协作翻译 | 三分钟看懂 HTML 交互式表单验证
在 HTML 中创建表单总是有点复杂。你首先得将 HTML 标记编写正确,然后需要确保每一个表单项在提交之前都有一个可用的值,最后还需要在有问题时用提醒来告知用户。
还好 HTML5 引入了一些新的特性,让这件事情变得轻松了许多。特别是对表单控件进行了扩展来支持约束,从而无需使用 JavaScript, 就可以让浏览器在客户端对表单内容进行验证。
leoxu
翻译于 2天前
0 人顶
翻译得不错哦!
WebKit 已经进行了部分支持。在表单控件上使用属性来描述约束,然后使用 JavaScript 中的 checkValidity() API 来查询一个表单控件和整个表单输入的有效性,这已经成为可能。使用 ValidityState API 来了解违反了哪个约束,也是可以实现的。
不过, WebKit 以前并不支持 HTML 的交互式表单验证, 而这个会发生在表单提交时 (除非在 <form> 元素上设置了 novalidate 属性) 或者是使用 reportValidity() API 的时候。此外,我们很高兴地宣布, Webkit 现在已经对此进行了支持,并且在 Safari 技术预览版 19 也启用了这项功能。有了交互式表单验证, WebKit 现在将会对表单中所有的表单控件进行有效性检测。如果有哪怕一个表单控件违反了约束,WebKit 就会将输入焦点放到第一个上面,界面页面滚动显示出这个控件,然后在其旁边显示一个气泡消息来对问题进行解释。
leoxu
翻译于 2天前
0 人顶
翻译得不错哦!
验证的约束
输入类型
有一些输入类型本身就拥有一些内在的约束。将 type 设置为 “email”, “number” 或者 “URL” 的话,就会自动检查输入的值是否是有效的电子邮件地址、数字或者 URL, 例如:
<input type="email">
验证属性
下面的属性可以被用来在表单控件中描述约束:
-
required: 告诉用户必须输入一个值。
-
pattern=“[a-z]”: 告诉用户必须输入一个可以匹配给定 JavaScript 正则表达式的值。
-
minlength= x : 告诉用户必须输入一个至少有 x 个字符的值。
-
maxlength= y : 告诉用户必须输入一个至多有 x 个字符的值。
-
min= x : 告诉用户必须输入一个大于或者等于 x 的值。。
-
max= y : 告诉用户必须输入一个小于或者等于 y 的值。
-
step= x : 告诉用户必须输入一个在 min 的基础上加上 x 的倍数的值。
leoxu
翻译于 2天前
0 人顶
翻译得不错哦!
约束验证
约束验证可以用以下集中方式触发:
-
可以在一个表单元素或者特定的表单控件上调用 checkValidity() 。这个方法会在有约束被违反的时候返回 false。同时它也会在违反约束的元素上触发一个叫做“invalid”的事件。可以使用通过表单控件上的“validity”属性所暴露的 ValidityState 对象来检查违反了哪个约束。
-
可以在一个表单约束或者特定的表单控件上调用 reportValidity()。这样做会触发针对约束的交互式验证。此外 checkValidity(), reportValidity() 也会将输入焦点放到第一个被检查出违背了约束的元素上,并且在其旁边显示一个气泡消息来对问题进行描述。
-
交互式表单验证也会在提交表单的时候发生,除非在<form>元素上设置了“novalidate”属性。
leoxu
翻译于 2天前
0 人顶
翻译得不错哦!
自定义约束
使用 JavaScript 来做验证然后利用 setCustomValidity() API 的话,可以实现更加复杂的验证约束或者向校验出违反约束的输入项提供更加有用的错误消息。
JavaScript 可以通过在一个表单控件上侦听给定的事件来触发(例如: onchange, oninput, …) 。然后被执行的 JavaScript 代码可以对表单控件的数据进行验证,然后使用 setCustomValidity() 来对控件的错误消息进行更新:
<label for="feeling">Feeling:</label>
<input id="feeling" type="text" oninput="validateFeeling(this)">
<script>
function validateFeeling(input) {
if (input.value == "good" || input.value == "fine" || input.value == "tired") {
input.setCustomValidity('"' + input.value + '" is not a feeling');
} else {
// The data is valid, reset the error message.
input.setCustomValidity('');
}
}
</script>
leoxu
翻译于 2天前
0 人顶
翻译得不错哦!
验证消息气泡提示
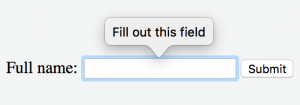
在进行交互式表单验证的时候, 一个针对问题进行说明的气泡提示会显示在第一个拥有被验证违反约束的数据的表单控件旁边, 像这样:

针对特定的约束默认设置了一些本地化的验证消息。如果你希望对验证消息进行自定义, 可以考虑使用 setCustomValidity() API。注意,WebKit 对于 JavaScript 的国际化 API 也是支持的,这个能够帮助我们对自定义的验证消息进行本地化。
总结
HTML 交互式表单验证现在已经在 Webkit 中得到了支持,并且在 Safari 技术预览版 19 中也是启用了的。请尝试一下我们的 在线演示 来体验这项功能。也欢迎您 报告BUG 。
leoxu
翻译于 2天前
0 人顶
翻译得不错哦!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

