创建web Notification(通知)
之前项目中遇到一个需求,在多个web页面中,有多个并行的任务,其中一个需要重点关注,但是要视具体信息情况才会处理,在浏览器上通常我们只会激活一个窗口,而其他窗口内容就无法关注到,而频繁切换是很低效的事情。在这种情况下,很容易想到信息提示。那是提示在浏览器tab上(跑马灯那种)? 或者弹出窗口(很暴力的那种)?这些方案的缺点很明显,任何一个有点经验的码农或者设计师都能明白,干扰且无效!
在html5发展至今,一些技术早已趋于成熟,更好的解决方案,就是使用浏览器的系统提示web Notification,提示的信息层级高,不会被任何窗口遮挡,干扰也是可控的。
先说Web Notifications 是啥?知道的人很多,用的人很少。
Web Notifications API 使页面可以发出通知,通知将被显示在页面之外的系统层面上(通常使用操作系统的标准通知机制,但是在不同的平台和浏览器上的表现会有差异)。这个功能使 web 应用可以向用户发送信息,即使应用处于空闲状态。
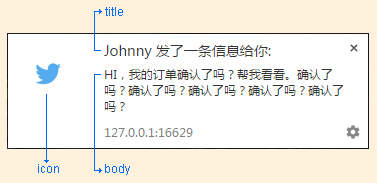
长什么样?通常显示如下:

作为码农,看代码:
window.addEventListener('load', function () { // 首先,我们检查是否具有权限显示通知 // 如果没有,我们就申请权限 // default 未被询问是否授权,所以通知不会被显示 //granted 已经询问过用户,并且用户已经授予了显示通知的权限//denied 已经询问过用户,并且用户已经授予了显示通知的权限if (window.Notification && Notification.permission !== "granted") { Notification.requestPermission(function (status) { if (Notification.permission !== status) { Notification.permission = status; } }); } var button = document.getElementsByTagName('button')[0]; button.addEventListener('click', function () { // 如果用户同意接收通知,我们就尝试发送10条通知 if (window.Notification && Notification.permission === "granted") { //for (var i = 0; i < 9; i++) { // 多条内容时,为避免满屏的通知提示,我们应该只看到内容最后一条通知内容 var option={ body: 'HI,我的订单确认了吗?确认了吗?', icon:'http://xxxx/xxxx/pic000.png', tag: 'tag0' }; var n = new Notification("Johnny 发了一条信息给你:",option); //Notification.onclick 当用户点击通知时被触发 //Notification.onshow 当通知显示的时候被触发 //Notification.onerror 当通知遇到错误时被触发 //Notification.onclose 当用户关闭通知时被触发 n.onclick = function(event) { event.preventDefault(); // prevent the browser from focusing the Notification's tab window.open('http://www.ctrip.com', '_blank'); //close () 设置通知关闭事件 setTimeout(n.close.bind(n),1000); } //} } // 如果用户没有选择是否同意显示通知 // 注:由于在 Chrome 中不能确定 permission 属性是否有值,因此检查 // 该属性值是否为 "default" 是不安全的。 else if (window.Notification && Notification.permission !== "denied") { Notification.requestPermission(function (status) { if (Notification.permission !== status) { Notification.permission = status; } // 如果用户同意 if (status === "granted") { //for (var i = 0; i < 10; i++) { // tag属性, 和html中id的意义一样,唯一标识,打开for循环看看就明白了? var option={ body: 'HI,我的订单确认了吗?帮我看看。确认了吗?', icon:'http://xxxx/xxxx/pic000.png', tag: 'tag0' }; var n = new Notification("Johnny 发了一条信息给你:",option); // } } // 否则改用 alert else { alert("Hi!"); } }); } // 如果用户拒绝 else { // 改用 alert alert("bye!?"); } });
说明下:
1.在浏览器中很多API都是需要用户授权的,涉及用户隐私,比如更为熟悉的GeoLocation,Web Notifications也需要先获取权限才能生效,这是对用户体验的考虑,防止滥用。
2.tag属性,见注视中说明,通常多个信息来的时候,要是都显示那就满屏的框,想象下…不可想象…我们还是避免重复类型信息的过度提示,所以tag就有用了
3.调试的时候,chrome上运行时需要web服务,apache就可以,别的随意;firefox不需要,本地就可以调试别问IE…暂时不支持,要实现,方法也是有的,思路:信息来了>弹个框>跨浏览器通信就好,框也能在最上面,但是失焦后么,再见….麻烦….
什么场景用什么技术解决什么问题,具体情况具体分析。
本文作者:boston 转载请注明来自: 携程设计委员会











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

