关于javascript 中的高级定时器的若干问题
一、问题的起源
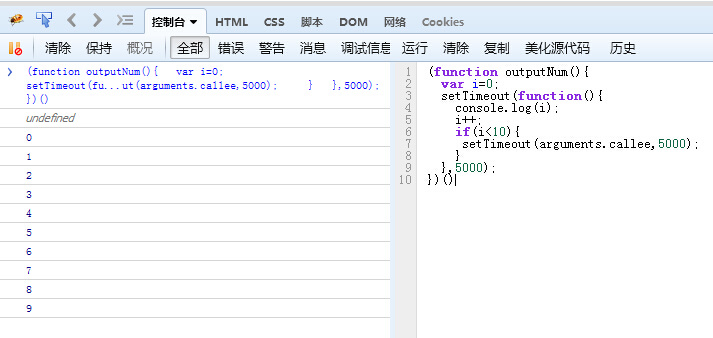
论坛上看到这样一道js编程题: 要求用闭包实现每隔5s输出0-9之间的十个数字 。这里先给出我写的最终实现方案,如下图:

毫无疑问,这里必须要用到定时器 setTimeout 或者 setInterval ,但是考虑到 setInterval 存在的两个问题:
-
某些间隔会被跳过
-
多个定时器的代码执行之间的间隔可能会比预期的小
所以,用到 setInterval 的地方一般都是用递归调用 setTimeout 的方式来替代,但是关于这两个定时函数中的 this 我之前的理解有些偏差,我知道这里的 this 指的是全局对象 window ,因为 setTimeout 和 setInterval 都是作为全局函数,也就是 window 对象的方法存在的。但是这里有两个 this :
第一个 this :setTimeout( this .func, times)
第二个 this : setTimeout(function(){ alert( this )},times);
那到底哪一个'this'始终指向的是 window 呢?
二、执行环境、活动对象、变量对象、作用域链、this
首先澄清一下几个概念。
执行环境
执行环境定义了变量和函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的 变量对象 ,环境中定义的所有变量和函数都保存在这个 变量对象 中。
全局执行环境是最外围的一个执行环境。根据ECMAScript实现所在的宿主环境不同,表示全局执行环境的对象也不一样。在web浏览器中,全局执行环境被认为是 window 对象,因为所有的全局变量和函数都是作为 window 对象的属性和方法创建的。某个执行环境中的代码执行完毕后,该环境就会被销毁,保存在其中的所有变量和函数也随之销毁(全局执行环境直到应用程序退出时才会销毁)
每个函数都有自己的执行环境。当执行流进入一个函数时,该函数的执行环境就会被推入一个环境栈中。而在函数执行后,栈将其环境弹出,把控制权返回给之前的执行环境。
作用域链
当代码在一个环境中执行时,会创建 变量对象 的一个 作用域链 。
作用域链本质上是一个指向 变量对象 的指针列表,它只引用,但不实际包含 变量对象 。
作用域链的作用,是保证对执行环境有权访问的所有变量和函数的有序性。作用域链的最前端,始终都是当前执行的代码所在环境的变量对象。如果这个环境是函数,则将其 活动对象 作为 变量对象 ,活动对象在最开始时只包含一个变量,即arguments对象(这个对象在全局环境中是不存在的)。作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象则来自再下一个包含环境。这样一直延续到全局执行环境;全局执行环境的变量对象始终是作用域链中的最后一个对象。
标识符解析就是沿着作用域链一级一级地搜索标识符的过程。
this
this是一个对象,this对象是在运行时基于函数的执行环境绑定的。
在全局函数中, this 等于 window ;而当函数作为某个对象的方法调用时, this 等于那个对象。
匿名函数的执行环境具有全局性,其 this 通常指向 window 。这是因为,每个函数再被调用时都会自动取得两个特殊变量: this 和 arguments 内部函数在搜索这两个变量时,只会搜索到其活动对象为止,因此永远不可能访问到外部函数中的这两个变量。
闭包
闭包是指有权访问另一个函数作用域中的变量的函数
当某个函数被调用时,会创建一个执行环境及相应的作用域链。然后用arguments和其他的命名参数的值来初始化函数的活动对象。
闭包的主要用途有:模仿块级作用域和私用变量。
变量对象
变量对象中保存了当前执行环境中定义的所有变量和函数。
变量对象是和执行环境绑定的,而 this 是和函数运行时所在的执行环境绑定的。比如对于一个全局执行环境,其中的'this'指的是该函数运行时所在的全局执行环境,也就是 window ;而变量对象隶属于这个函数创建的局部执行环境。
三、 setTimeout 和 setInterval 中的 this
测试一
我们先来做几个测试
-
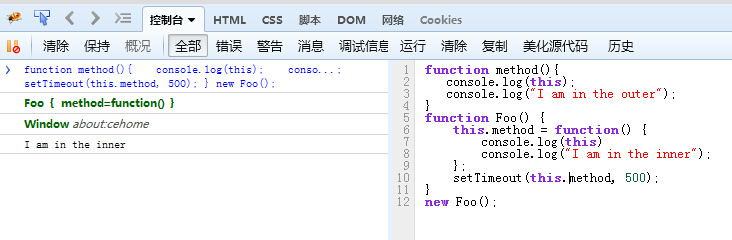
测试1

第 10 行, setTimeout(this.method,500) ,此时调用的是构造函数内的 method 方法,也就是说这里的第一个'this'指向的是构造函数生成的对象,即是根据 setTimeout 调用时所在的执行环境确定的。
尽管调用的是对象的 method 方法,但是方法内的 this (第二个 this )等于 window 。
-
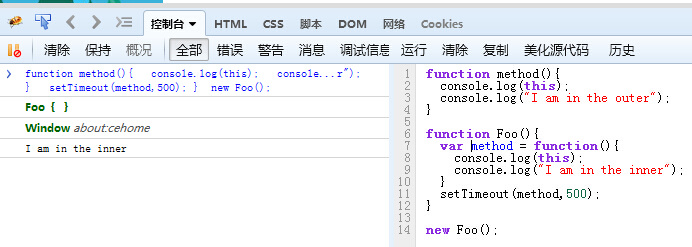
测试2

第 10 行, setTimeout(method,500) ,此时调用的是全局函数 method 。因为,虽然仍在构造函数的局部执行环境内,但是局部执行环境的 变量对象 中并没有 method 方法,所以,在进行标识符解析时,沿着作用域链在全局执行环境中找到了 method 方法。
要注意通过第 6 句 this.method=... 声明的这个方法属于构造函数生成的对象,而不属于构造函数的 变量对象 ,也就是说,并不存在于作用域链中。
第二个 this 仍然等于 window 。
-
测试3

第 10 行, setTimeout(method,500) ,此时调用的是构造函数 method 。
第二个 this 仍然等于 window 。
-
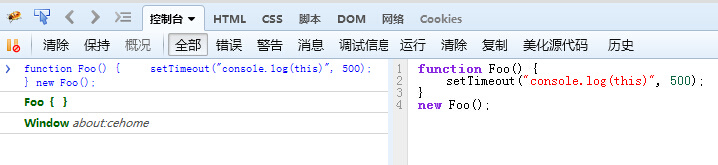
测试4

setTimeout 第一个参数是 javascript 代码字符串时,第二个 this 仍然等于 window 。
-
测试5

setTimeout 第一个参数是匿名函数时,第二个 this 仍然等于 window 。
结论一
根据以上测试,可以得出以下结论:
-
setTimeout中的延迟执行函数中的this(也就是第二个this)始终指向window。 -
setTimeout(this.method, minsec)这种形式的this(也就是第一个this),其指向是根据上下文的执行环境确定的。
测试二
该测试的目的是确定 setTimeout 中的延迟执行函数中的变量是如何沿着作用域链搜索的。
-
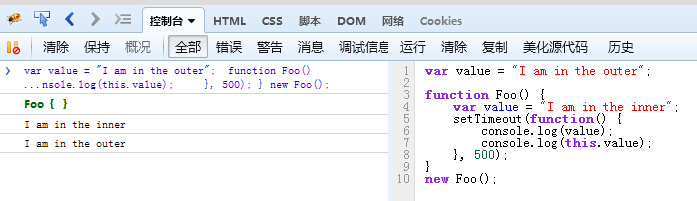
测试6

-
测试7

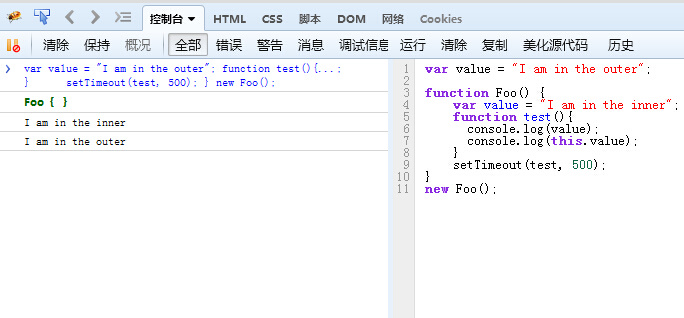
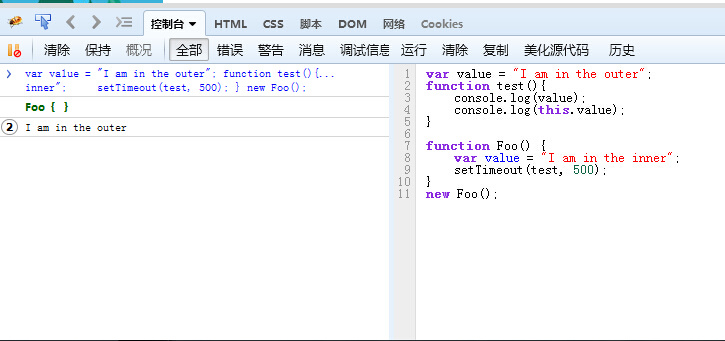
-
测试8

测试 6 和测试 7 本质上是相同的,因为函数名只是一个指针,指向函数对象。
测试测试 6 和测试 7 中, console.log(value) 中的 value 都是构造函数局部执行环境中的 value 值,而 console.log(this.value) 中的 value 都是全局执行环境中的 value 值。
测试 8 中的 test 指向的是全局执行环境中的 test ,相应的的 value 都是全局执行环境中的 value 值。
延迟函数中的变量也是根据其所在的执行环境上下文来确定的,符合作用域链的标识符解析过程。
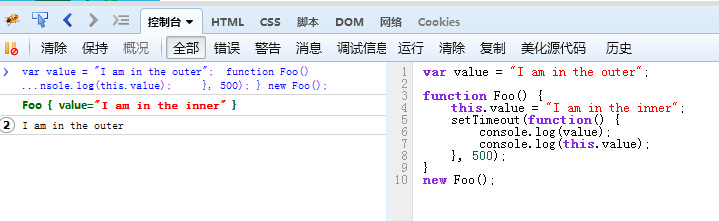
-
测试9

两个 value 都指向的是全局执行环境中的 value 值,因为 console.log(value) 语句所在的局部执行环境上下文并没有 value 值。
结论二
setTimeout 中的延迟执行函数中的变量也是根据其所在的执行环境上下文来确定的,符合作用域链的标识符解析过程。
四、参考
1. 谈谈setTimeout的作用域以及this的指向问题
2. http://www.jb51.net/article/30858.htm
3.javascript高级教程











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

