ReactNative: Flexbox布局
Flex 布局是FlexBox布局的简写,意为“弹性布局”。ReactNative中的Flexbox布局工作原理和Web上的CSS中基本一致,只有少许差异。例如:flexDirection默认的是 column 而不是 row 。
容器的属性
FlexDirection
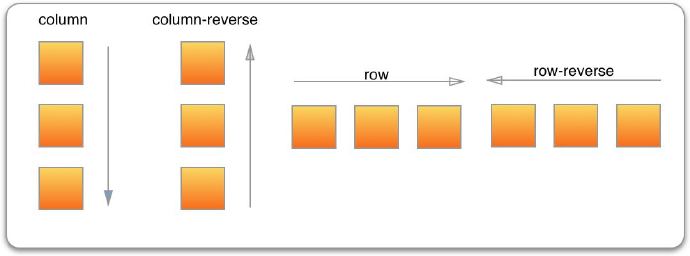
flex-direction 属性决定主轴方向。取值: row , row-reverse , column , column-reverse 。
在ReactNative默认: column 。CSS中默认为: row 。

- column(ReactNative默认值):主轴为垂直方向,起点在上端。
- column-reverse: 与column相反。
- row: 主轴水平方向,起点在左端。
- row-reverse: 与row相反。
justify-content属性
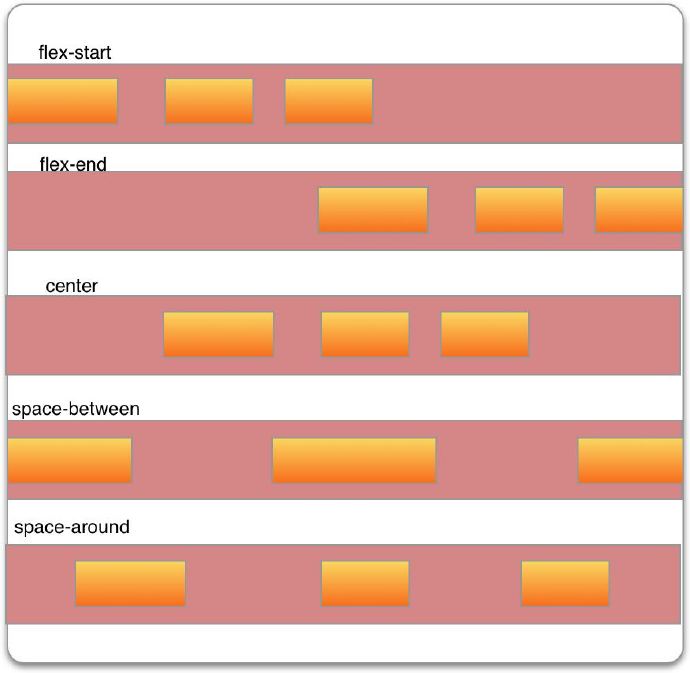
justify-content 定义子项目在主轴上的对齐方式。取值: flex-start , flex-end , center , space-between , space-around 。

- flex-start(默认值):左对齐
- flex-end:右对齐
- center: 居中
- space-between:两端对齐,项目之间的间隔都相等。
- space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。
align-items
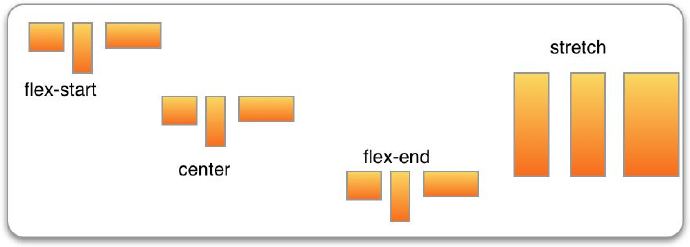
align-items 属性定义项目在交叉轴上如何对齐。取值: flex-start , center , flex-end 和 stretch 。
注意:使用 stretch 时,子元素在次轴上不能够固定高度。

- flex-start:交叉轴的起点对齐。
- flex-end:交叉轴的终点对齐。
- center:交叉轴的中点对齐。
- stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。
flex-warp
flex-warp 默认情况下,元素是排列在一条线上的,当排不开则自动换行。取值: nowrap , wrap 和 wrap-reverse 。
- nowrap : (默认)不换行
- wrap: 换行,第一行在上面。
- wrap-reverse: 换行,第一行在下面。
小结
本文介绍了 Flexbox 几个常用的属性。查看 ReactNative 相关的布局请查看 这篇文档 。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

