基础篇章:关于 React Native 之 ViewPagerAndroid 组件的讲解
今天我们来讲解一下关于 ViewPager 的使用,它是一个允许子视图左右滚动翻页的容器。而且每一个 ViewPagerAndroid 的子容器会被视作一个单独的页,并且会被拉伸填满整个 ViewPagerAndroid。
特别注意:ViewPagerAndroid 中所有的子视图必须是,必须是,必须是纯 View 组件,不能是复合的容器和组件。我们可以给每个子视图设置样式,比如:padding 或者 backgroundColor 。
来,我们看一看 ViewPagerAndroid 有哪些属性或者方法呢?
ViewPagerAndroid 属性
- initialPage number 顾名思义:初始索引页,当然我们也可以通过 setPage 函数来翻页,还可以通过 onPageSelected 方法来监听页面的滑动。
-
keyboardDismissMode enum(‘none’, “on-drag”) 这个还是很人性化的,就是监听在滑动的时候是否隐藏软键盘。
- none : 默认值,意思是不会隐藏消失
- on-drag : 当拖拽滑动时软键盘消失
-
onPageScroll function 当在页面间滑动切换时(不管是动画还是由于用户在页间滑动或者拖拽)执行。
回调参数中的event.nativeEvent对象会包含如下数据:
- position 从左数起第一个当前可见的页面的下标。
- offset 一个在[0,1)(大于等于0,小于1)之间的范围,代表当前页面切换的状态。值x表示现在”position”所表示的页有(1 - x)的部分可见,而下一页有x的部分可见。]
-
onPageScrollStateChanged function 顾名思义:当页面滑动状态变化时调用这个函数,页面滑动的状态有三种:
- idle : 无交互时,空闲状态
- dragging : 拖拽滑动中,意思是页面正在拖拽当中
- settling : 处理中,意味着当前页面发生过交互,且正在结束开头或收尾的动画。
-
onPageSelected function 上面我们提到过,这个函数是当页面切换完成后调用。该方法回调参数中的event.nativeEvent对象会携带一个属性 : ‘position’ 。该属性代表当前选中的页面的索引值。
-
scrollEnabled bool 布尔值,true是默认是,可以滑动,false代表禁止滚动。
我们熟悉了这些属性和函数之后,那就应该实践了,其实实践这些东西都很简单,当然代码这东西看起来简单,自己写起来可能就会有问题,所以我们行动来来,做一个实例吧。
代码实例
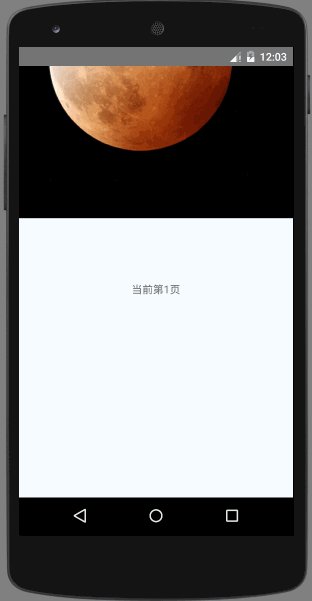
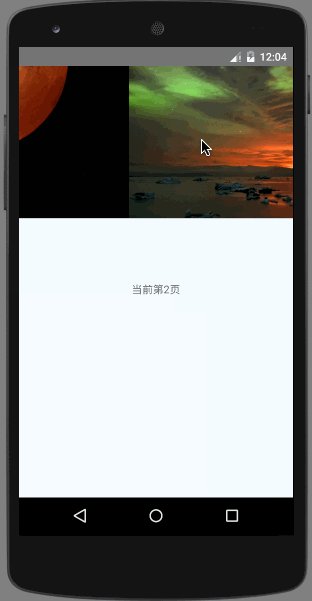
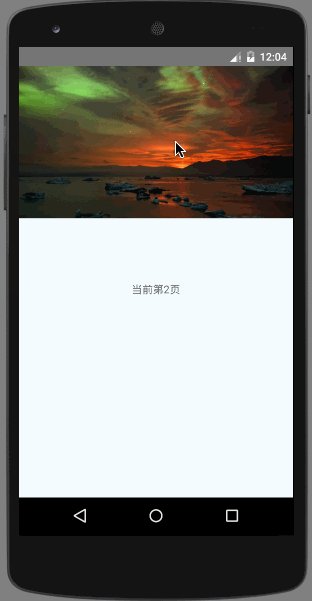
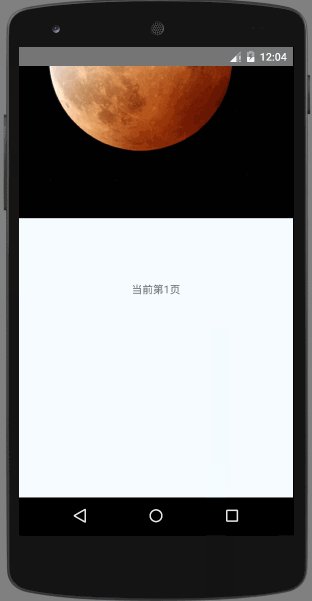
来,我们在看代码前,看看例子的效果图,还是那句话:得自己尝试的去敲一遍代码实现,看一遍不管用。效果图如下:

实例代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
ViewPagerAndroid,
TouchableOpacity,
Image,
View
} from 'react-native';
var PAGES = 2;
var IMAGE_URIS = [
'http://apod.nasa.gov/apod/image/1410/20141008tleBaldridge001h990.jpg',
'http://apod.nasa.gov/apod/image/1409/volcanicpillar_vetter_960.jpg',
];
export default classViewPagerDemoextendsComponent{
state={
page:0,
};
render() {
var pages = [];
for(let i = 0;i < PAGES;i++){
pages.push(
<Viewkey={i}collapsable={false}>
<TouchableOpacity
activeOpacity={1}
onPress={this.onPress}
>
<Image
style={styles.image}
source={{uri:IMAGE_URIS[i]}}>
</Image>
</TouchableOpacity>
</View>
);
}
return (
<Viewstyle={styles.container}>
<ViewPagerAndroidstyle={styles.viewPager}
initialPage={0}
onPageSelected={this.onPageSelected}
>
{pages}
</ViewPagerAndroid>
<Textstyle={{flex:1,alignSelf:'center'}}>当前第{this.state.page+1}页</Text>
</View>
);
}
onPageSelected=(e)=>{
this.setState({page:e.nativeEvent.position});
}
onPress=()=>{
alert('第'+(this.state.page+1)+'页被点击了');
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
image: {
height: 200,
padding: 20,
},
viewPager: {
flex: 1,
},
});
AppRegistry.registerComponent('ViewPagerDemo', () => ViewPagerDemo);










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

