12 款不容错过的 jQuery 表格插件
表格标签是最原始的HTML标签之一。曾经有一段时间,表格被广泛的应用于存放页面的内容和页面布局。值得庆幸的是,现在基本上不使用表格进行布局了(HTML电子邮件除外)。如今,当你需要使用表格的时候,大多数设计表格的初衷是为了显示表格的数据。
作为老的HTML规范的一部分,表一般不适合以移动端为中心的设计,也不提供任何先进功能。表基本上只显示你的数据,并作为一些用例,这无疑是很好的。
然而,通常你更希望表格是更符合现有趋势的,无论是 通过响应式的布局来 充分支持移动端的生态系统, 或提供额外的功能 ,如搜索、过滤、排序或其他先进的功能。
在这篇文章中,我们将通过一系列功能强大的jQuery插件,来拓展或提高你创建的表格。这些插件将涵盖细微的样式变化及功能丰富的解决方案等。
Dynatable
dynatable是一个令人难以置信的强大且深入的表格插件,具体来说,它创造了许多强大的功能,如过滤、排序和分页。dynatable专注于开发人员,教你如何控制表的呈现,如何通过过滤和搜索全面的为你提供了一个高度可定制的解决方案。

如果你正在寻找一款插件,让你了解如何控制这一切的运作,那么这款插件是绝对值得一看的。如果你刚接触JavaScript/jQuery,看一些例子或者作者的文档,很容易让你读不下去。然而,这款插件的一切都可以设置,并且仅通过使用默认配置就可以完美的工作,所以完全没有必要进一步进行定制。
但是,令人遗憾的是,该插件相对比较陈旧(最近一次主要的更新是在2014)。现有的几种提交方式,包括来自社区的参与,很难判别插件是否仍然在积极开发(这可能会影响你获取帮助或提供贡献)。除此之外,它是一个很好的插件,提供了大量的功能,其中的大部分功能在许多网站上都表现的很好。
官方网址
GithubBootstrap 表格
如今,CSS 框架依然很受欢迎,而 Bootstrap 更是其中的表表者。Bootstrap 的表格插件功能相当齐全,它即插即用,可以让你用最少的开发量来获得它的所有功能。
此插件的功能和使用的范围也相当不错。用它来重写表格可以让它们更具有响应性和更美观。另外,还可以用它来添加一些新功能,例如,过滤、搜索、条件显示(可以隐藏某些列让表格看起来更简洁)以及其他一些小功能,例如,导出 CSV 和 JSON。

以上示例页面概述了这些元素的配置方式 。你需要花点时间去阅读文档,不过如果最后能够获得一个功能齐全屌炸天的表格,这是相当值得的。
你需要运行 Bootstrap 的项目或者在项目中有选择地加入 Bootstrap 的 CSS 和 JS 文件。 这个插件可以通过表格标签的 data-* 属性来配置(只需要配置你需要的功能和选项)或者通过传统的 JS 配置和调用。 如果你的项目已经是基于 Bootstrap 的项目,这是一个很好的开始。如果它还在用 Bootstrap 以外的框架,你就需要花点时间好好斟酌斟酌了。
这么多年来,这个插件已经有数十个贡献者和成千上万次提交。 这是一个在不断发展的非常有生命力的开源项目。虽然现在很难说它会不会被扩展到 Bootstrap 4 (它目前需要 Bootstrap 2/3) 中去,但是按照目前来看它继续维护延续下去的机率还是很大的。
如果你还在找一个历史悠久并且还在不断迭代(意味着很多你想象到的 BUG 都已经被解决了)的插件,那么这个插件应该很适合你。 你也可以 在这里 看看一些开发者提供的有趣又有用的“扩展”。
官网网址
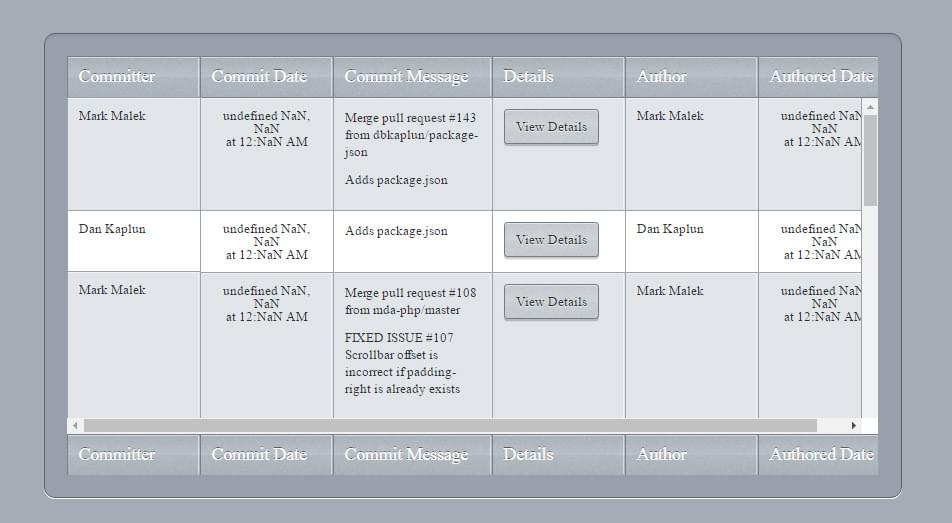
DemoFixed Header Table
Fixed Header Table 做的事情正如你所想:在表格顶部显示一个固定的列头,这样在滚动的时候就不用随时去找列信息了。

这个插件基于普通的 table 标签工作。它会根据 <thead> 或 <tfoot> 标签来创建表头,其中 <tfoot> 不是必须的。还有一些其它的选项,比如将表头克隆到表尾的位置,以及显示/隐藏表格。总的来说,这个插件的目的很简单,通过仅有的几个元素来降低复杂程度。如果你需要样式和功能的话,需要手工添加。
如果你的解决方案要提供其它功能,那么其它库可能更合适。另外,请注意这是一个旧的插件(回到211年),所以最好假定开发者不会积极更新或者扩展这个插件。由你自己决定是否愉快的使用传统插件。
网站/演示
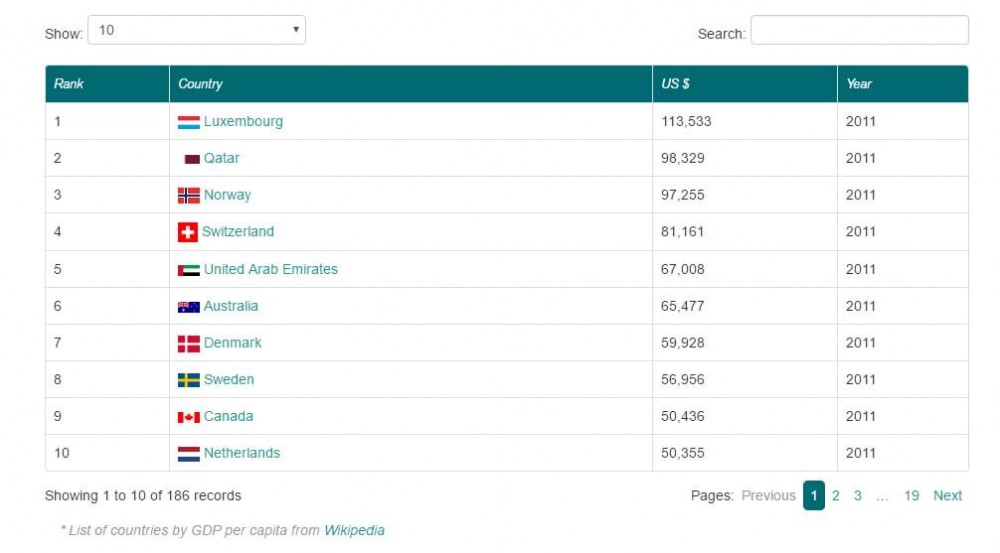
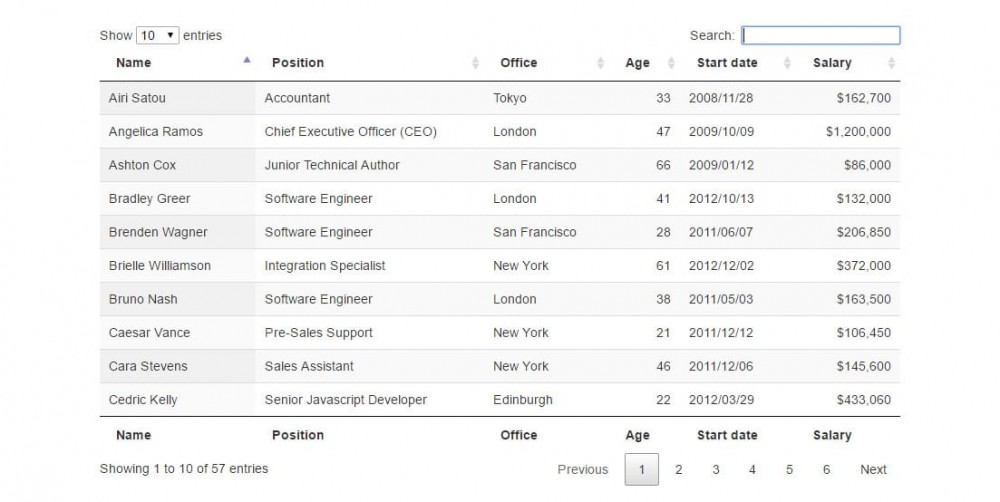
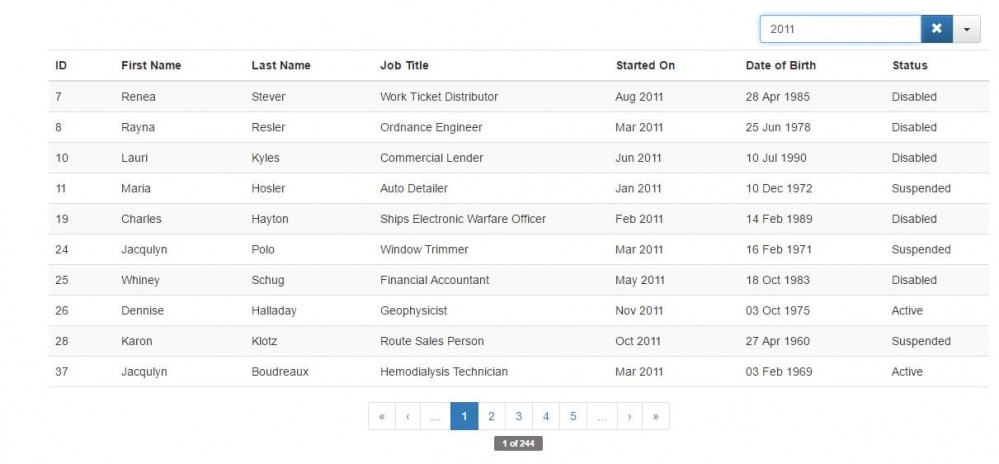
数据表格
这个高度灵活的 jQuery 表格的目标是扩展基础的 HTML 表格,从而让它们更直观、更有用。
数据表格是一个被广泛使用的插件,它为你的表格提供了额外的功能,例如:排序、过滤、分页和自定义主题。

这个插件如你所愿,开箱即用,它也提供了一个 全面的文档 ,这样你就可以控制表格的样子、感觉和操作。
插件的大量特性和可定制性解决了开发者关注的扩展性。这个插件不仅提供几个选项,网站上还有可靠的文档和 健壮的论坛系统 ,这是强有力的支持。
集成 CSS 框架、改变插件样式的能力令人印象深刻。它兼容 Bootstrap,Foundation,jQuery UI 和其它组件。其他方面也是不二之选,如访问事件,一个 API 系统,通过 AJAX 获取数据动态构建数据表格。
插件的另一个方面是他们提供额外支持。大多数插件提供某种类型的支持,如通过 GitHub bug 报告或直接联系开发人员,你获得通过购买一个许可证可以获得他们提供的论坛支持。虽然有些人可能会觉得通过支付来得到支持令人讨厌,但是通过观察论坛,似乎大多数问题都能快速得以解决。
关于支持的话题,如果你在为一个企业系统整合数据表或者一些关键任务感兴趣,你可以购买企业许可证,然后开发商就可以给你提供直接技术支持,访问请求的功能。
总体而言,它是一个有趣的插件,如果你需要它,它提供了以开发者为中心的功能与可选元素的支持和帮助。
网站 / 演示
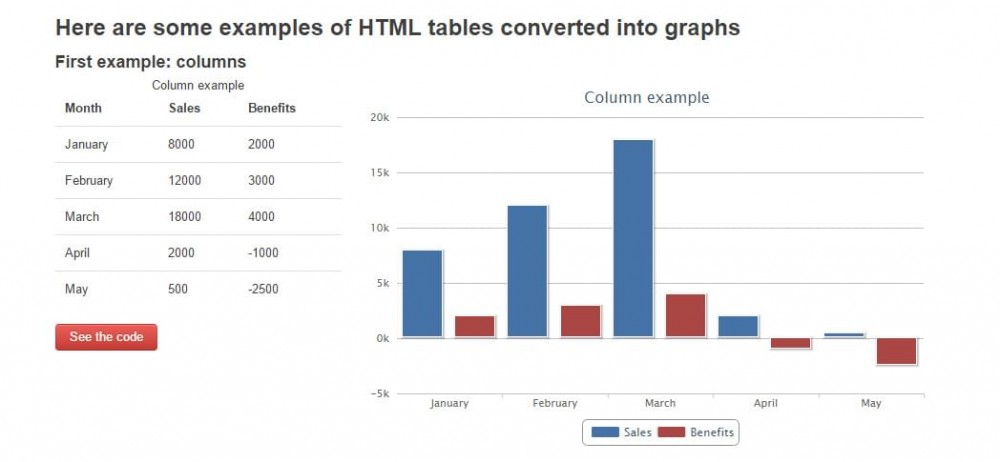
jQuery HighchartTable
HighchartTable 用于从表格数据动态创建可交互的 Highcharts 图表。
 这个插件在你的表格元素上放置了一系列 data 属性。它利用 Highcharts 在一个动态的/可交互的图表中渲染你的表格数据。
这个插件在你的表格元素上放置了一系列 data 属性。它利用 Highcharts 在一个动态的/可交互的图表中渲染你的表格数据。
它的网站 展示了所有选项 ,并为他们每一个提供了 JSFiddle 演示。你可以控制图形、颜色、标签和其它交互元素来满足你的需要。
有一点需要考虑的是,这个插件实际上并没有做图表转换工作,这个事情留给 Highchars 去干了。也就是说,你得引入它们的 JS 和 CSS 才能正常工作。另外,虽然这个插件有一些活动/开发,但看起来它的开发者不怎么在 Github 上活跃。也就是说,Highcharts 如果更新或者加入了新的特性,就得考虑这个插件是否会更新以支持新版本的 Highcharts。
另外一个需要考虑的因素是 Highcharts 用于商业目的并不免费。你需要一个授权(如果你在为某个客户开发,你将受此限制)。公平地说,Highcharts 相当好看并且提供了一堆选项,所以如果你通过它获得收益,支付一点合理费用也是应该的。
网站
演示
GitHubTabulator
Tabulator 是一个用于动态创建可交互,可扩展表格的 jQuery 插件。它可以使用 HTML、JavaScript 数组、Ajax 数据源或者 JSON 数组来创建表格。Tabulator 有丰富的特性,如筛选、排序、调整列宽、智能加载表数据、分页和表内编辑等。

Tabulator 出现这个列表上是因为它把详尽的文档,多样的特性,灵活可伸缩结合在一起成为一个整体。其网站上列出了它的所有功能,有易于理解的文档,而且文档中嵌入了不少示例。即使文档长而复杂,你也可从中了解到关于使用这个插件所需要了解的一切。
这个插件具有扩展性,这意味着你能够以你想要的方式进行个性化定义。其扩展性允许在表头的下方组合一些列,在鼠标移到数据上方时显示一个简单的提示,对行的内容分页,或者加一些其它特别好的功能来提供用户体验。对于开发者来说,这是一个非常棒的工作,我以之前还用过几次。
Tabulator 的开发者在 GitHub 上非常活跃,每几个月就会有一堆提交,修复大量 BUG。他这样做已经一年多了。这个插件的 2.7 版是在 2016年10月发布的,可以认为这个插件会随着时间推移不断发展,不会死掉。这可能是你选择表格插件时要考虑的一个重要的因素,因为在使用插件的时候可能会需要更新或者遇到 BUG。
网站
演示
GitHubFancyGrid
FancyGrid 通过额外的功能和特性增强标准表格。如果你需要一个简单、轻量的表格,或者一个具有过滤、排序和分页功能的表格,FancyGrid 都可以通过选项配置来为你创建,并为你的用户带来极好的体验。

有几种方法使用 FancyGrid ,如何选择取决于你想如何使用这个插件。你可以使用它来为表格提供样式,提供新的功能,或者与 Highcharts 整以提供数据可视化。
FancyGrid 的文档概述了你可以定制的各种表特性,包括分页、分组、自定义事件、数据验证等。有一堆文档 — 够你看的 — 不过它们提供了一些快速的示例让你快速运行。使用它默认的设置运行就很好了。
还有一件有趣的事情,这个插件没有在 GitHub 上建库。你可以免费从他们的网站上下载,用于个人用途。但是如果需要用于商业用途,需要购买许可证。使用 Highcharts (2D 图表) 也需要许可,因此你可能要考虑是否为你的项目购买它们。
另一点也很有趣:我发现他们的网站经常加载失败(有时候会加载失败,有时候需要花些时间来生成示例)。这可能只是一个独立的问题,但却值得注意(没人喜欢长时间等待加载文档/示例)。此外,网站对移动设备的支持不佳,而且没有相关文档[译者注:手机亲测无压力,不知道作者遇到了什么鬼]。很难说是不是因为这个插件在设计时就忽略了对手机的支持或者只是文档忘了更新。如果你正在寻找一个对移动设备支持极好的插件,那么其它插件可能更合适。
总的来说,FancyGrid 是一个相当全面的插件,可以通过大量的选项进行个性化定制,用于你的网站也是个不错的选择。
网站/演示
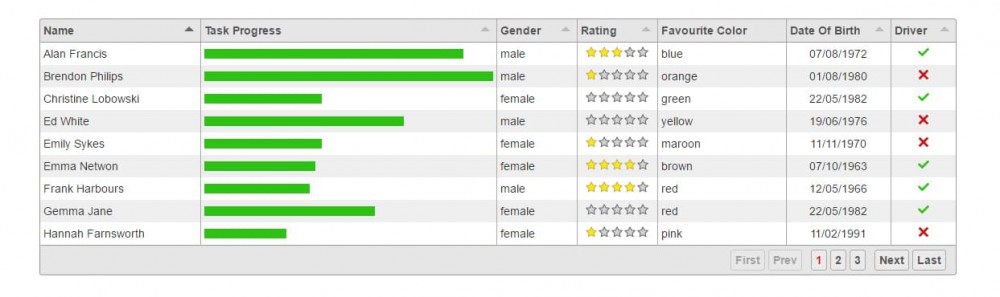
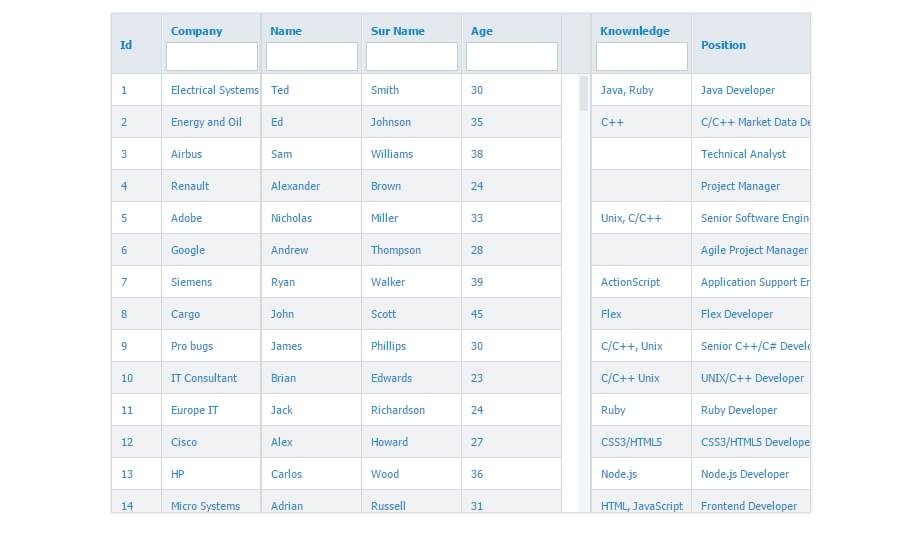
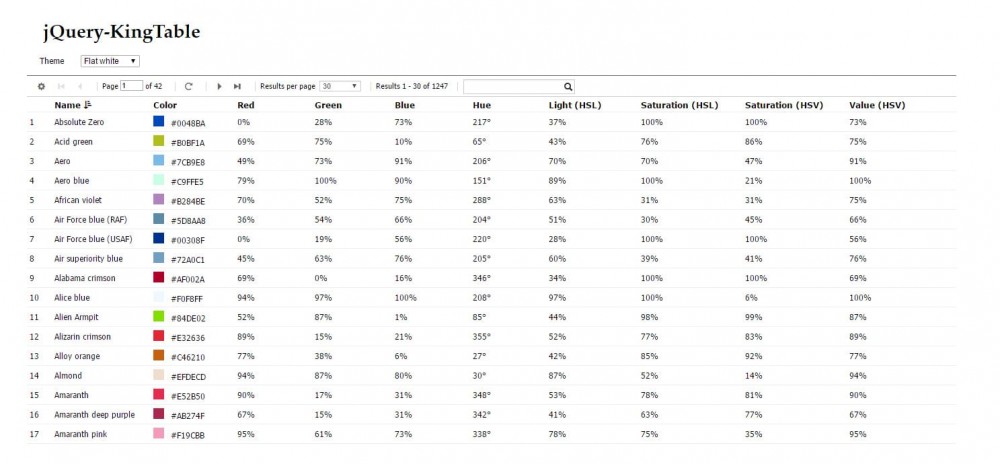
jQuery KingTable
KingTable 是一个复杂的,面向开发人员的表格解决方案,您可以利用它来创建复杂的搜索/过滤条件,完善的帐户,项目管理或其他大量面向数据的活动。

与其他插件不同,KingTable 完全托管在 GitHub 上,有一个专门的 Wiki 页面,描述了插件的所有设置和用例。
在特性方面,插件支持主题(但总体需要自己根据需要定制),以及几个过滤器和事件,它使您的数据管理更容易。如果你喜欢创建自己的过滤器和数据机制,或如果你想要更好的控制你的表格如何操作,它会非常适合你。如果你正在寻找一个提供基本设置的插件,那么其他插件可能更合适。
移动响应是值得讨论的另一个因素。该插件不会对移动设备做任何特殊操作,因此您的表格将像通常一样响应(即横向滚动或在较小设备上压缩列),但这些需要你手动进行调整,插件不会为你处理。相应的,KingTable 为传统键盘用户提供了很棒的桌面支持,支持 Tab 键,通过左右键(或A / D)键进行分页控制以及其他小改进。
KingTable已经工作了一段时间,有一些提交和更新。它可能小于这里提到的一些其他插件,但它仍然是一个健壮、有用的插件,您可能会在即将到来的项目中使用它。
官方网站/GitHub
文档 (Wiki)
简单演示 / 详细演示
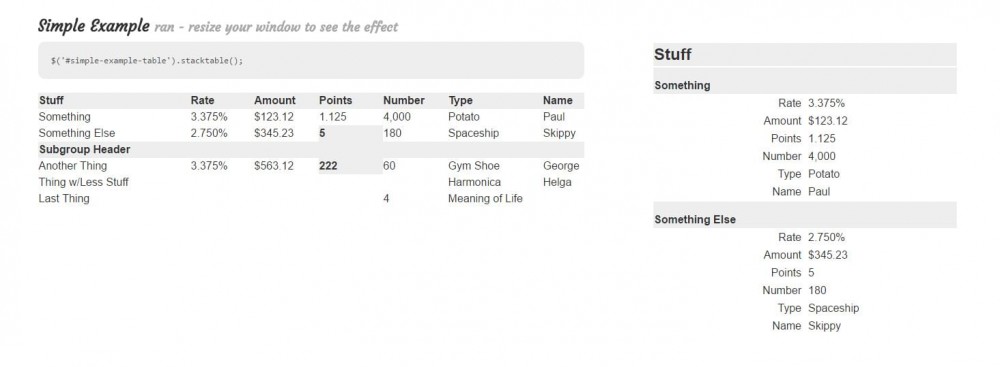
Stackable.js
Stackable.js 是一个以移动为中心的 jQuery 插件,通过调整表格布局使其更适合较小设备。

与添加额外功能的其他插件不同,stackable.js 仅确保在移动设备上,您的表格元素是可用的。 简单起见,它将每个读入的元素以键值对的方式排列输出。
它只有几个选项,文档有限,但它的全部设计都是按照标准表格元素,使之更适合移动设备。
开发人员在过去一年一直维护和调整插件,所以它在不断改进更新。 然而,由于它是一个相对比较小,比较基础的插件,功能上不会有太大变化。 如果你正在寻找一个复杂的,全面的插件给你额外的功能,你可以在我们的列表中尝试其他几个。
GitHub
Website/Demo
JQuery ReStable
这个插件能够工作在移动端,通过一系列的 li 标签,以改善布局和滚动方式。

stackable.js,这个插件的目的是使你的表格在移动端表现更加友好。 插件通过在小屏幕显示器上查看时调整每行的布局。 它将每一行的列叠加在一起,使它们易于阅读。
插件本身只适合移动端调整:它不添加任何功能或有任何选项配置; 它是一个简单的可插拔风格的插件。 它可自动完成这一切只要你的 HTML 标记正确,并添加一些基本的 jQuery,它可自己开始排序工作。
ReStable 是一个相当小的插件,它有代码在 GitHub 上。 它不是一个社区/团队项目,这本身是好的,但你可能要考虑在使用时需要不需要一些帮助。 像大多数较小的项目,你应该“按原样”使用它,并抱乐观的态度。
Website/Demo
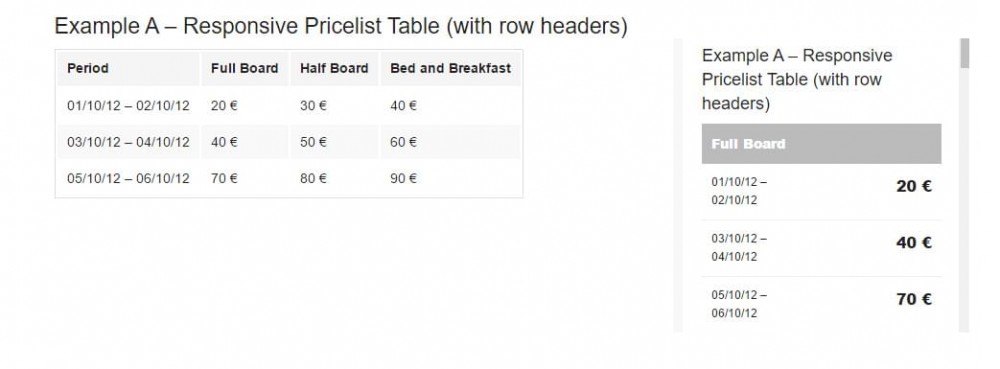
GitHubFooTable
FooTable 是一个 Bootstrap 风格的表格插件,提供了搜索、筛选和其它特性来增强表格。

我们从上面的图可以看到 FooTable 像 Bootstrap 表格,不过它可以独立使用也可以和 Bootstrap 一起使用,也就是说,使用它的时候可以不包含任何 bootstrap 的文件。
这个插件提供筛选、分页、排序和行内编辑等功能。所有这些功能联合起来会给你带来功能强大的表格,你可利用它们实现一个前端表格编辑解决方案。
它的网站上列出了各种设置供你使用, FooTable 专用文档 提供了大部分你需要的东西。坦率的说,文档很受开发者关注,它向你呈现了舒适的事情处理、设置和其它深层次的元素。如果你正在寻找一个简单好用又能自定义的插件,这个插件看起来不错。
FooTable 是一个长期的标准项目,很多贡献者贡献了几百次提交,有着持续的活力,不断改进。如果你在寻找经过测试,迭代和提升(有能力经营一个技能熟练的贡献者团队)的插件,那么这个插件很适合你。这个插件的第3个版本出现了一个返修,所以你可能偶尔会发现一些错误/问题。但我所看到的是,它只需要很少的配置就能工作。
官方网站/演示
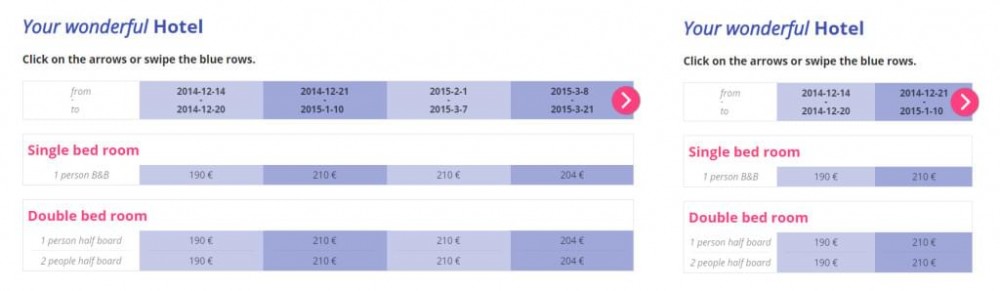
GitHubTabella.js
Tabella 是一个动态生成表格的插件,它主要提供触摸/滑动功能,使用较长或者较复杂的表格方便滚动。

与其它插件不同,你会使用 Tabella 来生成表格。先选择一个想用来作为表格容器的元素,然后提供一个对象形式的数据(列出了标题的列值)。如果能直接把原始 JSON 数据或者已存在的表格传递给这个插件用于渲染那就最好了,总体效果会很不借,你会得到一个适用于移动端的表格。
如果你主要的目标是把长长的表格变成响应式的,那这个插件提供了一个简单并支持交互的可视化方案。
这个插件在 Github 上的库从 2015 年就再没动静了,但是它的基本功能都已经存在,已经很好用了。如果你需要改造它,或者需要支持,那你需要自己想办法,幸好这是一个小插件。
如果你想让你的表格能在移动端看起来很时尚,这个插件非常值得一看。
GitHub
网站/演示总结
这些只是一部分插件,您可以在项目中使用它们来进行扩展,也可以用来改进表的功能和外观。 无论你对样式比较感兴趣,还是更注重额外的功能,如搜索,过滤,列排序,Ajax/JSON加载等,jQuery 插件都能满足你,让你的生活更轻松的同时,提高用户体验。










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

