Chrome DevTools 详解(4)-Profiles面板
Chrome开发者工具详解(4)-Profiles面板
注: 这一篇主要讲解面板Profiles,参考了Google的相关文档,主要用于公司内部技术分享 。
Profiles面板
如果上篇中的Timeline面板所提供的信息不能满足你的要求,你可以使用Profiles面板,利用这个面板你可以追踪网页程序的 内存泄漏 问题,进一步提升程序的JavaScript 执行性能 。
概述
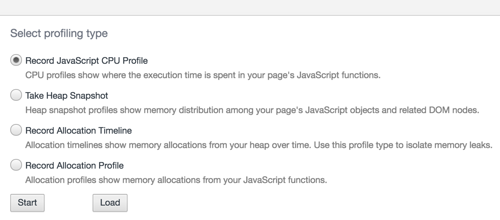
当前使用的Chrome最新版为 54.0.2840.71 ,这个版本的Profiles面板比之前提供的功能更多也更强大:
- Record JavaScript CPU Profile 用于分析网页上的JavaScript函数在执行过程中的CPU消耗信息。
- Take Heap Snapshot 创建堆快照用来显示网页上的JS对象和相关的DOM节点的内存分布情况。
- Record Allocation Timeline 从整个Heap角度记录内存的分配信息,利用这个可以实现隔离内存泄漏问题。
- Record Allocation Profile 从JS函数角度记录内存的分配信息。

查看JS的CPU消耗信息
通过选择 Record JavaScript CPU Profile ,然后点击 Start ,根据你要进行分析的情况,你可以重新加载网页,或者在网页上进行交互。最后点击 Stop ,完成记录操作。
个人博客
我的个人博客
- ← 上一篇
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

