QCon San Francisco 2016 前端参会总结

11 月初有幸参加了在美国旧金山举行的 Qcon 会议,会议之余在小伙伴们的各路关系中拜访了一些美国的科技公司。此行受益颇多,这里谈一下自己的所见、所闻以及自己的感受。
会议内容
会议内容覆盖了前端、设计、容器、微服务、devops、JAVA 等等,内容非常的丰富,这里选择几个前端相关的场做下分享。

Webpack: The One Build Step To Rule Them All
webpack 自诞生以来席卷全球,为我们的开发带来了无限可能,相信很多童鞋都在使用 webpack,webpack is great!
来自 webpack 核心团队的 @thelarkinn 介绍了 webpack 的基本概念及使用方法,最后介绍了一些 webpack 2.0 的计划和未来的一些方向。
- webpack 的几个核心的概念:entry、output、loader、plugin:
- Entry 就是我们的源码入口文件,可以是一个,也可以是多个;
- Output 是源码编译后的输出 bundle 文件,它根据你定义的 Entry 文件进行生成;
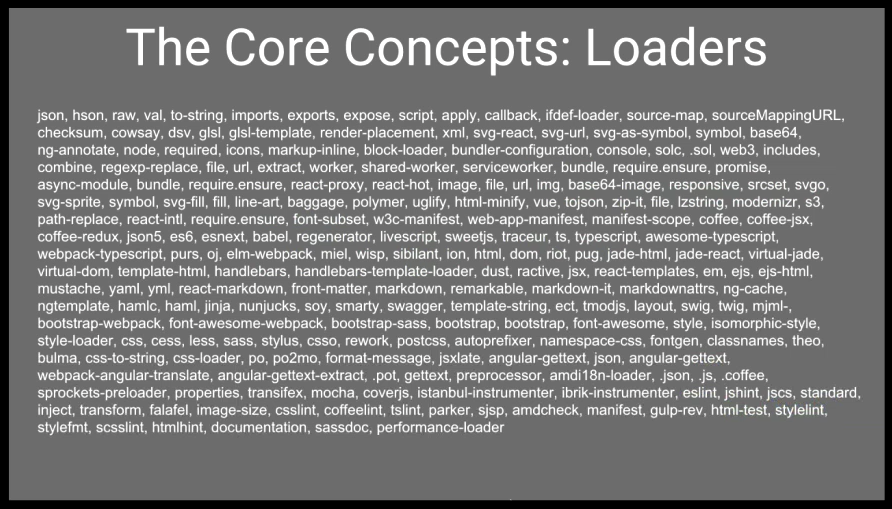
- Loader 可以说是 webpack 最屌的地方了,它定义了你的文件通过什么样的规则进行转换,它目前已经拥有 N 种 loader,市场上你只要见过的类型它基本都支持。分享者给了一张目前的 Loader 图,当时也是被震惊到了:

- Plugins 是 webpack 另一个易用的设计,你可以比较方便的开发使用自己的插件以实现特殊的效果。
- webpack 的一些主要功能:
- 本地服务;
- 模块热替换;
- 模块懒加载;
- Source Maps;
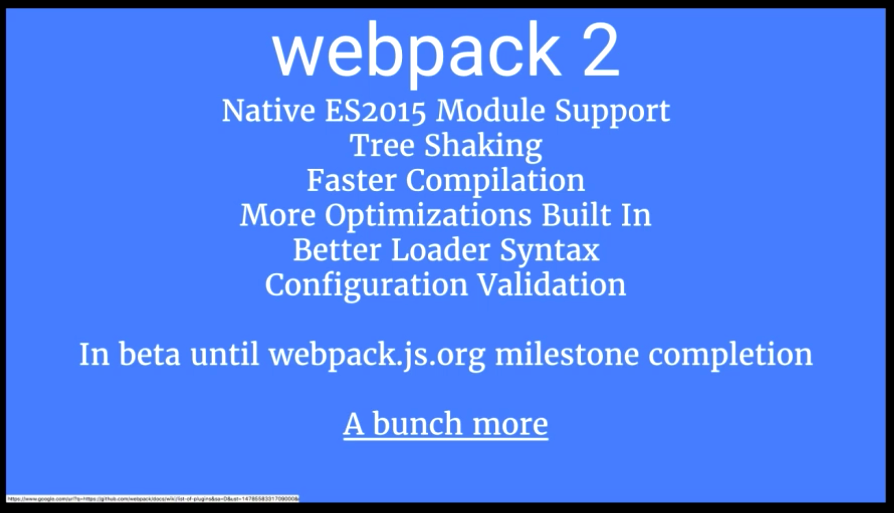
- webpack2 的新特性:

- 首先是它将会原生的支持 ES2015,这意味着未来我们无需先将代码转换为 CommonJS 格式了,同时也为 Tree Shaking 的优化提供了基础。
- Tree Shaking 可以帮助我们移除未使用到的代码,以使我们的代码文件更小,这在寸土寸金的无线时代可能更实在。但是,Tree Shaking 能否发挥它的最大作用,还是取决于我们的编码习惯、规范,这也是我们需要去思考和改进的地方。 特别对于公共的组件、模块,我们更需要关注其质量、规范。 开发者关心的不应该只是代码是否能跑起来,同时更需要关心如何跑的更好。
- 其它的在编译速度、语法设计、配置校验等方面也做了一些改进。
- webpack 的未来:

- webpack 在未来还会针对 HTTP2 的场景做特殊的优化支持,也会与浏览器厂商合作,在 DevTools 上提供更好的体验。另外还提到了会利用 Chrome 的 timeline 去做一些智能调整配置加载的事情,至于具体是什么,尚未查到资料,目前应该仅仅是 idea 阶段。
整场分享其实比较初级,基本是手把手教你用 webpack,帮你理清了 webpack 的一些思路,最后谈到了 webpack2 以及未来的一些计划,缺乏真正的实战分享。但 webpack 给我们带来的技术革新是巨大的,或许有一天,当所有的语言都可以通过 webpack 编译成 JavaScript,而 JavaScript 又可以运行在任意的平台上,那将会是一个怎样的世界?……
Building Robust Web Applications With RxJS
RxJS is an API for asynchronous programming
with observable streams。
RxJS 5 的带头大哥、来自 Netflix 的 @BenLesh 通过一个例子分享了 RxJS5 的一些新特性。
- RxJS is “Lodash for events”
- RxJS is Observables
在 RxJS 的世界里,一切都是流,你可以把任何的东西当成流,通过对这些流的创建、合并、过滤来解耦、分离自己的业务逻辑。
@BenLesh 通过一个 WebSocket 的例子讲解了 RxJS 的一些基本用法以及新的 RxJS5 带来了哪些新的改变,总体上其实就是在对 RxJS5 做一些宣传工作。
大家可以从这里下载 @BenLesh 演示的 Demo,自己亲自试一下上: https://github.com/blesh/robust-websocket-talk
RxJS 巧妙的利用了观察者模式将一些状态、点击、事件抽象为一系列的流,通过对他们的过滤、组合来实现我们的业务逻辑,对于我们未来的一些实时互动产品,搭配这样的事件流,或许能够可以让我们的代码更清晰、相互之间更解耦。
The Strengths of Ember, Angular & React Explored
来自 Ember 团队的 @larasm、Angular 团队的 @robwormald(Google)、React 团队的 @leeb(Facebook) 分享了各自的库/框架,然后主持人跟三位分享者进行了一些互动。
先简单介绍一下这三个东东:
- React:
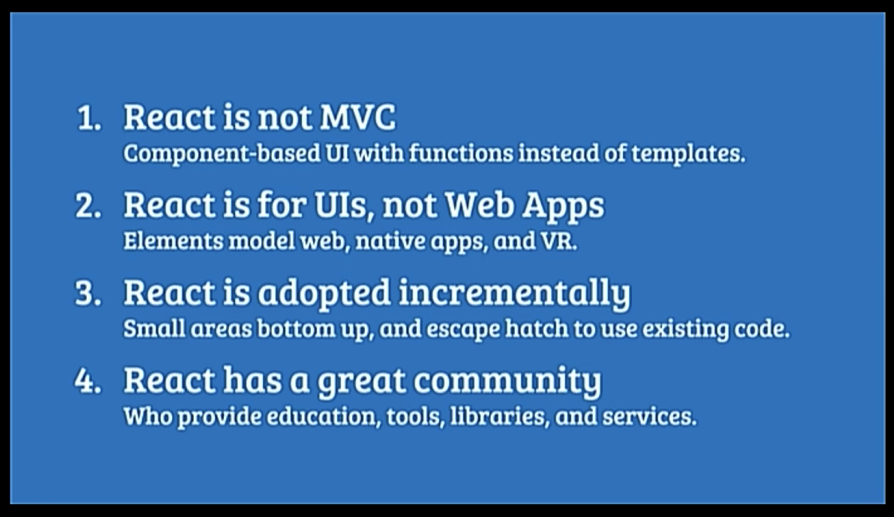
- React 并不是 MVC,它是基于 Component 的 UI;
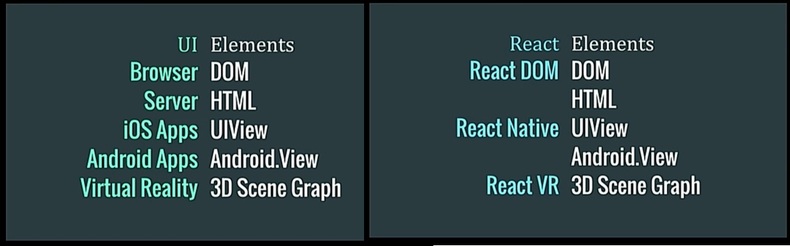
- React 不是为了构建 Web App,它是为了构建 UI,你可以把它类比为 DOM;

- 你可以整个应用都使用 React,也可以像 Facebook 一样在部分模块里使用 React,你可以与其它任何的 framework 一起使用 React。

- AngularJS:
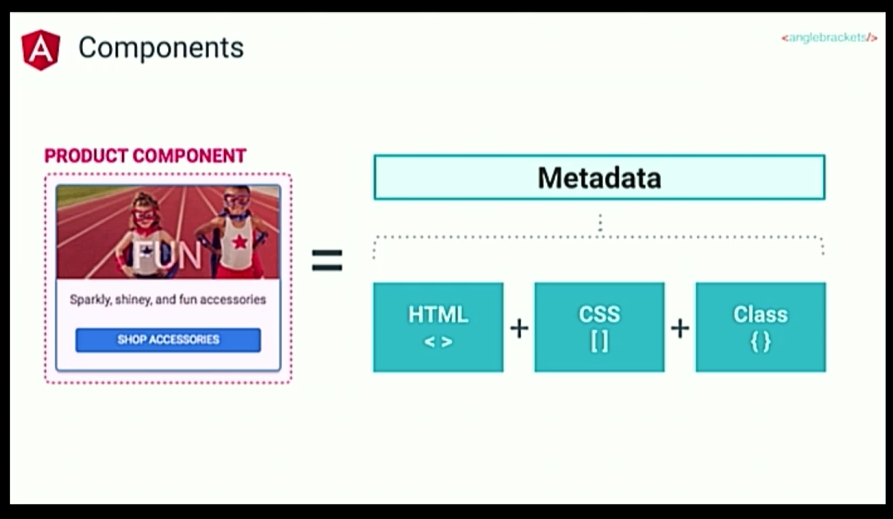
- AngularJS 的组件由三部分组成:HTML、CSS、Class;

- 它的模板就是 HTML,通过属性和事件来定义组件的行为;
- 它提供了 router 功能;
- AngularJS 可以运行在任何的环境、平台;
- 因为 TypeScript 的类型检测、可读性、易用性以及强大的工具支持,AngularJS 使用 TypeScript;
- AngularJS 2 通过预编译提升了不少性能;
- AngularJS 的组件由三部分组成:HTML、CSS、Class;
- ember:
- ember 是为构建巨型应用而生的,而巨型应用具备几个条件:多人创建,长期维护,升级而不是重写;
- ember 几乎包含了你可能用到的、在其它框架/库里看到的 NB 的特性,例如路由、组件、DOM diffing、单向/双向绑定、模板、服务端渲染等等……
- ember 是一个大型的框架,它在为社区做出巨大的贡献,也在推进着社区技术的发展;
- ember 发展了 5 年,有成熟的、完善的生态圈,Yahoo、LinkedIn 等公司都在为其贡献代码,目前已经有 3000+ 的插件,覆盖各种各样的交互场景;
- ember 拥有最专业、最好用的工具集,可以帮助你更快、更好的入门、编码;
最后,主持人与三位分享者进行了一场小的讨论会。

React 一再说明它不是 framework,而是一个 library,非常的轻量级,入门也比较简单,需要了解一下 babel,最主要的是 Think in React !React 对于 Virtual DOM 的抽象及使用,使得它可以更好的应用在各个环境、语言层面,为各个平台提供了无限可能。React 有强大的社区支持,虽然 React 自身并无法完全覆盖你的任何需求、功能,但是社区里有大量的 library 可以配合 React 一起来使用,以满足你的任何需求和功能。
AngularJS 相对来说功能比 React 全,是一个轻量级的 framework,经历了从 1 到 2 的升华,现在逐渐找到了自己的核心并稳定下来。相比 React,它提供了更多的功能以及更完善的体系,你可以在不借助任何外部 library 的情况下基本满足所有的需求和功能,当然,你也同样可以使用外部 library 来弥补 AngularJS 的功能。AngularJS 跟 React 走着完全不同的两个路子,但是理念和思路却在相互的借鉴和学习。使用 AngularJS 2 你需要首先了解 TypeScript,然后根据其文档,理解 Component 等概念,学习成本稍高。
ember 相对于前两个,基本上就是巨无霸,所有你能想到的功能它都能包含,定位也是大型应用。相较于 AngularJS 被吐槽的升级问题,ember 有严格的升级步骤和规范,配合 ember 强大的 cli 工具及易读好用的文档,你可以轻松的入门、使用 ember。
总的来说,每一个 framework/library 都在进化,相互的学习、借鉴,都在不断的提升自身的质量和技术,也期望未来我们能够看到更精彩的一些 idea,路走对了就不怕远!没有最好的框架/库,只有更合适的。
科技公司
托各位牛逼的小伙们的福,在美期间拜访了一些不错的互联网公司,学到了一些不一样的东西,这里谈一下自己的感受。
由于接待的人的岗位或者资历不同,我们从中了解到的内容跟真实的情况可能存在差异。
Yelp
Yelp 是一个美国版的大众点评,但用下来你会发现这个大众点评完全不在一个量级,所以拜访之前以为这公司应该比较小,但其实蛮大的,在 downtown 能拥有十多层的办公楼也是够 NB 的。
Yelp 的办公室跟普通的办公室区别不大,每层会有个小厨房(里边有免费的饮料、小零食等),另外每几排办公桌的墙壁上会有一台电视,据带头大哥说平时无甚鸟用,偶尔会被一些同事连上放一下恶搞的照片、视频之类的。另外呢,员工可申请可升降的桌子用于办公(再也不用自己搞个高架子了……)
Yelp 的工作比较轻松,施行弹性工作制,公司提倡八小时工作制,我们是大概七点左右去的,基本上比较少的人在“加班”。据带头大哥说,有人竟然会花上两周时间去解决一个 bug!虽然这个问题可能一两个小时就可以通过其他方式修复,但依然坚持要找到问题的原因去修复,想想也是醉了……(刨根问底固然好,但总得先解决问题吧……)
Yelp 的主要流量入口还是在 PC,手机上可能只占二三十的量,这个让人大跌眼镜。
Yelp 使用 AWS。
Airbnb
Airbnb 的办公室还是蛮有特色的,室内的设计很有艺术感和趣味感,空间很大,感觉工作起来应该很惬意,这里的所有员工桌子均为可升降桌子。
作为前端,对 Airbnb 最熟悉的莫过于其在 GitHub 上推出的前端规范,我们的规范很多内容也是参考他们来制订的。由于带头大哥并不是前端,问其 Airbnb 各个地方代码规范情况,反馈其实并没有那么的规范…… 少数部门在严格的执行编码规范,大多数部门还是有点散的。
跟 Yelp 类似,Airbnb 只有百分之三四十的流量在手机端。
Airbnb 使用 AWS。






这是 3D 打印的作品。
Twitter 同样位于 downtown,拥有十几层的办公楼,员工大约有 2000 多名,楼上还有一个露天的大阳台,能看到有些员工就懒洋洋的躺在阳台的草坪上办公…… 内部还有一个比较大的餐厅,平时还可以用来开 party、一些庆功会、活动之类的。
Twitter 的工作相对来说比较繁忙,时常也会出现加班的情况。
由于数据量巨大及自身的业务特殊原因,Twitter 并没有使用 AWS,而是通过自建服务来满足业务需求。同样,Twitter 也并没有使用 docker,而是在很早之前就开发了类似的容器来满足需求。

大大的阳台。

内部餐厅。

仔细看,这里边有一个 Twitter 的 logo。
会议结束后,我们一行来到了硅谷,拜访了这里的 Google 和 Facebook,先来看看 Google。

最先参观了 Google 的 Android 乐园,里边摆放着每个版本的 Android 代号标志:

先是来了 Google Vistor Center,在这里体验了一个还在试验的谷歌地球。这个系统由一圈竖着的屏幕以及一个操控台组成,输入想看的地点,屏幕上就会带你进入相应的地点(当然需要先建模的),画面非常的逼真、细腻,看了纽约曼哈顿、大峡谷、故宫等,感觉比较 NB,以后在家就可以欣赏到世界各地的美景了,还能自己操控来一场峡谷漂流……

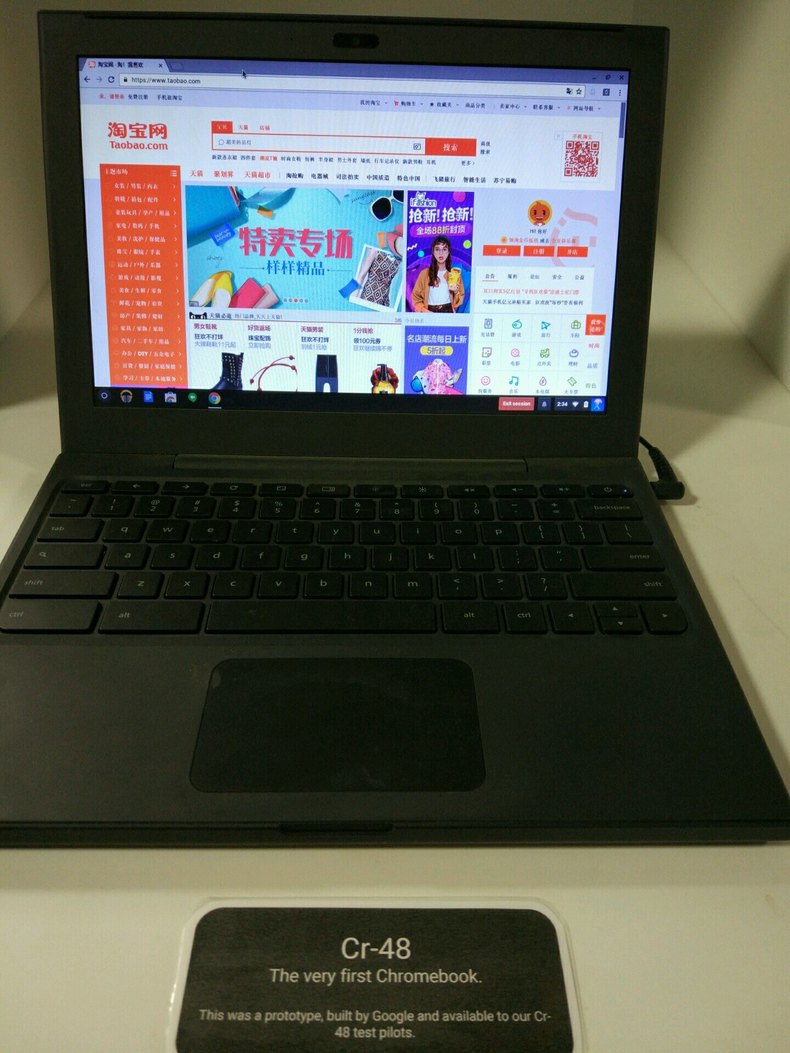
Vistor Center 里还有一些 ChromeBook 的展览,在世界上第一台 ChromeBook 上访问了下我们的淘宝首页,运行良好……

由于办公区域不能参观,Google 在这里设置了一个小的办公区供人参观,同样也都是可升降桌子。 另外提供睡觉的壳仓蛮有意思,躺进去后自己关上门,睡起来蛮惬意……

Vistor Center 里还有一组照片墙,据说这是一个 Google 的基层员工,每次有大人物来园区,这货都会想尽办法与其合照,然后照的多了就成为了“红人”,每个大人物来都会跟他合照,还有奥巴马…… Google 还专门在 Vistor Center 里给他搞了一堵照片墙…… 事实证明,不管是啥事儿,坚持就会有回报……

随后去了 Google 早期的园区,这里是一个开放的区域,不算大,但也不小。有大大的餐厅、各种奇怪的设备、游戏厅、沙滩排球场、小小的静止游泳池、健身房等等,据带头大姐说,员工可以在任意一个喜欢的地方办公,上班时间有的打游戏、有的打球、有的游泳……

进入 FaceBook 的第一感觉就是,这里简直就像一个五彩斑斓的风情小镇,虽然不大,但是足够的温馨,商店、餐厅、电话亭、游戏厅、办公楼静静的立在街道两旁。
先是去参观了 Instgram,这里的一些员工桌上有气球挂着,据带头大哥说,是员工一年、两年、三年时会挂不同的气球,但由于人员流动性大,挂球的人其实并不多……
Facebook 的工程师文化比较浓,我们的厕所里贴的是各种广告,人家的厕所里直接贴的是代码、技术,让你尿尿的时候都能够在大脑中执行一次代码……




Facebook 的大 logo。
总结
先说 QCon,参会之前,根据主题先看了相关的一些资料,实际听的过程还是稍微有点小失望,前端方面的演讲普遍比较简单,基本是在较少框架、工具的基本使用方式,缺乏真正的实践和应用。如果放在两三年前,或许会是比较有意思的东西,但是今天,这些主题过于基础。相较之前的 QCon 上海,少了无线相关的主题,也少了真正的实践。当然,也并非毫无意义,更多的我们可以听到在被人眼里,这个技术是如何被使用,在这项技术的发展历程中,经历了哪些抉择,变革的思路是怎样的,其实这些对我们的指导意义还是蛮大的。另外,QCon 每天的开场 Keynote 非常的精彩。
再说下拜访各个公司的收获,从 QCon 到各个创业公司,基本都在使用 AWS,大家都是围绕这 AWS 去做相关的优化、工具来帮助自己的业务运行的更好。我们的阿里云前景广阔啊,如果能够圈住国内的中小创业者,这个市场也是巨大无比的…… 各个公司都各有特色,他们的市场、他们的用户,很多时候真的令你无法想象,跟国内的场景、用户完全是两个不同的景象。员工的工作环境普遍比较惬意,时间也相对比较自由,大多都没有 KPI 的压力。
再说下美国印象。如果说美国的刷卡业甩中国 100 条街的话,那么中国的移动互联网、移动支付可以甩美国 500 条街。在拜访过程中了解到,在美国,手机的流量套餐基本上是无限量的,但是各个产品的手机端用户并不多,很多人的手机里就装了少数几个 App,他们很少用手机做啥事儿…… 在国内都被用烂了的二维码,在美国几乎看不到,就连 Twitter 也仅仅是在最近才有了二维码功能…… 另外,这些人真是爱跑步啊,无论何时、无论何地,都能看到各种各样的人在跑步…… 很多人周末的活动一般也都是野营、打球、徒步等户外活动,感觉上比较健康。
美国人在创新上真的是秒杀我们,如高晓松所说,或许是因为美国的强大使美国人感觉到自信、骄傲,更容易创造出不一样的东西,从他们的技术、电影、动画等等我们都能看出美国人的脑洞大开,而我们基本是在其基础上去做增强、改造。在中国逐步的强大、崛起的时候,期望我们也能够更加的自信、骄傲,特别是我们的程序员们能够有自己的创新、自己的不一样的东西,一千个人脑中应该有一千幅不同的 HelloKitty!
- 本文标签: 时间 Android 插件 TypeScript 零食 ORM 云 https 互联网 IDE 需求 HTML 二维码 AngularJS ACE Twitter logo git 压力 数据 代码 程序员 Chrome 创业者 加班 JavaScript ip 广告 开发者 GitHub App 工程师文化 总结 http 人物 质量 美国 UI Google 智能 谷歌 开发 src 免费 id 源码 创业 配置 空间 key 厨房 lib 2015 服务端 编译 科技 map API 创业公司 Docker 大众点评 build 下载 IO web cat Facebook 地球 DOM 阿里云 回报 眼镜 plugin java js 产品 CSS
- 版权声明: 本文为互联网转载文章,出处已在文章中说明(部分除外)。如果侵权,请联系本站长删除,谢谢。
- 本文海报: 生成海报一 生成海报二











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

