React Native 之 IntelliJ 插件。快速执行一些命令~~
ReactNativeTools
IntelliJ plugin, to make it easier to execute react-native commands

Guide
-
install
File -> Settings -> Plugin -> Install plugin from disk -> select ReactNativeTools.jar -> OK -> Restart Intellij/Webstorm
-
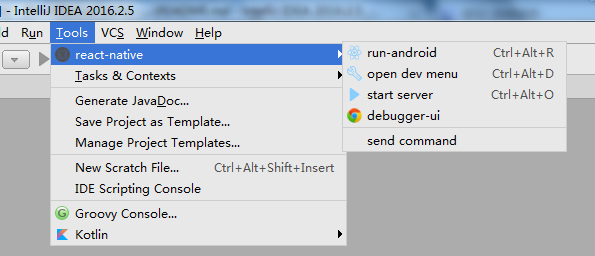
Tools -> react-native -> run-android, this is equivalent to executing the following command
react-native run-android
-
Tools -> react-native -> open dev menu, this is equivalent to executing the following command
adb shell input keyevent 82
-
Tools -> react-native -> start server, this is equivalent to executing the following command
react-native start
-
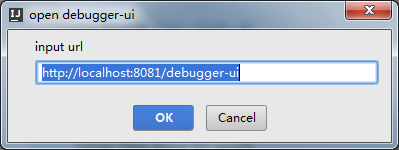
Tools -> react-native -> open debugger-ui, this will open the debugger-ui in Chrome

-
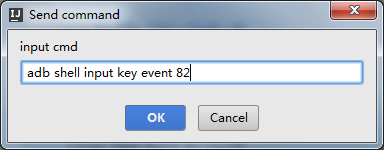
Tools -> react-native -> Start, exec custom command

License
Copyright © 2016 smuyyh
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

