2017年值得关注的JavaScript框架与主题
2017年值得关注的JavaScript框架与主题 翻译自 Top JavaScript Frameworks & Topics to Learn in 2017 ,从属于笔者的 Web 前端入门与最佳实践 。其他有关于2016年前端开发的总结包括 2016 年前端工具使用度调研报告 、 2016年里做前端是怎样一种体验 、2016前端学习路线图。另外推荐 The State of UX in 2017 ,作为开发者了解下设计的想法也是必需的。

JavaScript的繁荣促生了很多优秀的技术、框架与工具库,这空前的繁荣也给很多人造成了困惑,无所适从。到底何者是值得投入,代表了未来的方向,而何者又是真正适合于当前项目,当前团队的?而本文即时作者基于自身实践的一些思考,与诸君共享。
JavaScript & DOM Fundamentals
工欲善其事,必先知其器。在我们准备了解使用其他JavaScript框架的时候,我们首先需要去了解JavaScript的语法要点与一些工程实践:
-
内建方法:我们需要了解标准数据类型 (特别是 arrays , objects , strings , 以及 numbers ).
-
函数 & 纯函数 : 或许你觉得自己已经很了解函数了,但是总有些小技巧是你没有接触过的。另外不仅仅是对于基本的函数的用法,我们还要对函数式编程的思想,譬如纯函数高阶函数等有所掌握。
-
Closures : 在学习闭包的过程中了解JavaScript传统的函数作用域。
-
Callbacks:回调是JavaScript异步编程的基本概念,某个回调函数会在某个异步操作结束后被调用,就好比领导对你说:好好干你的工作,做好了跟我汇报下。
-
Promises : Promise是处理将来值的方法之一,当某个函数返回的是Promise对象时,你可以调用该对象的
then函数来获取异步传入的值。而调用者是通过传入的resolve回调来传值,譬如doSomething().then(value => console.log(value)); -
Ajax & 服务端API调用 : 绝大部分有趣的应用都需要与服务端通过网络进行交互,你应该了解基本的HTTP Client知识。
-
ES6 : 最新的JavaScript版本为ES7,或者叫ES2016,不过很多人ES6还没用熟练,正在过渡期吧。
-
Classes (note: 避免类继承 . 参考 How to Use Classes and Sleep at Night .)
-
函数式编程基础 : 函数式编程基于数据函数的组合来构建业务逻辑,避免了共享状态与可变数据,这一点会避免很多的问题。
-
Generators & async/await : 个人观点,最好的异步代码的写法就是用写同步代码的方式去写异步代码。不可否认这些都存在学习曲线,不过磨刀不误砍柴工。
-
Performance: RAIL — 参考 “PageSpeed Insights” & “WebPageTest.org”
-
Progressive Web Applications (PWAs):参考 “Native Apps are Doomed” & “Why Native Apps Really Are Doomed”
-
Node & Express : Node允许你在服务端运行JavaScript程序,而Express则是目前最为流行的基于NodeJS的Web框架。
-
Lodash : 一个非常好用的、模块清晰的JavaScript辅助工具,其也遵循了很多函数式编程的理念,你可以通过
lodash/fp导入。
Tooling
-
Chrome Dev Tools : DOM inspect & JS debugger : Chrome Dev Tools算是最为优秀的调试工具了,Firefox也有很多不错的扩展。
-
npm : 官方开源的JavaScript包管理工具。
-
git & GitHub : 分布式版本管理系统,很适合团队协作。
-
Babel : 能够将ES6代码编译到ES5使之能够兼容老版本浏览器。
-
Webpack : 最著名的模块打包工具之一,有不少优秀的模板配置奥,譬如 Webpack2-React-Redux-Boilerplate 。
-
Atom , VSCode , or WebStorm + vim : 你需要为自己选择合适的编辑器来辅助你快速开发。Atom与VSCode都是非常优秀的JavaScript编辑器,WebStorm也不错但是它是收费版本。如果你打算直接在服务端开发的话,Vim是个不错的选择。
-
ESLint: ESLint能够帮助开发者更快地发现语法错误与样式问题,在Code Review与TDD之后这是个不错的减少Bug的方法。
-
Tern.js: 基于编辑器插件的标准JavaScript类型推导工具,不需要任何编译步骤或者注解支持。
-
Yarn *: 类似于NPM的工具,不过安装起来更为可靠快速。
-
TypeScript*: JavaScript的静态类型支持,不过需要特别注意的是,除非你在学习Angular 2,不然我觉得你如果要选用Angular 2的话还是要慎重考虑。我个人很喜欢TypeScript,也很钦佩他们团队的优秀工作,不过任然有很多的权衡,可以参阅 “The Shocking Secret About Static Types” & “You Might Not Need TypeScript” .
-
Flow*: JavaScript静态类型检测工具,可以阅读 “TypeScript vs Flow” 来对于这二者有个大概的了解,如果你打算Flow的话也是推荐我的编辑器 Nuclide 。
React
React 是个专注于构建用户视图层的JavaScript库,其基于单向数据流的设计思想,也就意味着:
-
React 以Props的形式将参数传入Components,并且在数据发生变化的时候选择性重渲染部分DOM。在重渲染阶段发生的数据变化并不会立刻触发重渲染,而是在下一个绘制阶段的时候才会进行重渲染。
-
渲染完毕之后,就进入了事件处理,React使用特殊的合成事件帮助开发者监听与响应事件,将所有的节点上的事件交托单一事件监听器处理以获得更好的性能体验。你可以在这些事件的监听函数中通过外部传入的回调重新设置Props或者直接修改内部State。
-
对于数据的任何变化都会重复步骤1。
这种单向数据流与当时以Angular 1 / Knockout为代表的双向数据绑定形成对比,双向数据绑定中如果发现绑定的数据发生变化则会立刻触发重渲染,而无论当前是否处于渲染流程中,这一点也就导致了Reflows与Repaints的性能表现非常差。React并没有预置专门的数据管理系统,不过官方推荐基于Flux的解决方案。React 的单向数据流的概念借鉴了很多函数式编程的设计思想,并且对于不可变数据结构的应用也在很大程度上改变了我们对前端框架的认识。如果你希望了解更多关于React与Flux架构的知识,推荐阅读 “The Best Way to Learn to Code is to Code: Learn App Architecture by Building Apps” 。
-
create-react-app*: 官方出品的快速脚手架搭建工具。
-
react-router*: 方便的React路由解决方案。
-
Next.js*: 非常简单的通用React应用开发框架。
-
velocity-react*: 非常不错的React动画辅助库。
Redux
Redux 为应用提供了事务式的,确定性的状态管理支持。在Redux中,我们仅可以通过Action来修改当前的应用状态。如果你希望深入了解为啥这么做,可以参阅 “10 Tips for Better Redux Architecture.” 或者跟着 Dan Abramov 的官方课程:
-
“Getting Started with Redux”
-
“Building React Applications with Idiomatic Redux”
实际上即使你不使用Redux,也很推荐学习Redux的设计思想,它可以给你很多关于状态管理的最佳实践,告诉你纯函数的价值所在,以及告诉你何谓Reducers,何谓General-Purpose函数。在Redux的工程实践中,对于异步Action的处理也是值得讨论的:
-
redux-saga*: A synchronous-style side-effect library for Redux. Use this to manage I/O (such as handling network requests).
Angular 2*
Angular 2 脱胎于风靡一时的Angular 1,鉴于当年疯狂的流行度,学会这个会是你简历上浓墨重彩的一笔,不过我还是推荐先学习React。我个人也认为React是优于Angular 2的, React over Angular 2 because:
-
它更简单
-
社区很强大
RxJS
RxJS 是JavaScript中一系列响应式编程工具的集合,就好比流处理领域的Lodash,它把响应式编程带入到了JavaScript的领域。ECMAScript Observables是stage-1阶段的草稿,RxJS 5+则是当前的标准实现。虽然我个人非常喜欢RxJS,但是如果你想在工程中使用RxJS的话还是需要考虑下,因为其内置了很多的Operators,其会增加你的包体尺寸。不过我们可以通过仅引入部分所需要的库来解决这个问题,最后大概只会使得包体增加200KB左右吧。
为什么没有提到其他框架?
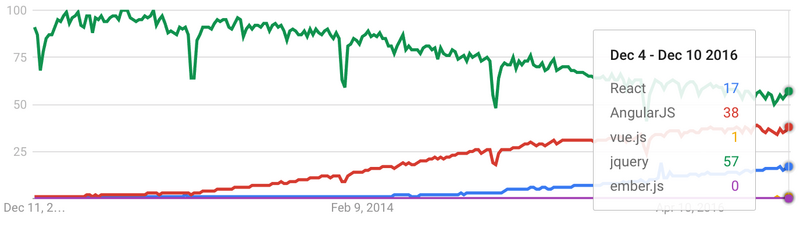
有不少人问我为啥没有把他们喜欢的框架也列举进来,对于我而言我会先考虑:这个在真实的工作中会所有帮助吗?当然,这一点见仁见智,我也是打算从一些所谓的人气投票中一窥变化。首先,我会去Google Trends中查看各个框架关联关键词的被搜索情况:

另一个很有帮助的网站就是Indeed.com,会聚合不同站点上对于不同职位的开发者的需求信息,可以看出目前招聘上对于前端开发者技能需求的情况为:

在上图中,Angular(Angular 1+Angular 2)还是高于React的,不过我个人还是会推荐React,有如下几个原因吧:
-
More people are interested in learning React than Angular
-
React significantly leads Angular in user satisfaction
- 本文标签: Chrome Ajax Architect IO java https UI Google value 同步 关键词 ORM git 配置 API 开源 http Action ip 安装 管理 DOM 总结 src 函数式编程 node 网站 领导 App 开发 lib JavaScript 翻译 cat IDE 响应式 参数 client Atom id 编译 tar 数据 需求 REST build 监听器 服务端 站点 调试 代码 插件 TypeScript 招聘 希望 web js 开发者 GitHub
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

