前端技术的双11极限挑战“秒开”

以“2016双11技术创新”为主题的阿里巴巴技术论坛(Alibaba Technology Forum,简称ATF)将于12月6日-7日举办,这次活动由阿里巴巴集团、阿里巴巴技术发展部、阿里云云栖社区联合主办,也是ATF首次以在线方式展现。12月7日晚20:00,舒文将在线发表《面对双11的前端“极限挑战”》的演讲。
2016年是双11历史上对前端挑战最大的一年,来自各个维度的技术挑战当汇聚到一个不容有失的项目,我们的前端们在哪些领域上做了深入?
1.100%的服务能力:由前端主导的服务端渲染构(Wormhole)成为了电商系的基础渲染构架,当它面临瞬间十数倍的负载来如何要实现从前到后100%可用、全链路的稳定性?
2. 秒级的终端体验:双11团队推进了“秒开项目”,目标是90%的页面能实现秒级体验,前端们进行了HTTP协议、WebP、埋点、Zcache等方案的改进,并将Weex升级为终端渲染的基础方案,在这个过程中有什么哪些经验和雷区?
3. VR&3D互动体验:VR和3D的兴起、声势浩大的双11晚会,让双11中的互动技术在难度及稳定上有了更严苛的目标,作为电商领域的吃螃蟹者,我们做了什么?
4. 可视化的前端监控:如何量化和评估性能、稳定性、体验,将抽象变为具象并落地到做到系统可视?对以往专注在开发领域的我们来说是新的难题。
5. 无障碍的端体验(Accessibility):600万拥有智能设备的视力障碍人士如何做到在双11中拥有购物的平权?这个挑战也让激烈热血的双11蕴含了人文气息。
字想了解ATF更多内容,欢迎报名参会!请立即报名! https://atf.alibaba.com/?channel=302 ,
从H5到React Native,再到Weex,阿里在性能、体验优化的道路上尝试了各种方案,从2015年双11到今年双11,在底层上我们完成了许多重要优化,保障双11的秒开目标。
1、页面加载时间pageLoad
天猫Mobile性能优化的核心衡量指标是pageLoad,它是一个webview实现的类似JS的onload的事件,在iOS下对应webViewDidFinishLoad,在android下对应onPageFinished。
onload和pageLoad的差异主要是在onload事件里同步执行的js、加载的资源都会被计入到pageLoad内,而onload事件里执行代码通常就是特意做了懒加载处理,我们可以在onload里包一层setTimeout来解决:
window.addEventListener(‘load’, ()=>{
setTimeout(()=>{
//load assets/data…
}, 0)
})
天猫pageLoad目标经历了多个阶段,从15年2月之前的2s到15年5月的1.5s,一直到目前的1s。

2、首屏可交互时间
pageLoad和onload一样都是一个浏览器实现的通用事件,和onload一样事件促发不等于页面真实加载完成。我们需要又一个可以衡量用户真实感受的首屏渲染时间指标,最终选择了基于代码埋点,代码中加入埋点并上报,在模块加载容器上添加setter来监听模块加载状态变化的方案尽可能减少对业务的侵入,且不受模块删减、调整影响,模块的大致写法如下:
class Module{
constructor(){
…//数据加载 & 渲染
this.readyState = ‘rendered’; //标识该模块已经渲染完成
…//事件绑定
this.readyState = ‘complete’; //标识该模块已经处于可交互状态
}
}
3、体验指标FPS
除了以上2个描述加载速度的指标以外,我们还实现了一个FPS指标,用户衡量页面的滚动流畅性。对于FPS的统计方案和业界一致,根据requestAnimationFrame之间的时间差值来计算。
因为用户浏览的过程会持续滚动,而埋点上报的数据量有限,我们选择在客户端完成统计计算,上报计算后的统计学指标的方案,包括:最小值、最大值、均值、众数和中位数,而上报的时机选在了每一次页面离开的时候,实现上结合了visibilitychange和pagehide这2个事件,保证覆盖各个移动端环境。
1、HTTP2
HTTP2可以带来多路复用、头部压缩、服务端推送能力、请求优先级控制等优点。这一年我们完成了阿里CDN和统一接入层的HTTP2部署,同时在客户端优化了HTTP2的命中率(从59%上升到97%),目前天猫核心域名的HTTP2命中率已经达到97%+,再加上我们完成了大范围的域名收敛,整个页面的域名收敛到了5个以内,更好得发挥了HTTP2多路复用的优势,最终HTTP2带来的性能收益在250ms+。
2、HTTPDNS
域名解析在移动端是一个非常耗时的过程,且根据网络情况波动很大,手淘猫客对此做了优化:由服务端下发一份域名和ip的对应关系,然后客户端直接通过ip访问,跳过域名解析的过程,在这套现成技术上,我们完成了天猫核心域名的下发,同时完成域名收敛,保证页面用到的域名均在HTTPDNS执行列表之中,最终性能提升100ms+。
3、自动化的预加载
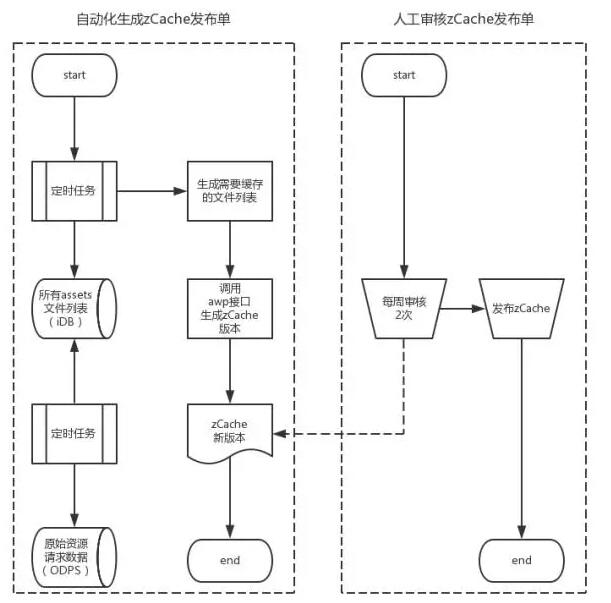
手淘猫客提供了2种预加载方案zcache和packageApp,目前用的主要是zcache,因为平台默认提供的是人肉的发布流程,导致线上使用率很低,即使用了也难以坚持长期更新,为此我们开发了一套自动化的预加载策略:按页面访问流量进行排序,自动预加载前N个页面用到的资源,大致流程如下:

1、Weex
在技术上Weex整个页面只有一个bundle.js,所有的数据都异步获取,通过预加载技术将bundle.js提前下发到客户端以后,除了数据以外整个加载过程就不再存在任何assets加载,双11会场中基于Weex的会场占比:99%+,整体秒开率在90%以上:
2、H5
天猫H5页面主要分为2种模式,一种是静态页面+异步数据,另外一种是服务端同步渲染:
(1)、对于第一种模式,运用的页面较少,以天猫首页为例,落地各个优化点以后秒开率达到90%+,pageLoad均值在800ms+。
(2)、对于绝大部分服务端同步渲染的页面,目前优化后的pageLoad极限在1.1s左右,和同步渲染的首屏内容的复杂度正相关,在1.1s~1.6s之间波动。
以上节选自《不一样的技术创新》-阿里巴巴双11技术电子书,10万余字纯干货,9个领域30篇文章,涵盖基础设施、存储、中间件、云计算、业务架构、大数据、认知计算与人工智能、交互技术及安全等技术领域!

点击“ 阅读原文 ”立刻报名在线ATF,将获得电子书及全套资料。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

