玩转 Hook 新思路:JSPatch
本文只是讲 Hook 的另一种思路,不讲如何添加 dynamic, 重签名之类的,网上有很多教程。
使用 JSPatch 有什么好处呢?
- 因为是未越狱环境,所以添加 dynamic,重签名,安装等一系列操作太繁琐,太慢,而且调试麻烦,如果代码写错了的话,就要重来。
- 利用 JSPatch 的话,一次安装再也不用重复上面的步骤
- 热更新机制,只需要重启应用立马生效
要说缺点那就是需要写一些 JS 代码,不如原生 Objective-C 和 C 强大,快速。
本文用了微信作为例子(微信都要被玩坏了:joy:)
dynamic 代码
其实最新的微信已经自带 JSPatch,之所以用 SDK 是因为它内部封装了加密和各种分发机制,而且它提供了七牛 CDN,不需要自己搭建网站,推荐大家在自己的项目里也使用 JSPatch.com 哦,帮 bang 推广一下。
CHDeclareClass(MicroMessengerAppDelegate);
CHMethod(2, BOOL, MicroMessengerAppDelegate, application, id, arg1, didFinishLaunchingWithOptions, id, arg2)
{
BOOL supBool = CHSuper(2, MicroMessengerAppDelegate, application, arg1, didFinishLaunchingWithOptions, arg2);
[JSPatch startWithAppKey:@"xxx"];
[JSPatch sync];
return supBool;
}
__attribute__((constructor)) static void entry()
{
CHLoadLateClass(MicroMessengerAppDelegate);
CHHook(2, MicroMessengerAppDelegate, application, didFinishLaunchingWithOptions);
}
安装完成后下发一段 JS 代码试试看,看看效果如何。
JS 代码
require('MMTableViewSectionInfo, MMTableViewCellInfo, MMTableViewInfo')
// 打印所有 ViewController,方便查看 Header 或反编译的时候快速找到类
defineClass('UIViewController', {
viewDidAppear:function(animated) {
console.log(self)
}
})
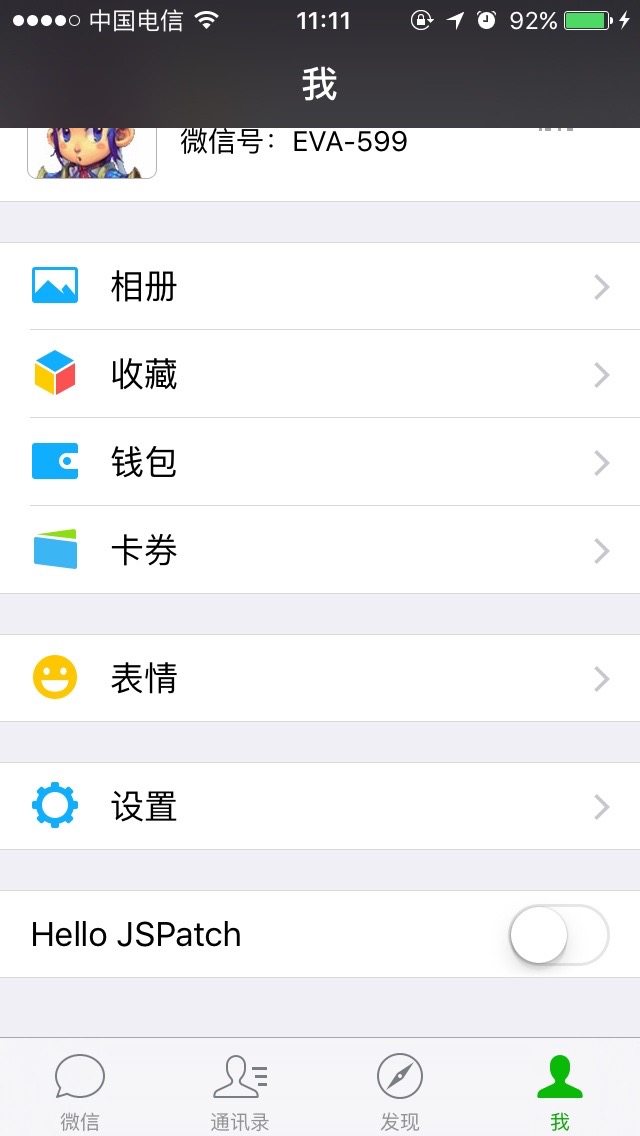
// 抛砖引玉 给 “我” 这个界面添加一个 cell
defineClass('MoreViewController', {
addSettingSection:function() {
self.ORIGaddSettingSection()
var section = MMTableViewSectionInfo.sectionInfoDefaut()
var cell = MMTableViewCellInfo.switchCellForSel_target_title_on(null, self, "Hello JSPatch", false)
section.addCell(cell)
var info = self.valueForKey("m_tableViewInfo")
info.addSection(section)
}
})
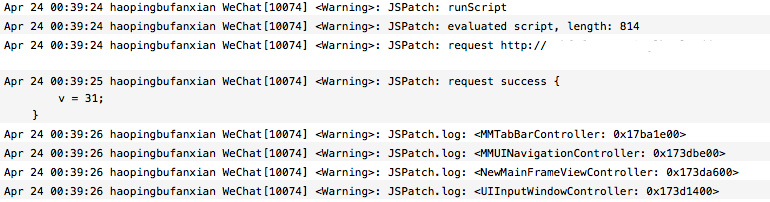
重启微信,成功下发补丁,并且打印了 ViewController,说明 JS 代码没有写错,哈哈。
因为微信自带了 JSPatch 所以启动的时候会报 Warning ,说有两个 JPEngine,不用管。

成功添加了一个 Cell,破费特!

最后
至于能添加什么功能那就要看你自己的脑洞了,抢红包和防消息撤回什么的,哈哈。
有空的话给大家讲一下微信的 TableView 的封装,几行代码添加一个 TableView 和 Cell,打算自己模仿一个,哈哈
最近在找工作,有兴趣的联系我 dskcpp@gmail.com
Done.
正文到此结束
热门推荐
相关文章
Loading...










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

