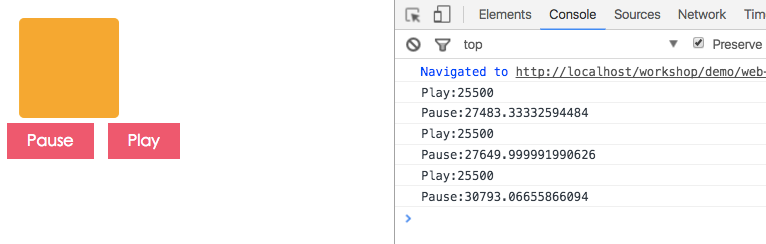
点击 Pause 和 Play 按钮可以在控制器里输出其对应的 player.currentTime 时间:

除了可以获取 .currentTime 的值之外,还可以设置其值:
player.currentTime = player.effect.getComputedTiming().delay + player.effect.getComputedTiming().activeDuration / 2;
每次点击 Play 按钮, player.currentTime 的值都是一样:

currentTime 返回当前动画的所在的毫秒数。最大值为 delay + (duration * iterations) ,当然,无限迭代的情况则没有最大值。
动画的播放速率会影响时间轴进行的速度。如果你设置的播放率为 10 ,你的最大的 currentTime 保持不变,但是你会比时间轴快 10 倍。这个概念在早期的倒计时例子中也出现过。
因为 currentTime 是读/写属性,我们也可以使用它来跳转到时间轴上的某个点。它还可以让我们同步两个动画,如下面的示例所示。
Animation.effect
Animation.effect 可以获取和重置动画 effect 。如上面的示例:
var effect = player.effect;

也可以设置 effect :
var effect = new KeyframeEffect(
eleAnime,
[
{opacity:0},
{opacity:1}
],
300
);

Animation.id
Animation.id 是用来设置或者获取动画的 id 名,其非常类似于CSS Animation中 @keyframes 的后的动画名称。就前面的示例来说:
player.id;
其打印出来的值是 anime 。那是因为我们在 animeOptions 中设置了 id 值为 anime 。其实也可以重新设置它的值:
player.id = "traslateAnimation"
打印出来就成 traslateAnimation 。
Animation.playbackRate
Animation.playbackRate 获取或设置一个动画的播放速度。动画提供了一个比例因子,将会改变动画 timeline 和 currentTime 的变化比率。其初始值为 1 。
另外,当 playbackRate 的值越大,速度越快;反之速度越缓存。
for (var i = 0; i < playBtn.length; i++ ){
(function(j){
playBtn[i].addEventListener('click', function () {
player.playbackRate = j + 1;
player.play();
},false) })(i);
}
修改了 playbackRate 值后的动效如下:
playbackRate 的值可以是 0 ,也可以是正值或者负值。如果是负值将会扭转动画。
Animation.startTime
Animation.startTime 返回或设置动画回放的开始时间。来简单的看一个示例:
function animateNewCatWithWAAPI() {
var newCat = addCat();
var newAnimationPlayer = newCat.animate(keyframes, timing);
newAnimationPlayer.startTime = catRunning.startTime;
flex.appendChild(newCat);
}
效果如下:
上面显示的效果是根据 @Rachel Nabors 写的 Cats animated with the Web Animation API 效果改造的。
Animation.timeline
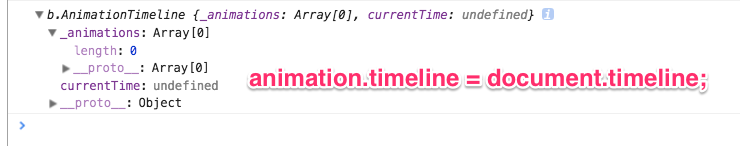
Animation.timeline 用来获取和设置动画的 timeline 。
player.timeline = document.timeline;

Animation.playState
Animation.playState 是一个只读属性,会返回动画的状态。返回的值有五个 idle 、 pending 、 running 、 paused 和 finished :
console.log(player.playState); //"running" player.pause(); //"paused" player.play(); //"running" player.cancel(); //"idle"... 跳到初始状态 player.finish(); //"finished"...跳到结束状态
来看一个示例:
tears.forEach(function(el) {
el.animate(
tearsFalling,
{
delay: getRandomMsRange(-1000, 1000), // randomized for each tear
duration: getRandomMsRange(2000, 6000), // randomized for each tear
iterations: Infinity,
easing: "cubic-bezier(0.6, 0.04, 0.98, 0.335)"
});
el.playState = 'paused';
});
// Play the tears falling when the ending needs to be shown.
tears.forEach(function(el) {
el.playState = 'playing';
});
// Reset the crying tears animations and pause them.
tears.forEach(function(el) {
el.playState = "paused";
el.currentTime = 0;
});
Animation.finished
Animation.finished 是一个仅读属性,允许你返回动画完成状态。比如下面的代码,其一直在等待,真到所有动画完成并且删除可动元素为止:
Promise.all(
elem.getAnimations().map(
function(animation) {
return animation.finished
}
)
).then(
function() {
return elem.remove();
}
);
Animation.ready
Animation.ready 将返回动画当前的Ready Promise对象。
player.pause();
player.ready.then(function() {
console.log(player.playState); // => running
});
player.play();
Animation.finished 和 Animation.ready 都涉及到了Promise。如果您对Promise方面没有任何了解,建议阅读@Dr. Axel Rauschmayer的《 “Asynchronous programming (background)” 》或者@Nicolás Bevacqua的《 “ES6 Promises in Depth” 》,另外@Dan Wilson的《 Promises in Web Animations 》对我们了解WAAPI中的涉及到Promise方面的有很大的帮助。有关于Promises更多的教程,可以阅读下面的相关文章:
- Promise API 简介
- JavaScript Promise迷你书
- 学习 JavaScript Promises 的最佳资源
- Promises: 所有的错误使用方式 | getiblog
- JavaScript Promises
- JavaScript Promises
- Promises 和异步编程
- 深入理解 Promise 五部曲
总结
这篇文章简单的介绍了Web Animation API中一些属性以及其使用方法。通过这些属性可能帮助我们更好的对动画进行操作,也从文章的示例可以看到其特性以及优势。如果和CSS Animation相比,我想你也能体会出他们之间的差距了。如果你对这些属性了解透彻的话,你将能做出更优秀的动效。如果您有这方面的经验,欢迎在下面的评论中与我们分享。特别希望大家帮我指出文章不对之处。

大漠
常用昵称“大漠”,W3CPlus创始人,目前就职于手淘。中国Drupal社区核心成员之一。对HTML5、CSS3和Sass等前端脚本语言有非常深入的认识和丰富的实践经验,尤其专注对CSS3的研究,是国内最早研究和使用CSS3技术的一批人。CSS3、Sass和Drupal中国布道者。2014年出版《 图解CSS3:核心技术与案例实战 》。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

