iOS9 Universal Links
在WWDC 2015 上, Apple 为 iOS 9 宣布了一个所谓 通用链接 的深层链接特性, 视频地址为 [无缝链接到您的 App ]。虽然它不是一个必须实现的功能, 但还是需要引起一些注意。
在网上有太多让人迷惑和错误的信息, 这次 WWDC 本身也没有去描述细节。幸运的是, 在 HOKO 我们在我们的智能链接上添加了这一特性, 所以我们可以无缝的引导用户到 APP 上。
什么是通用链接?
很显然 Apple 正在大力推动 APP 开发者在深层链接上有更好的体验。所有的消息都围绕着深层链接技术。与此同时, Apple 推出通用链接:一种能够方便的通过传统 HTTP 链接来启动 APP, 使用相同的网址打开网站和 APP。
通过唯一的网址, 就可以链接一个特定的视图到你的 APP 里面, 不需要特别的 schema 。试想一下 Twitter 使用了通用链接, 那么你每在 twitter。com 点击一个链接, 你的 iOS 设备都会在 Twitter 里面自动打开这个页面, 而不是当你没有安装时转到普通的网页。这个用户体验是顺畅的, 最重要的是用户不会失去上下文(跳到 APP 后 Safari 上不再留下空标签)。
准备使用通用链接
实现通用链接不难, 但首先必须遵守一些先决条件。如下:
- 有一个注册的域名
- 通过 SSL 访问域名
- 支持上传一个 JSON 文件到你的域名
- 至少 iOS 9 beta 2 版本 [ 下载 ],这很重要, 因为如果是之前的测试版本你需要做额外的操作。
- 至少 Xcode 7 beta 2 [ 下载 ]
如果你都有了, 那就来按照下面3个步骤来做吧。
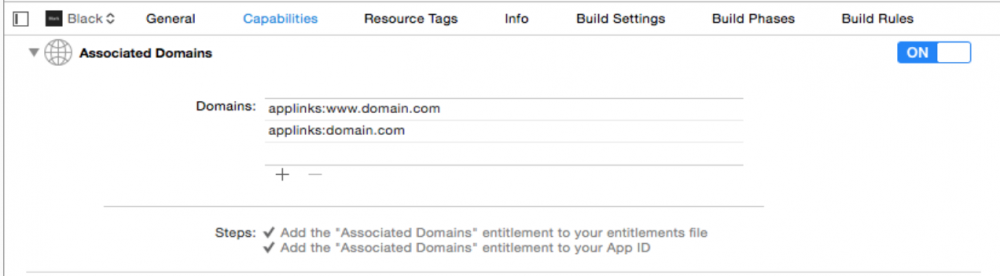
1.添加域名到 Capabilities
首先, 你必须在 Xcode 的 capabilities 里 添加你的 APP 域名, 必须用 applinks: 前置它:还添加一些你可能拥有的子域和扩展(www.domain.com, news.domain.com 等等)。

用 applinks: 前缀添加所有域名, 同时不要忘了包含所有可能需要的子域名*
这将使你的 APP 从你的域名请求一个特殊的 JSON 文件 apple-app-site-association。 当你第一次启动 APP, 它会从 https://domain.com/apple-app-site-association 下载这个文件。跳到下个步骤来了解如何构建这个文件。
2.上传 apple-app-site-association 文件
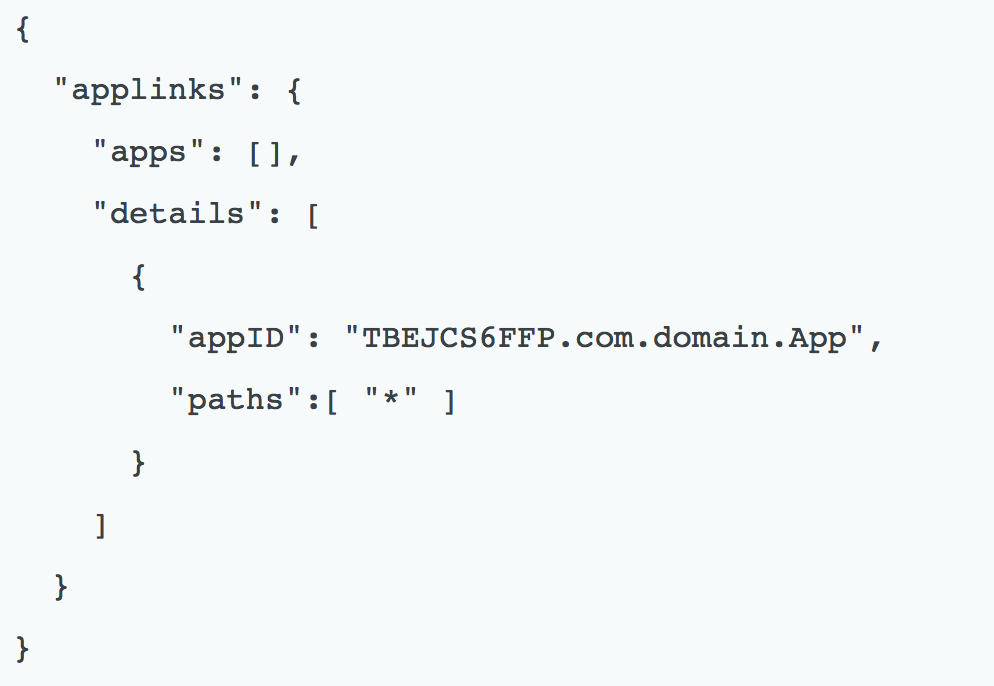
该文件必须存在且为了安全原因可使用 SSL 通过 GET 请求访问到。你可以打开一个文本编辑器然后写一个这样的简单 JSON 格式:

根据 paths 键设定一个允许的路径列表(你希望APP 作出反应的路径), 或只是一个星号如果你想打开 APP 而不管路径是什么。
注意:paths 路径是大小写敏感的
“appID”组成部分:TeamID + BundleId TeamID可以从苹果开发账号页面也“Your Account”下查看,BundleId就直接在工程里看了
我们只需要把配置好的json文件上传到服务器中该域名的根目录下,言下之意,我们可以用GET请求可以获取到https://www.example.com/apple-app-association
当我们的App在设备上第一次运行时,如果支持Associated Domains功能,那么iOS会自动去GET定义的Domain下的apple-app-site-association文件。
需要留意iOS会先请求https://domain.com/.well-known/apple-app-site-association如果此文件请求不到,再去请求https://domain.com/apple-app-site-association
所以如果想要避免服务器接收过多GET请求,可以直接把apple-app-site-association放在./well-known/目录下
服务器上apple-app-site-association的更新不会让iOS本地的apple-app-site-association同步更新,即iOS只会在App第一次启动时请求一次,以后除非App更新或重新安装否则不会在每次打开时请求apple-app-site-association
3.在 APP 里处理通用链接
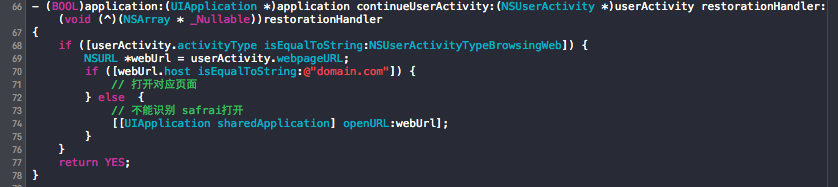
为了在 APP 里支持通用链接, 你需要在 AppDelegate 里实现 [ application(_:continueUserActivity:restorationHandler:) ]。 尽管这种方法可以用于许多不同的目的(比如 [ Handoff ]和 [ 搜索 API ]), 我们将只关注如何处理接收到的通用链接。
如果提供的 userActivity 是 NSUserActivityTypeBrowsingWeb 类型, 那么意味着它已经由通用链接 API 代理。这样的话, 它保证用户打开的 URL 将有一个非空的 webpageURL 属性。依据前面的例子, 这将是 http://domain.com/path/to/thezoo 的体现。
实现: – (BOOL)application:(UIApplication *)application continueUserActivity:(NSUserActivity *)userActivity restorationHandler:(void (^)(NSArray *restorableObjects))restorationHandler 方法,如下:

为了确保你的 APP 可以翻译 URL 成实际的内容, 你需要做下面几步:
- 使用 [ NSURLComponents ]简单解析 webpageURL 到 host(如domain。com), 路径组成同理(如 [“/”]、”path”、”to”以及”thezoo”)。
- 确保能识别 host。
- 尝试将 pathComponents 匹配到 APP 的已知内容里。
- 验证该内容实际上可以被呈现。
- 呈现内容给用户。
如果上述步骤有任何一个失败, Apple 建议你的 APP 应该在 Safari 上打开 webpageURL 以显示错误。
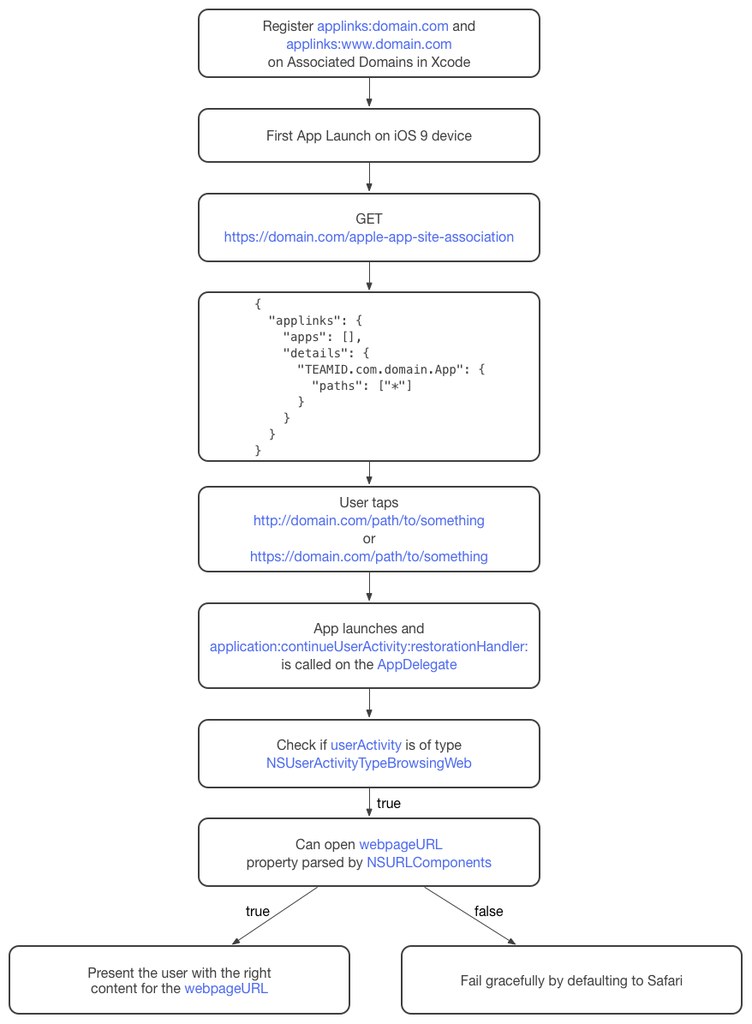
总结如图:

建议看官方文档,上面会有很多注意事项。其他都差不多,这里只总结下需要注意的点:
1.apple-app-site-association文件不能带后缀,务必把”.json”的后缀去掉!有些人的电脑是隐藏文件后缀的,这要格外注意;
2.apple-app-site-association一定要传到域名根目录下;
3.WebServer需要支持https,且https使用有效的证书(是私密链接)。笔者在这里卡了很久,原因就是后台给配的https使用无效的证书,导致应用安装的时候不能正确的下载apple-app-site-association文件;
4.如果想测试这个功能,可以让后台搭一个测试服务器,并配置虚拟主机生成域名,然后iOS这边通过host访问域名就可以了。注意”applink:”后面写的一定是域名,不能是IP;
5.抓包的结果显示,网络顺畅的情况下,应用会在在刚安装(不是打开)的时候会去applink中的地址下载apple-app-site-association文件,所以如果需要测试,请保证网络通畅;
6.当所有都准备好,需要测试该功能的时候,只需要在记事本或短信中输入App能识别的链接,然后直接点击或是长按就可以了,直接点的效果是跳转到你的App,然后右上角是“去网页”的箭头,长按的效果是弹出的菜单中第二项是“在’XXX’中打开”,这也代表着成功。直接在Safari中输入链接是无效的,必须从一处跳入才可以(比如上一级网页)。
7.苹果有个网址( 这里 )可以检测你的apple-app-site-association是否是有效的,准备好了可以测试一下。
8.测试的时候,建议使用dev证书打包,之后安装到手机上测试功能。未安装应用的情况下直接在手机上跑好像也是可以的,因为抓到过请求。
9.如果你有问题,但上面没有列出,Stackoverflow上面有个 问题 ,可以看下其他人的建议。
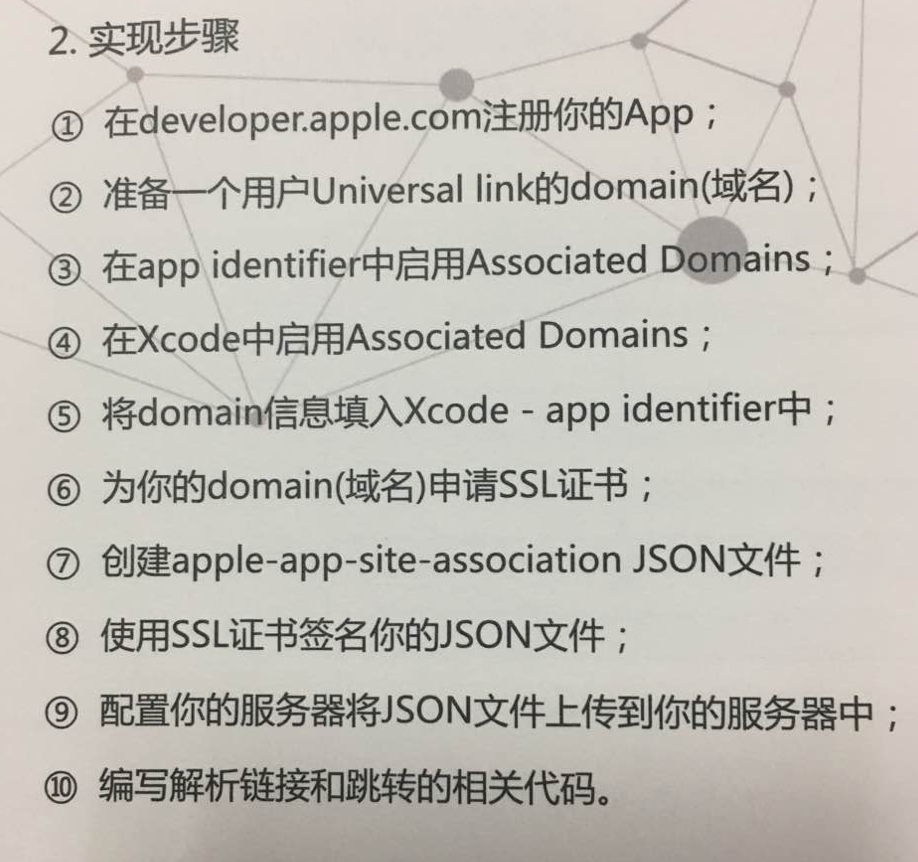
实现步骤:












![[HBLOG]公众号](https://www.liuhaihua.cn/img/qrcode_gzh.jpg)

