React Native 你该了解的 Hello World
这是之前发在公众号的文章,这里忘记同步了。
2013 年 Facebook 开源了 React 框架,去年上半年开源了基于 React 的 React Native 框架 iOS 部分,下半年开源了 Android 部分。目前国内 QQ、天猫、携程、QZone 等都有部分功能用 React Native 开发。
注:以下部分 React Native 以简称 RN 代替,Node 及 Node.js 均表示 Node.js。
限于篇幅,RN 的原理、 RN 与 Native 以及 Hybird 的优劣对比、RN 的页面跳转及 Flexbox 等后面再分享,今天只介绍 RN 的基础开发,让大家能初步了解 RN 开发。
1. 介绍
React 的 GitHub 介绍是:
A declarative, efficient, and flexible JavaScript library for building user interfaces.
简单的说 React 就是一个 JS 库,一个可用于编写 UI 的库。
React Native 的 GitHub 介绍是:
A framework for building native apps with React.
React Native 基于 React,可用来开发 iOS 和 Android 原生应用。
2. React Hello World
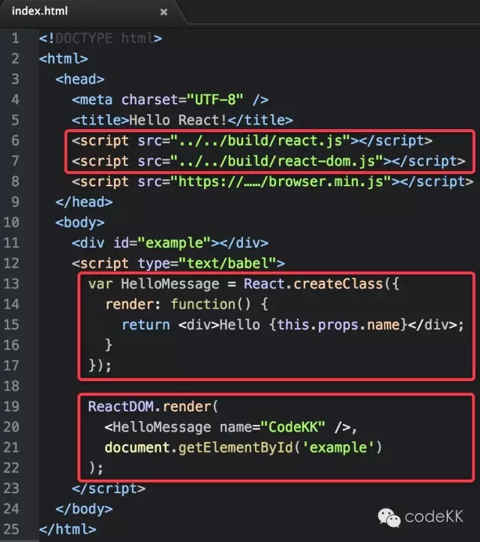
 上面是 React 示例,是一个简单的 html 文件,其结果是显示 Hello CodeKK。
上面是 React 示例,是一个简单的 html 文件,其结果是显示 Hello CodeKK。
内容主要分为三部分:
第一部分引入 React JS 文件,跟一般的 JS 文件引入无异。
第二部分是定义一个 HelloMessage 的组件,组件的渲染函数 render 输出一个 div,div 内容接受一个名为 name 的变量。
第三部分是 ReactDOM 将 HelloMessage 组件渲染到 example 这个 DOM 节点(body 内部的 div)中。
上面的第二、三部分是 JSX 语法,这是 Facebook 对 ECMAScript 的扩展,即 JavaScript 语法扩展,基于 XML 样式。非必须,React 也可以直接调用原生 JS。
JSX 语法可以让前端代码可读性更高,同时像 Java Web 的 Velocity 以及 Node 的 Jade 一样支持数据绑定。
通过 React 我们可以让 UI 代码基于组件化开发,可以更好的组合、复用,更方便进行测试和维护。
同时 React 通过 Virtual DOM 提高性能,不直接操作 Real DOM,达到快速渲染的效果。
3. 新建 React Native Hello World
在完成必要软件安装后,命令行运行
react-native init AwesomeProject
新建工程,其中 AwesomeProject 为工程名,在工程目录下运行
react-native run-android
或者
react-native run-ios
分别打包为 Android 或 iOS 应用,编译部署到相应模拟器上运行。
4. React Native Hello World 工程简介
4.1 RN 工程目录

(1) android/ios 文件夹
用于存放 Android/iOS 平台需要单独适配的代码。拿 Android 为例,android 文件夹内部目录结构跟我们一般的 Android 工程一样。
(2) index.android.js 和 index.ios.js 文件
分别为 Android 和 iOS 的启动入口,可以简单理解为 Java 的 Main 或者 Android 的 LAUNCHER & Main Activity。
React Native 可以通过将 .android 及 .ios 放在文件后缀前面作为 Android 及 iOS 的单独适配文件。
如现在需要用到名为 codekk 的图片,图片目录中有 codekk.png 和 codekk.android.png 两个文件,则 iOS 平台会打包 codekk.png,而 Android 平台会打包 codekk.android.png 文件。
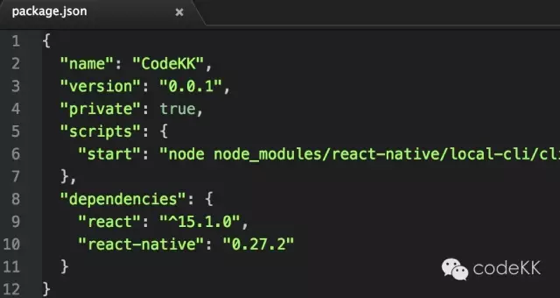
(3) package.json

跟 Node 工程类似,用于描述项目的基本信息以及需要的依赖信息,比如默认依赖 React 和 React Native。
RN 也是通过 Node.js 的 npm 做依赖管理。
(4) node_modules 文件夹
自动生成的文件夹,存放 package.json 中配置的依赖的源码以及 bin。
(5) 其他配置文件
.watchmanconfig 为 watchman 的配置文件,watchman 用于监控文件变化,辅助实现工程修改所见即所得。
.flowconfig 为 flow 的配置文件,flow 用于代码静态检查。
.buckconfig 为 buck 的配置文件,buck 是 Facebook 开源的高效编译系统,对 Android iOS 同时适用,通过复用未修改的代码单元、增量编译等提高编译效率。
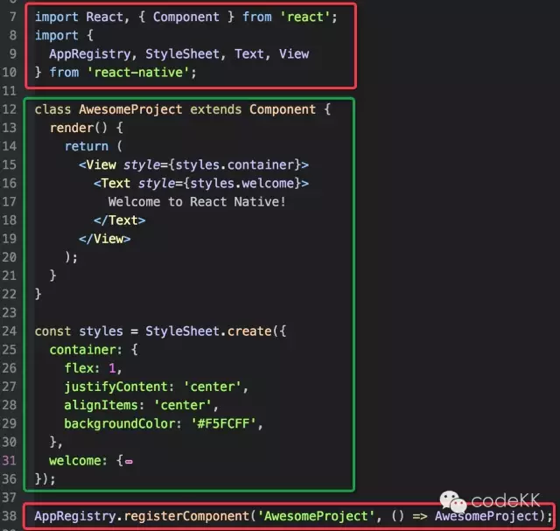
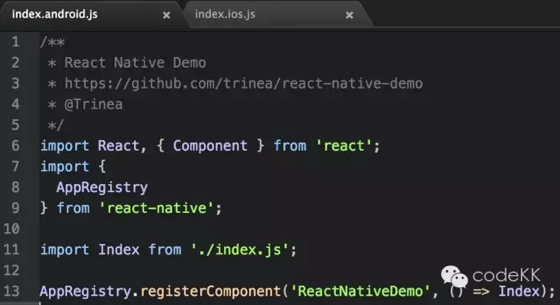
4.2 index.android.js 内容
index.android.js 和 index.ios.js 文件内容默认一样,如下:

这是一个 js 文件,通过:
react-native run-android
命令运行后,其在 Android 模拟器中运行结果为:居中显示 Welcome to React Native!。
文件内容主要分为三部分:
(1) 引入需要的组件
比如需要 react 中的 Component,需要 react-native 中的 View,跟 Java 以及 C++ 开发类似。
(2) 定义新的组件
继承 Component 定义新的组件,组件的 render 函数返回一个 View,View 内包含一个 Text 控件。
styles 为样式,跟 CSS 类似。
(3) 注册组件
AppRegistry 是运行 RN Apps 的 JS 切入点,App 的根组件需要通过 AppRegistry.registerComponent 注册。
5. React Native 调试
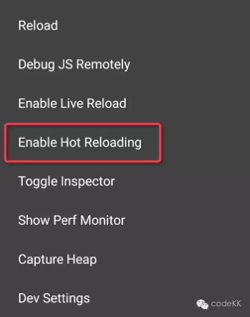
5.1 即时运行
 通过 Debug 菜单开启 Enable Hot Reloading 以及 Atom 编辑器的自动保存,可以达到修改代码后自动部署到模拟器的效果。
通过 Debug 菜单开启 Enable Hot Reloading 以及 Atom 编辑器的自动保存,可以达到修改代码后自动部署到模拟器的效果。
Live Reload 与 Hot Reloading 类似,只是 Live Reload 之后会重新进入 App 首页,而 Hot 可以在当前页面直接刷新。
如果修改了 android 及 ios 文件夹下的内容或者添加新的图片等无法 Hot Reloading,需要重新运行。
5.2 打日志
通过代码中添加
console.log('response from codekk is :' + response);
console.error('error is :' + error);
打印日志。console.warn console.info 等表示其他级别日志。
iOS 日志会打印在 Xcode 中。
Android 需要通过 adb logcat *:S ReactNative:V ReactNativeJS:V 命令在 Terminal 输出日志。
(3) 远程调试
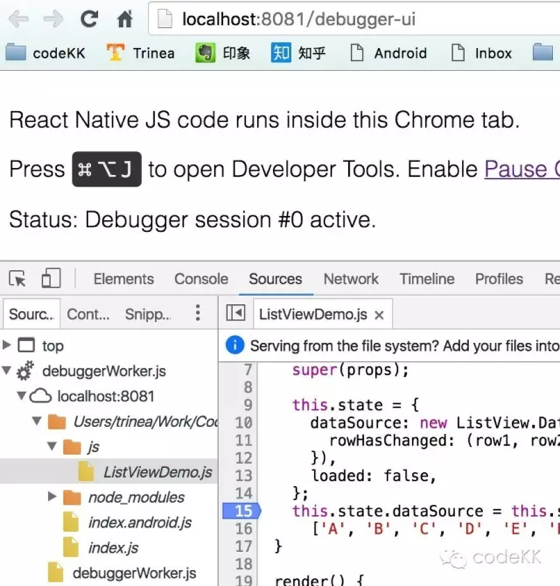
可以跟 JS 或 Node.js 一样在 Chrome Developer Tools 中调试 React Native,在上面 Debug 菜单中选中 Debug JS Remotely,默认会打开 http://localhost:8081/debugger-ui 调试页面,如下图:

6. React Native 基础组件
React Native 基础通用组件包括 Text、Image、TextInput、ListView、View、WebView、Switch、Slider、ScrollView、MapView 等。
还有只适用于 Android 平台的 DrawerLayoutAndroid、ProgressBarAndroid、ToolBarAndroid 等。
只适用于 iOS 平台的 ProgressViewIOS、SegmentedControlIOS 等。
下面简单以 Image、ListView 为例进行介绍。
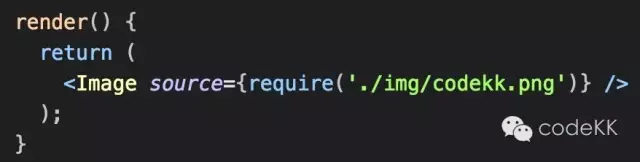
6.1 Image 组件

表示显示本地图片 codekk.png。
可以通过文件名后缀前加 @2x 和 @3x 表示不同分辨率图片,如 codekk@2x.png 、codekk@3x.png。

也可以直接显示网络图片。
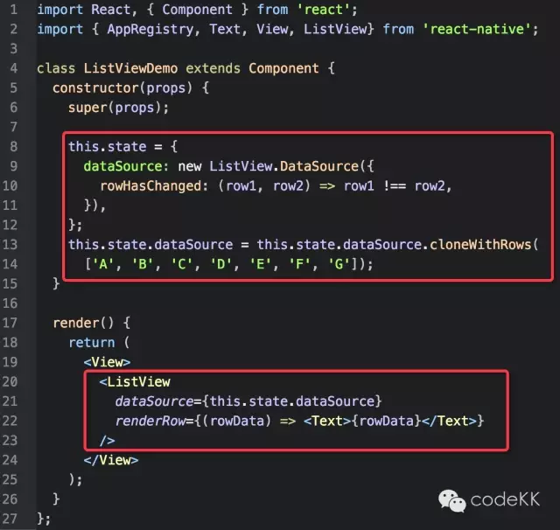
6.2 ListView 组件
 在 render 渲染函数中调用 ListView 控件,有两个主要的属性 dataSource 和 renderRow。
在 render 渲染函数中调用 ListView 控件,有两个主要的属性 dataSource 和 renderRow。
dataSource 表示数据源,为一个数组,在组件构造函数中初始化。
renderRow 表示渲染每行时会调用的函数,入参是 dataSource 中的一个数据,类似 Android 的 getView。
ListView 同样支持分割线、Header 及固定的分块 Header、Footer、滚动监听、到达底部监听等特性。
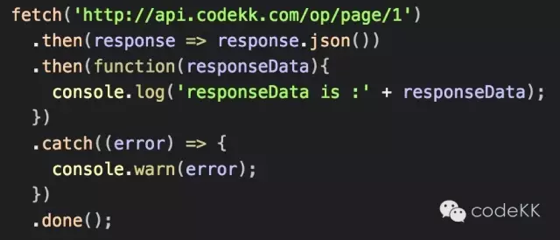
7. React Native 网络
RN 支持 Fetch、WebSocket、XMLHttpRequest 三种请求方式,其中 Fetch 方式更为常用,以 Fetch 为例:

表示网络获取 http://api.codekk.com/op/page/1 的数据,并转换为 JSON,然后输出。
8. Android、iOS 代码共用
在 4.1 RN 工程目录 的介绍中,我们可以看到分别有 index.android.js 和 index.ios.js 文件,我们看下怎么让 Android 和 iOS 实现简单的代码复用。
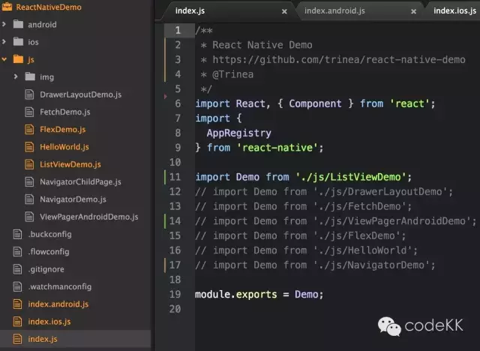
将 index.android.js 和 index.ios.js 文件全部改为如下内容:

即让 Android 和 iOS 都调用 index.js,在 index.js 中实现相同启动逻辑。
index.js 内容如下:

在 android、ios 文件夹同级目录下新建 js 目录存放共用代码。
这样 index.js 中示例除 ViewPagerAndroidDemo 和 DrawerLayoutDemo 只在 Android 下运行有效果外,其他 Demo 都可以原封不动运行在 iOS 中。
上面所有代码都在 https://github.com/trinea/react-native-demo 中。
- 本文标签: IOS id 源码 js 数据 代码 Chrome build kk IO 测试 https 调试 GitHub list example 远程调试 图片 编译 git UI Node.js XML dataSource 文章 自动生成 web ip 配置 API json Developer ACE JavaScript java mina 安装 管理 DOM 同步 http Atom rmi db map Facebook Android 开源 src Trinea 目录 node cat CSS HTML 开发 message remote IDE App 软件 lib
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

