装逼工具指南:webstorm(工欲善其事,必先利其器)

昨天刷了一天微博,不敢蓝瘦香菇了,会被打断腿的。其他人都装逼,为什么只打我一个人。
想写个装逼点的入门教程,可是要先有工具环境,接着就有了 这篇文章了,正所谓工欲善其事,必先利其器嘛~ -------------请关注我@小萧ovo,一起学习、交流、分享。

开发工具webstorm。是在windows环境下的。
webstorm官网下载: WebStorm: The Smartest JavaScript IDE 下载后安装,直接下一步,安装在哪里自己喜欢。
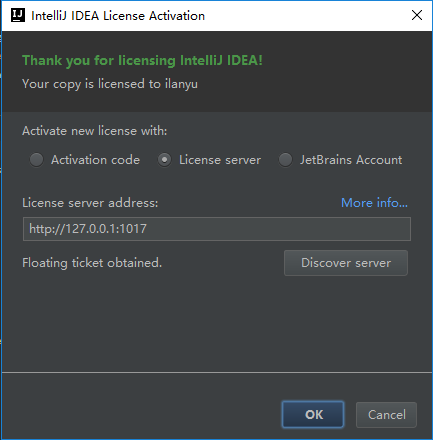
破解的方法:安装完后打开,第一个界面选择下面的按钮,然后就进到下面这个图的界面:
目前可以用以下的License server地址测试:
http:// idea.imsxm.com/ (已测可用:在下图address部分输入左边这个链接然后点击Activate)

这样就可以进入激活页面了

到这里,你可以愉快的使用webstorm了。
这部分可以忽略(不怎么推荐使用这个汉化包【使用了会影响 设置 无法使用这个问题】) {
汉化方法: 链接: http:// pan.baidu.com/s/1qYaUUO O 密码: 66gw (一般不推荐汉化,装逼指南嘛,英语更有feel点。)
将汉化包中的文件,复制到WebStorm安装目录中lib文件夹中即可。( 特殊说明在使用汉化包的过程中, 会导致无法使用设置的问题!!! )
【Web Storm 编辑器字体修改】( 按需修改 )
地址:C:/Users/账户名/.WebStorm2016.2/config/colors 中有个 fontsize.icls 的文件,用编辑器打开它
- <option name="LINE_SPACING" value="1.0" />
- <option name="EDITOR_FONT_SIZE" value="12" />
- <option name="CONSOLE_FONT_NAME" value="Courier New" />
- <option name="EDITOR_FONT_NAME" value="微软雅黑" />
}

这个是汉化后的,文件里面设置按钮已废。
按Alt + 1 键成下边这样展示= = (其他自行摸索)

配置和使用:
1.主题,把下载好的主题包放在C:/Users/jikey(用户名)/.WebIde10/config/colors目录下,然后重启webstorm,settings –> colors & fonts –>scheme name中选择主题名。如果出现特别长代码对齐白线,在Editor –> Appearance –> Show vertical indent guides 前面的勾去掉即可。
主题包网站: Color Themes
或者推荐: JetBrains Plugin Repository :: Material Theme UI (小编哪个都没装)
2.添加VIM插件:
File -> Settings -> Plugins -> Browse repositories -> 搜索vim,对它单击右键Download and install,然后重启IDE就可以了。
3.除了webstorm之外,此公司还提供另外一个针对phper的开发工具,phpStorm,主页上说明,phpstorm包括所有webstorm的功能。但是习惯于大括号去方法名在同一行显示,所以还得配置:File -> Settings -> code style -> PHP -> Wrapping and Braces -> Braces placement ->In method declaration : End of line.
4.zencoding默认的快捷键是Tab,如果你需要修改zencoding快捷键的话:File -> Setting -> Live Templates 。
5.在开发js时发现,需要ctrl + return 才能选提示候选项,又需要配置:File -> Setting -> Editor -> Code Completion -> Preselect the first suggestion:’Smart’ 改为 Always
6.注意的地方是:Webstorm的调试不支持中文路径中文文件名。
下面是Webstorm的一些常用快捷键:
1. ctrl + shift + n: 打开工程中的文件,目的是打开当前工程下任意目录的文件。
2. ctrl + j: 输出模板
3. ctrl + b: 跳到变量申明处
4. ctrl + alt + T: 围绕包裹代码(包括zencoding的Wrap with Abbreviation)
5. ctrl + []: 匹配 {}[]
6. ctrl + F12: 可以显示当前文件的结构
7. ctrl + x: 剪切(删除)行,不选中,直接剪切整个行,如果选中部分内容则剪切选中的内容
8. alt + left/right:标签切换
9. ctrl + r: 替换
10. ctrl + shift + up: 行移动
11. shift + alt + up: 块移动(if(){},while(){}语句块的移动)
12. ctrl + d: 行复制
13. ctrl + shift + ]/[: 选中块代码
14. ctrl + / : 单行注释
15. ctrl + shift + / : 块注释
16. ctrl + shift + i : 显示当前CSS选择器或者JS函数的详细信息
17. ctrl + '-/+': 可以折叠项目中的任何代码块,它不是选中折叠,而是自动识别折叠。
18. ctrl + '.': 折叠选中的代码的代码。
ctrl+/ 单行注释
ctrl+shift+/块注释
ctrl+shift+ +/-展开/折叠
ctrl+alt+L 格式化代码
ctrl+shift+ up/down 上下移动句子
Alt+回车 导入包,自动修正
Ctrl+N 查找类
Ctrl+Shift+N 查找文件
Ctrl+Alt+L 格式化代码
Ctrl+Alt+O 优化导入的类和包
Alt+Insert 生成代码(如get,set方法,构造函数等)
Ctrl+E或者Alt+Shift+C 最近更改的代码
Ctrl+R 替换文本
Ctrl+F 查找文本
Ctrl+Shift+Space 自动补全代码
Ctrl+空格 代码提示
Ctrl+Alt+Space 类名或接口名提示
Ctrl+P 方法参数提示
Ctrl+Shift+Alt+N 查找类中的方法或变量
Alt+Shift+C 对比最近修改的代码
Shift+F6 重构-重命名
Ctrl+Shift+先上键
Ctrl+X 删除行
Ctrl+D 复制行
Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*...*/ )
Ctrl+J 自动代码
Ctrl+E 最近打开的文件
Ctrl+H 显示类结构图
Ctrl+Q 显示注释文档
Alt+F1 查找代码所在位置
Alt+1 快速打开或隐藏工程面板
Ctrl+Alt+ left/right 返回至上次浏览的位置
Alt+ left/right 切换代码视图
Alt+ Up/Down 在方法间快速移动定位
Ctrl+Shift+Up/Down 代码向上/下移动。
F2 或Shift+F2 高亮错误或警告快速定位
代码标签输入完成后,按Tab,生成代码。
选中文本,按Ctrl+Shift+F7 ,高亮显示所有该文本,按Esc高亮消失。
Ctrl+W 选中代码,连续按会有其他效果
选中文本,按Alt+F3 ,逐个往下查找相同文本,并高亮显示。
Ctrl+Up/Down 光标跳转到第一行或最后一行下
Ctrl+B 快速打开光标处的类或方法

觉得有用,给个赞呗











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

