基础篇章:关于 React Native 之 DrawerLayoutAndroid 组件的讲解
看名字我们就知道这个组件仅限 Android 平台能用。Android 中的 DrawerLayout 就是一个抽屉导航组件,所以这个组件的功能当然也是一样的。
DrawerLayoutAndroid 是通过 renderNavigationView 方法渲染的,并且它的直接子视图是放置内容的主视图。我们的这个抽屉导航视图一开始是看不见的,就像抽屉一样,你不拉开抽屉你看不到东西,所以导航视图可以从drawerPosition指定的窗口侧面拖拽出来,并且抽屉的宽度可以使用drawerWidth属性来指定。
DrawerLayoutAndroid 属性
- drawerBackgroundColor color 设置抽屉导航的背景色。默认值是白色。如果你想设置抽屉的透明度,使用RGBA。
比如:return (
<DrawerLayoutAndroid drawerBackgroundColor="rgba(0,0,0,0.5)"> </DrawerLayoutAndroid> );
- drawerLockMode enum(‘unlocked’, ‘locked-closed’, ‘locked-open’)
抽屉导航的三种锁定模式:- unlocked (默认值),意思是此时抽屉可以响应打开和关闭的手势操作。
- locked-closed,意思是此时抽屉将保持关闭,不可用手势打开。
- locked-open,意思是此时抽屉将保持打开,不可用手势关闭。
记住:无论抽屉处于那种状态,我们都可以调用openDrawer/closeDrawer这 两个方法打开和关闭。
- unlocked (默认值),意思是此时抽屉可以响应打开和关闭的手势操作。
- drawerPosition left 和right 设置抽屉导航菜单从哪一侧进行滑动出来,根据共有两个枚举值分别 为:DrawerLayoutAndroid.positions.Left和DrawerLayoutAndroid.positions.Right
- drawerWidth number 指定抽屉的宽度,即从窗口的边缘拉到视图中的更精确的宽度
- keyboardDismissMode 枚举类型(‘none’,’on-drag’) none默认值,默认不会隐藏键盘,on-drag:是当拖拽开始的时候隐藏键盘
- onDrawerClose func 每当导航视图被关闭时调用的函数
- onDrawerOpen func 当导航视图被打开后调用该方法
- onDrawerSlide func 每当导航视图(抽屉)产生交互相互作用的时候调用此回调函数
- onDrawerStateChanged func 每当抽屉的状态变化时调用此回调函数。抽屉可以有3种状态:
- dle(空闲),表示现在导航条上没有任何正在进行的交互。
- dragging(拖拽中),表示用户正在与导航条进行交互。
- settling(停靠中),表示用户刚刚结束与导航条的交互,导航条正在结束打开或者关闭的动画。
- renderNavigationView 该方法用于渲染一个可以从屏幕一边拖入的导航视图
- statusBarBackgroundColor color 使抽屉导航覆盖整个屏幕,并绘制状态栏的背景,使其能够在覆盖到状态栏。它将只对API 21以上的效果
DrawerLayoutAndroid 方法
- openDrawer(0) 打开抽屉导航
- closeDrawer(0) 关闭抽屉导航
实例演示
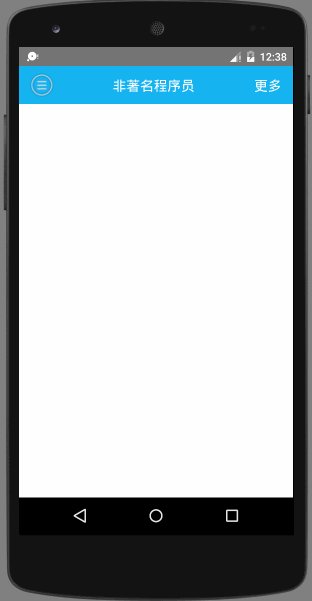
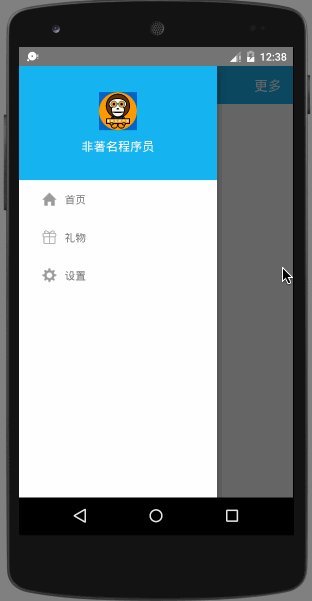
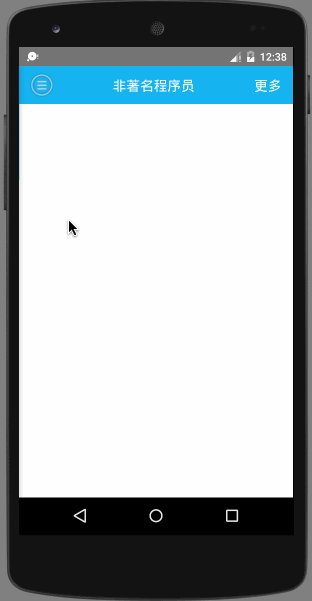
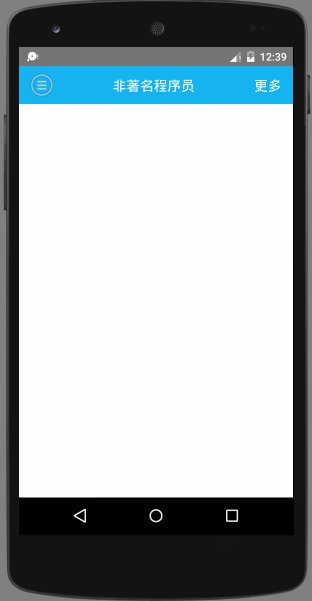
还是老样子,看代码前,我们先看看效果图,只有看直观的效果图才能够引起你们的注意,引起你们的兴趣。那就一起来看看吧。

实例代码
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
DrawerLayoutAndroid,
TouchableOpacity,
Image,
View
} from 'react-native';
export default classDrawerLayoutDemoextendsComponent{
render() {
var navigationView = (
<View style={styles.container}>
<View style={styles.nav_top_view}>
<Image
style={{width: 50, height: 50}}
source={require('./img/head.jpg')}
/>
<Text
style={{marginTop:10,fontSize:16,color:'white'}}>非著名程序员</Text>
</View>
<TouchableOpacity
onPress={this.close}
>
<View style={styles.nav_item_view}>
<Image
style={{width: 20, height: 20}}
source={require('./img/nav_icon_home.png')}
/>
<Text
style={{fontSize:14,color:'grey',marginLeft:10}}>首页</Text>
</View>
</TouchableOpacity>
<View style={styles.nav_item_view}>
<Image
style={{width: 20, height: 20}}
source={require('./img/nav_icon_gift.png')}
/>
<Text
style={{fontSize:14,color:'grey',marginLeft:10}}>礼物</Text>
</View>
<View style={styles.nav_item_view}>
<Image
style={{width: 20, height: 20}}
source={require('./img/nav_icon_settings.png')}
/>
<Text
style={{fontSize:14,color:'grey',marginLeft:10}}>设置</Text>
</View>
</View>
);
return (
<DrawerLayoutAndroid
ref={(drawer) => { this.drawer = drawer; }}
drawerWidth={260}
drawerPosition={DrawerLayoutAndroid.positions.Left}
renderNavigationView={() => navigationView}>
<View style={styles.container}>
<View style={styles.title_view}>
<TouchableOpacity
onPress={this.open}
>
<Image
style={{width: 30, height: 30}}
source={require('./img/menu_icon.png')}
/>
</TouchableOpacity>
<Text style={styles.title_text}>
非著名程序员
</Text>
<Text style={styles.title_text}>
更多
</Text>
</View>
</View>
</DrawerLayoutAndroid>
);
}
open=()=>{
this.drawer.openDrawer();
}
close=()=>{
this.drawer.closeDrawer();
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#FFFFFF',
},
nav_top_view:{
flexDirection:'column',
height:150,
justifyContent: 'center',
alignItems: 'center',
backgroundColor:'#27b5ee',
},
nav_item_view:{
flexDirection:'row',
height:50,
paddingLeft:30,
paddingTop:6,
paddingBottom:6,
alignItems: 'center',
backgroundColor:'#FFFFFF',
},
title_view:{
flexDirection:'row',
height:50,
paddingLeft:15,
paddingRight:15,
justifyContent: 'space-between',
alignItems: 'center',
backgroundColor:'#27b5ee',
},
title_text:{
color:'white',
fontSize:18,
textAlign:'center'
},
});
AppRegistry.registerComponent('DrawerLayoutDemo', () => DrawerLayoutDemo);
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

