使用 Bluemix、Watson 和 Apache Cordova 创建混合移动应用程序
您拥有一个不错的 Web 应用程序,它非常酷,受到的好品如潮。很不错,对吧?是的,除了它不是移动应用程序,未被应用商店收录。您错过了智能手机和移动设备用户的巨大市场。您知道需要移动化,但不熟悉 iOS,也不了解 Swift 或 Objective-C,而且从未编写过 Android 应用程序,更别提 Windows Phone 应用程序!您一筹莫展。有大量的知识和技术需要学习,而您没有时间。如果有一种更简单的解决方案该多好,所幸真有这么一个解决方案。
本文将介绍如何将现有的 Web 应用程序 轻松 转换成混合移动应用程序。混合移动应用程序是使用大家熟知且喜爱的工具(JavaScript、HTML5 和 CSS)构建的。它们封装在一个很薄的原生代码层中,能够访问设备功能,包括位置、加速计、摄像头、联系人等。它们在 iOS、Android、Windows Phone 和其他平台上原生地运行。此外,您可以将它们提交到应用商店。
但本教程不会止步于此。我还会介绍 IBM Bluemix 知识,使您能开始在云中托管应用程序。您的用户群是否在不断增长?没有问题。Bluemix 也会相应地增长。您可以从小规模开始,并轻松地扩展。
最后,为了让您的应用程序更加完美,我将介绍IBM Watson 提供的一些认知服务。我们将通过 Brewery Master 查看这些服务的实际应用,Brewery Master 是一个托管在 Bluemix 上的应用程序,它利用了 Bluemix 上也有提供的一些尖端 Watson 服务。
运行应用程序
获取代码
构建您的混合应用程序需要做的准备工作
- 一个 Bluemix 帐户。
- 一个 DevOps 服务帐户。
- Java 开发工具包 (JDK) 7 。
- Apache Cordova – 轻松地将 Web 应用程序转换为混合移动应用程序。
- Xcode 6 – 构建 iOS 应用程序的工具集,以及其他资源。(iOS 需要它。)*
- Android 软件开发工具包 (SDK) 。(Android 需要它。)
- Node.js - 构建快速、可扩展的应用程序。
*备注:iOS 需要 Mac、XCode 6。如果您计划在 iOS 设备上运行该应用程序,还需要加入 iOS 开发人员计划 。
概述
在本文中,我将使用一个托管在 Bluemix 上的现有 Web 应用程序 Brewery Master ,展示如何创建混合移动应用程序。学完本教程后,您将能够在 iOS 和 Android 上原生运行 Brewery Master,并在 Windows Phone 上进行更多探索。
如果您已经有一个 Web 应用程序,可以使用它代替 Brewery Master,将它转换为混合移动应用程序。只需按照本文操作,在恰当的时机将 Brewer Master 源代码替换为您自己的代码。要获得最佳的结果,您的 Web 应用程序应该采用一种响应式设计,也就是说,它必须针对不同的屏幕尺寸适当地动态调整布局。
关于 Brewery Master
Brewery Master 托管在 IBM Bluemix 上,后者是一个平台即服务 (PAAS) 提供者。有了 Bluemix,构建您的应用程序,将非常有趣的服务集成到应用程序中,将应用程序托管在云中,扩展应用程序来满足任何需求就会变得非常容易。
Brewery Master 利用了 4 个 Bluemix 服务并在 Node.js 上运行:
- Watson Personality Insights
- Insights for Twitter
- Cloudant NoSQL DB
- SDK for Node.js
所有这些服务都能轻松集成到您自己的应用程序中。请查阅 Bluemix 了解更多信息。
第 1 步. 为 Android 和 iOS 创建和配置一个混合移动项目
在本节中,将使用 Apache Cordova 创建基础项目,用它为 iOS 和 Android 构建您的混合 Web 应用程序。Apache Cordova 是一组设备 API,允许移动应用程序开发人员从 JavaScript 访问原生的移动设备功能,比如摄像头和加速计。它可与各种各样的 UI 框架结合使用,让用户仅使用 HTML、CSS 和 JavaScript 就能开发智能手机应用程序。
- 下载并安装 Node.js 。
- 使用 Node Package Manager (npm)(其中随带了 Node.js),安装 Apache Cordova 命令行工具。
npm install -g cordova
- 创建混合移动项目。
cd $HOME cordova create CordovaBreweryMaster com.dimascio.brewery "Brewery Master"
- 配置混合移动项目。
- 导航到 Cordova 项目目录
cd CordovaBreweryMaster
- 添加对将原生地运行您的混合应用程序的平台的支持。下面包含了 Windows Phone,但本教程不会提供针对该平台的操作说明。
cordova platform add ios
cordova platform add android
cordova platform add wp8
- 确认上述平台已添加。
cordova platform ls
- 添加原生的地理位置支持。
cordova plugin add org.apache.cordova.geolocation
- 确认插件已添加。
cordova plugin ls
- 导航到 Cordova 项目目录
- 从 IBM DevOps 服务下载项目源代码。此代码包含一个完整的 Apache Cordova 项目,该项目能构建 iOS 和 Android 混合移动应用程序。
git clone https://username:password@hub.jazz.net/git/dimascio/CordovaBreweryMaster $HOME/git/CordovaBreweryMaster
其中:
username:password是您的 DevOps Services 凭证。 - 将 Brewery Master Web 应用程序源代码从新克隆的 git repo 复制到您本地的 Cordova 项目。
或者,将您自己的 Web 应用程序源代码复制到 Cordova 项目的
www目录。cp -R $HOME/git/CordovaBreweryMaster/www $HOME/CordovaBreweryMaster/www
- 将下面的内容放在项目根目录
$HOME/CordovaBreweryMaster/下一个名为config.xml的文件中。这是 Brewery Master 的 Cordova 配置。<?xml version='1.0' encoding='utf-8'?> <widget id="com.dimascio.brewery" version="0.0.1" xmlns="http://www.w3.org/ns/widgets" xmlns:cdv="http://cordova.apache.org/ns/1.0"> <name>Brewery Master</name> <description> Brewery Master - beer, cognitive style </description> <author email="cdimascio@gmail.com" href="https://brewerymaster.mybluemix.net"> Carmine DiMascio </author> <content src="index.html"/> <access origin="*"/> <icon src="res/icon/logo.png"/> <platform name="ios"> <!-- images are determined by width and height. The following are supported --> <splash src="res/icon/logo.png" width="320" height="480"/> <splash src="res/icon/logo.png" width="640" height="960"/> <splash src="res/icon/logo.png" width="768" height="1024"/> <splash src="res/icon/logo.png" width="1536" height="2048"/> <splash src="res/icon/logo.png" width="1024" height="768"/> <splash src="res/icon/logo.png" width="2048" height="1536"/> <splash src="res/icon/logo.png" width="640" height="1136"/> <splash src="res/icon/logo.png" width="750" height="1334"/> <splash src="res/icon/logo.png" width="1242" height="2208"/> <splash src="res/icon/logo.png" width="2208" height="1242"/> </platform> <preference name="BackupWebStorage" value="local"/> <preference name="permissions" value="none"/> </widget>
此文件向 Cordova 提供了各种不同的元素,Cordova 使用这些元素配置应用程序的不同方面,比如应用程序名称、描述、图标、设备特性、首选项等。请参阅 Cordova 文档 了解细节。
第 2 步. 为 Android 和 iOS 构建该应用程序
现在已设置和配置好您的项目,可以构建该混合移动应用程序了。首先为 Android 和 iOS 设置一个构建环境,此操作只需执行一次。
配置 Android 构建环境
备注:Intel x86 Emulator Accelerator(HAXM 安装程序)提供了更高的 Android 模拟器性能,但不是必须使用它。
- 下载 Android SDK 。
- 将
$ANDROID_HOME解压到您最喜欢的位置,例如/path/to/my/android-sdk-platform。 - 将
$ANDROID_HOME添加到PATH环境变量,例如export PATH=$PATH:$ANDROID_HOME/tools。 - 启动 Android SDK Manager。
$ANDROID_HOME/tools/android
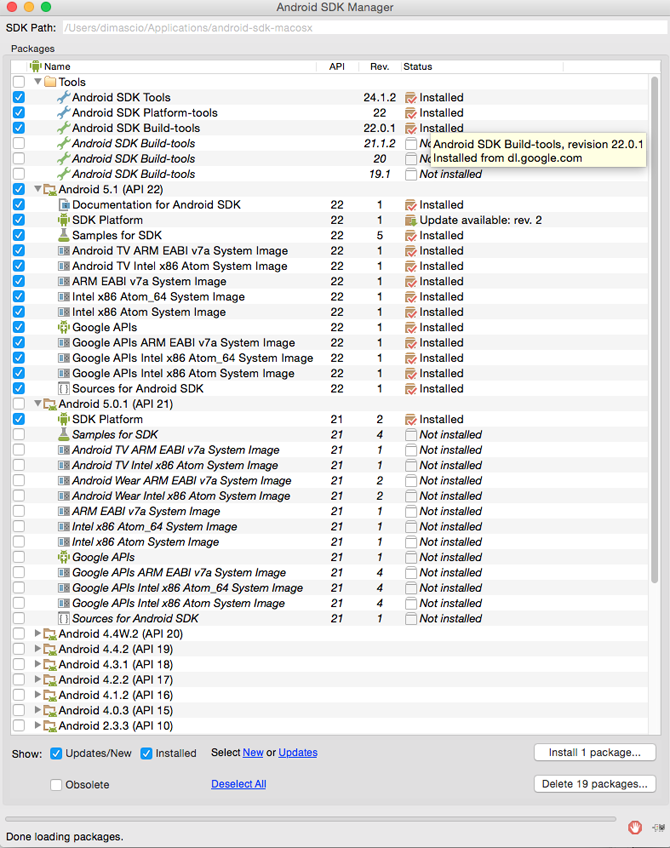
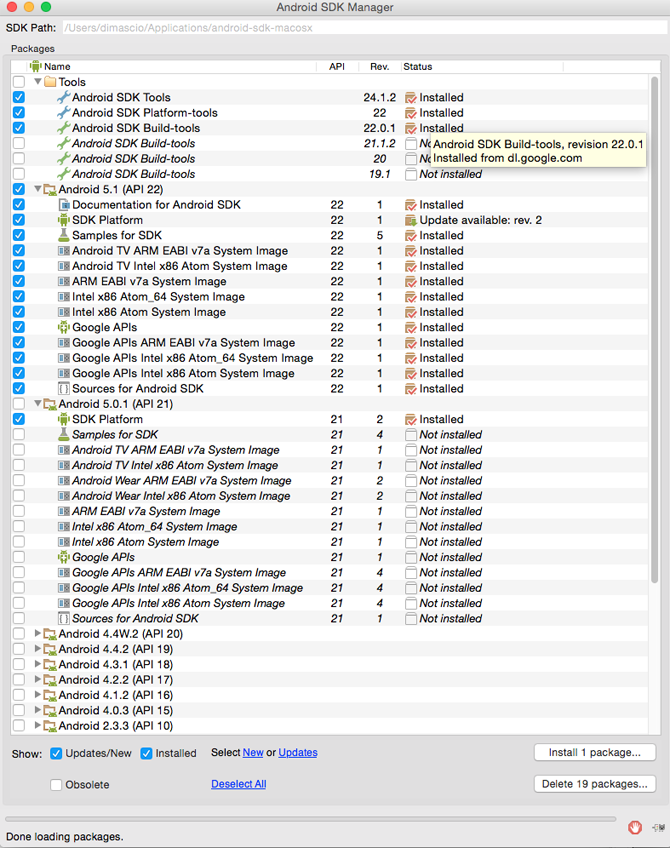
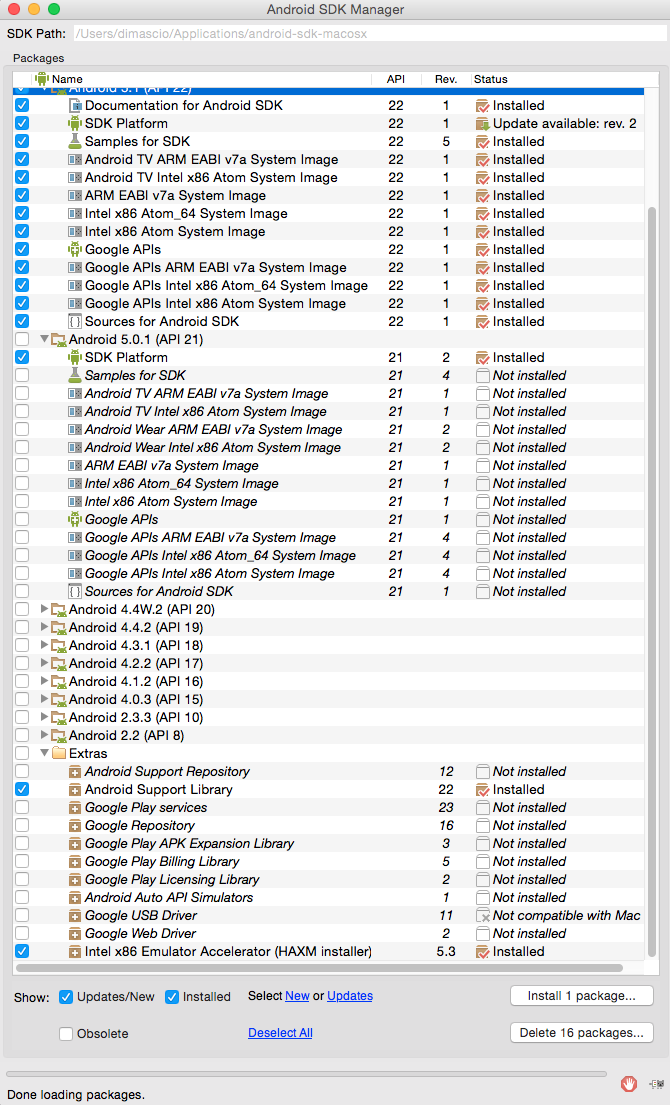
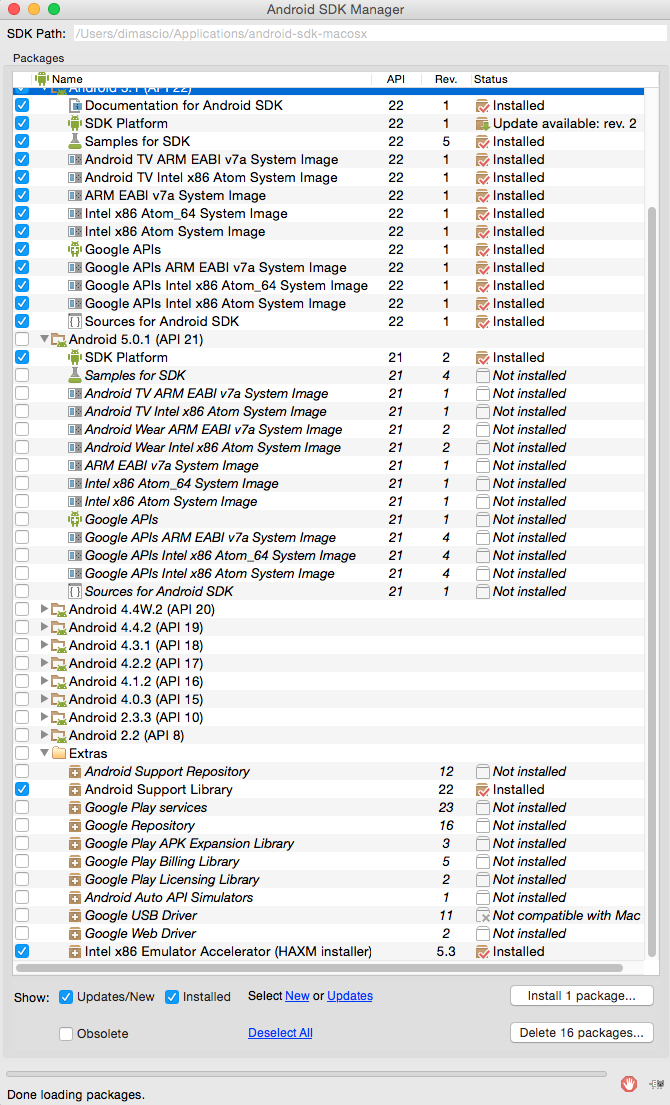
- 选择下面的两个屏幕上所示的已选中选项,单击 Install 1 package...




配置 iOS 构建环境
- 如果计划在 iOS 设备上运行您的应用程序,那么您必须是 iOS 开发人员计划 的成员。
- 安装 Xcode 6 。
构建混合应用程序
- 导航到项目目录。
cd $HOME/CordovaBreweryMaster
- 在每个平台上构建该应用程序:iOS、Android 和 Windows Phone 上。
cordova build ios
cordova build android
cordova build wp8
构建输出结果将存储在
$HOME/CordovaBreweryMaster/platform/<platform>。其中
<platform>是 ios、android、wp8 等。在后面几节中,我们将再次访问每个平台目录来运行该应用程序。
在 Android 和 iOS 上运行混合移动应用程序
在本节中,将使用以下工具运行该应用程序:
- iOS 模拟器
- Android 设备
- Android 模拟器
设置 iOS 模拟器并运行混合应用程序
- 将目录更改为 iOS 平台。
cd $HOME/CordovaBreweryMaster/platform/ios
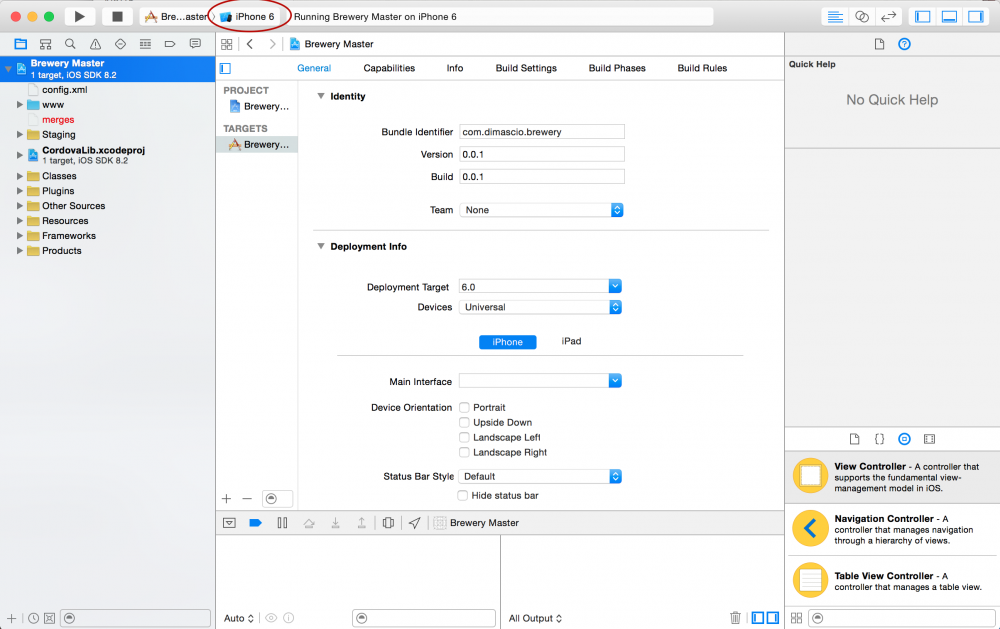
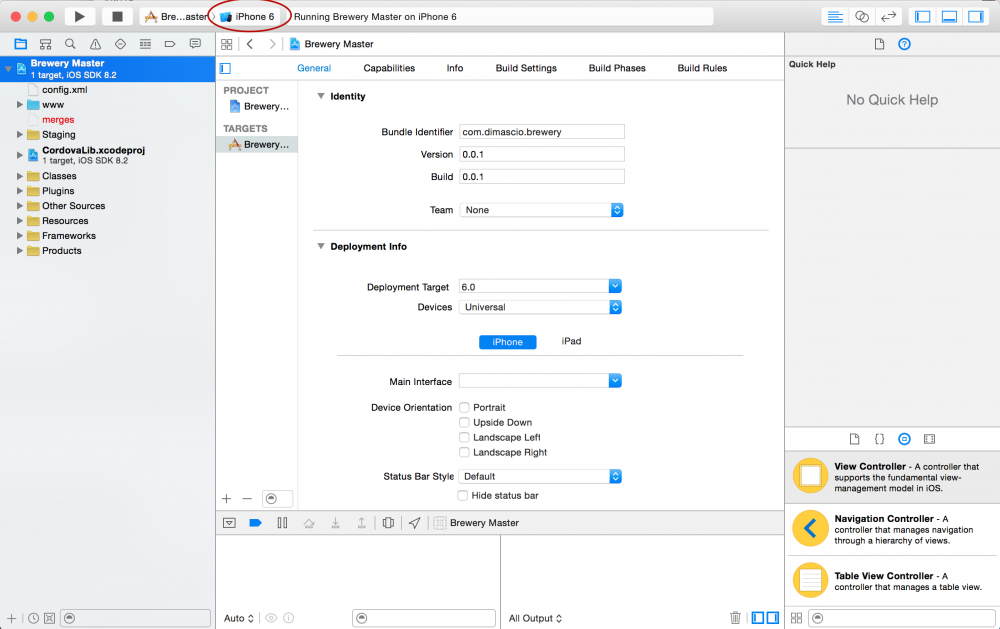
- 启动 Xcode 并打开
Brewery Master.xcodeproj。 - 选择一个 iOS 设备,例如 iPhone 6。


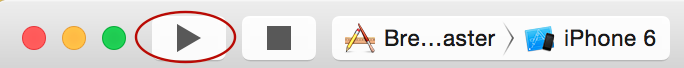
- 单击 Build and then run the current scheme 按钮。

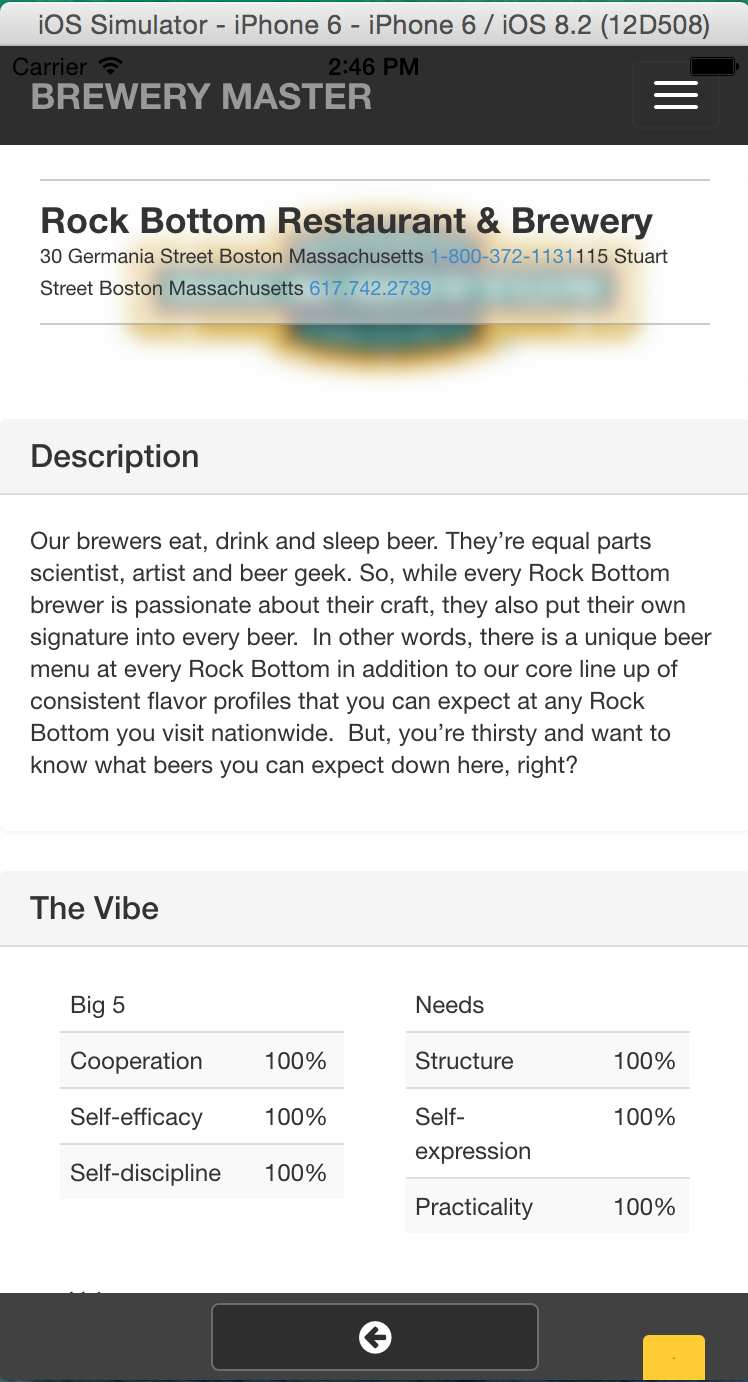
- 该应用程序现在已在 iOS 模拟器中运行。尝试一下!



在 Android 设备上设置和运行混合应用程序
- 更改目录,如下所示。
cd $HOME/CordovaBreweryMaster/platform/android/ant-build
- 将
MainActivity-debug.apk复制到您的 Android 设备。 - 双击
.apk安装。 - 启动 Brewery Master!
设置 Android 模拟器
使用 Android 模拟器运行应用程序很容易,但设置模拟器有点繁琐。幸运的是,您已在配置 Android 构建环境时完成了大部分工作。
- 下载 Android 系统镜像。
$ANDROID_HOME/tools/android sdk
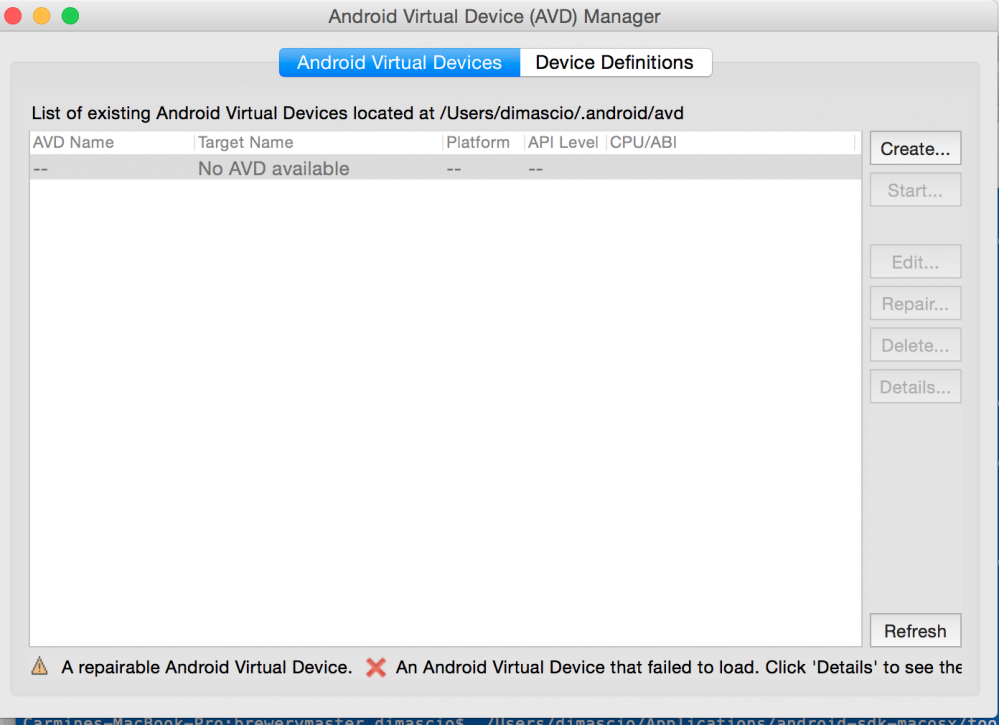
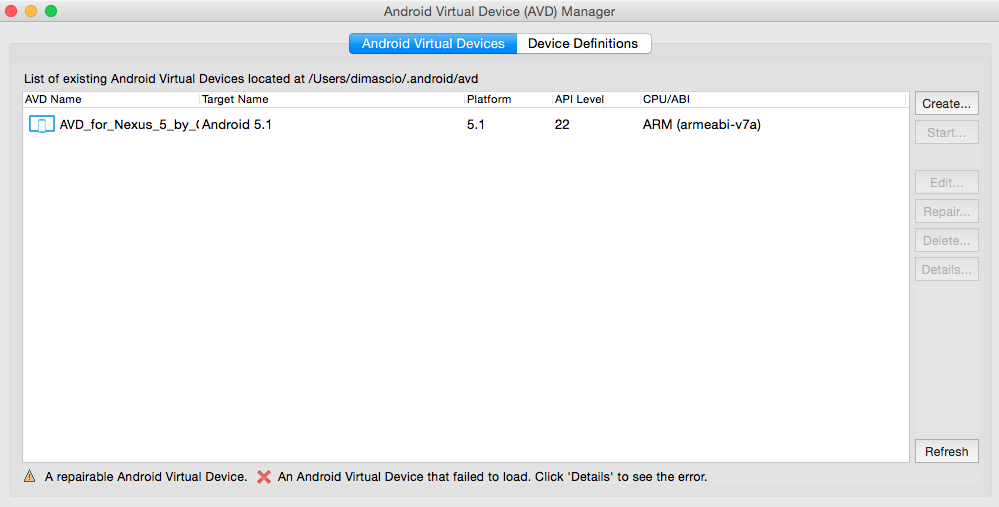
- 创建一个 Android 虚拟设备。
$ANDROID_HOME/tools/android avd

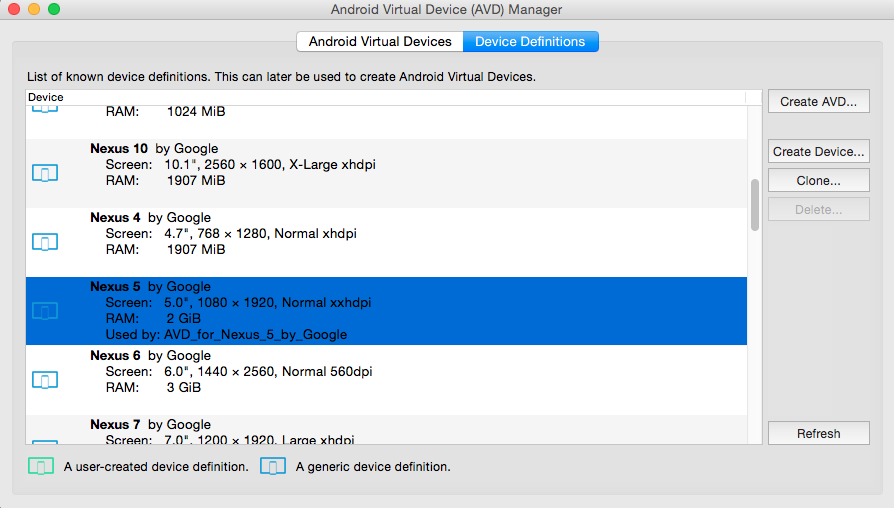
- 单击 Device Definitions 按钮。
- 选择一个设备,例如 Nexus 5 by Google。

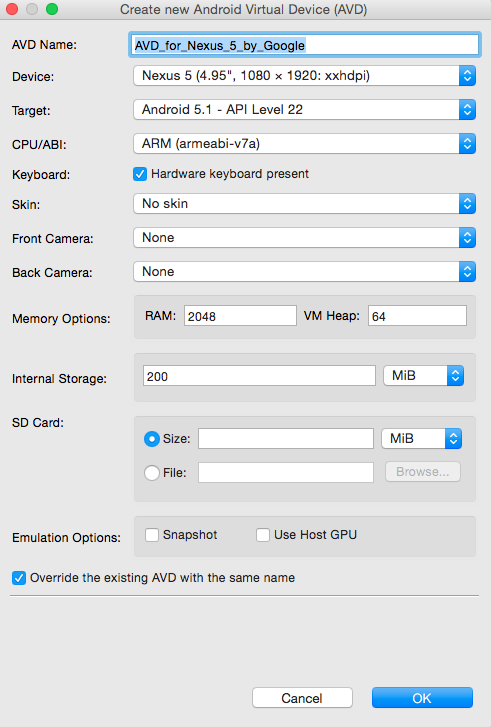
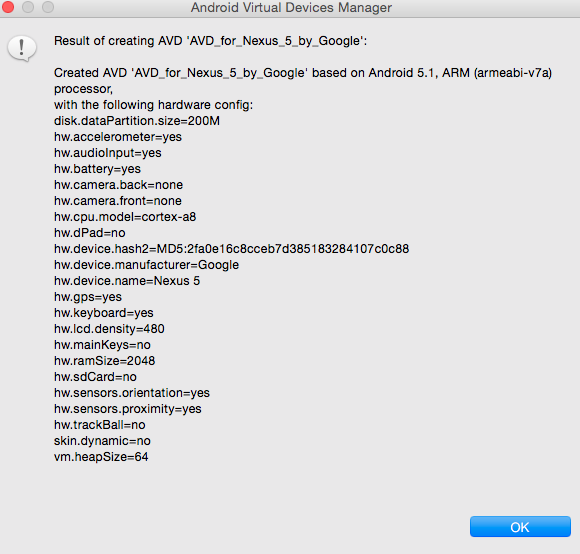
- 单击 Create AVD... 。
- 确保字段
Target、CPU/ABI和Skin已填入如下信息,然后单击 OK ,在下一个屏幕上再次单击 OK 。


在 Androif 模拟器中运行该应用程序
- 执行以下步骤来启动 Android 模拟器:
cd $HOME/CordovaBreweryMaster
cordova build android
./platforms/android/cordova/run –emulator -nobuild
- 等待片刻,有时模拟器启动速度可能很慢。

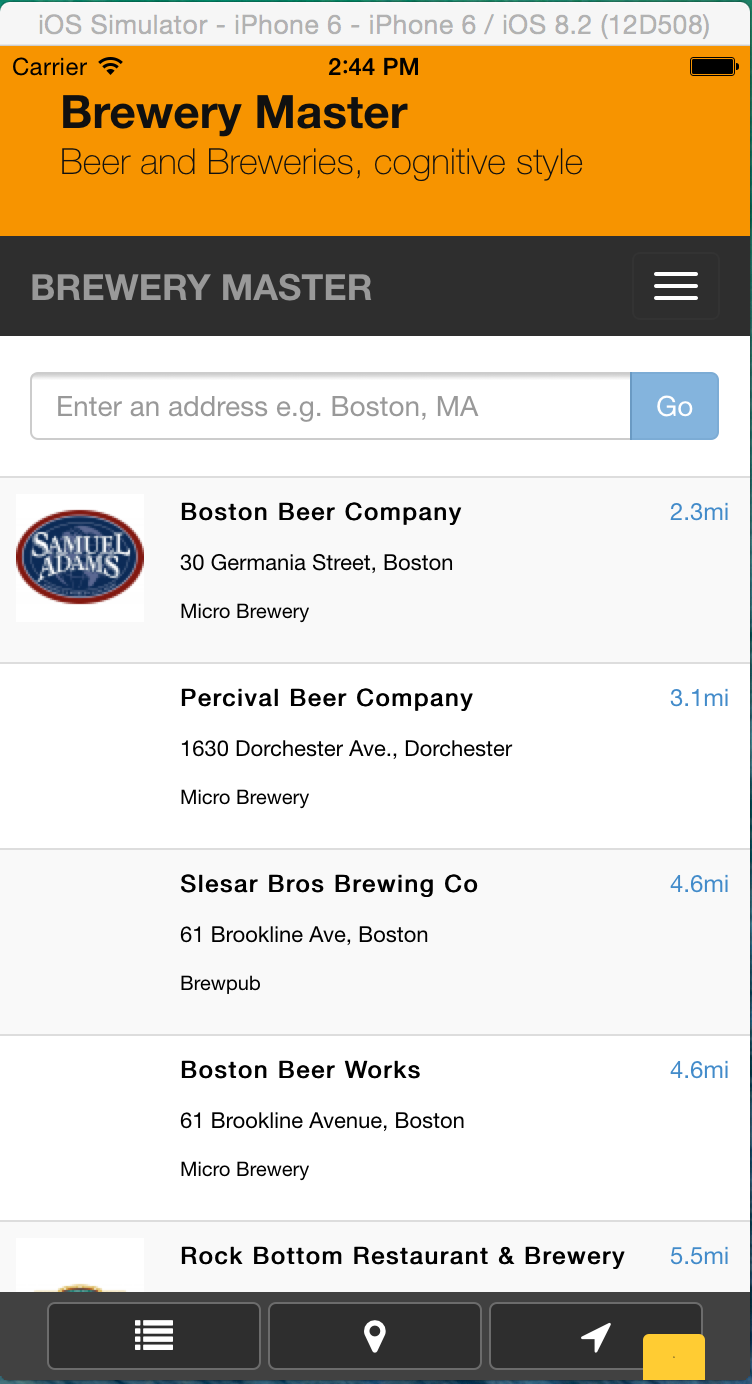
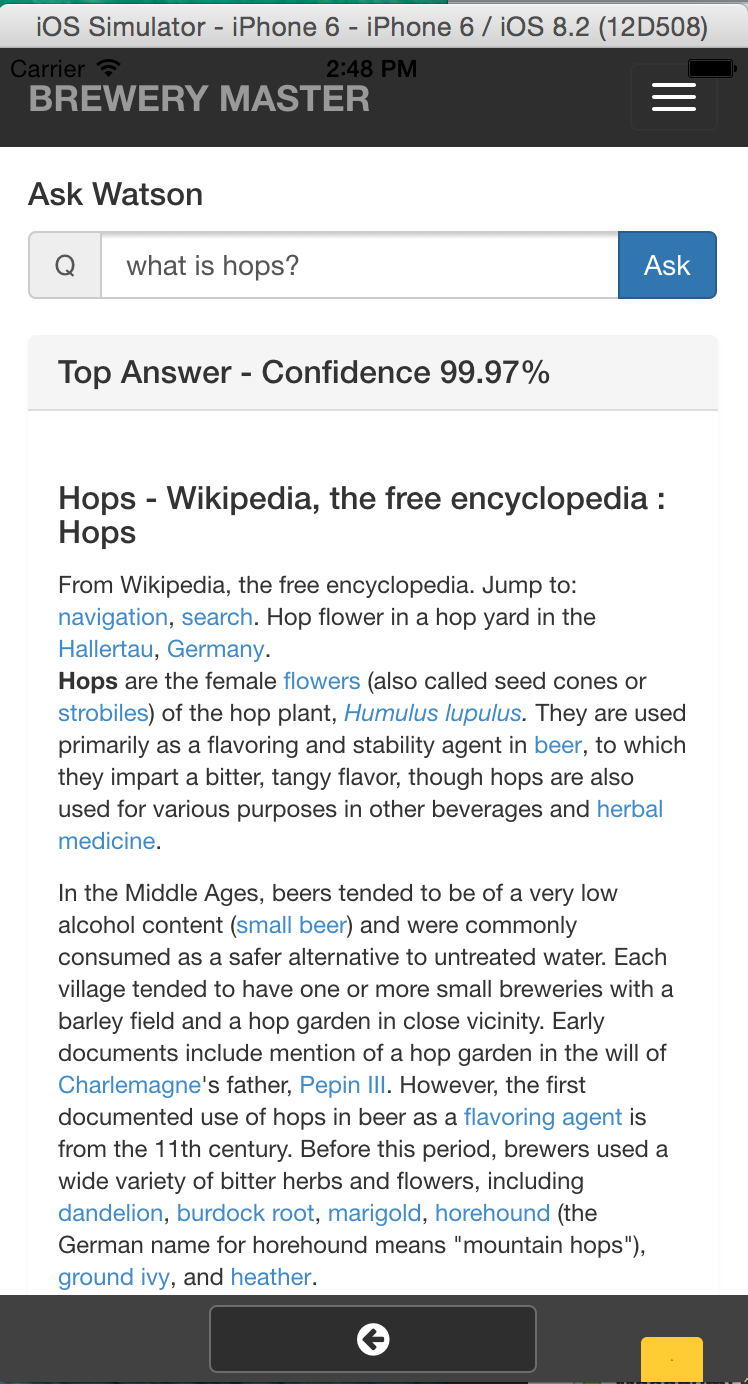
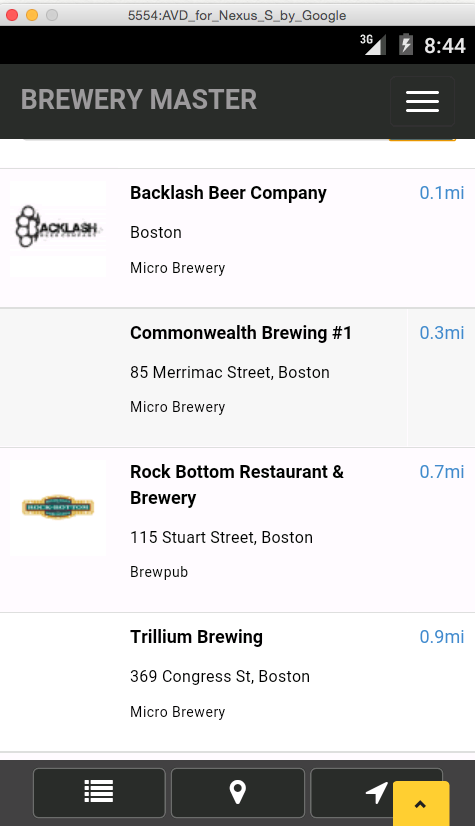
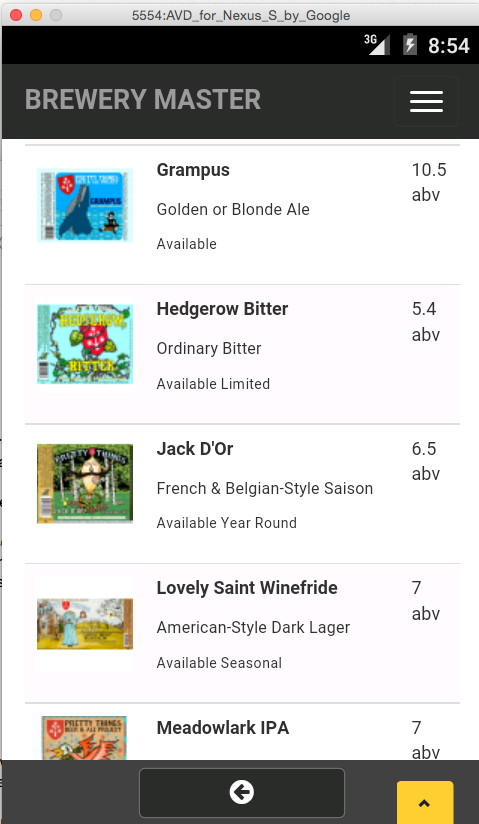
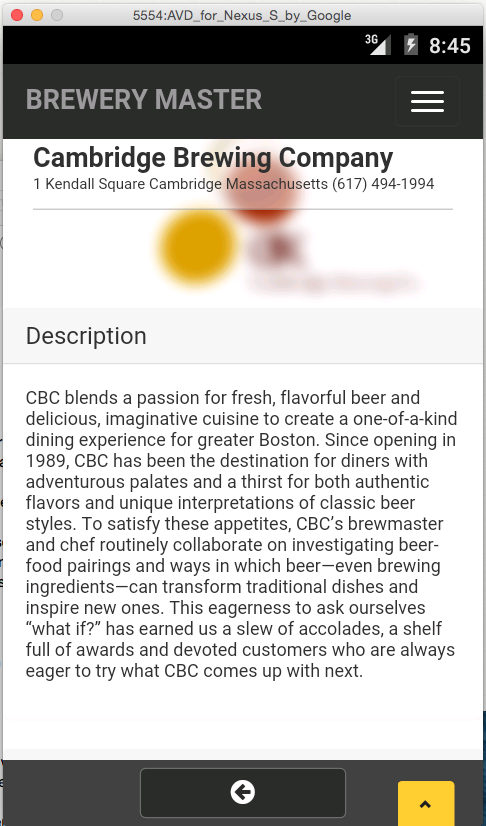
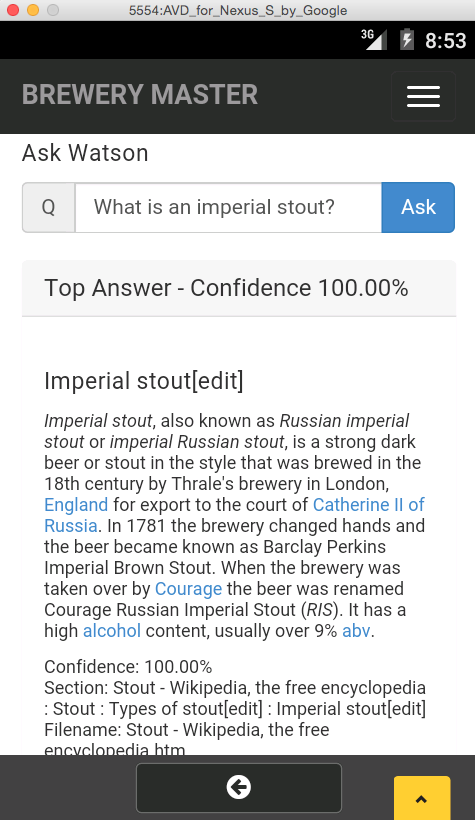
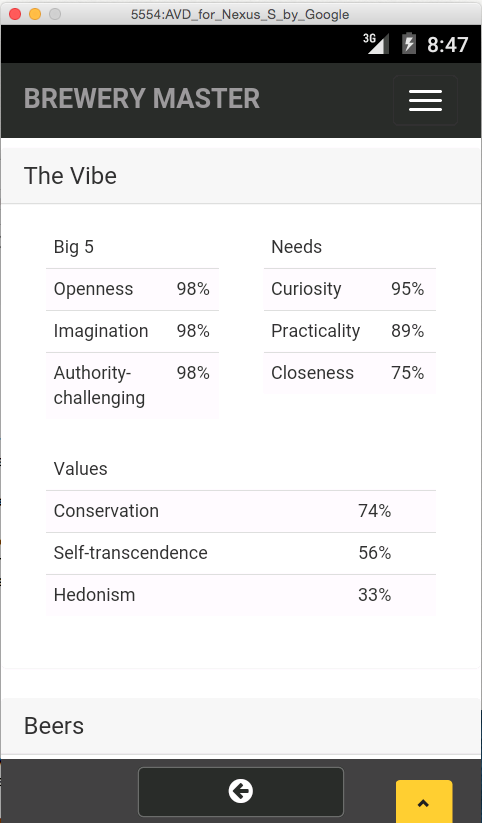
- 应用程序启动后,您看到附近啤酒厂的列表。尝试一下!查看每个啤酒厂的啤酒列表,探索一些认知元素,比如 Brewery 的 Vibe,或者向 Waston 询问有关啤酒的问题。



- 下面介绍的 Vibe 和 Ask Watson 功能使用了 Bluemix 提供的 IBM Watson 服务 ( Watson Personality Insights )。
备注:Bluemix 中没有提供啤酒语料库。Bluemix Watson Question and Answer 服务目前提供了旅游和医疗领域的语料库。


结束语
大功告成。您的应用程序现在已在 iOS 和 Android 上原生地运行!此外,您已开始使用 Bluemix,能够访问大量的服务,其中包括 IBM Watson 提供的认知服务。接下来会发生什么?您的应用程序的用户肯定会极速增长。您毫不费力地就获得了 Bluemix 和扩展应用程序来满足任何需求所需的工具!
- 本文标签: description ask 移动设备 plugin 智能 java git 智能手机 安装 IOS HTML5 id XML windows tar src CSS ORM 响应式 rmi ip 开发 NOSQL 下载 Node.js Master Android IBM build PaaS Service 时间 目录 软件 mail sql Word Google MQ HTML web js Developer UI Twitter 需求 云 插件 db cat http API IO App apache https Swift 配置 JavaScript 代码 logo value node
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

