《jQuery LigerUI 插件介绍及使用》之ligerDateEditor
描述:
- 可以将一个'文本框'的表单对象转换成可日期选择。
- 支持精确到小时和分钟
- 支持直接在文本框改日期(会自动验证)

设计思路:
通过观察知道,无论是哪个月,这30左右的天数总会落在7*6的表格上面,
所以只需要知道某月,第N行、第M列应该填入什么样的数字就可以。
按下面的算法就可以计算出来:
步骤一:以本月第一天为基点,计算出第N行、第M列的偏差:先把第一天所在相应的单元格填入0,单元格前面的为负数(递减),后面的为正数(递加)。
可用公式(N-1)*7 + M-D计算(第N行,第M列,D为某月的第一天的星期)
步骤二:负数的,如-N,在上一个月找倒数N天的日期。正数的,全部加一,如果大于本月天数,减去本月天数即可。
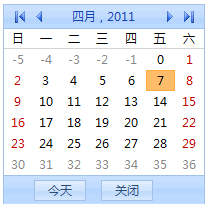
这样描述有点抽像啊,以一个例子来做说明吧,这个月是4月,有30天,第一天是星期五,那么就先在第一行星期五的单元格填入0,按单元格从左到右,从上到下的顺序编号,结果如图:

这样上面说的步骤一就完成了,步骤二分为2小步完成:
1, 对于第一行星期五之前负数部分,观察下知道-1替换要成上一个月最后一天,-2、-3依此类推。我们很容易可以知道上个月(3月)有31天,因此就替换成27、28、29、30、31
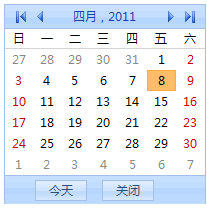
2, 正数部分就容易处理多了,全部加1,如果大于30天,减去30即可。如图:

例子:
引入库文件:
遵循ligerUI的设计原则(插件尽量单独),ligerDateEditor仅需要一个ligerDateEditor.js,不依赖任何其他js文件。使用时再引入css和jQuery即可。
<script src="lib/jquery/jquery-1.3.2.min.js" type="text/javascript"></script>
<link href="lib/ligerUI/skins/Aqua/css/ligerui-all.css" rel="stylesheet" type="text/css" />
<script src="lib/ligerUI/js/plugins/ligerDateEditor.js" type="text/javascript"></script>
准备HTML:
<input type="text" id="txt2" />
调用:
$("#txt2").ligerDateEditor();
API:
| 参数名 | 类型 | 描述 | 默认值 |
| p | {Object} | 主要参数 | null |
| p.width | {Int} | 宽度 | null |
| p.format | {String} | Date格式化 | "yyyy-MM-dd hh:mm" |
| p.showTime | {Bool} | 是否显示时间 | false |
| p.onChangeDate | {Function} | 改变Date事件
| null |
DEMO下载:
ligerUI.Demos.dateEditor
更多UI应用请访问 http://demo.ligerui.com/
转载请注明:作者:稻米,LigerUI官网:http://www.ligerui.com/,ajava论坛LigerUI区:http://ajava.org/forum-65-1.html
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

