Git 项目推荐 | Swift 的滚动菜单
用尽洪荒之力写了第一版本的scrollMenu !语言:swift
功能如下:
1、实现了scrollview添加多个viewController,并做到滚动
2、scrollview内存优化
3、仿网易滚动栏,实现字体大小跟随视图滚动且字体发生大小变化,
4、在网易滚动栏的基础上增加了下划线,可以通过属性设置是否显示
5、内部使用frame实现自动布局,做到各个屏幕间的布局,且支持横竖屏
6、可以直接把包拖到自己的项目中,直接使用...
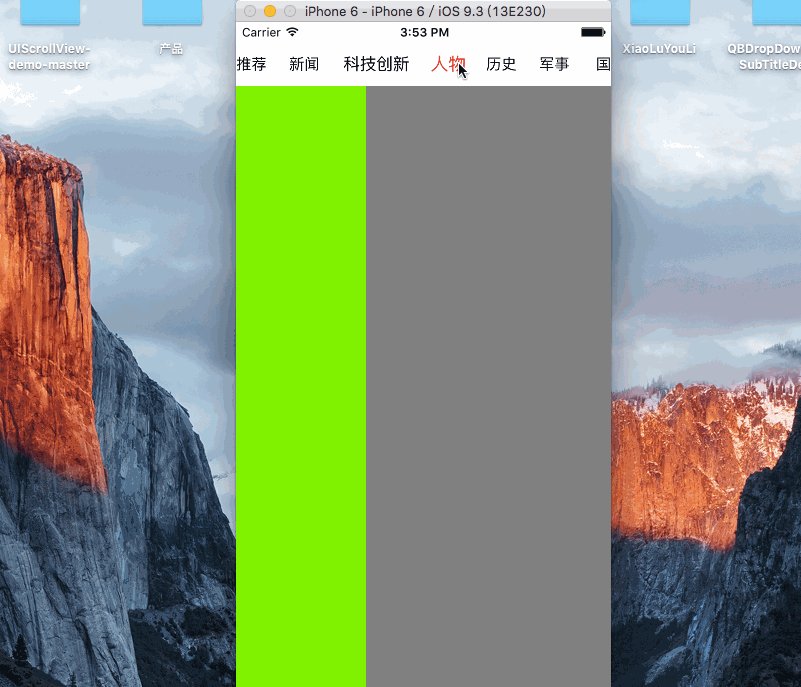
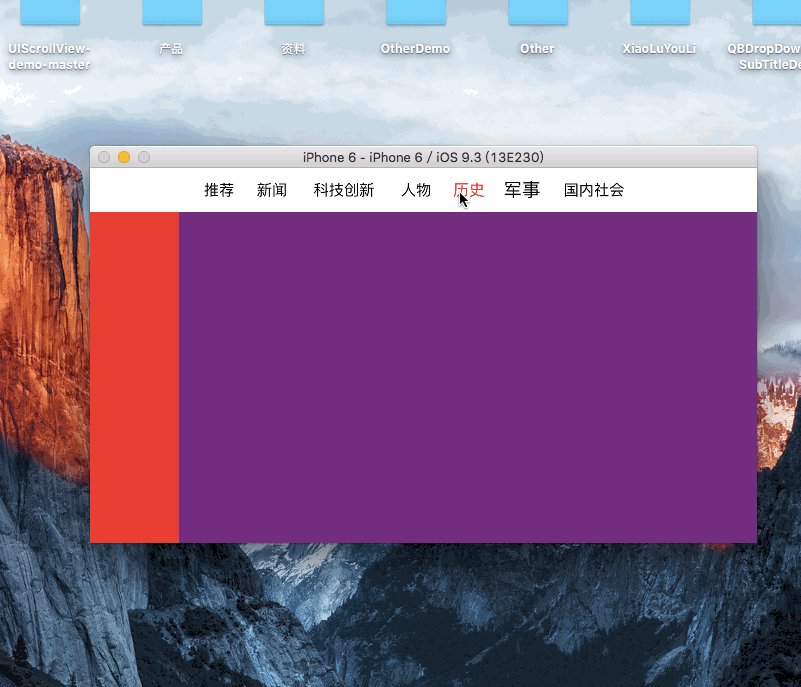
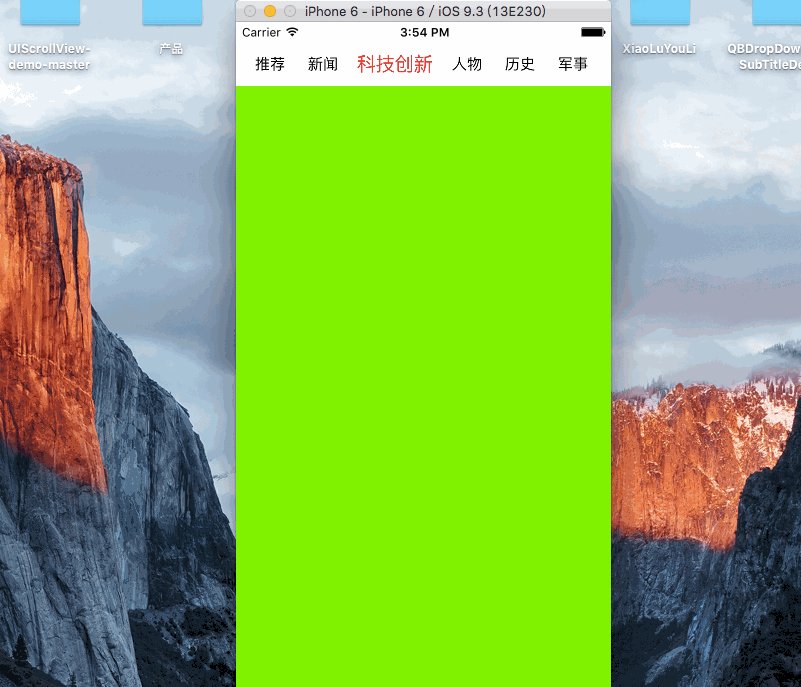
上效果... 
OK,我们现在进入正题......
一、如何使用这个包包
1、自己搭建一个viewController.swift文件
2、实例化你的子viewController以及标题, 并添加到数组。( 在我的demo中,我实例化了7个ViewController)
3、设置frame
4、设置options
5、实例化QBMenuMainController
6、将实例化后的QBMenuMainController添加到自己搭建的ViewController中
上代码....
override func viewDidLoad() {
super.viewDidLoad()
// 实例化子视图ViewController,以及标题
let firstVC = QBFirstViewController()
let secondVC = QBSecondViewController()
let thirdVC = QBThirdViewController()
let fourVC = QBFourthViewController()
let fiveVC = QBFiveViewController()
let sixVC = QBSexViewController()
let sevenVC = QBSevenViewController()
firstVC.title = "推荐"
secondVC.title = "新闻"
thirdVC.title = "科技创新"
fourVC.title = "人物"
fiveVC.title = "历史"
sixVC.title = "军事"
sevenVC.title = "国内社会"
// 添加到数组
let controllersArray = [firstVC,secondVC,thirdVC,fourVC,fiveVC,sixVC,sevenVC]
// 设置options
let options: [QBPageMenuOptions]
= [.MeunViewHeight(44),
.MenuViewBackgroundColor(UIColor.whiteColor()),
.MenuItemFont(UIFont.systemFontOfSize(19)),
.MenuItemNormalColor(UIColor.blackColor()),
.MenuItemSpace(15.0),
.MenuItemDefaultIndex(0),
.MenuIsSelectionIndicator(false),
.MenuIsRightButton(false),
.MenuRightButtonWidth(30),
.MenuRightButtonBackgroundColor(UIColor.lightGrayColor()),
.AnimationDuration(0.2)]
// 设置frame
let rect = CGRect(x: 0, y: 0, width: self.view.frame.width, height: self.view.frame.height)
// 实例化QBMenuMainController
let menuMainVC: QBMenuMainController
= QBMenuMainController(viewControllers: controllersArray,
frame: rect,
pageMenuOptions: options)
// 添加到自己的ViewController中
self.addChildViewController(menuMainVC)
self.view.addSubview(menuMainVC.view)
menuMainVC.didMoveToParentViewController(self)
}
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

