前端用户指纹识别实践
声明:郑重声明我不会在自己的博客页面里嵌入这里提到的任何代码。
0x01 突破与困境
在之前的博客里提到,曾经的那个网页和浏览器都很单纯的年代,网站服务端们靠着bling、bling的五颜六色的文字吸引着浏览器们的眼球,一切都是那么的相安无事,岁月静好。
可是,蜜月不长,浏览器们就学会了提交一些不正常的数据给服务端,来让服务端出错。
又过了一段时间,浏览器们需要服务端不断地视觉刺激,于是服务端们在原本单一的HTML排版中加入了动态语言来实现更多的逻辑,然而这远远满足不了上帝的口味,接下来,CSS/JS/HTML5等提供更强大视觉效果和交互功能的体系被用在前端的展示中。
能力越大,责任越大,功能强劲的函数被编写支持,它的能力所带来的反噬效果也就越强大。原本用来突破性能瓶颈,优化用户体验的功能恰恰也带来了前端安全的困境。
0x02 体验与隐私
想要更好的体验吗?用你的隐私来交换吧~
1.ActiveXObject对象,被禁断的危险。
ActiveX 是一套广泛用于提供视频、动画内容的控件。它是微软的一个扩展,由于显而易见的危险,它只在IE中被支持,并且默认都是关闭的。即便你强行打开它的效果,现在的windows也会一直提醒你“赶快关上,没什么好用的”。总之,它是已经被封印了的及其危险的家伙,让我们一窥它的效果。
逻辑代码如下:
var locator = new ActiveXObject ("WbemScripting.SWbemLocator");
var service = locator.ConnectServer(".");
var properties = service.ExecQuery("SELECT * FROM Win32_Processor");
info+="<tr bgcolor='#CDEDED' style='font-weight: bold;' ><td width='450' >CPU 信息</td></tr>";
for (;!e.atEnd();e.moveNext ()) {
var p = e.item ();
info+="<tr style='color: red'><td >CPU序列号:" + p.ProcessorID + "</td></tr>";
info+="<tr><td >"+p.Caption+"</td></tr>";
info+="<tr><td >CPU编号:"+p.DeviceID+"</td></tr>";
info+="<tr><td >CPU型号:" + p.Name + "</td></tr>";
info+="<tr><td >CPU状态:" + p.CpuStatus + "</td></tr>";
info+="<tr><td >CPU可用性:" + p.Availability + "</td></tr>";
info+="<tr><td >CUP Level:" + p.Level + "</td></tr>";
info+="<tr><td >主机名称:" + p.SystemName + "</td></tr>";
info+="<tr><td >Processor Type:" + p.ProcessorType + "</td></tr>";
}
return info;
}
fnShowPrcName("Win32_StartupCommand");
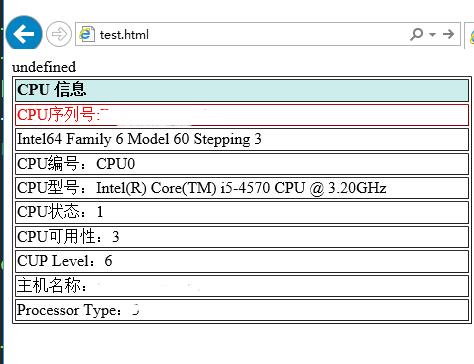
效果如下:

如上所示,这种方式可以获取系统级的信息
2.navigator组函数,技能各异的兄弟。
Navigator对象包含了有关浏览器的信息,不同浏览器对它的支持各不相同,那么首先通过调用函数的回显就可以判断不同的浏览器了,主要在Firefox下对这一对象的方法进行了测试,以下函数都可以作为用户身份的一个分析维度。
appCodeName,浏览器代码名————“Mozilla”
appName,浏览器名————“Netscape”
appVersion,浏览器版本————“5.0 (Windows)”
languages,浏览器语言————[“zh-CN”, “zh”, “en-US”, “en”]
oscpu,系统CPU————“Windows NT 10.0; WOW64”
userAgent,不用多说
plugins[],浏览器安装插件
这里首先要说一下这一个参数,通过获取浏览器安装的插件,其实我们就可以判断出一部分用户所安装过的应用,尤其是杀毒软件、社交软件、支付软件等往往会安装相应的浏览器插件,那么通过这些信息的获取,就可以作为用户异度的另一个参数。
getBattery(),当前电池参数
这是我想说的另一个点,我们知道如果使用移动设备访问网站,那么一方面不同用户访问时的电池状态会存在差异性,另一方面在短时间内,同一用户的电池状态存在一定稳定性,甚至是一个连贯的变化过程,那么通过获取电池状态信息就可以辅助我们判断用户身份。
一个简单的脑洞就是,构建相应的电池信息三元组,通过计算欧几里得距离来构建相关性图景。
geolocation,地理位置获取
这个需要用户在浏览器同意定位,在没有一个完整的IP地理库时,这也是一种画像手段。
more
除了以上列举出的部分函数外,一些基于移动设备的调用在某些特殊应用场合也可以来对用户身份进行识别。
3.Canvas,你的个性绘图函数。
Cookie追踪手段是众所周知的用户画像手法,而另一种被广泛提到且有效的手段就是Canvas绘图指纹。
Canvas作为HTML5中重要的绘图手段,被证实在绘制图形时,不同机器的不同浏览器对函数的实现都有略微的差别,而这种差异就可以很好的作为用户标记的手段。
具体来龙去脉这篇文章讲的很清楚,而且已经有现成的JS实现,这里就不在多说。
http://www.cnblogs.com/miyeah/p/3967494.html
0x03 小DEMO
如果希望测试我上面提到的各种好玩的信息获取,可以访问以下地址:
A little demo
不过,请注意,访问之前请充分考虑您对于隐私的顾虑,我能够做的保证是:
一、不在我博客的网页中使用相应代码;
二、demo中只是把信息回显到您的浏览器,不做任何信息收集保留;
三、为了不被他人利用,DEMO中的代码经过了混淆。











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

