ReactNative 学习笔记 —— TextInput
ReactNative 文档中API介绍主要分两块(COMPONENTS,APIS)。COMPONENTS 使用 JSX 语法渲染原生视图,APIS 使用函数调用调取原生特性。文档中带有Android或iOS后缀的API为特定平台独有,常用的 API 官方为我们做了跨平台实现 (View,ScrollView,Text,TextInput,Image,TouchableOpacity)。需要注意的一点是:某些基础 API 在不同平台的样式表现并非完全一致。
TextInput 在 Android 上多出来的 underline
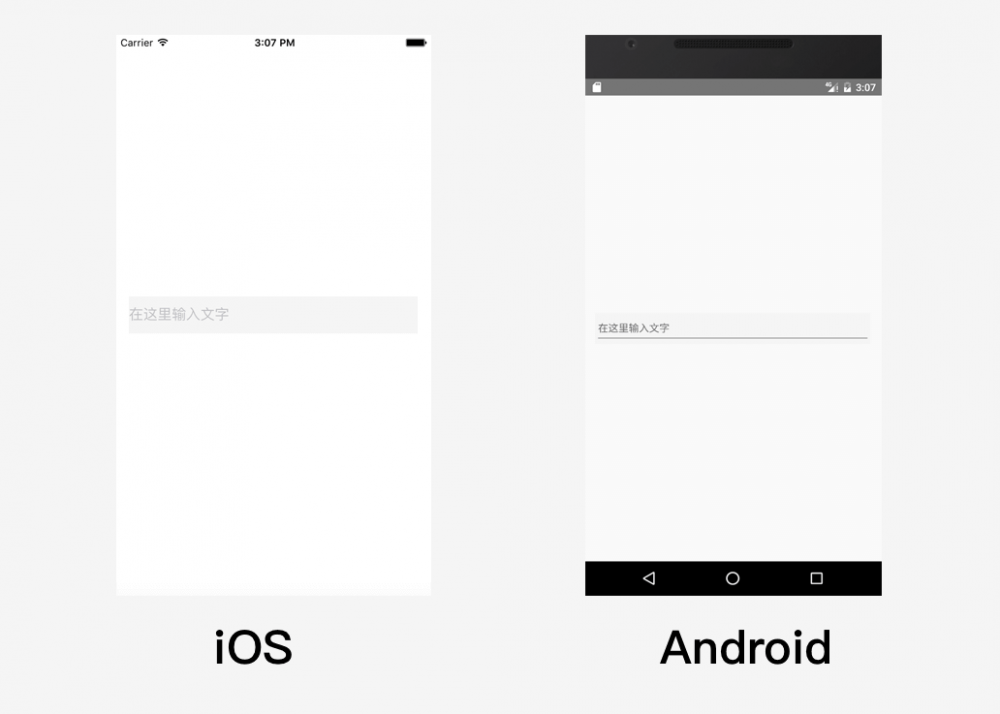
下图为一个普通的 TextInput 在 iOS 和 Android 上的表现

Android 文本输入框默认会带有一个下划线,下划线可以通过设置 underlineColorAndroid 属性将其隐藏
<TextInput underlineColorAndroid={'transparent'}/>
TextInput 在 Android 上多出来的 padding
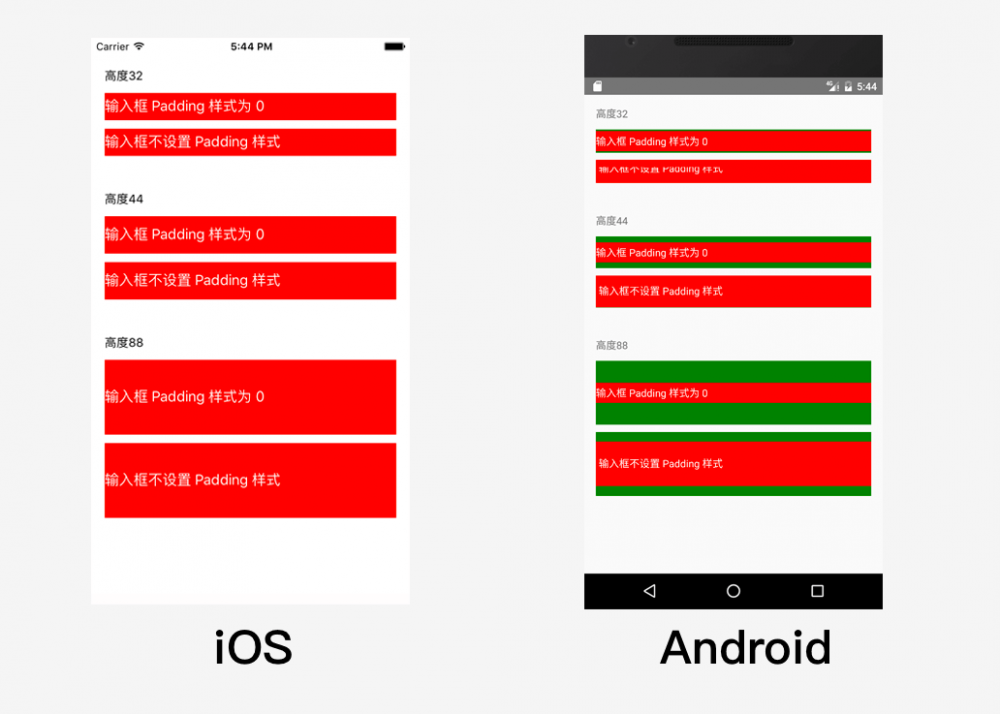
通过设置 TextInput 组件的 padding 样式,以及改变其容器的高度,我们会得到不同的显示效果

可以看到当容器的高度为 32 时, 如果我们没有设置 padding: 0 ,在 Android 上文字会被遮挡,如果增加容器的高度,遮挡效果会慢慢消失。
核心代码类似如下
<View style={[{
backgroundColor: 'green',
flexDirection: 'row',
alignItems: 'center'
}, {height: 32}]}>
<TextInput style={[{
flex: 1,
backgroundColor: 'red',
}, {padding: 0}]} />
</View>
在外层容器上设置 flexDirection: 'row', alignItems: 'center' 会使内层元素计算一个能够包裹住内部视图的最小高度,以使其能够垂直居中,这一特性对大多数视图都有效,对 TextInput 则并没有那么有效。
Android 上 TextInput 的独特性
- 会根据外层容器的高度弹性伸缩
- 拥有某个固定的 height 值,以及某个默认的最小 padding 值
- 负责弹性布局的属性是 padding 而非 height
- padding 弹性伸缩也有上限
- 若将 padding 属性设为 0,则 TextInput 在 Android 上的表现与其他视图相近
iOS 上 TextInput 的独特性
- 若非手动定义 height,否则将永远根据外层容器高度弹性伸缩
目前还没有找到一个很好的办法使 TextInput 在 iOS 上和 Android 上完全一致,但是如果我们将 padding 设置为0,可以让 TextInput 看起来样式相同,所以建议在使用 TextInput 组件时,将 padding 样式属性设置为 0。
iOS 上弹出的键盘可能会遮挡住 TextInput 输入框
当 TextInput 视图处于视口偏下的时候,iOS 上弹出的键盘将会覆盖 TextInput 视图,输入框不会如预想的上移以使我们能看到当前输入的内容。Android 自动为我们处理这种情况,iOS 没有。
RN 官方提供了一个 KeyboardAvoidingView 组件用于解决此类问题,这个组件似乎还不成熟以至于无法解决这个问题。目前可用的方法是寻求客户端的解决方案,RN 本身渲染的是原生视图,所以只要原生层面有处理输入框被键盘遮挡的问题,TextInput 自动会拥有如 Android 那样自动上浮的特性。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

