UIWebView (NSURLProtocol)拦截js、css
公司最近有个需求,去除h5页面的广告,最后实现的方式是后台去过滤,移动端这里只需要拦截里面的一个css地址重定向就可以.开会的时候以为很简单,毕竟 UIWebView 协议方法里面有个每次请求都会走的协议方法 - (BOOL)webView:(UIWebView *)webView shouldStartLoadWithRequest:(NSURLRequest *)request navigationType:(UIWebViewNavigationType)navigationType 实际开发的过程当中才发现这是行不通的.
中间过程就不说了.结果肯定是可以做到的,用到了神奇的 NSURLProtocol
这里主要做下笔记:
NSURLProtocol
它是干什么的呢,是一个挺牛逼的类,它是一个抽象类,不能去实例化它,只能子类化 NSURLProtocol ,
每次在对一个 URL 进行请求的时候 URL Loading System 都会向 已经注册的 Protocol 询问是否可以处理该请求。这里就看出他的作用来了. 比如 : 拦截UIWebView的请求,忽略请求,重定向... ...
如何使用NSURLProtocol
-
创建
#import@interface FilteredProtocol : NSURLProtocol @end
-
在合适的地方注册(demo是在
appdelegate类中)
[NSURLProtocol registerClass:[FilteredProtocol class]];
-
取消注册,一般在加载完成或
dealloc方法里面取消
[NSURLProtocol unregisterClass:[FilteredProtocol class]];
-
重写父类方法
+ (BOOL)canInitWithRequest:(NSURLRequest *)request; + (NSURLRequest *)canonicalRequestForRequest:(NSURLRequest *)request; + (BOOL)requestIsCacheEquivalent:(NSURLRequest *)a toRequest:(NSURLRequest *)b; - (void)startLoading; - (void)stopLoading;
一个个的说
+ (BOOL)canInitWithRequest:(NSURLRequest *)request;
这个方法是决定这个 protocol 是否可以处理传入的 request 的如是返回 true 就代表可以处理,如果返回 false 那么就不处理这个 request 。
+ (NSURLRequest *)canonicalRequestForRequest:(NSURLRequest *)request;
这个方法主要是用来返回格式化好的 request ,如果自己没有特殊需求的话,直接返回当前的request就好了。如果你想做些其他的,比如地址重定向,或者请求头的重新设置,你可以 cop y下这个 request 然后进行设置。
+ (BOOL)requestIsCacheEquivalent:(NSURLRequest *)a toRequest:(NSURLRequest *)b;
该方法主要是判断两个请求是否为同一个请求,如果为同一个请求那么就会使用缓存数据。通常都是调用父类的该方法。
- (void)startLoading;- (void)stopLoading;
开始处理这个请求和结束处理这个请求
我们处理(拦截)好请求之后,就要开始对他经常处理,这个时候就用到了父类里面的 client 对象.
/*!
@method client
@abstract Returns the NSURLProtocolClient of the receiver.
@result The NSURLProtocolClient of the receiver.
*/
@property (nullable, readonly, retain) id
client;
他是一个协议,里面的方法和 NSURLConnection 差不多
- (void)URLProtocol:(NSURLProtocol *)protocol wasRedirectedToRequest:(NSURLRequest *)request redirectResponse:(NSURLResponse *)redirectResponse; - (void)URLProtocol:(NSURLProtocol *)protocol cachedResponseIsValid:(NSCachedURLResponse *)cachedResponse; - (void)URLProtocol:(NSURLProtocol *)protocol didReceiveResponse:(NSURLResponse *)response cacheStoragePolicy:(NSURLCacheStoragePolicy)policy; - (void)URLProtocol:(NSURLProtocol *)protocol didLoadData:(NSData *)data; - (void)URLProtocolDidFinishLoading:(NSURLProtocol *)protocol; - (void)URLProtocol:(NSURLProtocol *)protocol didReceiveAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge; - (void)URLProtocol:(NSURLProtocol *)protocol didCancelAuthenticationChallenge:(NSURLAuthenticationChallenge *)challenge;
-
实际应用(拿我拦截css为例子)
-
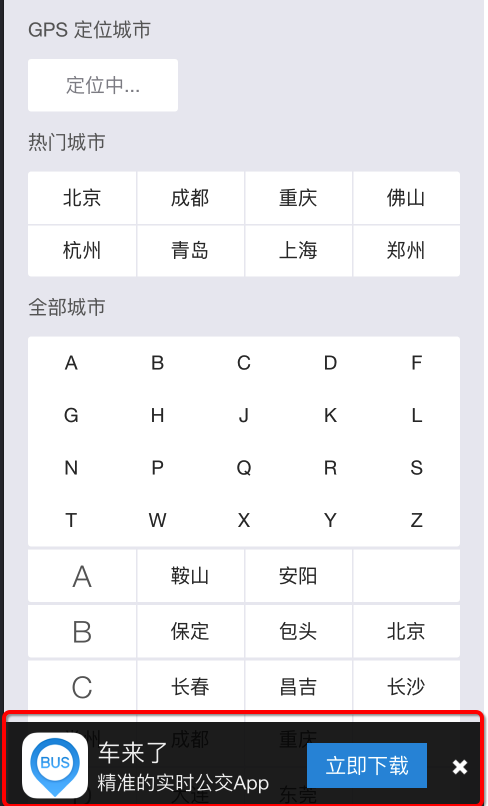
需求是要去掉下面图片上
立刻下载的广告:
-

我是原图
-
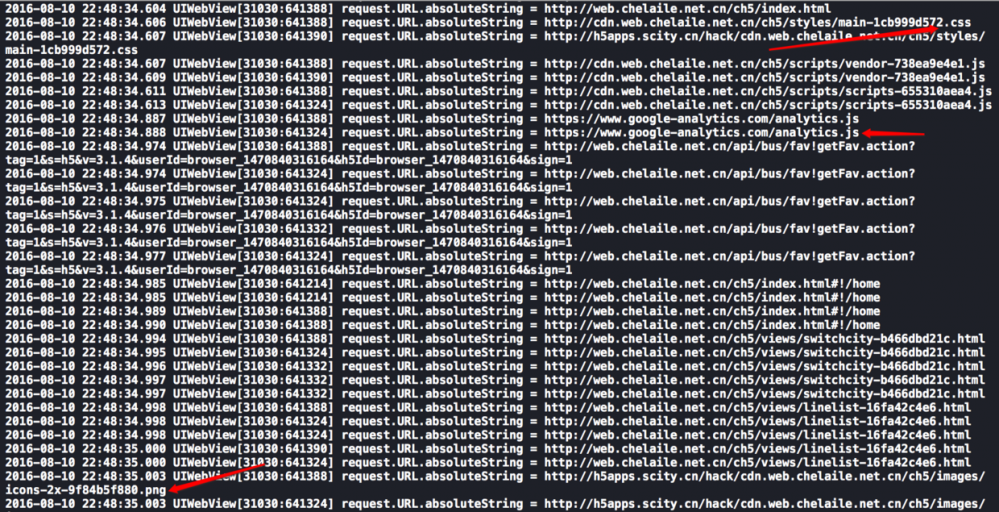
这是运行后打印的log

运行ing
上图可以看到截获的所有的请求地址,不管是js,css还是png图片都有
-
-
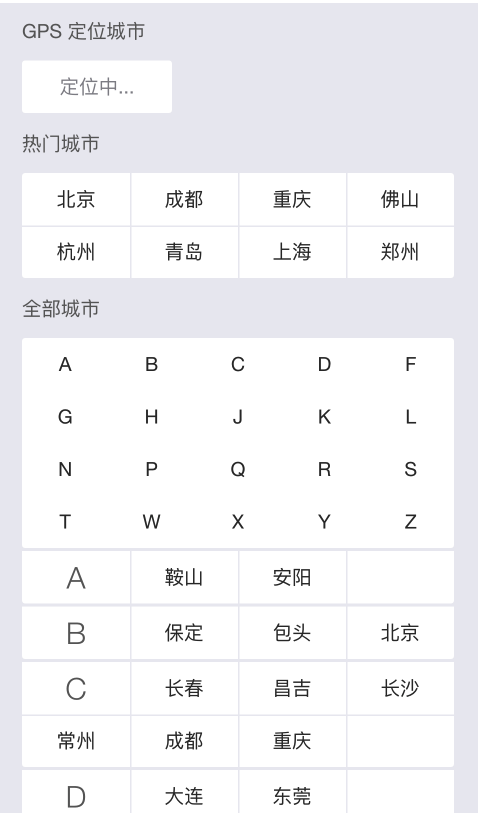
这是代码运行后的效果
-

我是最终效果图
-
-
代码如下:
-
static NSString*const sourUrl = @"http://cdn.web.chelaile.net.cn/ch5/styles/main-1cb999d572.css"; static NSString*const localUrl = @"http://h5apps.scity.cn/hack/cdn.web.chelaile.net.cn/ch5/styles/main-1cb999d572.css"; static NSString*const FilteredCssKey = @"filteredCssKey"; @interface FilteredProtocol () @property (nonatomic, strong) NSMutableData *responseData; @property (nonatomic, strong) NSURLConnection *connection; @end
@implementation FilteredProtocol
+ (BOOL)canInitWithRequest:(NSURLRequest *)request
{
NSLog(@"request.URL.absoluteString = %@",request.URL.absoluteString);
//只处理http和https请求
NSString *scheme = [[request URL] scheme];
if ( ([scheme caseInsensitiveCompare:@"http"] == NSOrderedSame ||
[scheme caseInsensitiveCompare:@"https"] == NSOrderedSame ))
{
//看看是否已经处理过了,防止无限循环
if ([NSURLProtocol propertyForKey:FilteredCssKey inRequest:request])
return NO;
return YES;
}
return NO;
}
+ (NSURLRequest *)canonicalRequestForRequest:(NSURLRequest *)request
{
NSMutableURLRequest *mutableReqeust = [request mutableCopy];
//截取重定向
if ([request.URL.absoluteString isEqualToString:sourUrl])
{
NSURL* url1 = [NSURL URLWithString:localUrl];
mutableReqeust = [NSMutableURLRequest requestWithURL:url1];
}
return mutableReqeust;
}
+ (BOOL)requestIsCacheEquivalent:(NSURLRequest *)a toRequest:(NSURLRequest *)b
{
return [super requestIsCacheEquivalent:a toRequest:b];
}
- (void)startLoading
{
NSMutableURLRequest *mutableReqeust = [[self request] mutableCopy];
//给我们处理过的请求设置一个标识符, 防止无限循环,
[NSURLProtocol setProperty:@YES forKey:FilteredCssKey inRequest:mutableReqeust];
BOOL enableDebug = NO;
//这里最好加上缓存判断
if (enableDebug)
{
NSString *str = @"写代码是一门艺术";
NSData *data = [str dataUsingEncoding:NSUTF8StringEncoding];
NSURLResponse *response = [[NSURLResponse alloc] initWithURL:mutableReqeust.URL
MIMEType:@"text/plain"
expectedContentLength:data.length
textEncodingName:nil];
[self.client URLProtocol:self
didReceiveResponse:response
cacheStoragePolicy:NSURLCacheStorageNotAllowed];
[self.client URLProtocol:self didLoadData:data];
[self.client URLProtocolDidFinishLoading:self];
}
else
{
self.connection = [NSURLConnection connectionWithRequest:mutableReqeust delegate:self];
}
}
- (void)stopLoading
{
if (self.connection != nil)
{
[self.connection cancel];
self.connection = nil;
}
}
#pragma mark- NSURLConnectionDelegate
- (void)connection:(NSURLConnection *)connection didFailWithError:(NSError *)error {
[self.client URLProtocol:self didFailWithError:error];
}
#pragma mark - NSURLConnectionDataDelegate
- (void)connection:(NSURLConnection *)connection didReceiveResponse:(NSURLResponse *)response
{
self.responseData = [[NSMutableData alloc] init];
[self.client URLProtocol:self didReceiveResponse:response cacheStoragePolicy:NSURLCacheStorageNotAllowed];
}
- (void)connection:(NSURLConnection *)connection didReceiveData:(NSData *)data {
[self.responseData appendData:data];
[self.client URLProtocol:self didLoadData:data];
}
- (void)connectionDidFinishLoading:(NSURLConnection *)connection {
[self.client URLProtocolDidFinishLoading:self];
}
@end
注意点:
-
Protocols的遍历是反向的,也就是最后注册的Protocol会被优先判断。就是先注册A再注册B ,优先判断B -
一定要注意标记请求,不然你会无限的循环下去。。。因为一旦你需要处理这个请求,那么系统会创建你这个
protocol的实例,然后你自己又开启了connection进行请求的话,又会触发URL Loading system的回调。系统给我们提供了+ (void)setProperty:(id)value forKey:(NSString *)key inRequest:(NSMutableURLRequest *)request;和+ (id)propertyForKey:(NSString *)key inRequest:(NSURLRequest *)request;这两个方法进行标记和区分。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

