《jQuery LigerUI 使用教程》表格篇(二) 服务器数据交互
使用远程数据
ligerGrid允许指定一个url来加载数据,并且支持排序和分页。对于数据格式是有一定的限制的,比如
{
"Rows":[],"Total":0
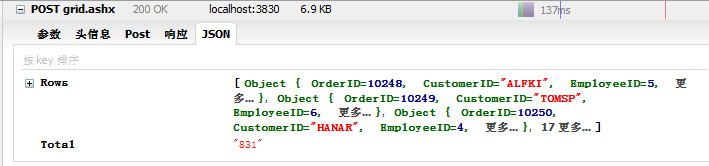
}我们需要将要显示的数据放在Rows里面(数组的形式),将记录数放在Total
Rows和Total这两个字段名不是固定的,可以通过参数进行修改:
root: 'Rows', //数据源字段名
record: 'Total', //数据源记录数字段名
使用远程数据 排序
排序在首次加载数据的时候,会判断有没有设置了sortName参数,如果有会往服务器传输排序的信息:
string sortname = context.Request["sortname"];
string sortorder = context.Request["sortorder"];
我们在表头点击的时候,也有可能触发服务器排序的操作:

通常我们会指定默认排序的字段,比如 sortName: 'OrderID':

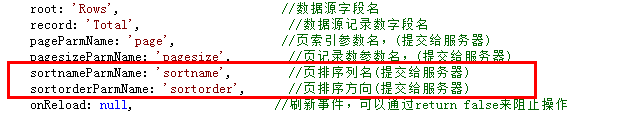
sortname和sortorder参数名是可以改变的:

使用远程数据 分页
liger grid自带了分页,如果使用本地数据,分页可以不用关心,不过如果用到远程加载数据,那么需要你自己来完成这个分页的操作,根据分页的信息返回相应的数据。
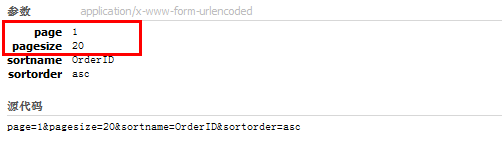
组件会往服务器传输几个分页有用的参数:

服务器端根据这二个参数进行分页处理:
string _pagenumber = context.Request["page"];
string _pagesize = context.Request["pagesize"];
我们需要返回json格式的字符串:

如果还有什么不明白的可以参考:
jQuery LigerUI 表格LigerGrid 结合 ASP.NET MVC 显示数据
jQuery liger ui ligerGrid 打造通用的分页排序查询表格(提供下载)
或者到论坛提问:
http://bbs.ligerui.com
转载请注明:作者:稻米,LigerUI官网:http://www.ligerui.com/,ajava论坛LigerUI区:http://ajava.org/forum-65-1.html











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

