Activity的转场动画
- 2. V4包中的ActivityOptionsCompat和 ActivityCompat
- 2.1. makeCustomAnimation(Context context, int enterResId, int exitResId)
热修复的文章仍然在写更新,希望等待热修复的亲们耐心.
iphone 7 已经发布了,你会为新的iphone买单么?

我很喜欢苹果,因为它有很好的交互,虽然自己是个Android开发工程师,不过并不冲突,IOS有很多是Android需要学习的地方。IOS虽然是个封闭的系统,可它给我们用提供更好的交互,更安全的体验,它炫酷,它更人性化。
IOS好的体验我们会返回提友好的交互,是的,用完一次后都觉得它很炫酷,尤其是各种转场动画,其实Android在5.0+上也有很好的交互,若是我们把这些交互用在开发中,你的APP也会有一个很好的用户体验。
Android Design规范中也给出了有意义的转场,使得不同页面之间切换更加平滑、更加流程。就像它自己解释道: 谨慎编排的动画可以在有多步操作的过程中有效地引导用户的注意力;在版面变化或元素重组时避免造成困惑;提高用户体验的整体美感。动画设计不仅应当优美,更应当服务于功能。
所以今天我们就来一步步来介绍Aciticity转场动画的使用。
传统的转场方式
对于Android2.0后加入的对Activity的转场动画 overridePendingTransition(enterAnim, exitAnim) ,能满足我们的一些页面需求,记得当初我们就为每一个页面加上这样的效果更觉得兴奋。
这种实现是针对整个Activity的页面转场使用,如sliding_from_right、sliding_to_left这些动画。
—— sliding_from_right ——
<?xml version="1.0" encoding="utf-8"?> <translatexmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:duration="@android:integer/config_longAnimTime" android:fromXDelta="100%p" android:toXDelta="0"/>
—— sliding_to_left —–
<?xml version="1.0" encoding="utf-8"?> <translatexmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_decelerate_interpolator" android:duration="@android:integer/config_longAnimTime" android:fromXDelta="0" android:toXDelta="-100%p"/>
要是你真的不了解可以参考 Activity切换效果(overridePendingTransition) 理解下 overridePendingTransition(enterAnim, exitAnim) 。
V4包中的ActivityOptionsCompat和 ActivityCompat
ActivityOptionsCompat 是v4包下的一个适配类,它的很多静态方法都是返回 ActivityOptions ,通过这些参数我们可以使得Acitity的转场动画更丰富。
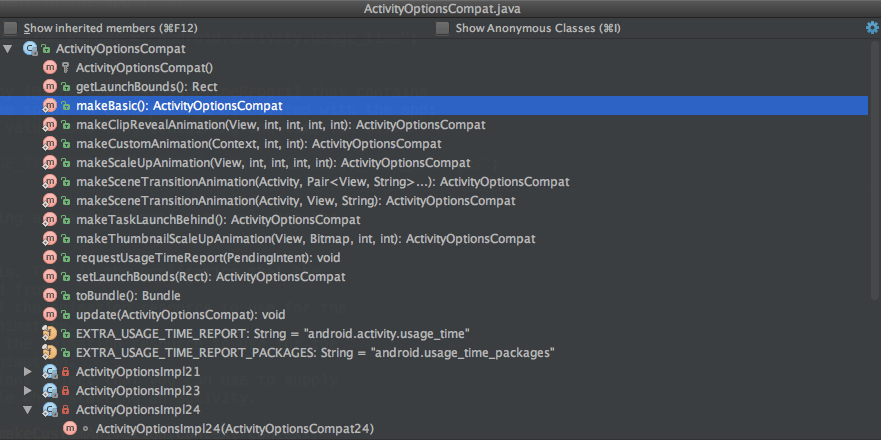
如图是我们通过android Studio的类的struct图看到的:

我们就将这些常用的静态方法给列出,这些静态方法像工具类一样可以让我们很方便实用。
- makeCustomAnimation(Context context, int enterResId, int exitResId)
- makeScaleUpAnimation(View source,int startX, int startY, int startWidth, int startHeight)
- makeClipRevealAnimation(View source, int startX, int startY, int width, int height)
- makeThumbnailScaleUpAnimation(View source, Bitmap thumbnail, int startX, int startY)
- makeSceneTransitionAnimation(Activity activity, View sharedElement, String sharedElementName)
- makeSceneTransitionAnimation(Activity activity, Pair
… sharedElements)
makeCustomAnimation(Context context, int enterResId, int exitResId)
Create an ActivityOptions specifying a custom animation to run when the activity is displayed.
这个其实和 overridePendingTransition(enterAnim, exitAnim) 有点类似,传入一个页面进入的动画和页面退出的动画,不过这个实用起来可能相对会麻烦点。
假设我们从Activity A–>Activity B,而后再返回Activity A.
视频 。
具体实现:
———— ActivityA ————
@Override
publicvoidonClick(View v){
ActivityOptionsCompat optionsCompat = ActivityOptionsCompat.makeCustomAnimation(this,R.anim.sliding_from_right,R.anim.sliding_to_left);
ActivityCompat.startActivity(this,newIntent(this,ActivityB.class),optionsCompat.toBundle());
}
———— ActivityA ————
@Override
publicvoidonClick(View v){
//在finish前执行动画,然后再调用finish
ActivityCompat.finishAfterTransition(this);
}
–待续–











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

