No API is the best API:抛弃 should/expect/chai 吧
如果你的 node 没有写单元测试,那可以跳过本文了。
1. 缘起
在我们日常的单元测试中,常用的断言库有:
- should.js
- expect.js
- chai
user.should.have.property('name', 'tz');
user.enabled.should.ok;
expect(5).to.be.a('number');
expect(window).not.to.be.an(Image);
存在什么问题呢?
- 复杂的 API ,每次使用时,都需要去翻文档
- 经常怀疑人生 ,
user.enabled.should.ok;这句到底有没有执行? 还是只是取值? - 一脸懵逼 ,反馈信息不足,往往我们还需要加
log再跑一次,如果在 ci 上看日志就懵逼了。
require('should');
const expect = require('expect.js');
const assert = require('assert');
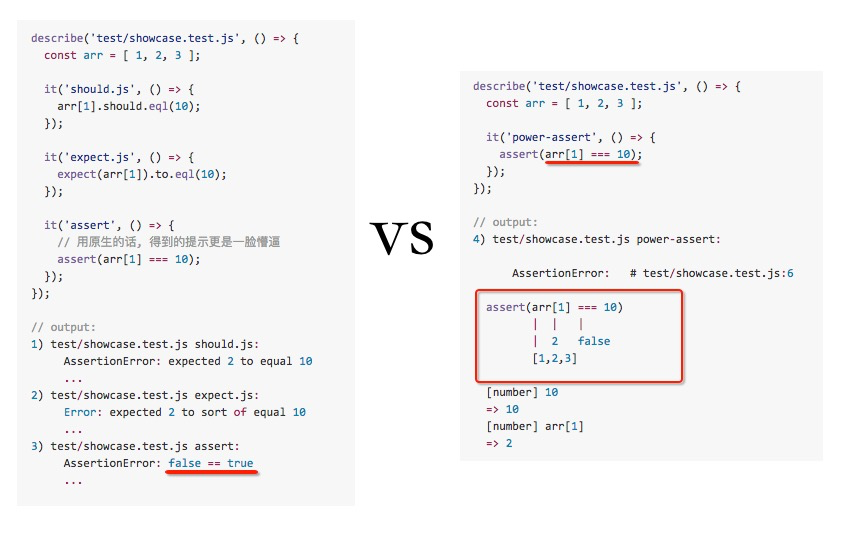
describe('test/showcase.test.js', () => {
const arr = [ 1, 2, 3 ];
it('should.js', () => {
arr[1].should.eql(10);
});
it('expect.js', () => {
expect(arr[1]).to.eql(10);
});
it('assert', () => {
// 用原生的话, 得到的提示更是一脸懵逼
assert(arr[1] === 10);
});
});
// output:
1) test/showcase.test.js should.js:
AssertionError: expected 2 to equal 10
...
2) test/showcase.test.js expect.js:
Error: expected 2 to sort of equal 10
...
3) test/showcase.test.js assert:
AssertionError: false == true
...
2. 曙光
在egg 的开发中, 我们发现了不一样的它:
Power Assert in JavaScript.
Provides descriptive assertion messages through standard assert interface.
No API is the best API.
https://github.com/power-assert-js/power-assert
- 没有 API 就是最好的 API,不需要任何记忆,尽管
assert即可。 - 强大的错误信息反馈
const assert = require('power-assert');
describe('test/showcase.test.js', () => {
const arr = [ 1, 2, 3 ];
it('power-assert', () => {
assert(arr[1] === 10);
});
});
// output:
4) test/showcase.test.js power-assert:
AssertionError: # test/showcase.test.js:6
assert(arr[1] === 10)
| | |
| 2 false
[1,2,3]
[number] 10
=> 10
[number] arr[1]
=> 2

3. 使用
在线尝试: https://azu.github.io/power-assert-demo/
安装依赖:
$ npm i mocha power-assert intelli-espower-loader --save-dev
配置 npm scripts :
{
"scripts": {
"test": "mocha -r intelli-espower-loader test/**/*.test.js",
},
"devDependencies": {
"power-assert": "^1.4.2",
"intelli-espower-loader": "^1.0.1",
}
}
编写测试:
// 简单的 require
const assert = require('power-assert');
describe('test/showcase.test.js', () => {
const arr = [ 1, 2, 3 ];
it('power-assert', () => {
// 完全兼容 node 原生的 assert API, 直接自由使用
assert(arr[1] === 10);
});
});
执行测试:
$ npm test
4. 其他
- mocha 需要引入
intelli-espower-loader,主要是把代码转译,参见作者的 slide . - 因为转译,所以不能用原生的
assert了, 否则会遇到如下错误- TypeError: assert._capt is not a function
- 简单的说, 把原来测试代码里面的
require('assert')改为require('power-assert')即可 - 花掉时间重构下旧的代码,带来的是全新的体验。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

