关于LinearLayout设置权重后width或height不设置0dp的影响说明
一.摘要
平时没那么注意LinearLayout布局时权重的问题,设置了权重属性后,通常建议将width或height的属性值设置为0dp,有时候设置权重后,还是习惯将width或height的属性设置为wrap_content,这会有什么影响吗?做完了“掌上平桂”项目后,发现新闻栏目的多图展示,总是出现三张图无法平均分配空间的问题,其中一个原因,每一张图片的尺寸不同,最初的猜想可能网络加载数据延时的问题或是ViewHolder类的问题。最后发现原因是权重设置的问题。
二.多张图布局设计
使用RelativeLayout布局,嵌套垂直的LinearLayout,LinearLayout嵌套TextView和另一个水平的LinearLayout,水平的LinearLayout放置三张图片,最初水平的LinearLayout代码如下:
<LinearLayout
android:id="@+id/external_news_horizontal_ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/news_list_item_img_one_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_<a title="【查看含有[weight]标签的文章】" href="http://teachcourse.cn/tag/weight" target="_blank">weight</a>="1"
android:contentDescription="@string/display_news"
android:layout_marginRight="@dimen/hot_news_img_list_left"
android:src="@drawable/default_bg"
android:scaleType="centerCrop"/>
<ImageView
android:id="@+id/news_list_item_img_two_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:contentDescription="@string/display_news"
android:layout_marginRight="@dimen/hot_news_img_list_left"
android:scaleType="centerCrop"
android:src="@drawable/default_bg"/>
<ImageView
android:id="@+id/news_list_item_img_three_iv"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:contentDescription="@string/display_news"
android:layout_marginRight="@dimen/hot_news_img_list_left"
android:src="@drawable/default_bg"
android:scaleType="centerCrop"/>
</LinearLayout>
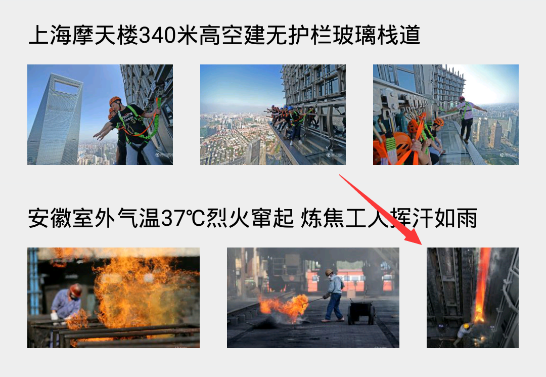
网络加载多图请求后,在BaseAdapter适配器中填充获取的图片 内容后,出现多张图片分配不均匀的情况,但部分图片分配是均匀的,这就让TeachCourse感觉更奇怪,布局中设置的权重都一样的,适配时为什么有的三张图占的空间不一样。

通常,遇到一个问题,搁在心里TeachCourse觉得挺难受,根据编程的感觉,可以肯定某个地方的代码是有问题的,否则不会出现这种情况。昨晚,第一感觉应该是BaseAdapter使用ViewHolder设置标签的问题,本来是直接写:
mViewHolder.imageView.setImageBitmap();
改成了
ImageView imageView=mViewHolder.imageView; imageView.setImageBitmap();
认为获取是对象赋值的问题导致的,第二种可能网络加载图片数据的问题,测试后发现还是一样,后来查看了一下布局文件,如上述布局代码
最大的可能,出现在了LinearLayout布局中ImageView标签设置width和height的问题,上述代码中每个ImageView设置的width和height都为wrap_content,同时都设置权重1,似乎不起作用。于是尝试将权重去掉,发现三张图的,最后只显示两张,基本空间都是分配不均匀,看来问题大概明确,权重设置不合理,将width设置的wrap_content改为0dp,修改后的代码:
<LinearLayout
android:id="@+id/external_news_horizontal_ll"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal" >
<ImageView
android:id="@+id/news_list_item_img_one_iv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:contentDescription="@string/display_news"
android:layout_marginRight="@dimen/hot_news_img_list_left"
android:src="@drawable/default_bg"
android:scaleType="centerCrop"/>
<ImageView
android:id="@+id/news_list_item_img_two_iv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:contentDescription="@string/display_news"
android:layout_marginRight="@dimen/hot_news_img_list_left"
android:scaleType="centerCrop"
android:src="@drawable/default_bg"/>
<ImageView
android:id="@+id/news_list_item_img_three_iv"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:contentDescription="@string/display_news"
android:layout_marginRight="@dimen/hot_news_img_list_left"
android:src="@drawable/default_bg"
android:scaleType="centerCrop"/>
</LinearLayout>
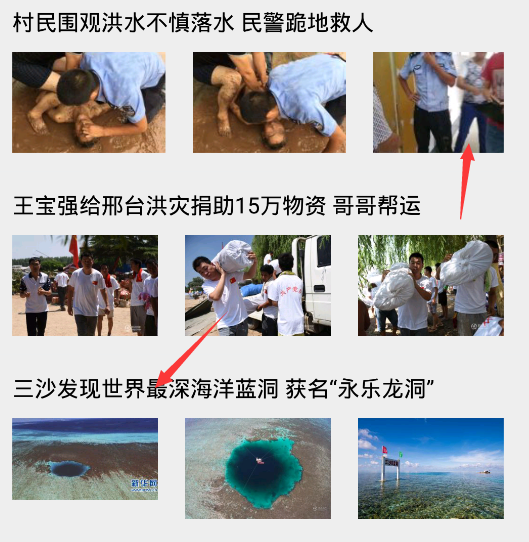
PS:水平的LinearLayout布局,设置权重,width应该设置0dp;垂直的LinearLayout布局,设置权重,height应该设置0dp,否则可能出现width或height分配不均匀的情况,最终原因权重设置不生效。

布局调整前后,加载网络图片展示,明显区别












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

