Android复制TextView内容常用方法汇总
最近在项目中,需要提供TextView的复制功能,让用户可以自由复制App中某些界面的特定内容。
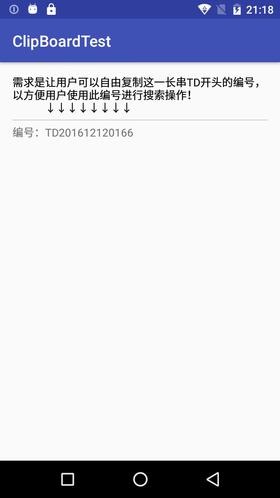
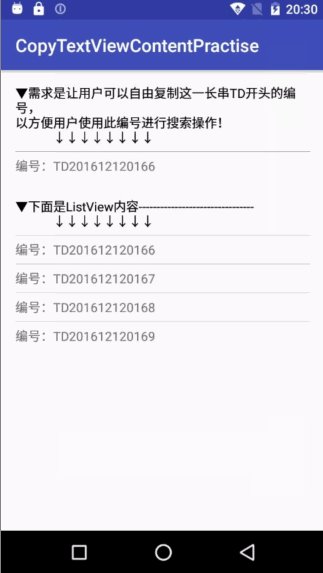
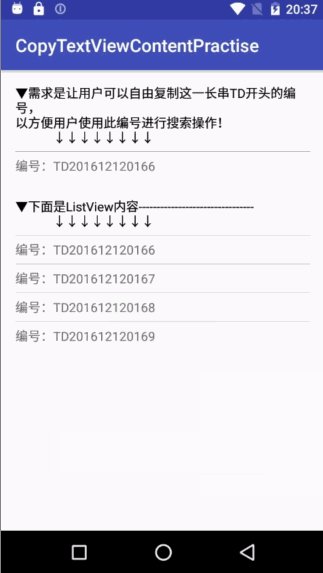
需求来源于用户有时需要复制编号,用于其它地方的搜索,比如下图中TD开头的这一长串编号。
如果在搜索时,需要手输这一长串字符,先不说记住这一串数据需要怎样的记忆力,就说输入这一长串字符的时间,对于用户来说就是不可接受的。

二、需求分析
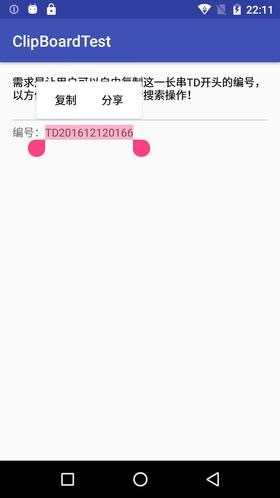
这时候,我们很自然地就会想到,我们经常使用的复制功能,是类似这样的:

长按某一段文字后,在文字上方或标题栏处会出现 全选 、 复制 等功能按钮,点击后就能复制,然后在你需要输入的地方长按,就会出现 粘贴 按钮,点击后就能成功粘贴。

三、功能实现
查看 TextView的API ,里面就有这么一段介绍:
To allow users to copy some or all of the TextView’s value and paste it somewhere else, set the XML attribute android:textIsSelectable to “ true “ or call setTextIsSelectable(true) . The textIsSelectable flag allows users to make selection gestures in the TextView, which in turn triggers the system’s built-in copy/paste controls.
意思就是使用 textIsSelectable 属性就可以触发系统内置的复制/粘贴功能。
那么最简单的方法就是直接在XML文件中,给TextView设置 textIsSelectable 属性为 true :
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="TD201612120166"
android:textIsSelectable="true" />
当然,也可以使用java代码实现:
tv.setTextIsSelectable(true);

效果也确实立杆见影,一步完成。
好嗨森,可以收工啦,赶紧把项目中另一个地方也改掉,就可以提交代码啦~
四、掉坑了
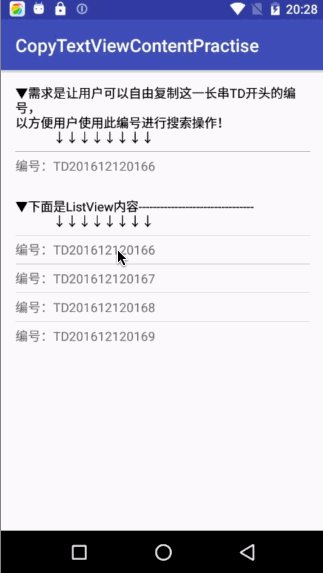
由于本项目为老项目,列表使用的是ListView(SDK使用的是19),而另一个需要修改的地方,就是ListView列表里面的子项TextView。
当为其设置 textIsSelectable 属性后,长按这一长串数字编号,这时候数字是选中了,但是并没有弹出 复制 的选项啊,而且更重要的是, ListView的Item点击事件没有了啊啊啊~~~

注:在某些SDK版本上,长按TextView后,会在ToolBar(ActionBar)位置弹出 全选 、 复制 等功能按钮(如下图),而当设置 textIsSelectable 属性后,该功能条会下滑出现,而在一瞬间又上滑消失,实际看到的效果就是ToolBar处会有内容闪现并瞬间消失,但是看不清具体内容。

五、解决
网上搜索一番,果然也有不少解决方案,但有一些亲测无效,就不列出了,以下是亲测可用的解决方案。
以下方法,基本都是使用系统的剪贴板管理器 ClipboardManager 进行内容的复制。
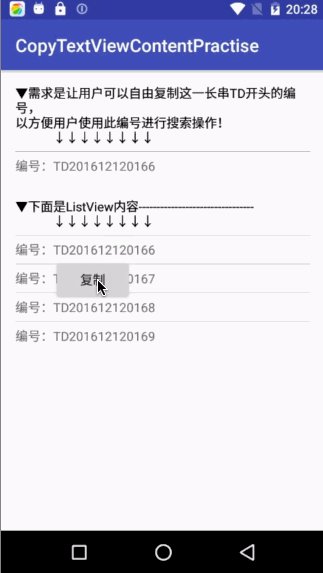
1. LongClick事件 + PopupWindow
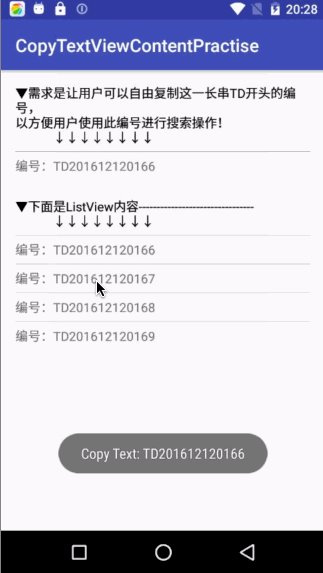
原理是在TextView的长按事件中,显示一个带操作按钮的PopupWindow,点击其中的 复制 按钮后,复制TextView内容。

先初始化PopupWindow,弹出窗口上会有复制按钮(也可以自定义其它需要的按钮):
private void initPopupWindow() {
View popupView = getLayoutInflater().inflate(R.layout.layout_popup_window, null);
mPopupWindow = new PopupWindow(popupView, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT, true);
mPopupWindow.setTouchable(true);
mPopupWindow.setOutsideTouchable(true);
mPopupWindow.setBackgroundDrawable(new BitmapDrawable(getResources(), (Bitmap) null));
Button btnCopy = (Button) popupView.findViewById(R.id.btn_copy);
}
然后为ListView中的TextView设置长按事件,在TextView下方显示PopupWindow:
mTextView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
// 方法1:LongClick事件 + PopupWindow
mPopupWindow.showAsDropDown(view);
mCopiedText = ((TextView) view).getText().toString();
return false;
}
});
最后为弹出窗口中的复制按钮设置响应事件,利用ClipboardManager复制TextView内容:
btnCopy.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
copyText(mCopiedText);
if (mPopupWindow != null && mPopupWindow.isShowing()) {
mPopupWindow.dismiss();
}
}
});
private void copyText(String copiedText) {
ClipboardManager clipboardManager = (ClipboardManager)getSystemService(Context.CLIPBOARD_SERVICE);
clipboardManager.setPrimaryClip(ClipData.newPlainText(null, copiedText));
showToast("Copy Text: " + copiedText);
}
以上就可以在你需要输入的地方长按,就会出现 粘贴 按钮,点击后就能成功粘贴刚才复制的内容了。
但是这边会有个问题:无法自由选择文字内容,没有选中文字的效果
2. LongClick事件 + ContextMenu
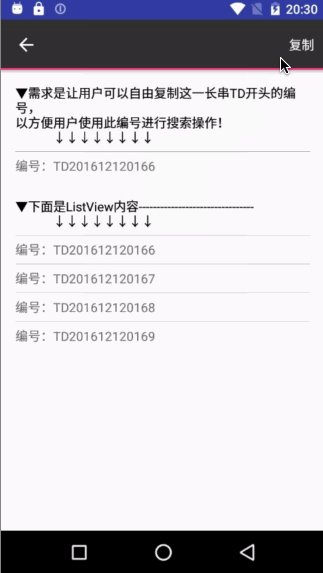
我们也可以使用 ContextMenu 来手动创建上下文菜单,实现跟原生复制功能一样的效果,在标题栏上方显示可操作的菜单,最终效果如下:

首先,实现 ActionMode.Callback 接口。这里面会包含ActionMode的生命周期方法,在 onCreateActionMode() 中 创建菜单 项,如复制、全选等功能菜单,在 onActionItemClicked() 中处理菜单项的 点击事件 。 (重点代码用下三角▼▼▼标识了)
这两个方法就类似标题栏右边的选项菜单 OptionsMenu ,对应于 onCreateOptionsMenu() 和 onOptionsItemSelected() 这两个方法。
private ActionMode.Callback mActionModeCallback = new ActionMode.Callback() {
// Called when the action mode is created; startActionMode() was called
@Override
public boolean onCreateActionMode(ActionMode mode, Menu menu) {
// Inflate a menu resource providing context menu items
MenuInflater inflater = mode.getMenuInflater();
// ▼▼▼重点:创建上下文菜单
inflater.inflate(R.menu.context_menu, menu);
return true;
}
// Called each time the action mode is shown. Always called after onCreateActionMode, but
// may be called multiple times if the mode is invalidated.
@Override
public boolean onPrepareActionMode(ActionMode mode, Menu menu) {
return false; // Return false if nothing is done
}
...
// Called when the user exits the action mode
@Override
public void onDestroyActionMode(ActionMode mode) {
mActionMode = null;
}
};
然后,为TextView设置长按事件,显示上下文菜单:
mTextView.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
// 方案2:LongClick事件 + ContextMenu
if (mActionMode != null) {
return false;
}
// Start the CAB using the ActionMode.Callback defined above
mActionMode = startActionMode(mActionModeCallback);
view.setSelected(true);
mCopiedText = ((TextView) view).getText().toString();
return true;
}
});
最后,就是在第一步的onActionItemClicked()事件中,为 复制 按钮设置响应事件,利用ClipboardManager复制TextView内容:
private ActionMode.Callback mActionModeCallback = new ActionMode.Callback() {
...
public boolean onActionItemClicked(ActionMode mode, MenuItem item) {
switch (item.getItemId()) {
// ▼▼▼重点:设置菜单项的点击事件
case R.id.action_copy:
copyText(mCopiedText);
mode.finish(); // Action picked, so close the CAB
return true;
default:
return false;
}
}
};
这边同样会有上面的问题:无法自由选择文字内容,没有选中文字的效果
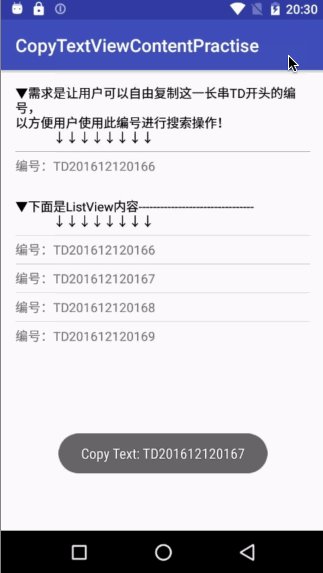
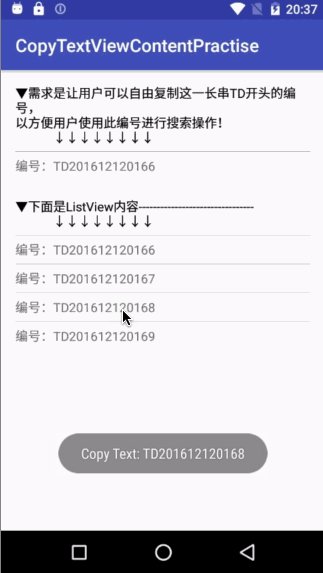
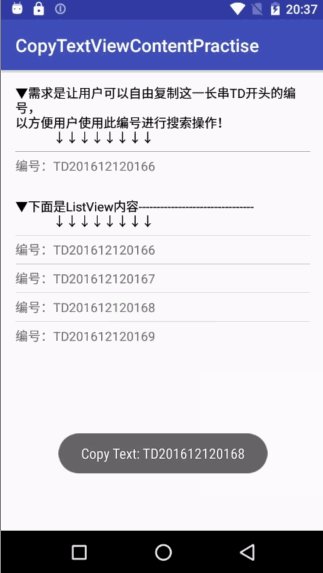
3. Click事件 + ClipboardManager
此方案跟第1种原理是一样的,只不过省略了PopupWindow部分,点击后直接自动复制TextView内容,代码比较简单:
mTextView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
copyText(((TextView) view).getText().toString());
}
});

问题:无法自由选择文字内容
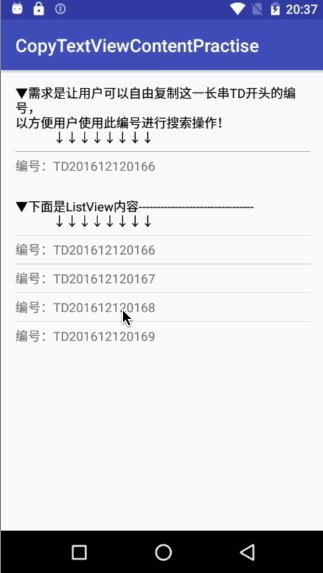
4. RecyclerView + textIsSelectable
其实最推荐的做法,还是将项目里的ListView替换成 RecyclerView ,再给TextView设置 textIsSelectable=true 属性即可:

这让我们再一次见证了RecyclerView的伟大啊~
本方案对项目后期维护及扩展更有好处,毕竟现在基本可以说,RecyclerView已经完全取代了ListView,比ListView性能更好,扩展性更强。
5. 额外赠送:SelectableTextHelper
网上还有位大神自定义了可选择TextView内容的帮助类,使用上非常方便,只要对原来的TextView加上如下设置即可:
mSelectableTextHelper = new SelectableTextHelper.Builder(mTextView)
.setSelectedColor(getResources().getColor(R.color.selected_blue))
.setCursorHandleSizeInDp(20)
.setCursorHandleColor(getResources().getColor(R.color.cursor_handle_color))
.build();
有兴趣的同学可以参考此文章了解更多: 自定义选择复制功能的实现
亲测在文字选择时,左右两边选择文字范围的图标不好点中,应该是坐标处理有点问题;而且无法在ListView中使用;但不得不说,整体效果非常好,对代码的侵入非常少,在各个平台上的体验也是统一的。
六、总结
这几种方案来看的话:
- 如果项目中需要复制的TextView没有嵌套在ListView中,那就可以直接大胆地使用
textIsSelectable属性,一步搞定; - 如果使用到ListView,能改成RecyclerView来实现的话,建议直接改成RecyclerView,再加上
textIsSelectable属性,也很好解决;(方案4) - 如果非要用ListView的话,看看是否能在满足项目需求的情况下,直接使用TextView的点击事件,配合
ClipboardManager直接自动复制指定内容,但记得在复制完成后给用户显示必要的提示。(方案3)========> 本项目就是使用这种方案简单粗暴地解决ListView中无法长按选择复制TextView内容的问题的。 - 如果这几种方案还不能解决你的问题,可以在其余几种方案中看看是否有符合要求的。
七、疑问
虽然项目问题解决了,但是还有以下几个问题,在查看了相关源码、进行一系列测试后,还是未能解决,暂且记录下来,说不定以后什么时候能力达到了,就能解决了呢?或者哪位小伙伴知道原因,还请不吝赐教~
- 为什么设置
textIsSelectable为true后,ListView的ItemClick事件不响应了,明明该有的DOWN、MOVE、UP事件还是有?ItemClick的触发条件是什么? - 而这时候,为什么TextView不会弹出选中框,以及复制、全选等操作按钮?而在添加了
android:selectAllOnFocus="true"后,长按后显示红色选择框,但不显示复制按钮,再次点击红色选择框,就会出现复制按钮。 - TextView长按后,在LongClick事件之后,就不再有Touch事件产生(如附录最后一项测试结果,以下附录只是记录而已)
附录
1. 当 textIsSelectable 为 false 时
1.1 未设置TextView的点击、长按事件:
点击ListView:
ListView: ↓↓↓ACTION_DOWN↓↓↓ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ... ListView: ↑↑↑ACTION_UP↑↑↑
点击TextView:
TextView: ↓↓↓ACTION_DOWN↓↓↓ ListView: ↓↓↓ACTION_DOWN↓↓↓ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ... ListView: ↑↑↑ACTION_UP↑↑↑
长按TextView:
TextView: ↓↓↓ACTION_DOWN↓↓↓ ListView: ↓↓↓ACTION_DOWN↓↓↓ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ... ListView: ↑↑↑ACTION_UP↑↑↑
1.2 有设置TextView的点击、长按事件:
点击ListView:
ListView: ↓↓↓ACTION_DOWN↓↓↓ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ... ListView: ↑↑↑ACTION_UP↑↑↑
点击TextView:
TextView: ↓↓↓ACTION_DOWN↓↓↓ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ ... TextView: ↑↑↑ACTION_UP↑↑↑ TextView: ↓onClick↓
长按TextView:
TextView: ↓↓↓ACTION_DOWN↓↓↓ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ ... TextView: ↓↓onLongClick↓↓ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ ... TextView: ↑↑↑ACTION_UP↑↑↑ TextView: ↓onClick↓
2. 当 textIsSelectable 为 true 时
2.1 未设置TextView的点击、长按事件:
点击ListView:(ItemClick事件未响应)
ListView: ↓↓↓ACTION_DOWN↓↓↓ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ... ListView: ↑↑↑ACTION_UP↑↑↑
点击TextView:
TextView: ↓↓↓ACTION_DOWN↓↓↓ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ ... TextView: ↑↑↑ACTION_UP↑↑↑
长按TextView:(显示出红色选中框后,不再有事件产生)
TextView: ↓↓↓ACTION_DOWN↓↓↓ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ ... TextView: →→→ACTION_MOVE→→→
2.2 有设置TextView的点击、长按事件:
点击ListView:
ListView: ↓↓↓ACTION_DOWN↓↓↓ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ListView: →→→ACTION_MOVE→→→ ... ListView: ↑↑↑ACTION_UP↑↑↑
点击TextView:
TextView: ↓↓↓ACTION_DOWN↓↓↓ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ ... TextView: ↑↑↑ACTION_UP↑↑↑ TextView: ↓onClick↓
长按TextView:(onLongClick事件产生后,又产生了一次MOVE事件,然后不再有事件产生)
TextView: ↓↓↓ACTION_DOWN↓↓↓ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ TextView: →→→ACTION_MOVE→→→ ... TextView: ↓↓onLongClick↓↓ TextView: →→→ACTION_MOVE→→→
PS:欢迎关注SherlockShi博客











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

