Android Tv应用开发体验
这两天为公司的产品做Tv版适配,以前只是以为Tv版应用和Pad版本应用一样,只是做下简单的屏幕适配就可以,实践了下,除了屏幕适配,还有焦点的处理和手势操作,以及有些区别。
1.屏幕适配先看看主流的Tv及Tv盒子的设备参数:
- MiBox:1280*720
- MiTv1:1920*1080
- MiTv2:4096×2160(4K)
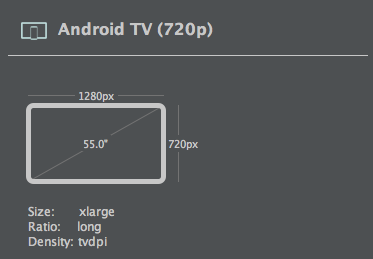
(1)按照手机屏幕的处理的话,我们会计算出对应设备的屏幕密度值(dp),这里会发现问题,电视的尺寸在50inch左右,算出来的dp值在50dp左右,很明显Tv就不是这样算的。当我在新建模拟器的时候,就发现了对应的dp。


按照这种尺寸的话:4k的就对应 xxhdpi。弄清楚对应的屏幕密度,在适配的时候和手机应用一样,做这三套材料,drawable-tvdpi,drawable-xdpi,drawable-xxdpi。
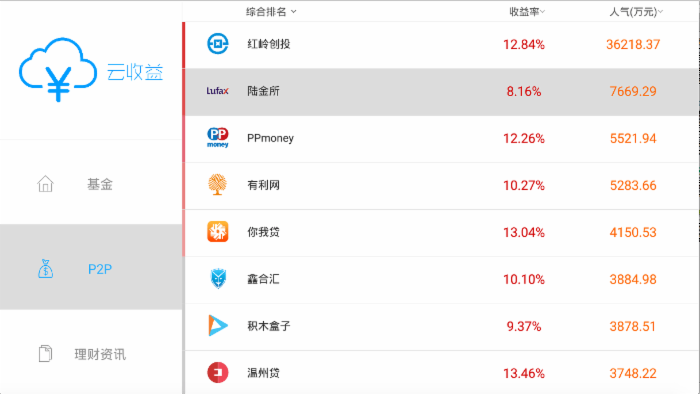
(2)除了这些,还需要在界面布局注意横屏的特点我首先把布局左右布局,把tab放在左边,右边内容区。

处理成

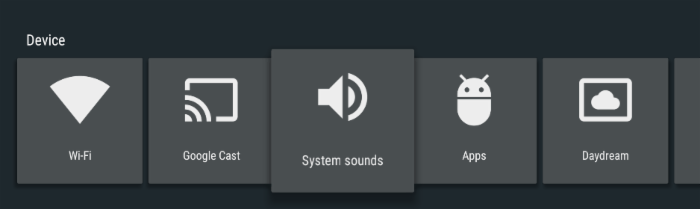
(3)还有的list尽量能处理成横向,类似setting里这样的

这个我在应用里就没有尝试。
2.焦点的处理
考虑到Tv的操作只有上下左右,确认,返回的按钮,为了方便用户操作,需要在界面上体现出当前的焦点位置,好引导用户交互。
button 的selector:
XHTML
list item的selector:
XHTML

3.上拉下拉等手势交互
在手机应用上我们会加上下拉刷新,和上拉加载等交互动作。但是在Tv上没法完成这种交互,只好当select item是最后一个时候,触发加载事件。
Java
mLvMess.setOnScrollListener(new AbsListView.OnScrollListener() { @Override public void onScrollStateChanged(AbsListView absListView, int i) { } @Override public void onScroll(AbsListView absListView, int i, int i2, int i3) { if (mNewsList.size()!=0&&mLvMess.getLastVisiblePosition() == mNewsList.size()-1) { if(!isRefreshing) { startAnimationThreadStuff(100); NewsHttpRequest.getAllNews(curIndex, Constant.NEWS_PAGESIZE); isRefreshing = true; } } } }); 4.其他
还有就是在Tv版的产品设计上应该精简掉需要通过文字输入等模块。这里我们在Tv版上就砍掉了账号系统,发表评分,分享,搜索等功能模块。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

