Vue2.0 实践阶段性分享
--
近来忙于学习、开发,已有一段时间没写文章了。这段时间用 Vue2.0 开发项目,踩坑之余,也收获了不少!趁热打铁,来个阶段性分享吧!
整个后台我们使用 Vue-router 来管理路由,用 Vuex 统一状态管理,Vue-resource 来完成ajax请求,Element-ui 来快速开发UI,webpack 编译打包,eslint 规范团队代码规范。
框架相关
框架搭建,大家可以采用 官网 的 vue-cli 开始着手构建。安装过程中,我们可以根据项目所需,选择版本、单元测试、e2e测试,以及是否使用eslint等(已经有很多搭建入门篇了,这里就不多赘述,有兴趣的同学可以去网上搜下)。初步搭建后,可以执行下 yarn init ,项目会自动生成 yarn.lock 文件,锁定版本。(关于yarn,可以参考下这篇文章)。
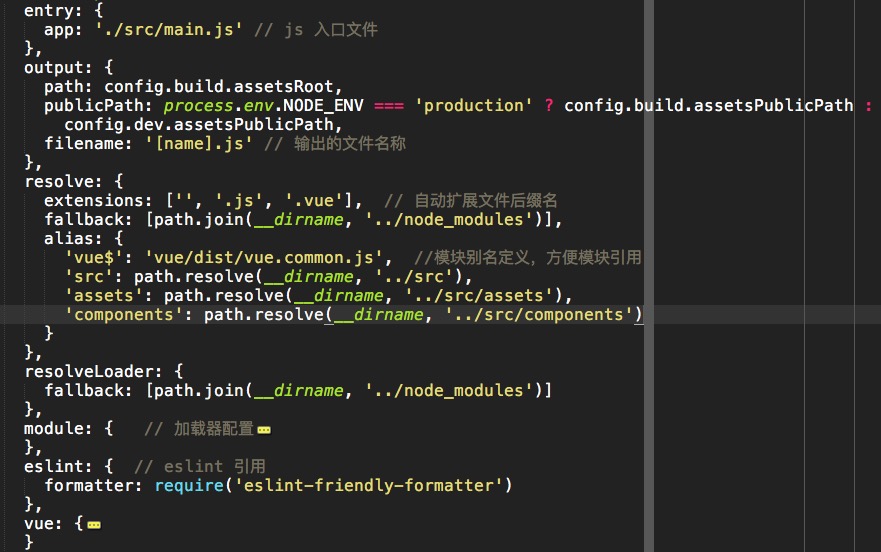
框架初始化后,我们可以在 build 文件夹中的 webpack.base.conf.js 查看到 webpack 的基本配置,如下:

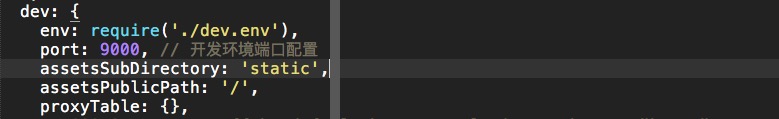
在 config 文件夹下的index.js可以配置本地开发的端口,默认是8080,你可以根据需要调整:

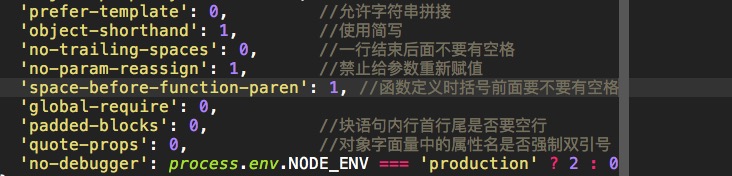
在 .eslintrc.js 文件的 rules 里面自定义团队js的书写规范,简单示例:

其中 0 为关闭, 1 为警告, 2 为报错。
路由
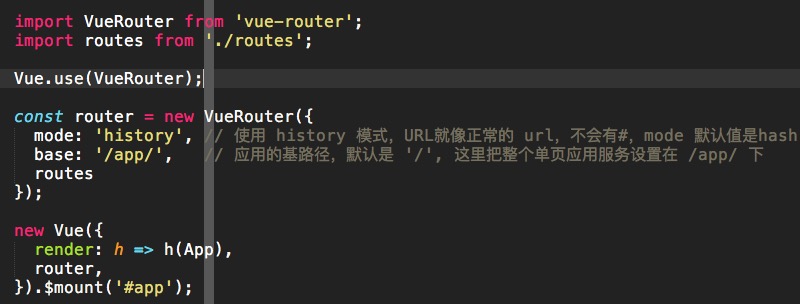
首先根据官网提示安装 npm install vue-router 或者 yarn add vue-router , 然后在main.js里面,根据官网提示引入。接着,写一个路由配置文件,在main.js里面引入使用,现在 main.js 里面关于路由的配置应该是这样的:

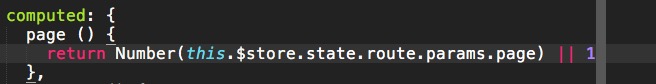
如果我们需要把路由和全局状态管理 store (下文会讲到) 同步起来,可以使用 vuex-router-sync 。安装引用后,在模块里面从state里面就可以拿到路由的相关信息了,如:

有时候路由跳转需要检查是否需要授权,这时候就要定义路由的 meta 字段了。引用官网的一句话 “一个路由匹配到的所有路由记录会暴露为 $route 对象(还有在导航钩子中的 route 对象)的 $route.matched 数组。因此,我们需要遍历 $route.matched 来检查路由记录中的 meta 字段。“
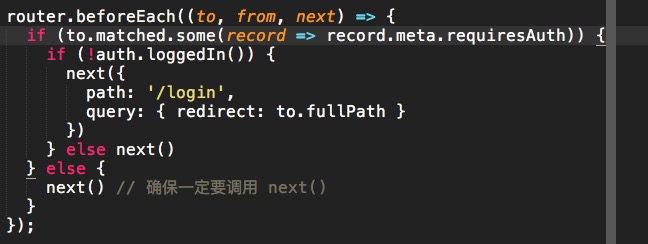
我们可以这样在全局导航钩子中检查 meta 字段,以此来判断是否需要跳转授权:

注意 :不要忘记在需要授权的路由前面加上 meta: { requiresAuth: true } 。
Vuex状态管理
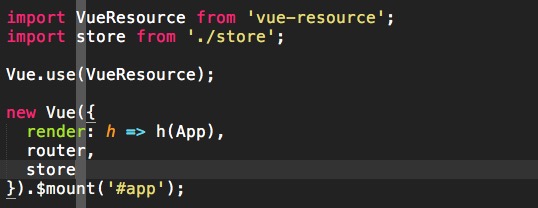
首先根据官网提示安装 npm install vuex 或者 yarn add vuex ,然后新建一个store文件夹,里面分别放置 modules , actions , getters , mutations , constants 和 index.js 等文件, 接着在 main.js 里面这样写:

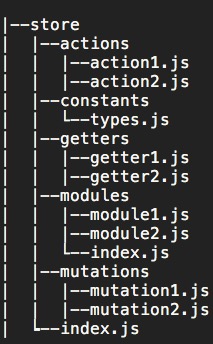
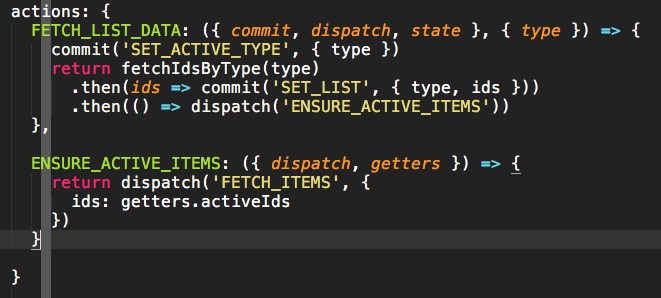
关于store的布局,我们可以根据项目所需,拆分成不同的 module、action 等,如下:

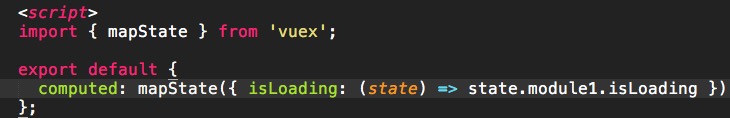
关于state里面数据的变动都在mutation里面处理,接口调用在action里面处理,需要 .vue 文件里面获取数据可以通过 mapGetters 或者 mapState ,大致实例:

mapGetters 和 mapState 的区别在于 mapGetters ,你写一个 getters function 可以在不同模块之间共用,而 mapState 只用于当前的模块。
由于所有 state 和 getters 等都放在store中,所以我们可以在 mutation 和
action 里面通过解构参数,拿到想要的 state 和 getter 等,如:

篇幅有限,无法面面俱到,详细用法建议大家参考 官网 或者其它 vuex 详解篇。
组件和过滤器
组件和过滤器的注册可分为全局使用和部分模块使用。例如,我们写了一个确认框组件 comfirm.vue ,这个组件要在模块a里面引用,我们可以在模块a里面这样引用,并传入对应的prop:
<template>
<div class="f-confirm">
<f-confirm :confirmData="confirmData" :isBill="isBill"></f-confirm>
</div>
</template>
<script>
import { mapGetters, mapActions } from 'vuex';
import fConfirm from './confirm';
export default {
data() {
return {
isBill: true
}
},
computed: mapGetters({
confirmData 'getConfirmData'
}),
components: { fConfirm },
};
</script>
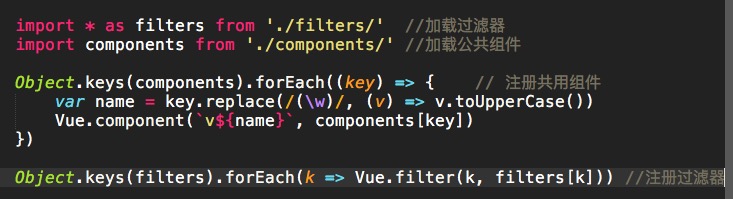
此外,对于共用的组件和过滤器注册,我们可以统一在 main.js 里面,把它们加载进来,然后全局注册,做法如下:

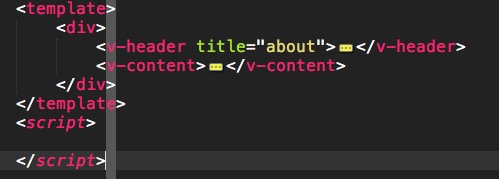
这样注册后,我们在需要用到它们的任何一个组件里面,都可以使用。比如我需要在模块b里面用到 header.vue 和 content.vue 这两个组件,我直接在模块a里面这样写就行:

注意 : 这时候 <script> 标签里面不需要再去 import 这个组件,也不需要写在 components 里面了。
api 调用
文首已经提及,我们采用vue-resource来完成ajax请求。vue-resource是一个非常小巧的库,压缩后大约只有12KB,服务端启用gzip压缩后只有4.5KB大小。它和Vue.js一样,除了不支持IE 9以下的浏览器,其他主流的浏览器都支持。它支持Promise API和URI Templates,也支持拦截器。拦截器是全局的,拦截器可以在请求发送前和发送请求后做一些处理。这里提供 vue-resource github 地址,没用过的同学可以先去看下。
为了不必每次调用都要写上诸如下面这样繁琐的代码,
this.$http.get(this.apiUrl, ...)
.then((response) => {
this.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
});
this.$http.post(this.apiUrl, data, ...)
.then((response) => {
this.$set('gridData', response.data)
})
.catch(function(response) {
console.log(response)
})
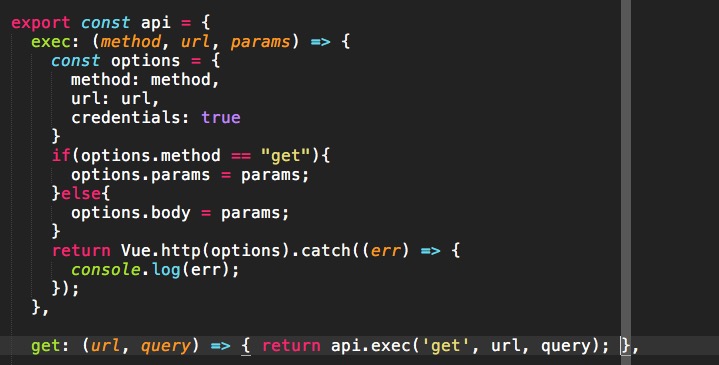
我们可以把 ajax 相关的调用方法封装起来,简单示例:

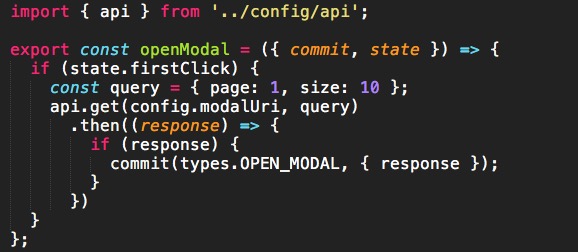
在需要用到的模块里面,这样引用:

此外,项目所用到的接口地址也建议统一写在一份配置文件,这样比较好管理,简单可以这样写:
const path = {
base: '/bill/manage',
ports: {
export: '/export/refresh/'
bank: '/bank/filter/',
online: '/online/filter/',
...
}
};
export const getUri = (key) => {
if (!path.ports[key]) {
return false;
}
return path.base + path.ports[key];
};
在调用接口时,直接传参数调用 getUri 来获取对应的url, 如 getUri(bank) 。
不过,这种方法我感觉还不大满意,如果大家有更好的做法,欢迎分享!
总结
篇幅有限,没有办法细讲每个小标题,只能把大致地跟大家分享下。这段时间,也喜欢自己做一下vue功能组件,如 vue-upload, vue-chart 等,有时间整理后,再和大家一起分享!当然现在网上已经有很多现成的库了,有兴趣的同学都可以去看看。
如果你也在用vue2开发, 欢迎交流、分享、指导!











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

