微信小程序首次官方分享的纪要
先交代备注:
- 这次有关小程序的分享只有技术的 QA环节,其他如产品、入口、流量、与公众号的整合等等,回答都是暂时无法给出答案或不确定;
- 小程序最终发布时间官方也还未确定,不过说应该就是近期;
- 小程序的分享环节不允许录像;
- 官方不会分享本次小程序的PPT,但是前排同学有拍照,已经统一按顺利放在结尾处,强烈推荐阅读;
- 图片较多,打开较慢,请有心理准备。
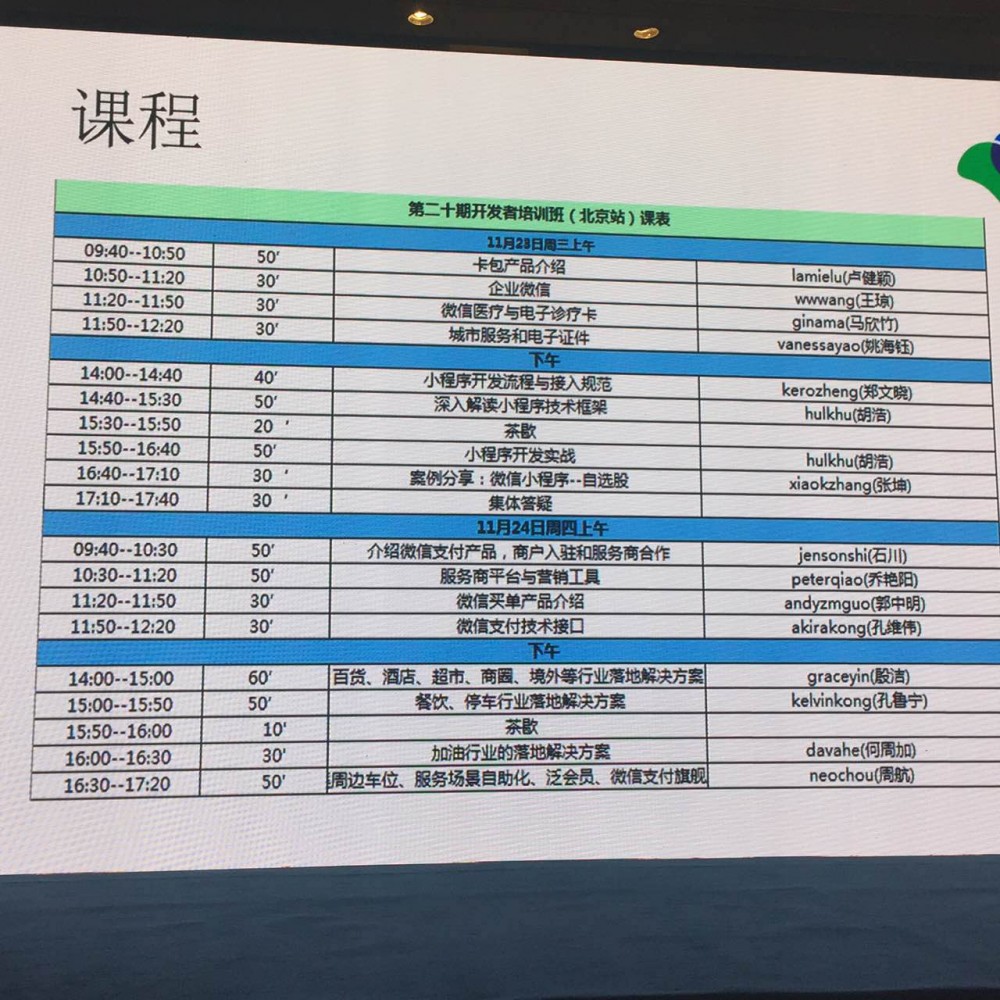
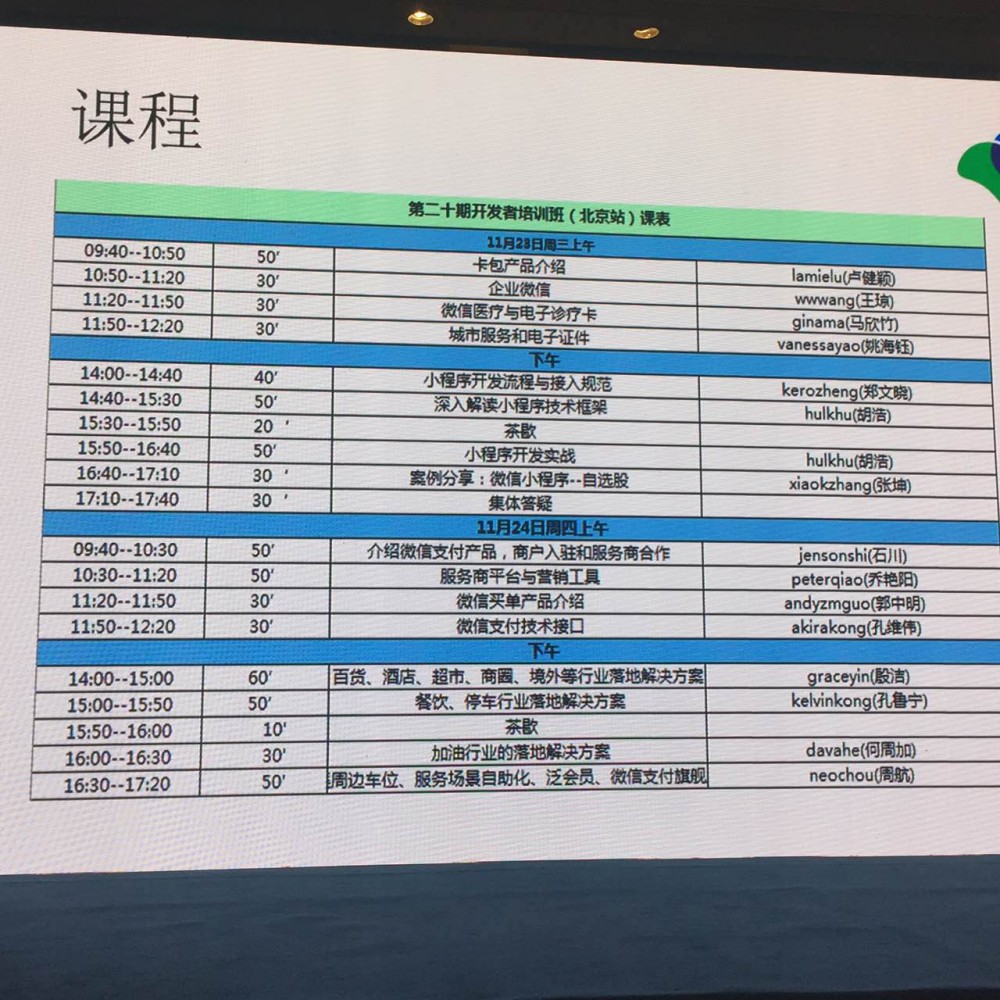
很久没参加技术相关的大会了,不过 11/23 特意去参加了微信官方组织的开发者培训班,日常安排如下:

当然,其实去听培训偶就是为了下午要分享的 微信小程序,但是没想到上午内容都非常的干货,确实有很多值得思考的地方,微信生态的商业化确实令人期待。
言归正传,这篇文章就是介绍微信小程序分享的纪要。
先分享段视频,内容是微小新程序的demo(比较模糊,凑活体会哈):
可以直观的看到微小程序的体验非常流畅。
ps:屁话,虽然用的是 Web的开发方式,但是最终的在 Client的效果是用原生实现,体验必须流畅。
当天的内容非常多,但是这里就重点介绍几个我觉得有意思的。
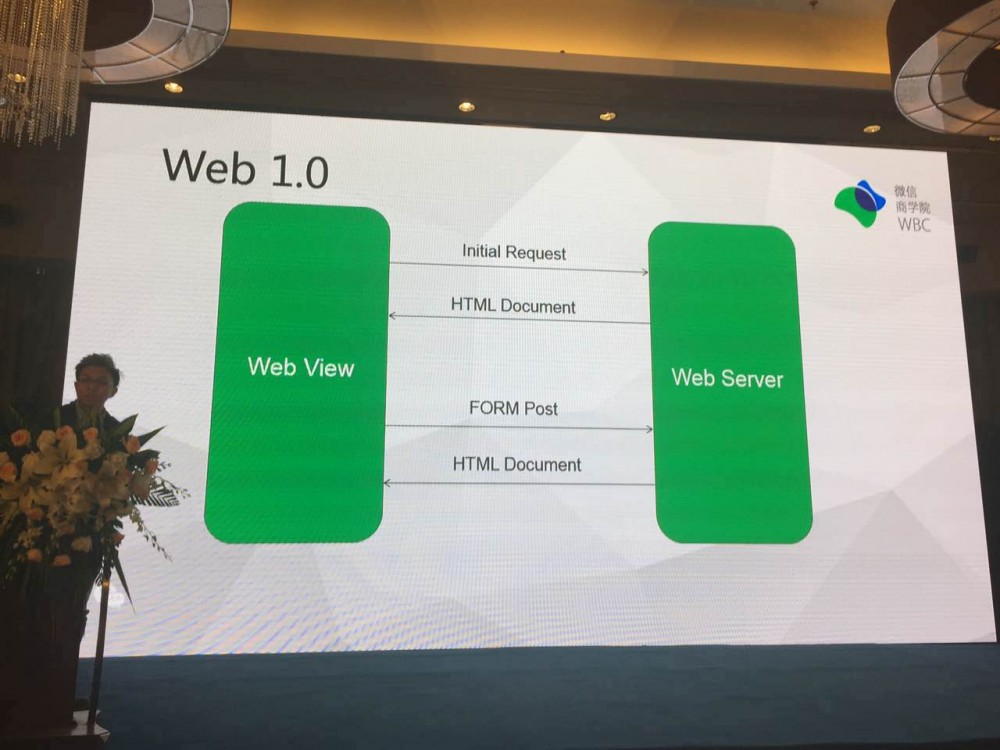
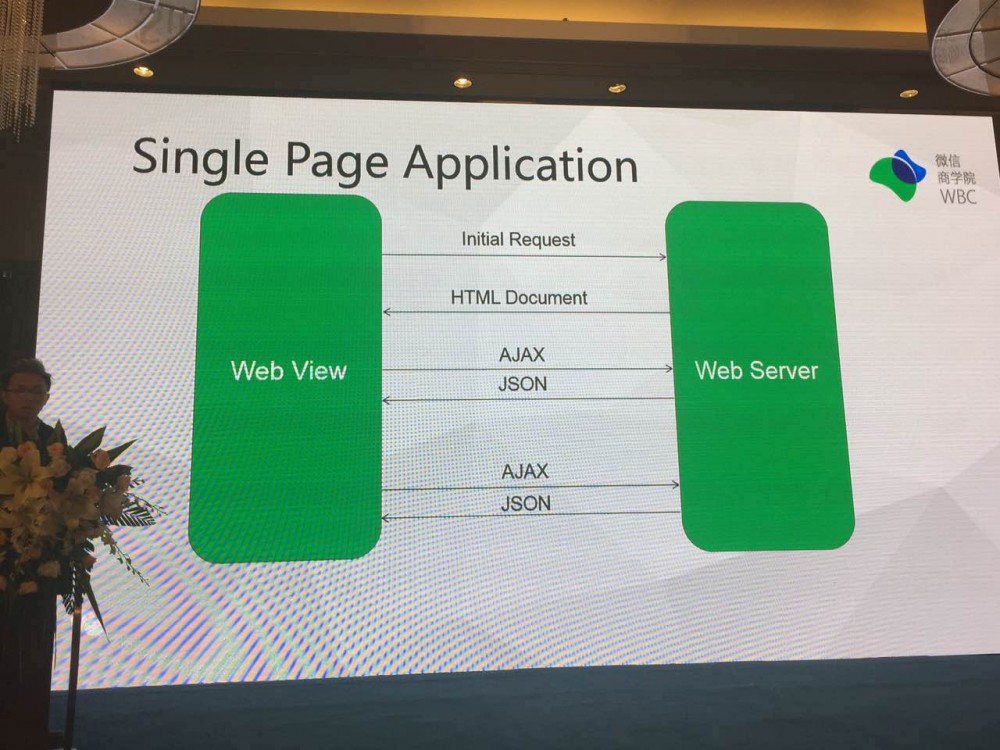
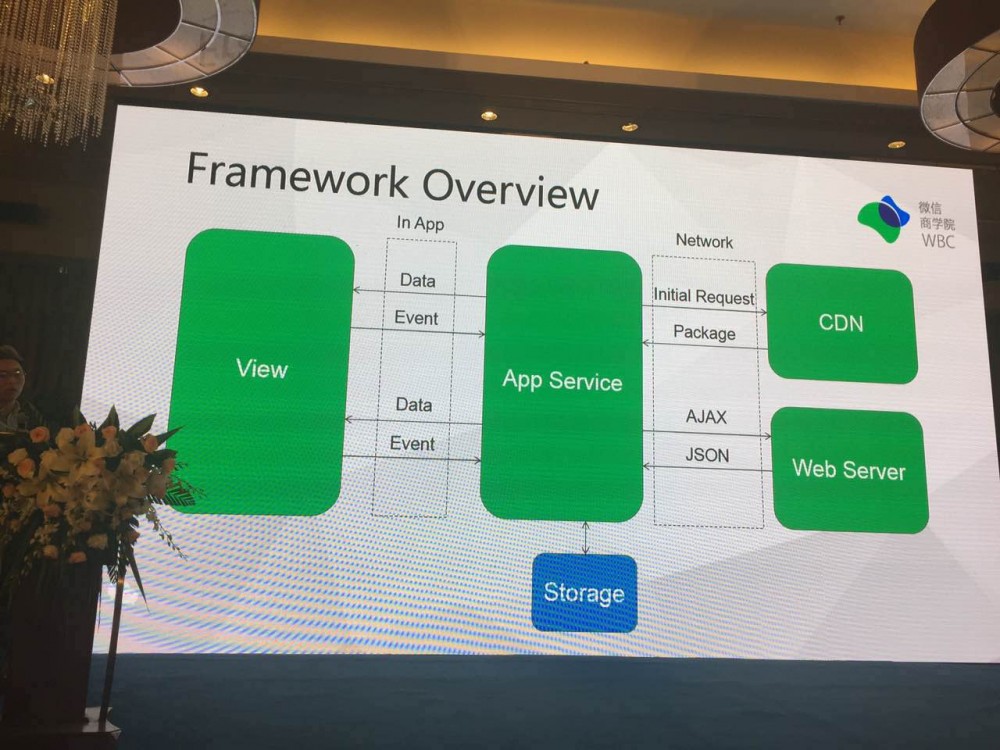
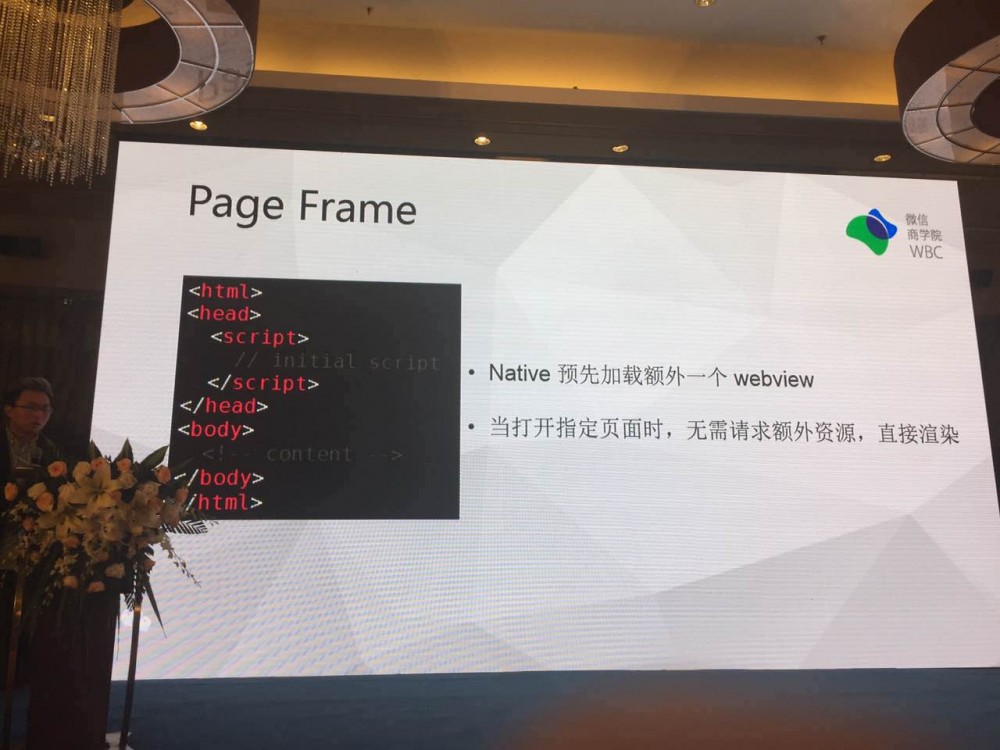
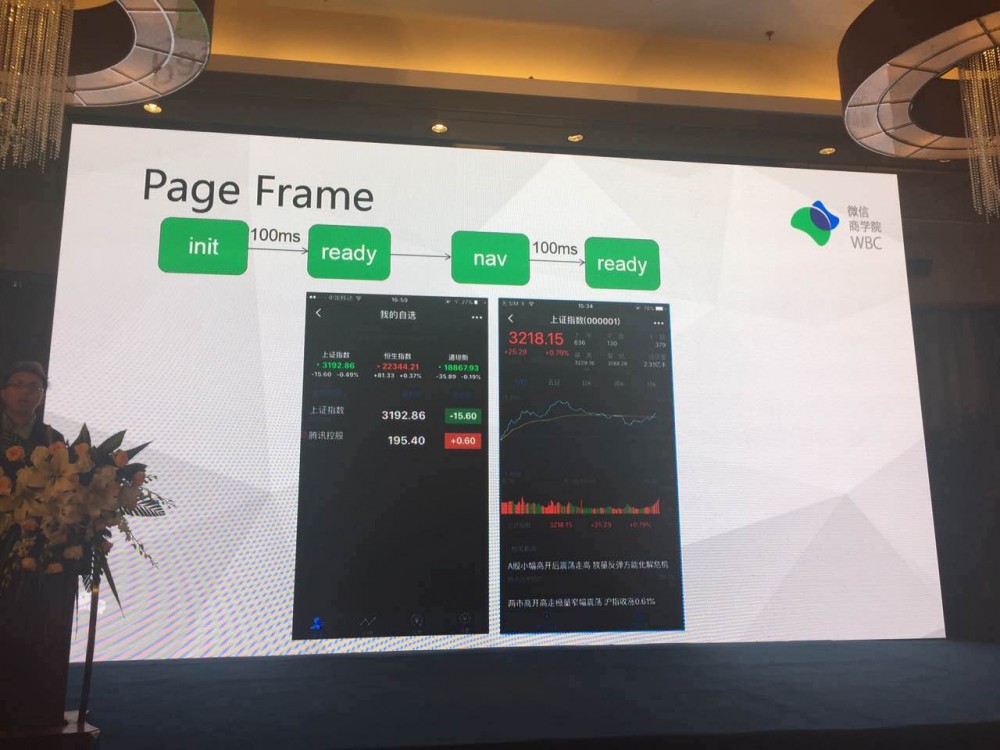
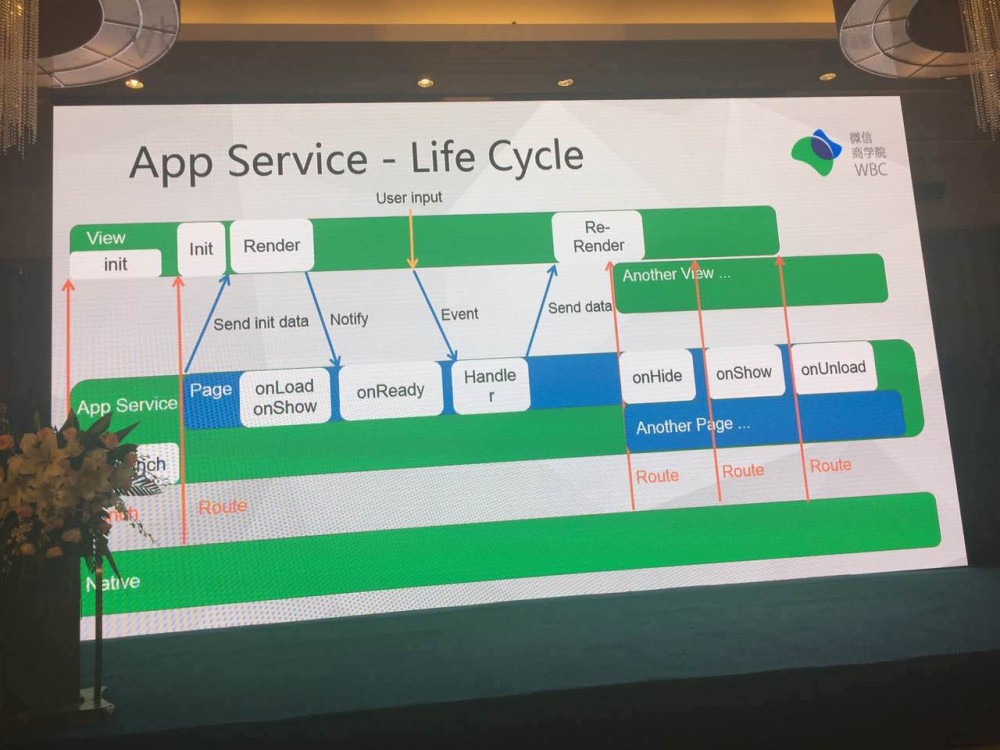
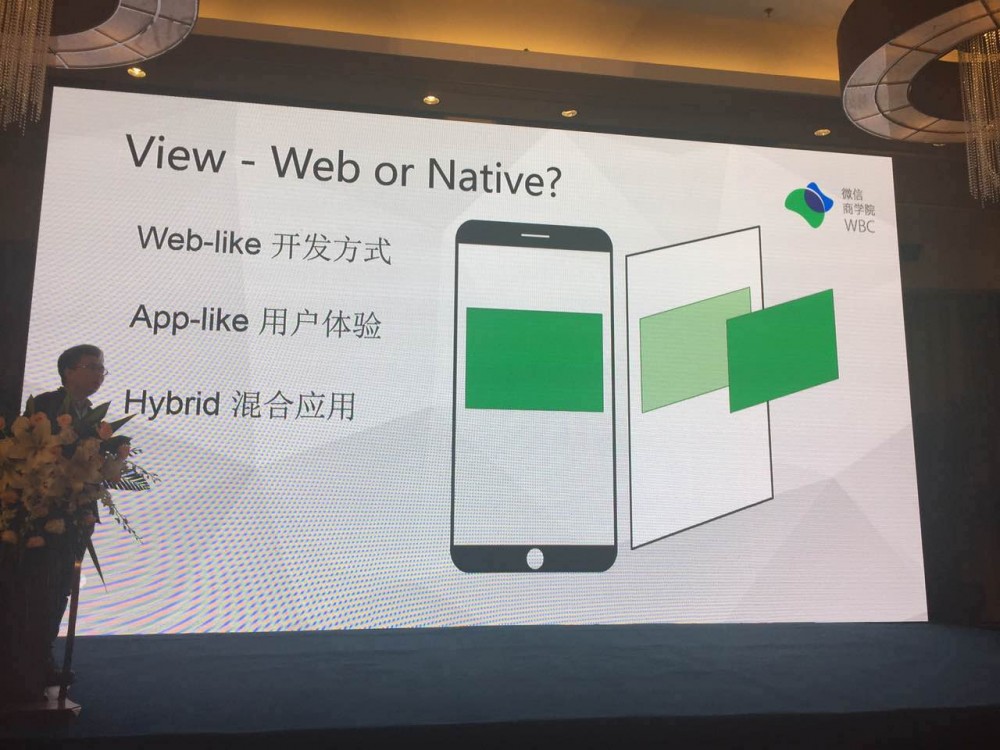
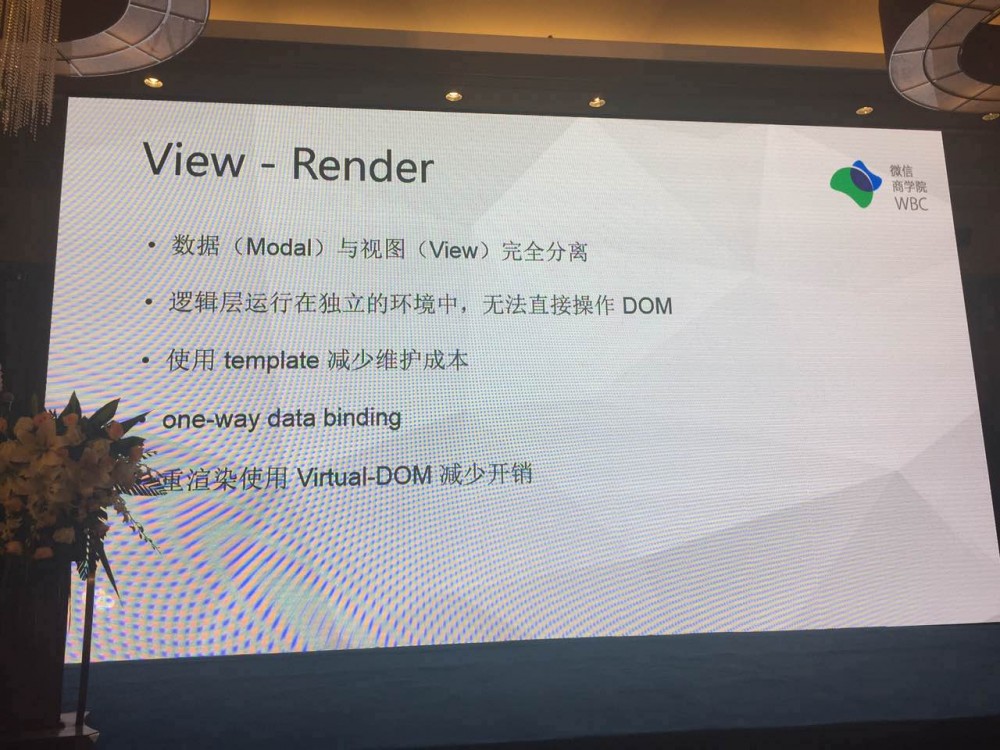
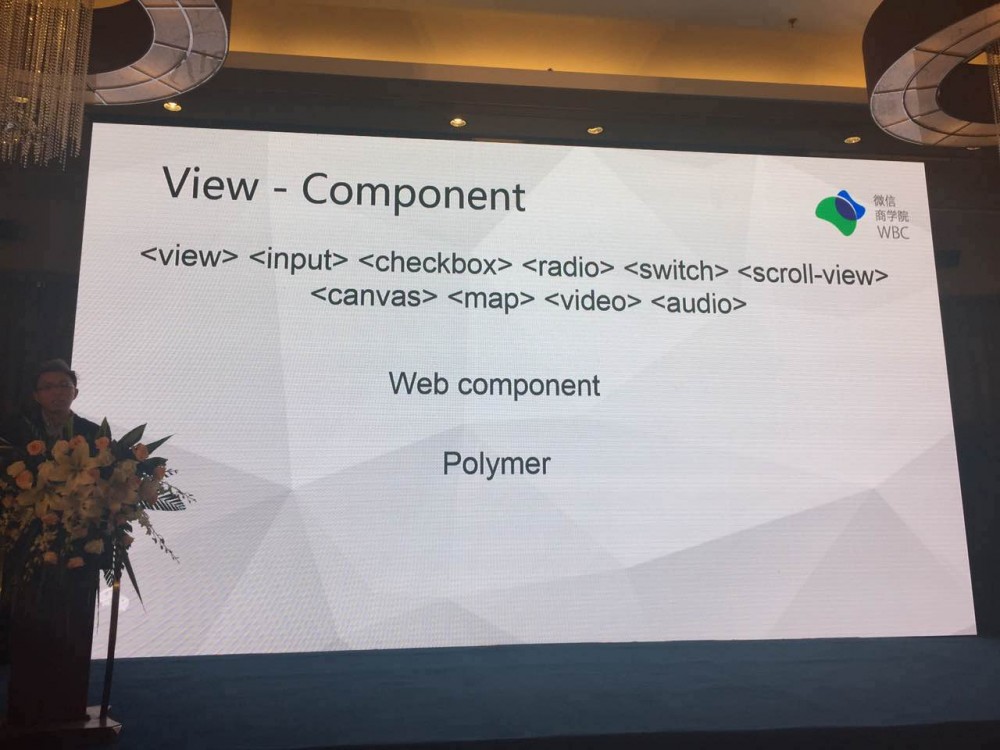
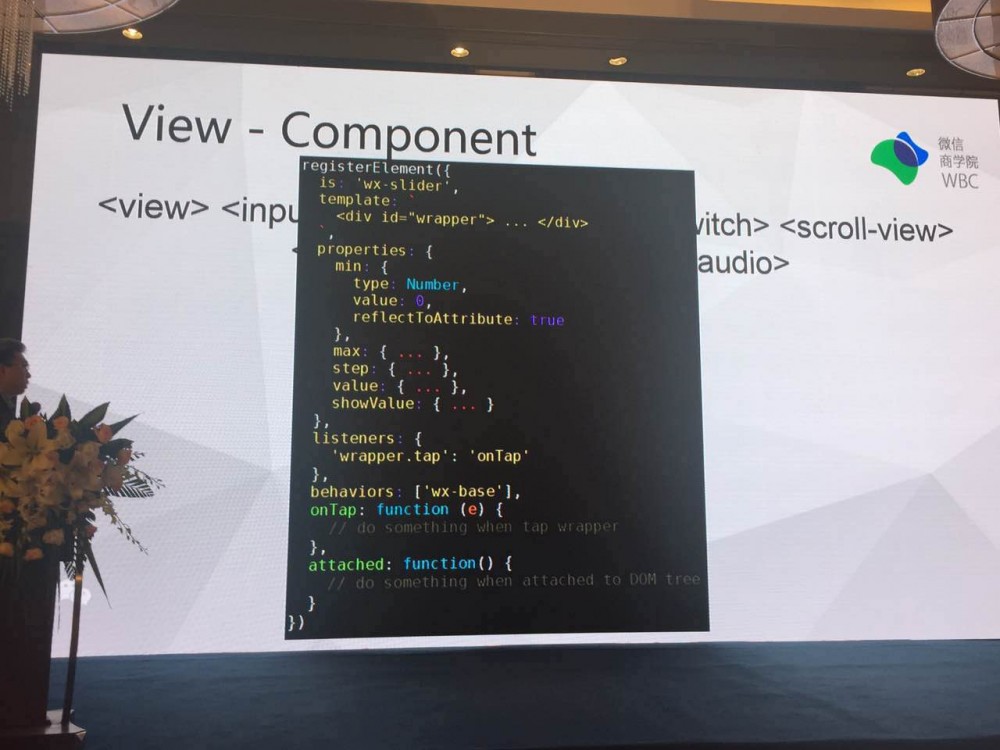
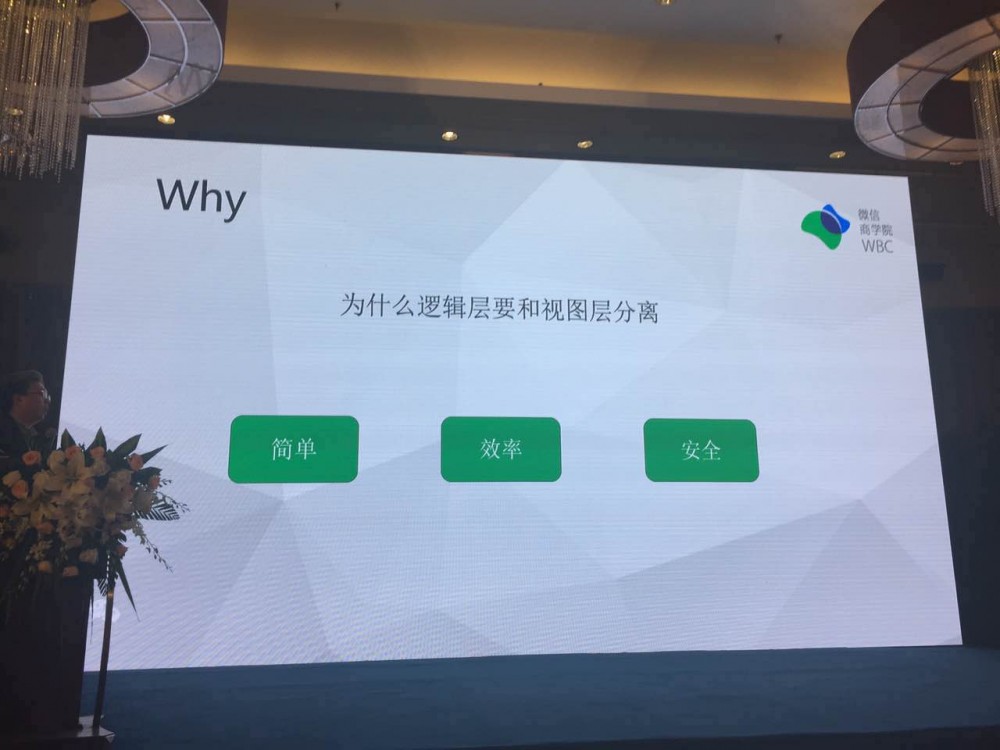
一、类 Web的开发方式、Native的体验效果的实现原理
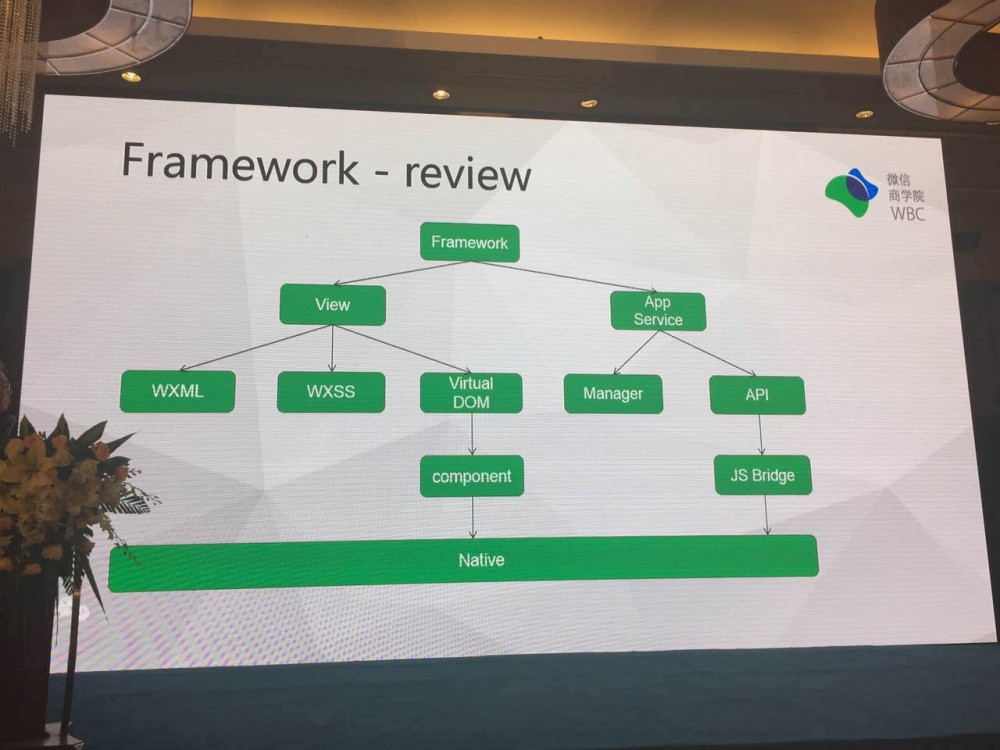
其实最大的收获就是了解了小程序这套框架原理。
虽然自己有开发过几个 demo,也看到网上很多开源的项目。但是通过官方技术同学一点点的去深入剖析,进一步理解了实现方式。
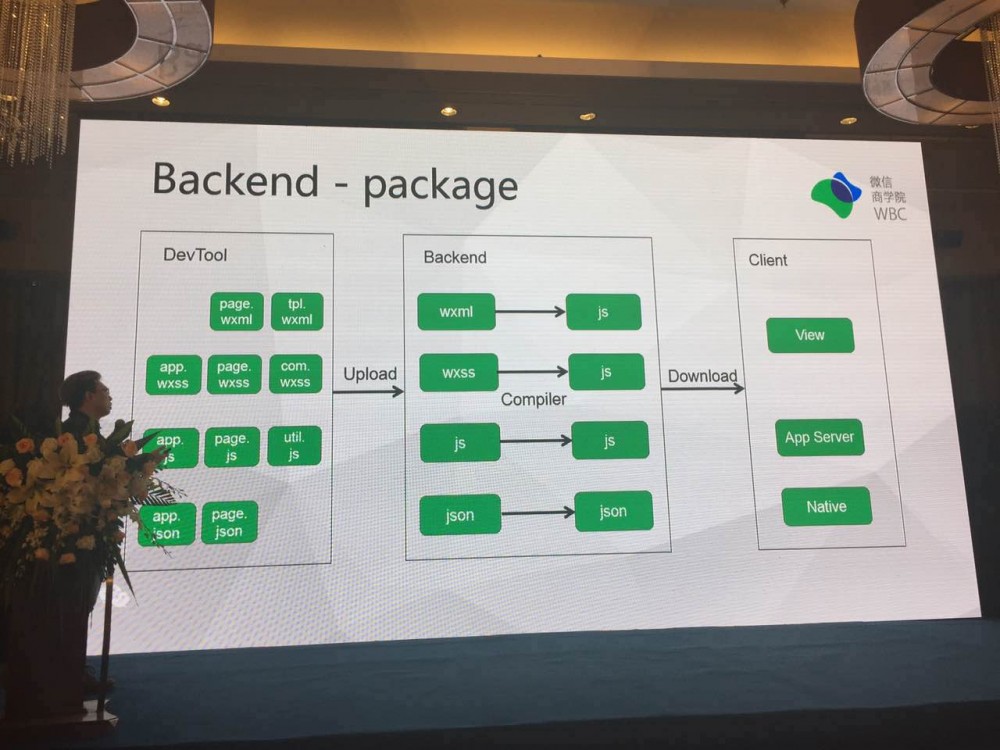
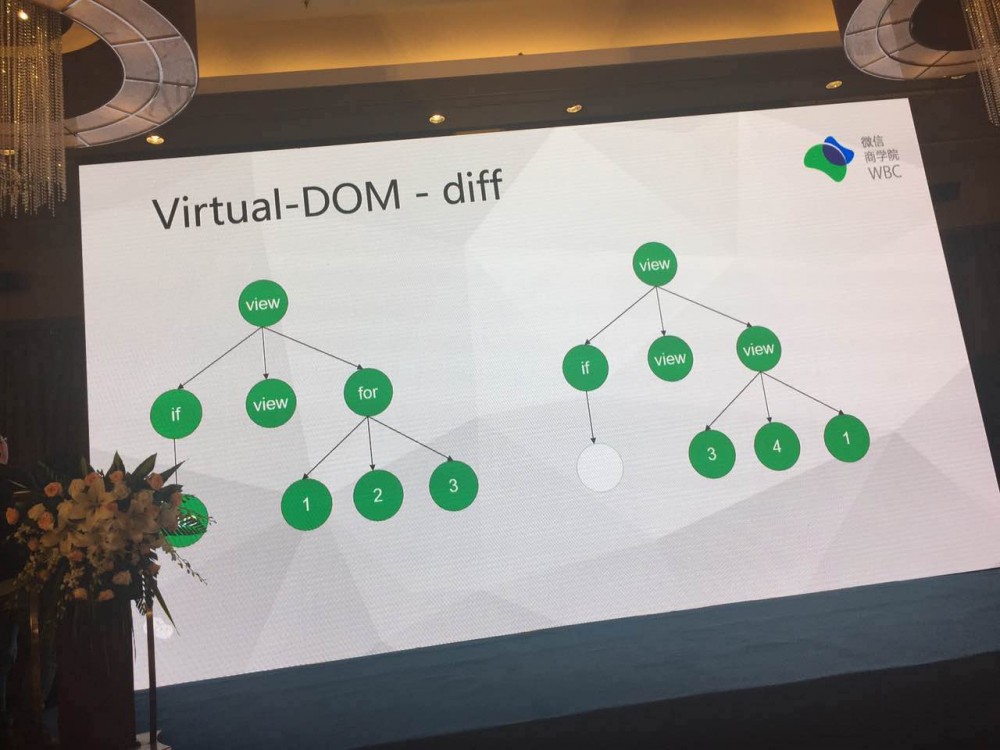
WXML -> 编译为JS -> Virtual Tree -> DOM Tree
WXSS -> Compiler -> JS -> DPR -> CSS
ps:请重点关注 PPT中有关 View的那几页。
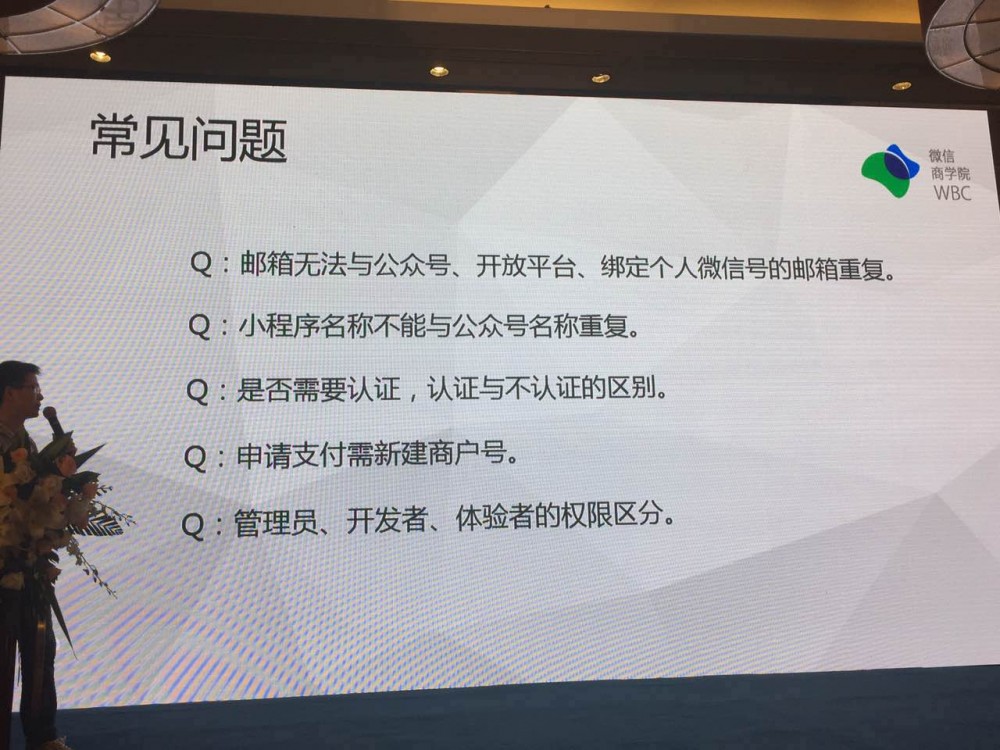
###二、微信公众平台的历史包袱
-
注册小程序的时候发现,不能和公众号名称一样,我那时心想着不是坑爹么。
官方的解释是:为了减少运营风险,因为如果可以一致,肯定会引起大量的名称抢注。
-
小程序的注册账号不可以和公众号、开放平台、个人微信号的邮箱重复。
我当初就直接注册了一个新 QQ,然后用新 QQ的邮箱注册的。
官方的解释是自己做的不对,而且不光小程序,公众号同样有这个问题,都是历史包袱导致,原因是一个账号只能关联一个服务,不能关联多个。

三、被吐槽的开发者工具
如果你关注小程序开发,那么吐槽最多就是这个开发者工具。同样,我也多次被开发者工具弄的欲哭无泪。
开发者工具和客户端回归的样式不一样?
不一样就对了,因为暂时就是没法保证一样。
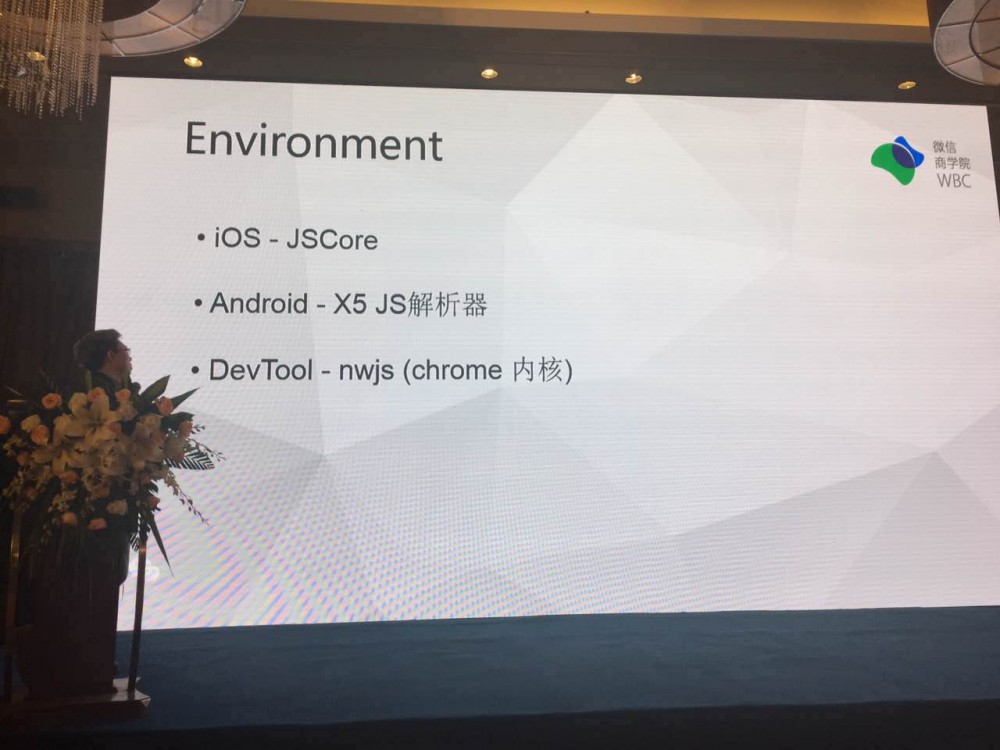
开发者工具是基于 nwjs,其实就是 Chrome;而 Client中其实使用的是 JSCore(IOS)和X5 JS解析器(Android)。
从基础环境上就不是一个东西。
比如你再开发者工具中的 .js文件输入 document或者windows之类的,特么它还给你 Autocomplete,你别天真的以为可以使用这些对象,你说这受的鸟么。

虽然一直在黑开发者工具,但是还是替他多解释一句吧。官方表示:暂时就一个全人力在支持开发者工具…
所以不好用的原因一句定位了,这个锅背的不容易哈~
四、请用构建的方式开发小程序
想用 node mudule?
想用 ES6?
想用 SASS?
想…
好吧,不要想太多,这些都是需要开发者自己去用构建工具搞定的。
PS:听官方同学透露,大多数的小程序开发都是用构建工具来实现。
五、滑动事件和 Web中有区别
小程序中的 scroll 事件不好使。原因是小程序其实是客户端界面,不是在浏览器里,所以没有这个滑动事件。
但是小程序有提供滑动到底部和头部下拉的 JS接口,分别为 onReachBottom和 onPullDownRefresh。
影响:图片的 lazyload不要想啦。
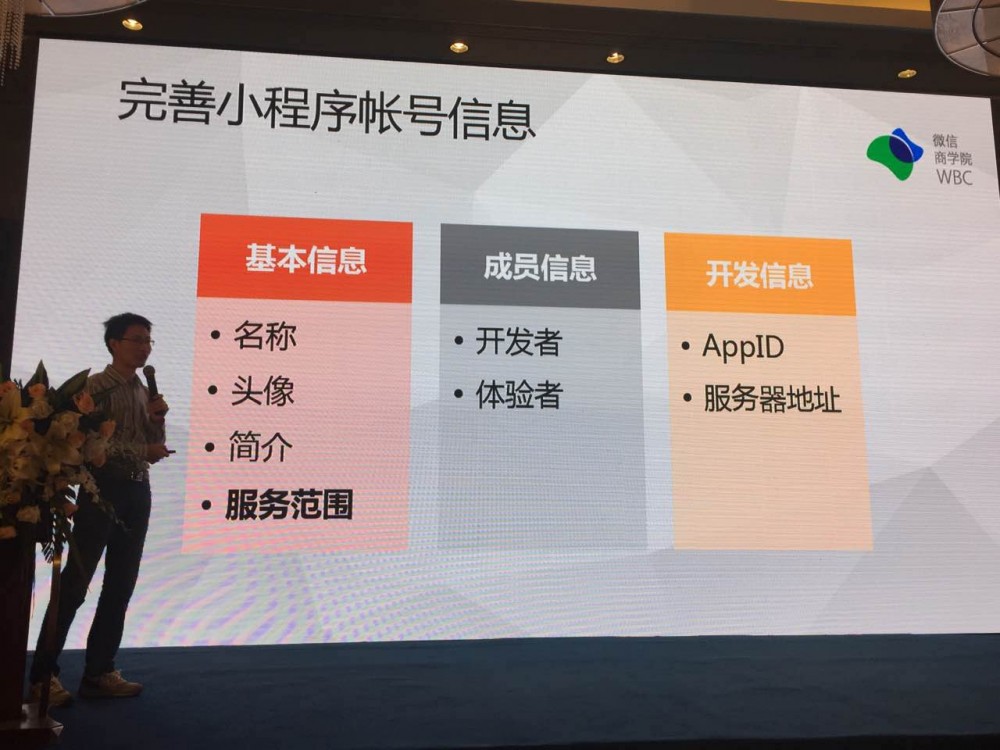
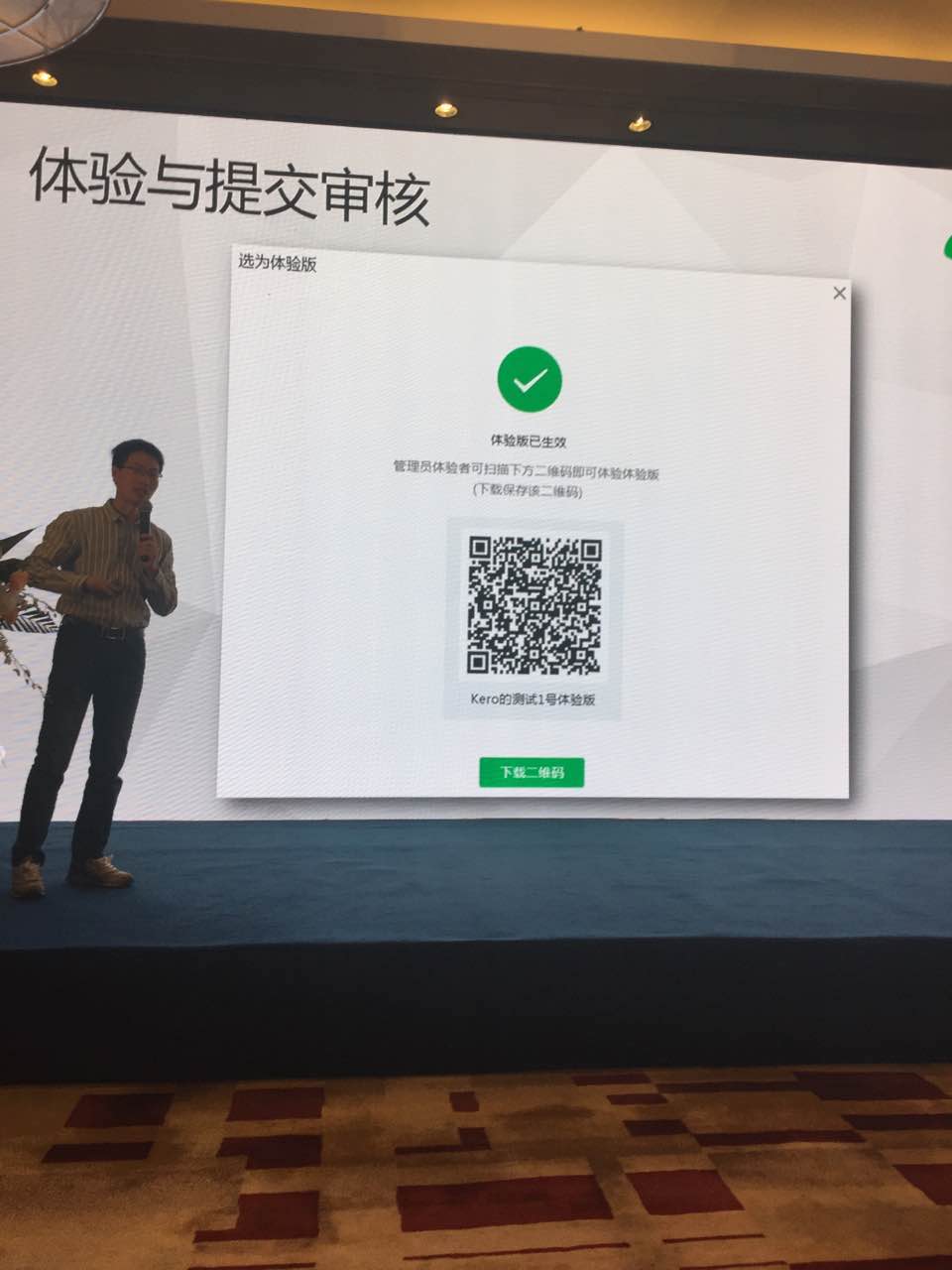
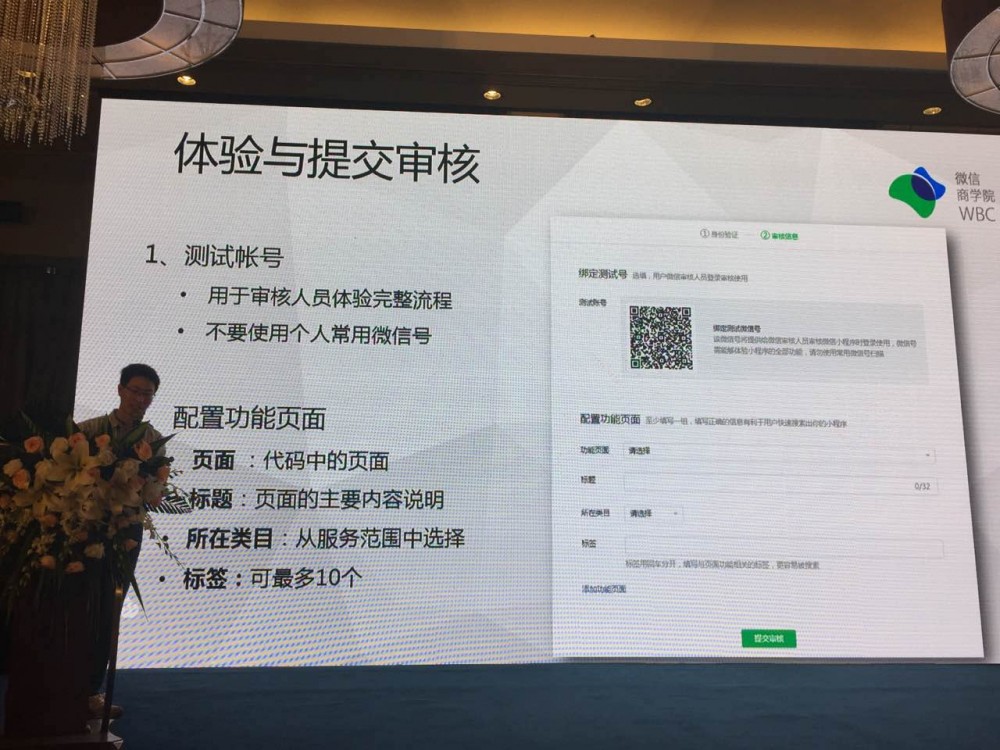
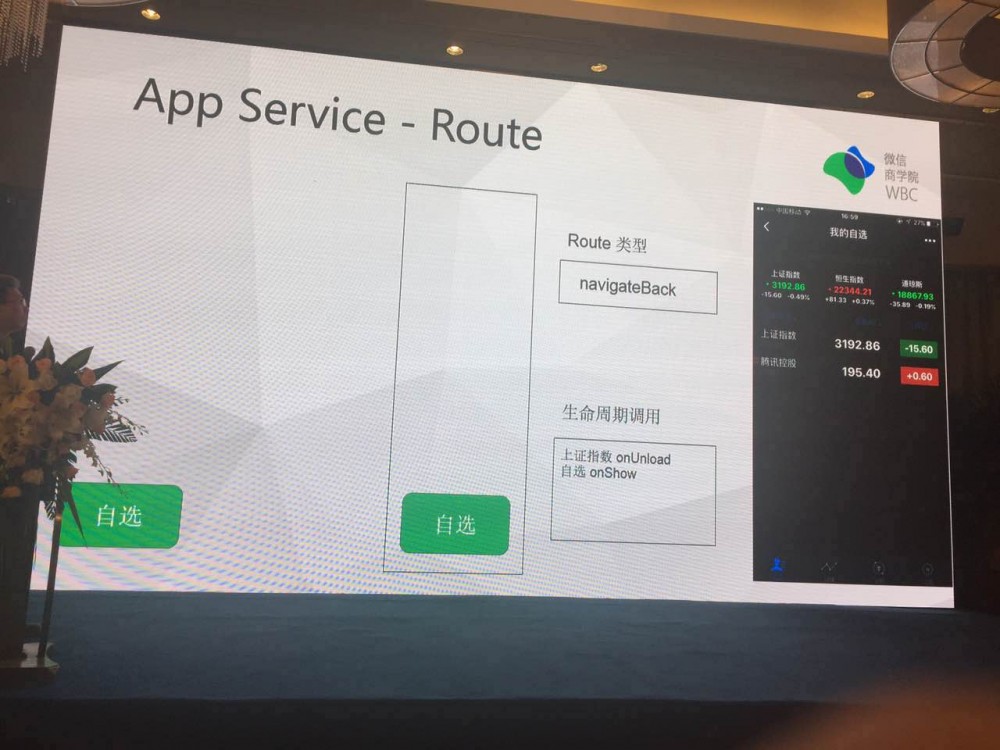
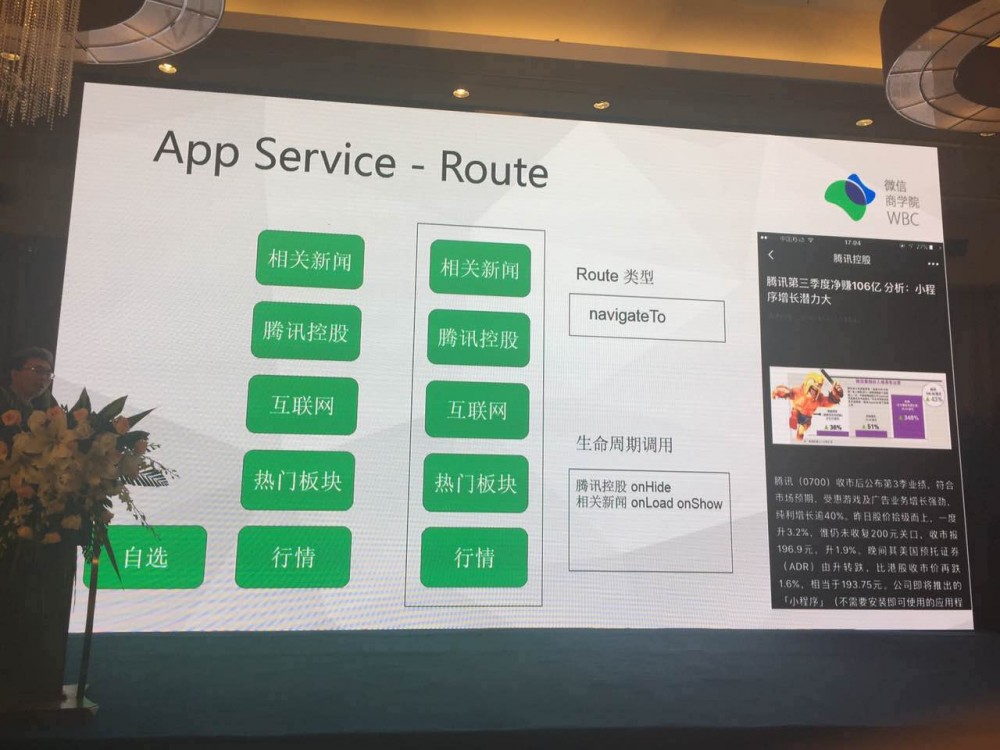
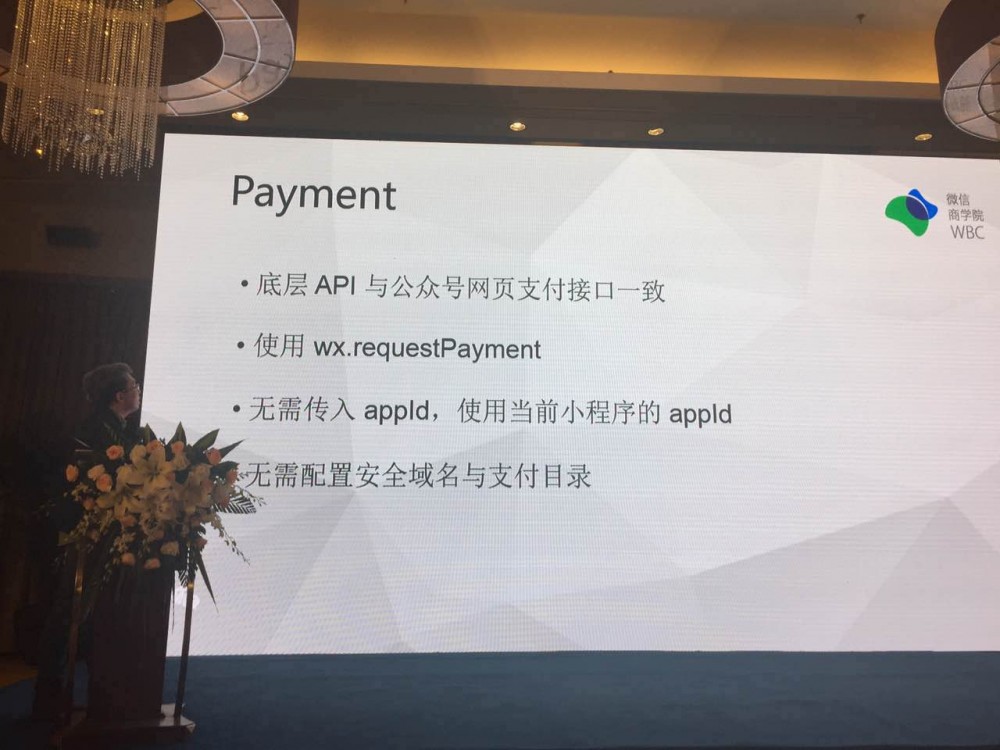
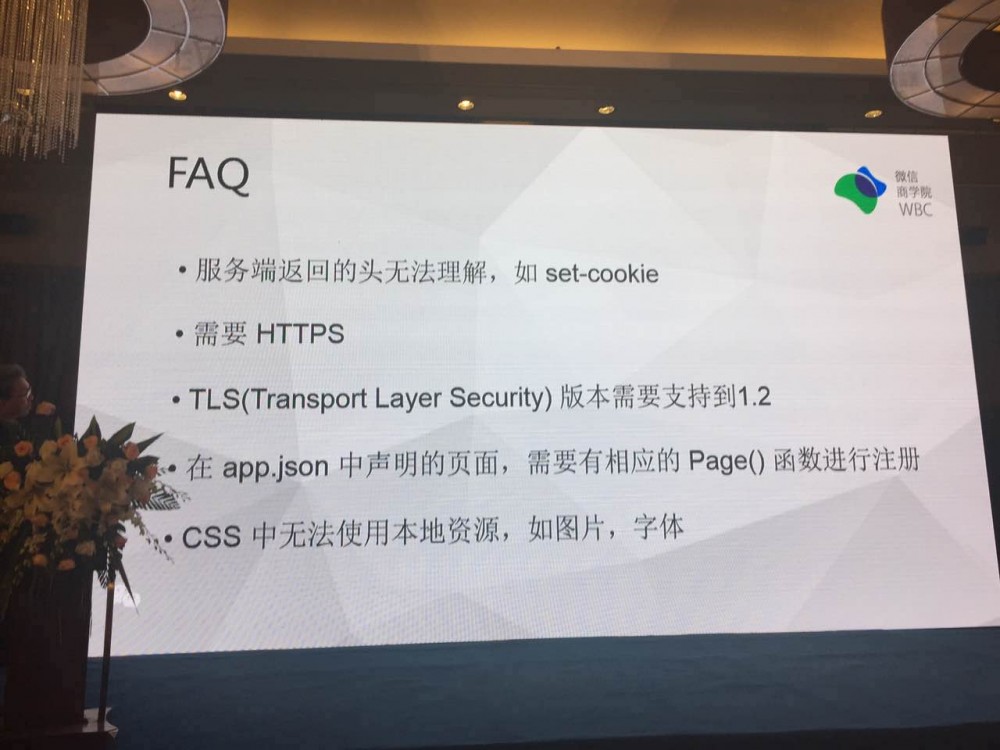
五十张会议 PPT记录,请查收。


















































微信小程序暂时哪哪都不美好,但是微信的生态确实预示着很多互联网的未来。
就这样,over.











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

