开源软件那么多,我们该如何选择
当我们说起开源软件的时候,想必大家都有丰富的使用经历,小到Node.js的一个组件库,大到一套办公软件如LibreOffice,再如Linux操作系统,可以说无奇不有,浩如烟海。就拿我们常用的Github来说,官方的数据显示已经有超过三千八百万个项目托管在上面。
在我们日常的项目中,开源软件或者框架也被广泛的应用,从前端到后台,从WEB服务器到数据库,每一种类型都有很多可以使用的开源软件。

假设现在需要开始一个项目或者准备引入一样新的技术,面临这么多的选择,就算是老司机,可能会觉得难以取舍。
流行的就是最好的吗?
还是该尝试一下最新的技术?技术的最新趋势是什么?
举一个实际的列子,有一个遗留的在线电商系统,前端使用了jQuery和JSP以及一些老旧的模板技术,每当改动一个小的功能,往往需要非常的小心和充分的测试。前端代码已经非常难以维护和扩展,没有模块化管理,没有层次结构。同时,伴随着业务的快速发展,业务方也希望对页面进行不定期改版和试点,使之能够适应快速的市场变化,要求统一界面风格,开发成本低。
IT团队领导考虑引入一项新的技术,希望实现模块化代码管理,前后端分离,提升开发效率,未来更好的向微服务转换。你作为团队TechLeader,来负责实施,该如何评估和选择呢?

首先要考虑的是实际需求和应用场景,弄清楚要解决的问题是什么,再来看每种软件的优缺点是什么,是否能够帮助解决实际的问题。 我的一个原则就是KISS(保持简单),能够用一个包库解决的不要用一个框架,能够用一个框架解决的不要用一个应用,谁能满足需求而且更加简单,就用谁。
业务的快速变化,转化成技术的语言可能就是快速迭代,如果有模块化管理,实现业务的耦合,显然有助于提升交付速度;试点和改版可能就是更多的偏向前端,显然实现前后端分离,可以更好的满足这一点。再来看看现在比较流行的技术,现代的前端框架几乎都能够满足这两点需求,比如AngularJs、ReactJs、VueJs等。
究竟该如何选择?
没有比较就没有差异。你最先想到的可能是软件的特性。这个文档中一般会有描述,也会找到文章的总结,比如VueJs的 《对比其他框架》 。结合实际的情况,我认为可以从以下几个方面来入手。这时我们不妨做一个表格,从多个维度来进行考察,并给每一项进行评分。

首先是看软件特性是否满足需求,下面这些维度都是可以参考的。
- 版权协议:这个主要是看能否修改源代码,能否闭源使用,请看文章底部的参考资料。
- 兼容性:和现有技术栈的兼容性,比如JDK的版本要求,Node的版本,以及是否可以重用已有的代码和功能。
- 扩展性:是否有设计扩展点,容易进行二次开发;随着规模的增加,是否会提高复杂度,导致代码难以驾驭。
- 替代性:是否有同类型其他功能相似的软件,可能会同时进行试点进行比较。
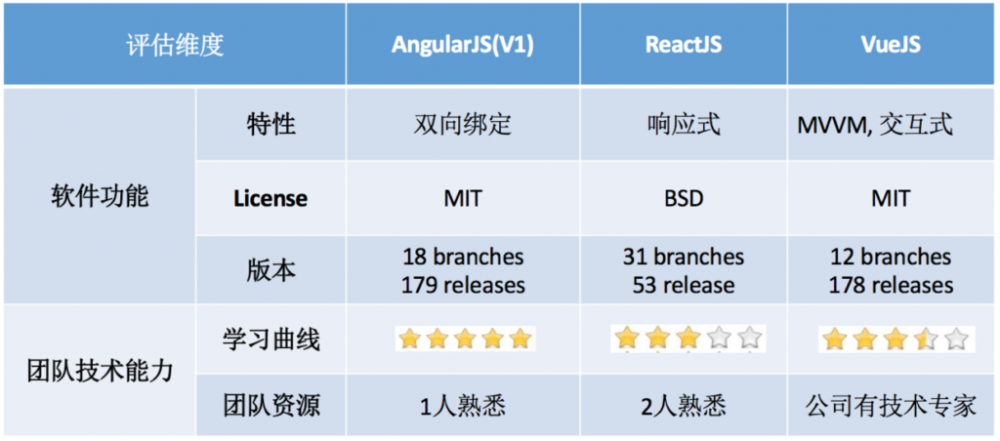
这个时候,我们的评估表看起来可能是这样的。
对于统一界面风格,提升开发效率,我们则可以选择定制化一套StyleGuide,来进行重复利用。可以参考一位同事的这篇文章“ 《风格指南驱动开发》 ”。
其次,我们要看目前团队的技术能力,例如:
- 学习成本:学习曲线是否陡峭,能否在短时间内掌握并运用,影响的是项目的进度。
- 现有资源:开发团队是否愿意学习新技术,或者有团队成员已经掌握了该项技术;公司范围内能否协调到专家资源支持。
- 网络资源:博客、专业网站、公众号等上的分享和总结也比较具有参考价值。
举个例子,假设现在有5个开发,如果大家对三个框架都不熟悉,可以选择VueJs。如果有两个人对AngularJs有一些使用经验,可以优先考虑AngularJs。按照上面的维度记录之后,可能的结果是这样的:

第三,从社区支持来看。例如:
- 活跃度:是否有丰富的相关技术问题的讨论和分享,碰到坑时可以寻求帮助,比如邮件列表、论坛、stackoverflow。
- 更新:版本更新是否频繁,是否有严重的安全问题或缺陷。
- 应用广泛性:有哪些公司在使用该技术,是否有案例分享。
- 生态圈:选择一个软件或者技术的时候,往往有它自己的生态圈,相关的工具也是需要考虑的。比如Hadoop,相关的软件或工具就非常多。
第四,文档和培训
- 官方文档:除了使用文档,源代码也是比较重要的,源代码是否组织的比较好,易于理解,在后续解决技术问题的时候会有比较明显的作用。
- 商业支持:如培训、付费支持,如果开发团队技术能力还不错,则显得不是那么重要。
- 成熟的案例:别的公司或者团队是怎么应用的,有哪些坑。> Talk is cheap, show me the code.
结合应用再写个小Demo,功能不用那么完善,给团队秀一秀代码,让大家有个客观的认识,对工作量的估算也会比较有帮助。
对于上面的案例,如果现在来选择,Vue会是首选,相对简单。
React makes it painless to create interactive UIs.
如果碰到评估完之后,两种可选方案区别不太明显,不相上下,那就丢硬币了(不如让团队投票吧)。最后就是进行技术评审了,给专家团队或者领导演示你的方案,展示Demo,让他们更加有信心,并获得支持。
参考资料:
狗日的开源软件许可证
Various Licenses and Comments about Them
你听说过“风格指南驱动开发”吗
2016年11月技术雷达










![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

