简单几步助你优化React应用包体
本文从属于笔者的 Web前端入门与最佳实践 中的 React入门与最佳实践 系列。
Bundle Size
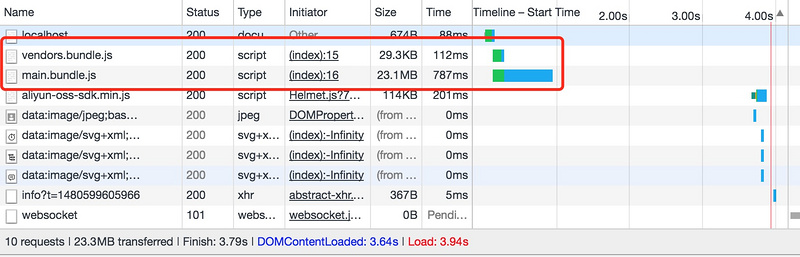
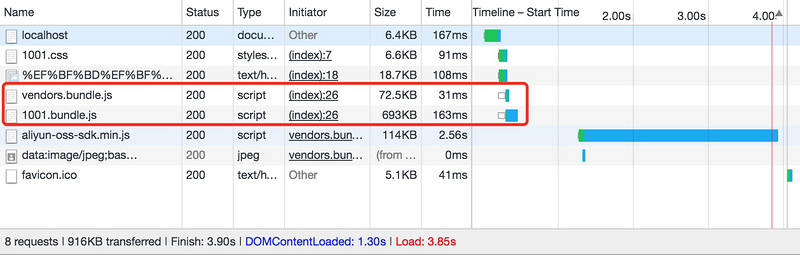
前端项目中,特别是移动环境下,我们特别关心用户的加载速度。加载速度的限制一个是并发链接数,受限于HTTP 1.1协议,浏览器的并发连接数存在一定限制,不过我们可以利用Webpack等模块打包工具将模块打包到一个文件中(如这里推荐笔者的 Webpack2 React Redux Boilerplate )。此时就会面临另一个问题,首屏加载时候包体过大,而本章节就关注于基于React的项目打包编译之后的包体大小优化。我们来看下未进行任何优化操作下的包体大小,也就是开发环境下的包体大小:

Modules Analysis
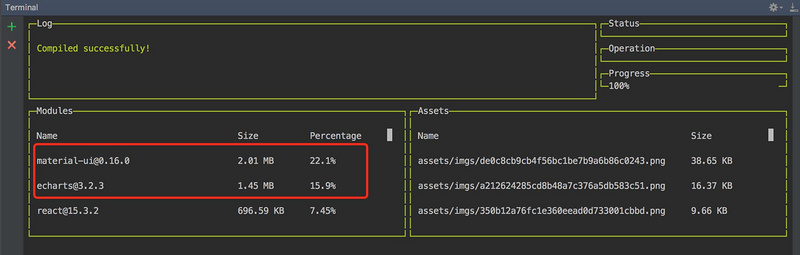
在优化之前,我们首先需要了解我们包体的模块组成,是否存在某些模块是可以进行异步加载的,这里笔者可以使用Webpack Dashboard自带的模块列表:

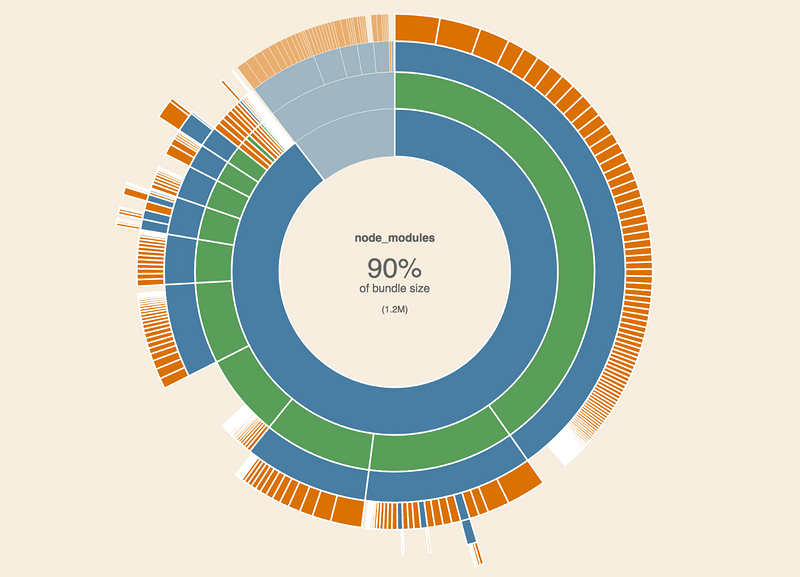
这里我们发现ECharts占用了较大的份额,不过实际上ECharts所支持的图表模块并不需要首屏展示,而是用户点击之后的展示,因此这样的模块可以进行异步加载。另外,我们可以使用专门的 Webpack Stats Analyzer 工具进行分析:

添加合适的插件
plugins: [
new webpack.DefinePlugin({ // <-- key to reducing React's size
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
}),
new webpack.optimize.DedupePlugin(), //dedupe similar code
new webpack.optimize.UglifyJsPlugin(), //minify everything
new webpack.optimize.AggressiveMergingPlugin()//Merge chunks
],
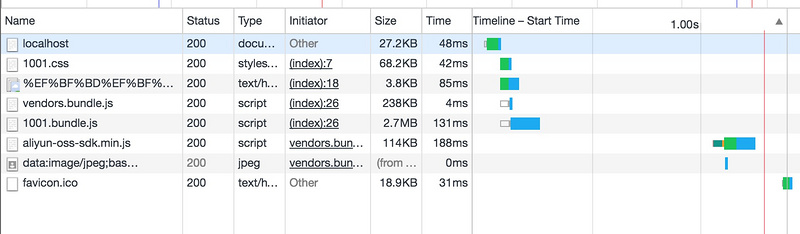
添加了这些插件之后,可以明显减少包体大小:

使用GZip压缩
先看看效果,还是很明显的:

编译时压缩
npm install compression-webpack-plugin --save-dev
plugins: [
new webpack.DefinePlugin({
'process.env': {
'NODE_ENV': JSON.stringify('production')
}
}),
new webpack.optimize.DedupePlugin(),
new webpack.optimize.UglifyJsPlugin(),
new webpack.optimize.AggressiveMergingPlugin(),
new CompressionPlugin({ <-- Add this
asset: "[path].gz[query]",
algorithm: "gzip",
test: //.js$|/.css$|/.html$/,
threshold: 10240,
minRatio: 0.8
})
]
最后,我们需要设置Express进行合适的路径转发:
app.get('*.js', function (req, res, next) {
req.url = req.url + '.gz';
res.set('Content-Encoding', 'gzip');
next();
});
动态Gzip
笔者使用Express搭建服务端渲染服务,可以添加压缩插件:
//Simply do this to add dynamic gzipping (not preferred) npm install compression --save //install var compression = require(‘compression’); //import to express app app.use(compression());//add this as the 1st middleware
不过这种方式的缺陷是增加了运行时的服务器负载,因此不是很推荐。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

