总结有意思的web前端文章或题目(一)
以下内容题目来自于网络,如果有合适的答案,我也会贴出来,仅供参考,欢迎发表各自的见解。
1.360的渲染模式
360能选择极速模式和兼容模式 但我想要像淘宝那样

只能是极速模式,不能切换至兼容模式
网友的回复:我查了很多时间,只找到<meta name="renderer" content="webkit"> 默认是极速模式渲染,但是这样还是能够切换的,我需要不能切换。
我在开发中也遇到过这个问题,就是当我们的项目用IP访问,用360查看默认是兼容模式,盆友们是不是也遇见过呢?
问题地址: https://segmentfault.com/q/10...
2.for循环问题
<script>
for(var i=0; i<3; i++){
(function(index){
alert(index);
})(i);
}
</script>
问:这个for循环中的立即执行函数,是同一个函数调用了3次?还是每次循环都新建了1个函数,相当于有3个不同函数?
解答:后者, 每次都会创建一个, 共计产生三个不同的函数。
问题地址: https://segmentfault.com/q/10...
3.arguments问题相关
在某些场景下,需要将函数的 arguments 参数作为一个数组调用,但是 arguments 是一个奇异对象,所以试着将 arguments 转化为一个数组;
function argToArr(){
return [].slice.call(arguments, 0);
}
console.log(argToArr(1,2,3)); //[1,2,3]
function argToArr(){
return Array.slice.call(arguments, 0);
}
console.log(argToArr(1,2,3)); //[]
问:这是为什么呢?
另外还有一个问题,是关于 Array 是怎么找到 slice 方法的。
Array 本身是没有 slice 方法,它的方法在 Array.prototype 中,而我们在调用 slice 方法的时候,如果在 Array 本身没有找到 slice 方法的话,会通过它的原型链往上查找,而 Array.proto 并没有指向 Array.prototype,而是指向 Function(),那么它是怎么找到 slice 方法的呢?
Array 是构造函数,不是对象,打开控制台,输入
typeof Array ,结果是
function
你也说了 slice() 方法在其原型对象中,而 [] 就是Array的原型对象,在控制台中输入 Array.prototype ,结果是 [] ,所以第一段代码可以顺利执行。
第二段代码如下修改就可以了:
function argToArr(){
return Array.prototype.slice.call(arguments, 0); // 改这一行
}
console.log(argToArr(1,2,3));
其实你的本质问题就在于误认为 Array 是数组对象,然而它是 构造函数 。
4.官方30行js比赛:30行js你能做出什么?
问题地址: https://segmentfault.com/q/10...
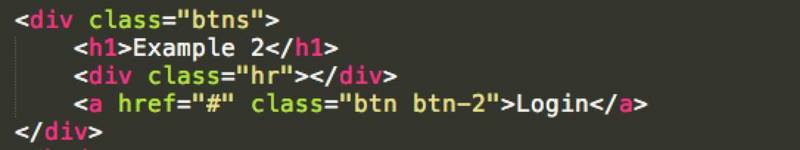
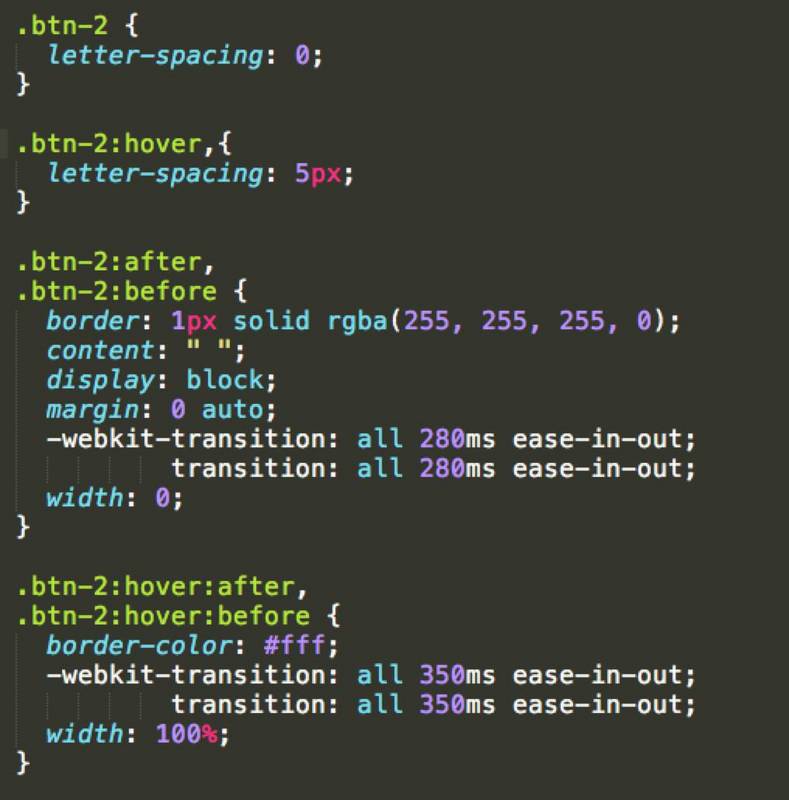
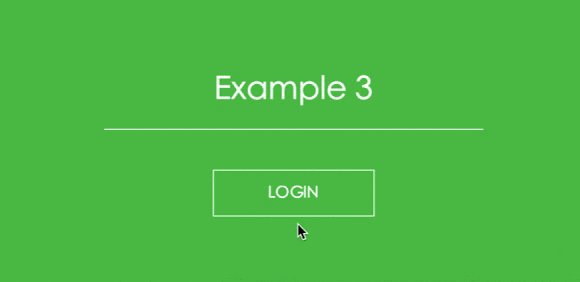
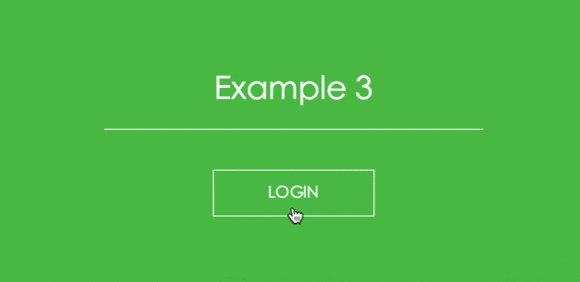
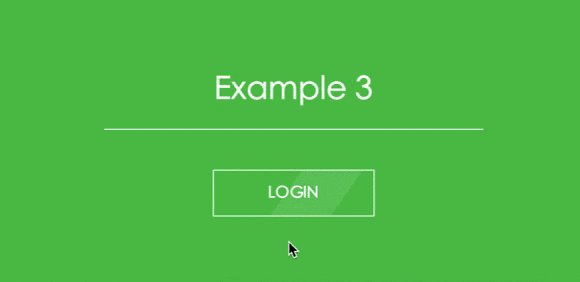
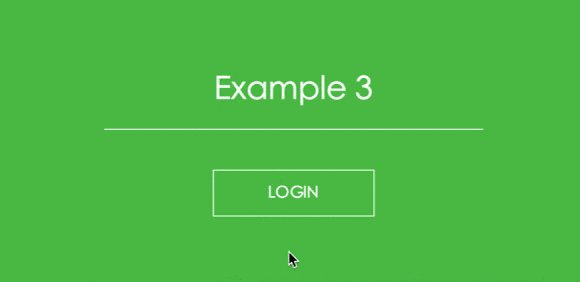
5.来来来,用css3让你的按钮酷炫起来
实现如图所示:

当前用的到是:after和:before,
html:

css:

实现一个镜面的效果
如图所示:

这里面用到的还是选择器
一个斜的透明长方形滑过的效果
用到了 z-index 将斜的透明长方形划过时显示出来

css:

文章地址: https://segmentfault.com/p/12...
6.html5 如何自制video标签的播放进度条
问题地址: https://segmentfault.com/q/10...
7.li元素inline-block横向排列,出现了未知间隙
地址: https://segmentfault.com/a/11...
8.纯css 实现footer sticker
希望footer一直在页面底部
html代码:
<!--主体内容-->
<div id="sticker">
<div id="stickerCon"></div>
</div>
<!--底部内容-->
<div id="footer">footer</div>
css代码:
html, body,#sticker {height: 100%;}
body > #sticker {height: auto; min-height: 100%;}
#stickerCon {padding-bottom: 40px;}
#footer {
margin-top:-41px;
height: 40px;
width: 100%;
text-align: center;
line-height: 40px;
color: #ABA498;
font-size: 12px;
background: #fafafa;
border-top:1px solid #E7E7E7;
}
原文地址: https://segmentfault.com/a/11...
9.基于单个 Div 的 CSS 绘图
用css实现蜡笔和照相机。
文章地址: https://segmentfault.com/a/11... 链接描述
10.子容器垂直居中于父容器的方案
主要用css解决垂直居中问题。
文章地址:子容器垂直居中于父容器的方案











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

