Radiobox.css 玩转「单项选择」动画!
切换开关(checkbox)我们见多了,今天分享一个以单选为主的动画类样式库:Radiobox.css,作用就是为单项选择添加动画效果,这样能为枯燥的页面增加一点气氛。

项目名称:Radiobox.css
项目地址: https://720kb.github.io/radiobox.css/
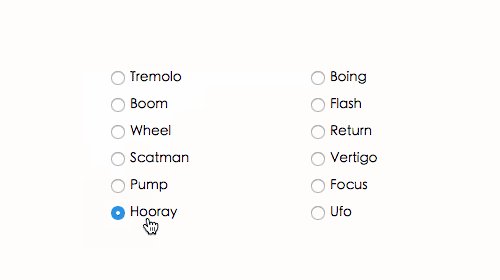
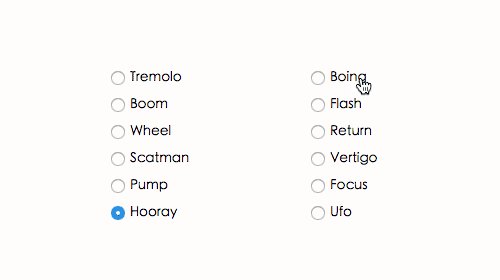
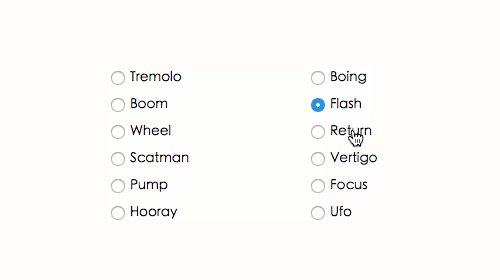
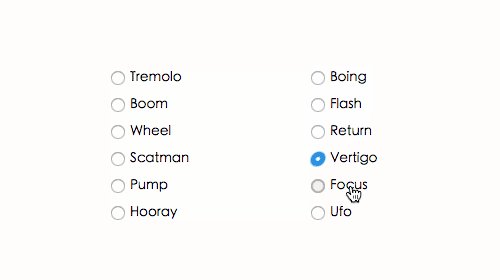
动画演示
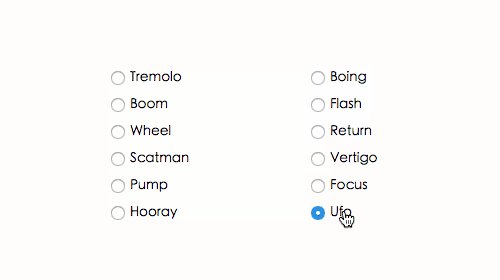
这个样式库的动画是使用Css3 实现,效果看起来还挺有趣的,有弹起来,有转来转去,有变形等等,可以根据需要选择对应的样式。


Radiobox.css使用教程
使用相当简单,首先在<head>截入这个 CSS 样式文件,其它为 radiobox 加入相应动画的 class 即可。
<input< b="">type="radio" class="radiobox-boing"/>
一共有12款动画样式,可根据自己喜好,选择随意选择。样式有:
Boing Pump Hooray Ufo Scatman Vertigo Flash Return Boom Wheel Focus Tremolo
这些动画是不是挺好玩的?下次做表单时,可以试试这个动画样式库,为页面增加些小动画吧^^
达人推荐你看看「 11款好看的 Checkbox 切换开关样式 」,两者搭配使用,双剑合璧!
推荐:查看最受欢迎的 301 个设计网站 → http://hao.shejidaren.com
交流:结交更多有才华的设计师?请加入UI设计QQ群,与50000名设计师交流设计。
正文到此结束
热门推荐
相关文章
Loading...











![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

