使用 Macaca 进行单元测试
Macaca
Macaca 是一套完整的自动化测试解决方案。
特性:
- 支持移动端和PC端
- 支持Native, Hybrid, H5 等多种应用类型
- 提供客户端工具和持续集成服务
- 对于游戏和图表类的富渲染产品也有很好的支持
游戏类产品
Hilo 是阿里巴巴开源的一款HTML5跨终端游戏解决方案,ta可以帮助开发者快速创建HTML5游戏。

ta有以下几个特性:
- 多种渲染方式, 提供DOM,Canvas,Flash,WebGL等多种渲染方案
- 集成了物理引擎,骨骼动画模块
- 案例丰富,经受过双11,双12等大型互动活动考验
覆盖原则
Hilo作为作为一款功能丰富的游戏框架,对框架自身的质量要求也比较高。对核心的类和方法覆盖单元测试,而对渲染相关的方法最好的测试覆盖方式就是截图对比。
如何实现
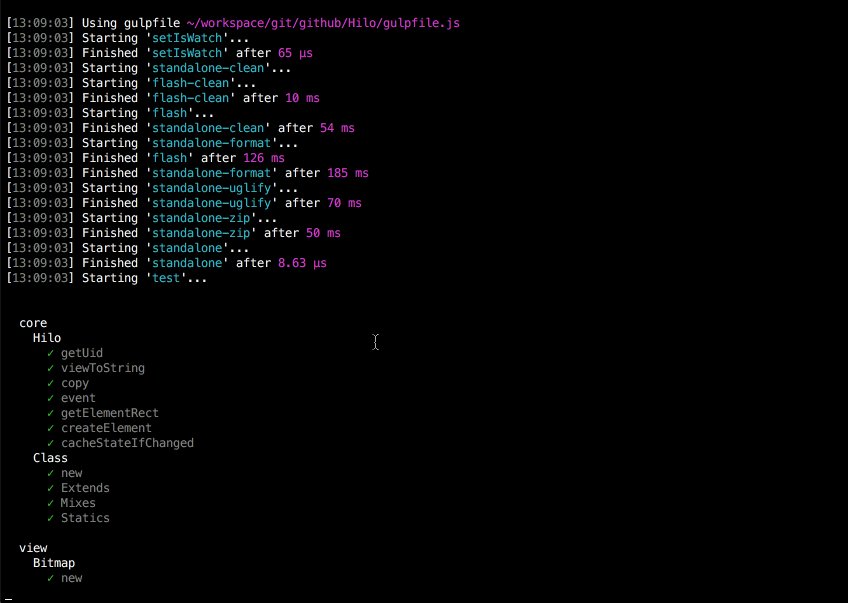
通过Macaca提供的uitest模块,就可以轻松完成测试覆盖,uitest是基于 macaca-electron 的轻量封装,配合 mocha 测试框架和断言库,完成用例。
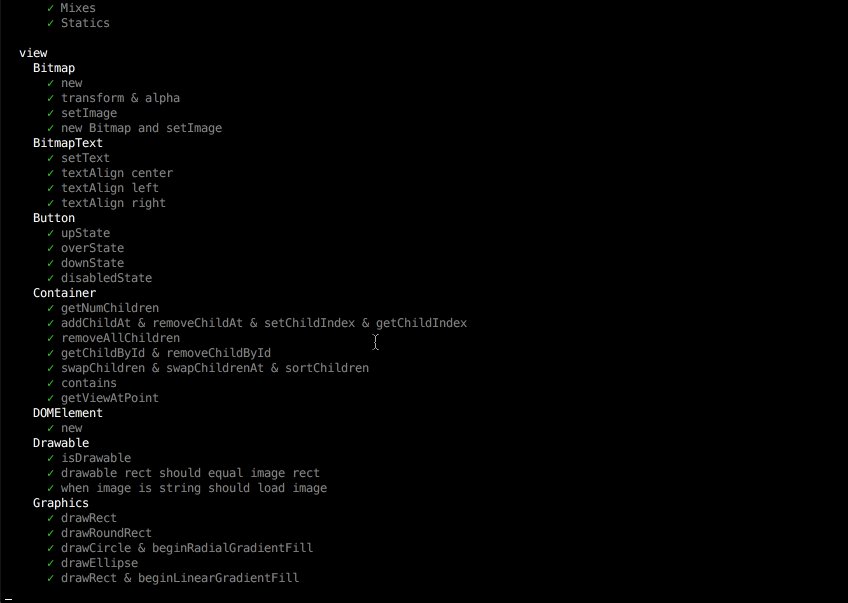
如下是对精灵帧动画的功能测试
describe('view', function() { var stage, ticker; var stageElem = document.getElementById('stage'); beforeEach('init stage', function() { stage = new Hilo.Stage({ container:stageElem, renderType:'canvas', width:550, height:400 }); ticker = new Hilo.Ticker(60); ticker.addTick(stage); ticker.start(); }); afterEach('destroy stage', function() { ticker.removeTick(stage); ticker.stop(); if(stage.drawable && stage.drawable.domElement && stage.drawable.domElement.parentNode){ stage.drawable.domElement.parentNode.removeChild(stage.drawable.domElement); } else if(stage.canvas && stage.canvas.parentNode){ stage.canvas.parentNode.removeChild(stage.canvas); } stage = null; ticker = null; }); describe('Sprite', function() { var atlas, sprite; beforeEach('init atlas', function(done){ utils.loadImage('images/fish.png', function(img){ atlas = new Hilo.TextureAtlas({ image: img, width: 174, height: 1512, frames: { frameWidth: 174, frameHeight: 126, numFrames: 12 }, sprites: { fish: {from:0, to:7} } }); sprite = new Hilo.Sprite({ frames: atlas.getSprite('fish') }); stage.addChild(sprite); done(); }); }); it('goto frame 1 should work', function(done){ sprite.goto(1, true); utils.diffWithScreenshot('Sprite-goto-frame1', done); }); it('goto frame 7 should work', function(done){ sprite.goto(7, true); utils.diffWithScreenshot('Sprite-goto-frame7', done); }); }); ... });
还需要配合截图并与提交到仓库的预期图片相对比(imagediff)

所有测试用例可查看这里
多运行环境
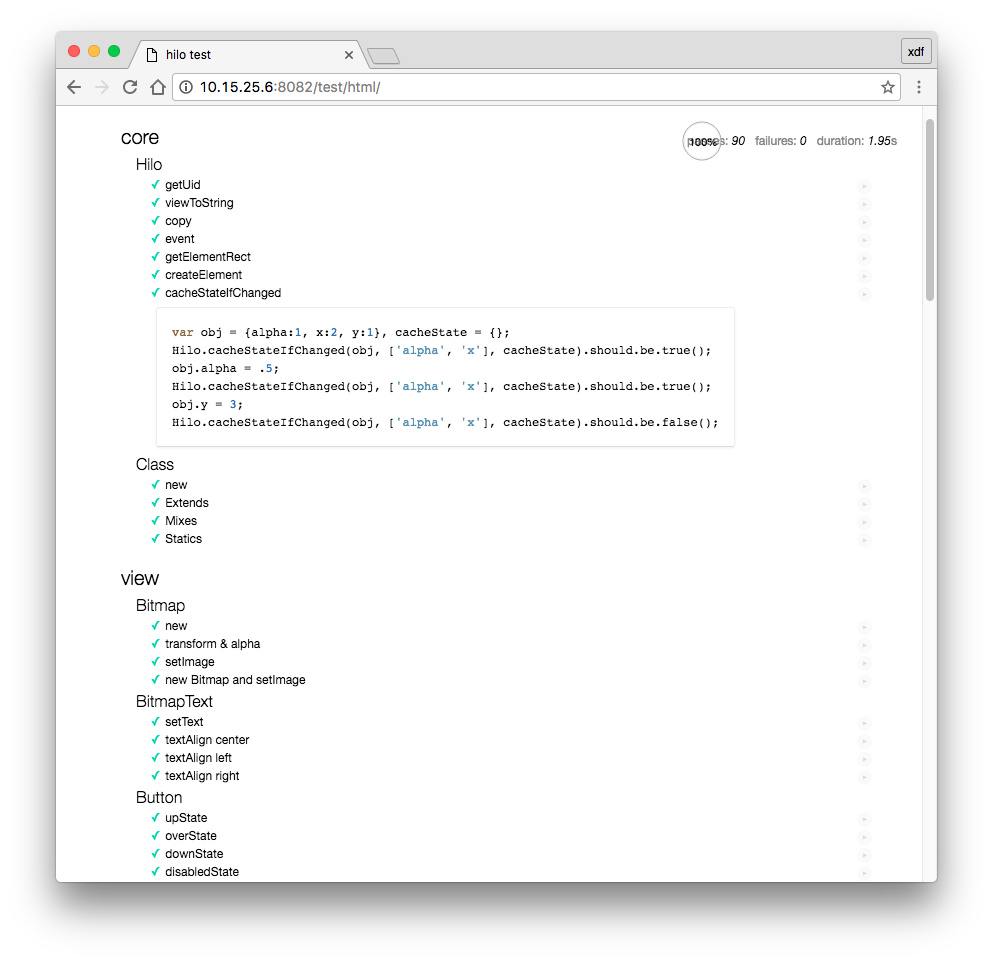
使用Macaca进行覆盖还有个优势,可以在没有屏幕的服务器端运行,也兼容正常浏览器环境的测试。服务端与浏览器端输出完全一致。

相关链接
- Macaca 官网
- Hilo
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

